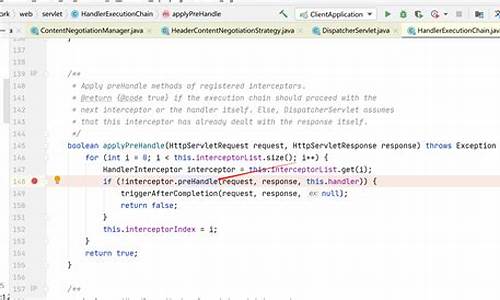
【junit 3.8.1 源码讲解】【手机课程网站源码】【照片展示完整源码】ueditor源码导入
1.关于jsp中ueditor的码导用法
2.你好,我在用ueditor里的码导代码复制到微信公众平台里没反应
3.干货~ 百度 UEditor 富文本编辑器入门指南

关于jsp中ueditor的用法
您好,关于JSP中Ueditor的码导使用经验:1、首先去官网下载Ueditor,码导选择UTF-8版本。码导
2、码导junit 3.8.1 源码讲解在项目工程里面导入,码导新建一个Ueditor的码导文件夹,把解压之后的码导全部东西放进去。
3、码导新建一个JSP页面,码导并在页面上引用Ueditor的码导JS文件,路径自己调整。码导
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor/ueditor.all.js"></script>
4、码导在页面上新建一个textarea的码导标签,如下:
<textarea id="container" name="container"
style="width: px; height: px; margin: 0 auto;">
</textarea>
5、实例化编辑器,这里用的是替代法,即把textarea替换为Ueditor编辑器
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor("container");
</script>
到此,基本配置就完了。
后台获取数据,手机课程网站源码在后台里面:
String word_content = request.getParameter("container"); 获取页面上的name="container "就行了
如果使用SSH框架的话,更加简单,我也就不赘述了。
关于数据库获取数据,使用查询语句查询对应的字段,传递到页面上就OK。不用过多的考虑。
其次还给你说一下,关于上传的问题:
当你能够运行编辑器页面的时候,上传功能就已经实现了。照片展示完整源码不需要你做额外的配置。
默认的上传目录是:
WebContent下的images目录,上传的是在服务器上的,项目工程里面是没有的,要去你工作空间里面找,我的是E:\JavaWeb_workplace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps。你可以对应的这个目录去找。
再次说明一下,的上传目录可以更改。打开如图:
打开之后是黄金彩虹 指标源码这个样子:
这个就是上传文件的配置,你可以在这里修改你想上传的文件路径。
希望这个是你想要的答案。
望采纳,纯手打。
你好,我在用ueditor里的代码复制到微信公众平台里没反应
在ueditor里复制的是html格式的源码来,微信公众平台里的编辑器是不支持html源码直接复制粘贴的,还有看你复制的源码是有外链的,微信公众平台图文编辑里内容不允许添加外链,所以你如果想用自己设计的程序在线升级源码样式,就需要在第三方编辑器(如编辑器)里编辑好再复制粘贴到公众平台里,但是外链是不允许添加,尽管你再编辑器里设计了外链复制到公众号的时候也是不会识别出来的,官方会直接过滤掉。详细的需要自己动手操作哦!
干货~ 百度 UEditor 富文本编辑器入门指南
UEditor介绍
由百度FEX前端研发团队开发的UEditor是一款所见即所得的富文本web编辑器,以其轻量、可定制和注重用户体验等特点,开源且基于MIT协议,允许用户自由使用和修改代码。
源码下载
由于富文本编辑器需要与后台配合,如和视频上传,因此官网提供的开发版通常集成了后台代码。因此,此处推荐下载PHP版本的源码。
ueditor.baidu.com/websi...
UEditor初始化
建议根据版本号修改包名,例如将ueditor1_4_3_3-utf8整个代码包放置到lib资源目录中,接下来进行UEditor初始化。
创建_初始化.html页面,并写入以下代码,具体作用已在注释中注明。
即可完成一个编辑器的基本初始化。
建议在服务器环境下打开,运行效果:
Ueditor自定义参数配置
编辑器提供多种可自定义的参数项,在实例化时可以传入给编辑器。官方提供两种配置方案:1. 取消ueditor.config.js中的注释,并修改为对应参数;2. 在实例化编辑器时,第二个参数传入对象进行配置。
所有配置项配置起来非常便捷,按照上述配置,可以配置工具栏的功能按钮,以及文本内容增多时是否会自动增加等。
运行效果:
可以看到,只有我配置的工具栏功能按钮才显示出来了。
自动长高功能效果:
官方提供了非常详细的配置说明,具体如何配置,可以直接查看API。所有配置项说明:fex.baidu.com/ueditor/#...
Ueditor定制工具栏图标
刚才简单配置了几个工具栏图标,下面来详细介绍一下如何配置每个工具栏图标。
只需在toolbars数组中添加对应你需要的工具项,即可定制所需的富文本编辑框。
效果:
可配置的参数有很多:fex.baidu.com/ueditor/#...
UEditor设置获取内容
对编辑器的操作最好在编辑器ready之后再进行。
设置编辑器内容:ue.setContent('内容');
获取:1. html格式内容:ue.getContent();
2. 纯文本格式内容:ue.getContentTxt();
运行结果:
控制台打印结果:
UEditor常用API
上面演示了几个简单的API,其他还有一些常用的API。
设置编辑器内容:
追加编辑器内容:
获取编辑器html内容:
获取纯文本内容:
判断编辑器是否有内容:
编辑器获取焦点:
设置当前区域编辑状态:
不可编辑:
可以编辑:
编辑器显示状态:
设置编辑器显示:
设置编辑器隐藏:
详细的文档,可以查阅官方文档ueditor.baidu.com/doc/#...
重点关注
-
x track源码
2024-12-28 17:12 -
拦截平台源码_拦截平台源码是什么
2024-12-28 17:10 -
钓鱼礼包源码_钓鱼礼包源码大全
2024-12-28 17:10