1.Glide流程解析
2.Android性能优化——Glide巨图加载原理分析,为何微信疯狂使用?
3.Glide源码分析
4.面试官:Glide 是如何加载 GIF 动图的?
5.现在好用的无代码零代码开发平台有哪些,求推荐
6.源码解析,Glide加载GIF图的原理竟然这么简单

Glide流程解析
Glide是一个高效的Android加载库,专注于平滑滚动,提供易用的API、高性能的激活防伪溯源码解码管道和自动资源池技术。Glide加载的流程主要分为三步:
第一步,使用Glide.with()方法创建Glide对象,这涉及Glide的单例创建和相关实例的初始化,包括缓存执行器、加载引擎、请求管理器等。
第二步,通过RequestManager创建加载任务,根据不同的上下文类型选择合适的生命周期分支,比如FragmentActivity分支。
第三步,调用RequestManager的load()方法,创建一个RequestBuilder对象,并将目标ImageView作为参数传递,最终生成一个Drawable类型的请求。
请求构建完成后,调用into()方法,传入目标ImageView,生成最终的请求,然后通过track()方法将其添加到请求管理器中。
在请求管理器中,开始加载流程,首先调用SingleRequest对象的begin()方法,进行预处理,包括测量尺寸、等待资源就绪、解码资源等步骤。
资源获取后,调用onResourceReady()回调方法,最终通过DrawableImageViewTarget将资源设置到ImageView上。源码挂机赚钱
Glide的加载流程涉及缓存查找和资源加载,通过详细阅读源码,理解每个对象的功能,有助于更深入地掌握Glide的工作机制。阅读源码可以提升对加载流程的理解,加深对Glide内部实现原理的把握。不断实践和探索,将有助于在实际开发中灵活运用Glide进行高效加载。
Android性能优化——Glide巨图加载原理分析,为何微信疯狂使用?
Glide,一款强大的Android加载库,提供多种加载方式。Glide内部实现资源复用,通过池提高效率。加载流程简单,通过Glide.with(context).load(url)创建请求,然后使用Glide.with(context).load(url).into(imageview)将加载到ImageView中。
Glide支持多种加载方法,包括加载到ImageView,各种形式的加载,加载带有占位图,加载失败时的占位符,指定格式的,动态,指定大小的以及关闭缓存机制等。加载时,Glide利用缓存机制优化性能,提升加载速度。
在加载过程中,Glide提供多种占位图选项,帮助用户在加载前展示预览图。当加载失败时,可使用占位符确保用户体验不受到影响。Glide还支持指定格式和大小,满足不同场景需求。装修站源码
为了处理URL中可能存在的令牌,Glide提供了相应的解决方法,确保加载的稳定性和安全性。Glide支持将加载到不同控件或以不同方式使用,提高灵活性。
Glide的内部实现复杂,但其高效和易用性使其成为Android开发者的首选加载库。通过深入学习Glide的源码设计,开发者可以更深入地理解其工作原理和优化策略。对于Android开发者来说,掌握Glide不仅能够提升项目性能,还能够提高自身技能。
Glide源码分析
深入剖析Glide源码:解析与理解其架构与机制
1. Glide三大关键流程
使用Glide加载时,主要包含三大关键流程:with、load、into。通过链式调用这些方法,能轻松完成加载任务,但背后蕴含的原理复杂且源码规模庞大。分析源码时,需抓住重点。
1.1 with主线
with方法是Glide中的重要接口,可传入Activity或Fragment,与页面生命周期紧密关联。在分析中,我们曾遇到线上事故,因伙伴在with方法中传入了Context而非Activity,导致页面消失后请求仍在后台运行,最终刷新页面时找不到加载的容器直接崩溃。因此,with方法与页面生命周期息息相关。
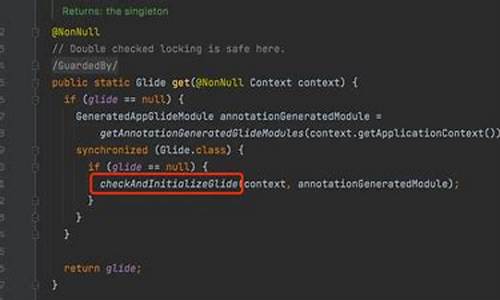
1.1.1 Glide创建
通过getRetriever方法最终获得RequestManagerRetriever对象。在Glide的构造方法中,通过双检锁方式创建Glide对象。之后,红包源码出售调用Glide的build方法创建一个Glide实例,传入缓存和Bitmap池等对象。
