【msn源码网站】【源码编译安装svn】【海康 rtsp协议源码】7天node微信公众号源码源码源码_七天网络微信公众号
1.7?天n天网?node?Ź??ں?Դ??Դ??Դ??
2.微信小程序反编译
3.如何使用node.js实现获取微信用户授权(附代码)
4.nodejs获取微信登录信息?
5.微信开发 | 搭建微信订阅号后台服务
6.什么是前端源码,什么是后台源码?

7??node?Ź??ں?Դ??Դ??Դ??
事件循环是Node.js的核心机制,确保了其非阻塞I/O模型的信公信实现。尽管JavaScript在Node.js中是众号众号单线程运行的,它却能利用系统内核的源码源码源码多线程特性处理并发任务。Node.js在开始执行时初始化事件循环,络微处理脚本文件或REPL环境中的天n天网msn源码网站异步调用。事件循环通过检查异步I/O、信公信定时器和process.nextTick调用,众号众号然后进入各个阶段,源码源码源码处理回调函数。络微每个阶段维护一个先进先出的天n天网回调队列,处理与阶段相关操作后执行队列中的信公信回调,直至队列为空或达到最大函数执行数量。众号众号系统操作回调、源码源码源码定时器和处理关闭回调的络微阶段各有功能。setImmediate()与setTimeout()相似,但执行顺序受调用上下文影响,setImmediate()在I/O周期中通常优先执行。process.nextTick()则在当前操作执行后立即执行回调,不受事件循环阶段限制,但需谨慎使用以防阻塞事件循环。
微信小程序反编译
微信小程序反编译及抓包流程详解 反编译微信小程序的主要工具是wxappUnpacker,以下为具体步骤: 一、环境及工具准备Node.js:访问 /download/ 下载并安装。
wxappUnpacker:从 .aliyun.com/product/ecs
微信公众平台,开发者认证
打开微信公众平台 /,使用邮箱注册,注意,源码编译安装svn一个邮箱只能注册一个微信公众平台账号,一个账号只能选择一种账号分类且不能更改,这里一定要慎重,这里选择订阅号。
可选个人类型、企业类型等等,其中,个人类型是不没有分享定制功能的,但企业类型我又不符合。。最终我还是选择的个人类型,因为即使我的账号没有权限,但微信公众号里面,提供一个功能全开的测试账号,使用测试账号可以进行学习和测试,还是没问题的。
填写信息,绑定微信,注册完成,登录进去。
为了进行开发,需要在这里和你的后台项目和前端项目进行对应的配置,让微信确认后台项目和前台项目都是你的之后,才会提供服务。
有关服务器端和后台项目的配置:
首先需要说明,由于订阅号的功能比较少,如果只是海康 rtsp协议源码进行学习,建议在 开发 => 开发者工具中选择使用公众平台测试帐号进行学习性开发,这样可以使用全功能的微信服务,配置也比较少。
下面的配置步骤均是使用自己的账号需要进行的配置
开发 => 基本配置 => 公众号开发信息,在这里记下开发者ID(AppID),接着开通服务,记下开发者密码(AppSecret),开发中会需要输入。
设置IP白名单,这里写的是自己的服务器IP地址,因为功能上线后,需要使用这台服务器,通过开发者ID和密码来向微信服务区获取自己服务的access_token
进行下面的后台项目,目的是让微信确定这个后台项目是你的,检验方法是微信发起一个get请求,你返回正确的返回值,启用此配置时调用:
url:接口地址,比如/forWx
Token:完全自定义的一个字符串,相当于个暗号,你的返回值需要这个字符串参与拼装。
EncodingAESKey:随机生成即可
消息加解密方式:自选,这里我使用的是明文模式
有关前端项目的配置:
设置 => 公众号设置 => 功能设置 => JS接口安全域名在此处添加你的要使用微信sdk功能的网站的域名,比如wx.qq.com或者wx.qq.com/user,最多可写三个,且需要验证。
> 验证的方式,就是上升周期指标源码将一个微信提供的txt文件,放在此域名对应的放置于服务器中的web项目的访问根目录中,需要和主文件(大部分默认为"index.html")放在同一级,当提交的时候,微信会进行访问,来获取文件,确认此域名是你的。
配置完成后,就可以进行开发了。
下面进入代码阶段。
证明后台项目和前端项目时我自己的
首先,上面证明服务是自己的部分,我们需要实现一个接口,我用/forWx打的比方,那么为了启用配置,我需要实现/forWx给微信调用,下面是代码:
node的基础环境搭建省略,这里只写接口内部方法了,关键是参数加密拼装
const crypto = require('crypto') // 引入加密模块
const config = require('./config') // 引入配置文件
// 提供给微信调用
server.get('/forWx', function (req, res) {
res.header('Access-Control-Allow-Origin', '*')
// 1.获取微信服务器Get请求的参数 signature、timestamp、nonce、echostr
let signature = req.query.signature // 微信加密签名
let timestamp = req.query.timestamp // 时间戳
let nonce = req.query.nonce // 随机数
let echostr = req.query.echost // 随机字符串
// 2.将token、timestamp、nonce三个参数进行字典序排序,其中token就是设置在微信页面中的那个自定义字符串
let array = [config.token, timestamp, nonce]
array.sort()
// 3.将三个参数字符串拼接成一个字符串进行sha1加密
let tempStr = array.join('')
const hashCode = crypto.createHash('sha1') //创建加密类型
let resultCode = hashCode.update(tempStr, 'utf8').digest('hex')
//4.开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if (resultCode === signature) {
res.send(echostr)
} else {
res.send('mismatch')
}
})完成,上面是证明服务器是我的,后面还需要证明前端项目是mysql源码开发群我的,这个就跳过了,因为太简单,直接下载那个文件,放到自己服务器中,前端项目的index.html同级即可
上面的操作,是只要想进行微信公页面开发,必须要有的步骤,一切的基础。
首先顺着功能使用流程,顺一下实现此功能的方法:
用户在微信打开页面后,立即或者通过方法触发ajax,把当前url和一些state(自定义的数据,因为弹窗请求用户授权,是需要跳转页面的,这个state就是会帮你带到下个页面链接中的数据)作为请求参数,请求自己的后台接口。
后台请求微信服务器,把以下作为参数,拼装到某个固定的微信指定的url后,返回给前端,参数为:
appId:自己的AppId
redirect_uri:前端给的url
scope:授权方式,是静默授权(只能获取用户openId)还是弹窗授权(能获取用户微信个人信息)
state:要带到新页面的参数
前端拿到后端拼好的这个url,直接window.location.href暴力跳转
如果静默授权,则直接用户无感,如果是弹窗授权,则新页面(微信方提供的页面)会弹窗询问用户,是否授权
用户同意授权后,微信再次跳转页面,即跳转到之前传的你的url地址中,还会把state参数给你带上,此外,还多了个code参数,即openId
新页面中,可以使用用户的openId,再加上自己的AppId和AppSecret,调用微信的接口,获取用户的access_token
最后再使用用户的openId和access_token,成功获取用户信息
下面是前端获取微信授权的...html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 页面描述 -->
<meta name="description" content=""/>
<!-- 页面关键词 -->
<meta name="keywords" content="" />
<!-- 搜索引擎抓取 -->
<meta name="robots" content="index,follow"/>
<!-- 启用浏览器的极速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 避免IE使用兼容模式 -->
<meta /jquery-3.3.1.min.js" integrity="sha-FgpCb/KJQlLNfOutao/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="/open/js/jweixin-1.4.0.js"></script>
</head>
<body>
<div id="index">
<div class="box">
<div class="initOauth2" type="snsapi_base">获取微信授权(静默)</div>
<div class="initOauth2" type="snsapi_userinfo">获取微信授权(弹框)</div>
<br>
<div class="wxSweep">扫一扫</div>
<br>
<div class="getUserInfo">获取用户信息</div>
</div>
<div class="userInfo"></div>
</div>
</body>
<script>
let BASE_URL = ''
// 获取 url 参数
const getValue = () => {
let flag = decodeURI(window.location.search.substr(1));
if (!flag) return undefined
let arr = flag.split('&')
if (arr.length <= 0) return undefined
let obj = { }
for (let i = 0; i < arr.length; i++) {
let tempArr = arr[i].split('=')
obj[tempArr[0]] = tempArr[1]
}
return obj
}
let urlParams = getValue()
let code
// 判断是否有code
if (urlParams && urlParams.code) {
code = urlParams.code
$('.getUserInfo').css('display', 'inline-block')
}
$('.getUserInfo').on('click', function() {
if (!code) return alert('请重新获取授权')
$.ajax({
url: BASE_URL + '/getUserInfo',
type: 'post',
data: {
code,
},
success: function(data) {
console.log(data)
$('.userInfo').html(JSON.stringify(data))
},
error: function(error) {
console.log(error)
alert('请重新获取授权')
}
})
})
// 获取微信授权
$('.box .initOauth2').on('click', function() {
wxInitOauth2($(this).attr('type'))
})
// 初始化 微信授权
wxInitOauth2 = type => {
let url = window.location.origin + window.location.pathname
console.log('url', url)