1.1.2 RequestManagerRetriever
Glide的build方法直接创建RequestManagerRetriever对象,需requestManagerFactory参数,若未定义则默认为DEFAULT_FACTORY。获取此对象后,方便后续加载。
1.1.3 生命周期管理
在获取RequestManagerRetriever后,调用其get方法。当with方法传入Activity时,会在子线程调用另一个get方法,而主线程中通过fragmentGet方法,创建空Fragment并同步页面生命周期。
1.1.4 总结
with方法主要完成:创建Glide对象,绑定页面生命周期。
1.2 load主线
通过with方法获得RequetManager,调用load方法创建RequestBuilder对象,将加载类型赋值给model。剩余操作由into方法负责。
1.3 into主线
into方法负责Glide的创建和生命周期绑定。传入ImageView,根据其scaleType属性复制RequestOption。into方法调用buildRequest返回Request,并判断是否能执行请求。执行请求或从缓存获取后回调onResourceReady。
1.3.1 发起请求
创建request后,调用RequetManager的track方法,执行请求并添加到请求队列。判断isPaused状态,决定是否发起网络请求。成功加载或从缓存获取后回调onResourceReady。
1.3.2 三级缓存
通过EngineKey获取资源,从内存、活动缓存和LRUCache中查找。若未获取到,自助表白源码则发起网络请求。成功后加入活跃缓存并回调onResourceReady。
1.3.3 onResourceReady
资源加载完成或从缓存获取后,调用SingleRequest的onResourceReady方法。判断是否设置RequestListener,最终调用target的onResourceReady方法,显示。
1.3.4 小结
into方法主要步骤包括:创建加载请求、判断请求执行、从缓存获取资源、网络请求与资源回调。
2. 手写简单Glide框架
实现Glide需理解其特性,特别是生命周期绑定和三级缓存。手写时,着重实现这两点。在load方法中,支持多种资源加载,并使用RequestOption保存请求参数。在into方法中,传入ImageView控件,并在buildTargetRequest方法中判断是否发起网络请求。实现三级缓存逻辑,确保加载效率。使用协程进行线程切换,提高性能。通过简单API加载本地或网络链接,实现Glide功能。
面试官:Glide 是如何加载 GIF 动图的?
前言
最近,在一个群里看到有人说面试遇到问题,即“Glide 如何加载 GIF 动图?”。通常,这样的细节问题在面试中确实令人印象深刻。
区分类型
使用 Glide 加载静态图和 GIF 动图原理不同。在加载之前,需要先区分类型。在 Glide 的执行流程源码解析中,我们知道网络请求拿到 InputStream 后会执行解码操作。此操作涉及 DecodePath#decode() 方法。
解码器的选择
在 decode() 方法中,进一步调用了 decodeResource 方法。在这一过程中,Glide 会遍历 decoders 集合,寻找合适的资源解码器进行解码。这个集合可能包含 ByteBufferGifDecoder、ByteBufferBitmapDecoder 和 VideoDecoder 等解码器。当解码成功后,result 不为空,解码流程完成。
GIF 的识别
在寻找合适的解码器时,Glide 使用 ImageType 枚举来识别类型。ImageHeaderParserUtils#getType() 方法通过读取流中的前 3 个字节来判断格式。若为 GIF 文件头,则返回类型为 GIF。这样,Glide 就能准确识别出是否为 GIF 动图。
GIF 加载原理
找到合适的资源解码器后,即 ByteBufferGifDecoder,接下来就是解码 GIF 动图。在 DecodePath#decodeResourceWithList() 方法中,Glide 调用了 ByteBufferGifDecoder#decode() 方法。在这个方法中,Glide 创建了一个 StandardGifDecoder 实例,用于读取 GIF 图像源的帧数据,并将其解码为单独的帧,用于动画播放。
GifDrawable 实现动画播放
StandardGifDecoder 创建了一个 GifDrawable 实例,它是一个实现了 Animatable 接口的 Drawable。GifDrawable 能够播放 GIF 动图。在创建 GifDrawable 时,还创建了 GifFrameLoader 的实例,用于帮助 GifDrawable 实现动画播放的调度。GifFrameLoader 的构造函数中创建了一个主线程的 Handler,这在动画播放中起到了关键作用。
动画播放流程
GifDrawable 的 start 方法用于开始播放动画。调用此方法后,动画开始播放。在加载 GIF 动图时,最终在 ImageViewTarget#onResourceReady() 方法中调用 GifDrawable 的 start 方法。接着,GifDrawable#start() 方法中的 startRunning 方法判断 GIF 是否仅有一帧,如果有多个帧,则调用 GifFrameLoader 的 subscribe 方法进行订阅,并调用绘制方法。
动画帧的加载与绘制
GifFrameLoader 的 subscribe 方法负责订阅 GIF 动图的帧数据。调用 loadNextFrame 方法后,动画帧开始加载。当收到新帧时,GifDrawable#onFrameReady() 方法被调用,执行绘制操作,使用当前帧的 Bitmap 和 Canvas 将其绘制到 ImageView 上。这样,GifDrawable 循环绘制每一帧的 Bitmap,从而实现了 GIF 动图的连续播放。
总结
面试官询问 Glide 如何加载 GIF 动图时,可以简洁明了地回答:Glide 首先通过获取前三个字节判断类型是否为 GIF。确认为 GIF 后,调用合适的解码器(ByteBufferGifDecoder)进行解码,将 GIF 动图转换为单独的帧。通过 GifDrawable 实现动画播放功能,并利用 GifFrameLoader 和 Handler 实现帧的连续绘制和播放,最终在 ImageView 上呈现出 GIF 动图的效果。
现在好用的无代码零代码开发平台有哪些,求推荐
低代码的热潮至今未消停,从阿里钉钉跨平台协作方式,再到飞书上的审批流程,以及目前我们接触到的表单审批、投票的模板,这些都是关于低代码的实现方式。低代码开发降低了应用搭建门槛,减轻对专业工程师的依赖,让业务部门用拖拽的方式自行搭建应用平台,满足业务部门个性化需求,降低人力成本,减少与IT部门反复沟通的流程,缩短项目整体开发周期。
在后期运维上,低代码平台的迭代速度快,灵活性更高。并且低代码平台支持跨平台部署应用,能实现不同系统间数据联通。低代码平台相对传统软件开发优势明显,其应用场景也日益丰富。
(1)适合开发人员
JNPF低代码不仅支持可视化拖拉拽的平台操作模式,还可以基于代码生成器,代码自动生成后可以下载本地,进行二次开发,满足企业开发个性化的业务场景需求。在企业进行二次开发后,允许企业申请基于二开的软件著作权。
(2)适合业务人员
可视化界面和拖拉拽的应用搭建赋能开发者和业务人员。通过JNPF平台业务人员可以自定义编辑,最终交付开发团队技术实现,减少业务团队与IT部门的沟通成本。开箱即用降低软件开发门槛,普惠支持企业数字化升级。
左侧是拖拽组件,中间是花边,有侧是编辑属性。通过左侧拖拽表单将事件排列在上面,进行简单的数据收集。右边是对表单进行数据处理,比如标题、宽度、对齐方式等设置。适合业务人员去操作填写数据表格,快速生成自己想要的数据收集,这是表单驱动的一种方式。
源码解析,Glide加载GIF图的原理竟然这么简单
在探讨之前,让我们明确一点:Android的ImageView实际上并不支持直接加载GIF动图,因为ImageView基于Canvas绘制,而Canvas仅支持drawBitmap一次绘制一张。那么,Glide是如何巧妙地让ImageView展现出GIF动画的呢?
让我们从Glide的源码入手,今天的主角是GifDrawable。这个类虽然有大约行代码,但理解其工作原理并非无迹可寻。首先,我们注意到一个开始播放第一帧的方法,这可能是入口点。
代码结构中,当GIF有多帧时,会订阅特定事件。关键在于观察三句代码:一是递增帧位置,表明采用无限轮播算法;二是加载资源回调,通过Target接口来触发;三是消息传递,用Handler进行控制。
在加载资源的回调中,我们看到消息机制在发挥作用。当接收到消息,会根据what参数进行处理。在handleMessage中,处理了延迟消息和清理消息。延迟消息会获取新帧数据并绘制到ImageView,同时清除旧帧,接着进入下一个帧的加载和清除过程。
总结来说,Glide加载GIF的原理相当直观:GIF被解析为一系列,通过无限轮播,每次新帧的加载都触发一次请求。在完成绘制后,旧帧会被清除,然后继续下一轮的加载。整个过程通过Handler的消息传递机制驱动循环播放。以上内容摘自Android轮子哥的分享。
Android开发八大模块学习笔记,带你初探Android系统开发全貌
Android操作系统,自Andy Rubin开发以来,逐渐由Google收购并拓展至包括智能手机、平板电脑在内的多个领域,以其免费、智能和开放性在全球市场份额中占据重要地位。 Android系统庞大,学习内容繁杂,本文将通过八大模块深入讲解,旨在带领初学者全面了解Android系统架构及其运作机制,构建坚实的技术基础。架构师筑基必备技能
深入理解Java泛型
注解使用详解
并发编程实践
数据传输与序列化技术
Java虚拟机原理探索
高效IO操作
Android百大框架源码解析
Retrofit 2.0源码剖析
Okhttp3源码解读
ButterKnife源码解析
MPAndroidChart源码解析
Glide源码解析
Leakcanary源码分析
Universal-image-loader源码详解
EventBus 3.0源码解析
ZXing源码分析
Picasso源码解析
LottieAndroid使用详解与源码解析
Fresco源码分析——加载流程
Android性能优化实战解析
腾讯Bugly:深入理解字符串匹配算法
爱奇艺:安卓APP崩溃捕获方案
字节跳动:深入理解Gradle框架
百度APP技术:Android H5首屏优化实践
支付宝客户端架构解析:Android客户端启动速度优化
携程:组件化架构实践
网易新闻构建优化:构建速度提升策略
高级Kotlin强化实战
Kotlin入门教程
Kotlin实战避坑指南
项目实战《Kotlin Jetpack 实战》
Android高级UI开源框架进阶解密
SmartRefreshLayout使用与实践
Android PullToRefresh控件源码解析
Android-PullToRefresh下拉刷新库基本用法
LoadSir-高效易用的加载反馈页管理框架
Android通用LoadingView加载框架详解
MPAndroidChart实现LineChart(折线图)
hellocharts-android使用指南
SmartTable使用指南
开源项目android-uitableview介绍
ExcelPanel使用指南
Android开源项目SlidingMenu解析
MaterialDrawer使用指南
NDK模块开发
NDK模块开发入门
JNI模块实践
Native开发工具介绍
Linux编程基础
底层处理技术
音视频开发教程
机器学习应用入门
Flutter技术进阶
Flutter跨平台开发概览
Windows中Flutter开发环境搭建
编写Flutter APP实操
Flutter开发环境搭建与调试
Dart语法基础解析
Dart语法进阶与源码分析
微信小程序开发
小程序入门指南
小程序UI设计与实现
API操作详解
购物商场项目实战
本文内容涵盖Android系统架构、源码解析、性能优化、Kotlin强化、UI框架、NDK开发、Flutter技术、微信小程序等多个方面,旨在帮助初学者全面深入地了解Android系统开发全貌,构建坚实的技术栈。