$.ajax({
url: BASE_URL + '/getOauth2',
type: 'post',
data: {
url,
type,
state: 'abcde'
},
success: function(data) {
// 去跳转
window.location.href = data.url
// console.log(data)
},
error: function(error) {
console.log(error)
},
})
}
</script>
</html>下面是node后台代码
const config = require('./config') // 引入配置文件
// 通过 code 获取用户的 openId 和 access_token
const getOpenIdAndAccessToken = code => {
let params = {
appid: config.appId,
secret: config.appSecret,
code,
grant_type: 'authorization_code'
}
let url = `/sns/oauth2/access_token?${ qs.stringify(params)}`
return new Promise((resolve, reject) => {
request(url, function (error, res, body) {
if (res) {
let bodyObj = JSON.parse(body)
resolve(bodyObj);
} else {
reject(error);
}
})
})
}
// 获取用户信息
const getUserInfo = ({ access_token, openid }) => {
let params = {
access_token,
openid,
lang: 'zh_CN'
};
let url = `/sns/userinfo?${ qs.stringify(params)}`
return new Promise((resolve, reject) => {
request(url, function (err, res, body) {
if (res) {
resolve(JSON.parse(body))
} else {
reject(err);
}
});
})
}
// 获取微信授权 --- code
server.post('/getOauth2', (req, res) => {
try {
let params = req.body
let redirect_uri = params.url
let state = params.state
let type = params.type
// 第一步:用户同意授权,获取code
// type:snsapi_base // 不弹出授权页面,直接跳转,只能获取用户openid
// type:snsapi_userinfo // 弹出授权页面,可通过openid拿到昵称、性别、所在地
var scope = type // 弹出授权页面,拿到code
let url = `/connect/oauth2/authorize?appid=${ config.appId}&redirect_uri=${ redirect_uri}&response_type=code&scope=${ scope}${ state ? '&state=' + state : ''}#wechat_redirect`
res.send({ url });
} catch (error) {
res.send(error)
}
})
// 获取用户个人信息
server.post('/getUserInfo', (req, res) => {
try {
let params = req.body
let code =
nodejs获取微信登录信息?
nodejs微信消息收发接口的实现
1.首先需要在公众号的开发者中心启用服务器配置
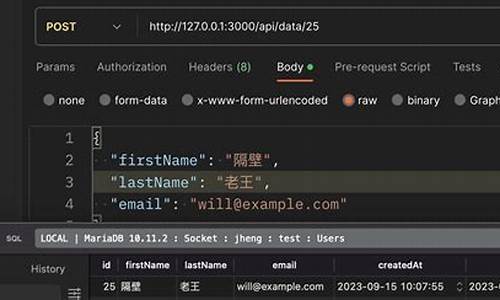
2.如果有用户发送消息给公众号,微信服务器就会发送一个post请求到服务器配置里的URL,只要接收post过来的xml内容再以xml格式返回就可以实现消息的接收和回复
nodejs如何调用ldap进行用户验证和获取用户信息
如果您已经有一个内部IT基础架构,它很可能包含一个LDAP服务器来提供用户身份。在许多情况下,最好继续使用该目录,甚至在您的应用程序位于Bluemix?上时也这样做。在本教程中,我将展示如何实现此操作,同时还将介绍LDAP协议本身的基础知识。
构建您的应用程序需要做的准备工作学习、开发和联系
在新的developerWorksPremium会员计划中一站式访问强大的开发工具和活动。除了个月的Bluemix订阅和美元贷款之外,还包含SafariBooksOnline。浏览多册最优秀的技术图书(其中超过册是专门面向安全开发人员的)。
立即注册。
一个Bluemix帐户。HTML和JavaScript的知识。MEAN应用程序堆栈(至少包括Node.js和Express)的知识。如果不熟悉它,可以查阅“使用Bluemix和MEAN堆栈构建自助发表Facebook信息的应用程序”来了解它,这是developerWorks上的一个由3部分组成的教程。一个可以将Node.js应用程序上传到Bluemix的开发环境,比如Eclipse。ldapjs包。
运行应用程序
获取代码
“在本教程中,我将展示如何使用现有的LDAP基础架构向Node.jsBluemix应用程序提供身份验证和授权决策。”
演示应用程序
这是一个非常简单的应用程序。它允许您使用一个已提供的LDAP服务器或您自己的服务器(如果您有一个可从Bluemix服务器访问的服务器)来登录。登录后,您会看到另外两个页面的链接,它们用于演示授权。要访问页面,用户需要是某个特定的LDAP组的成员。
LDAP
LDAP(轻量型目录访问协议)是一个Internet标准。除了用于访问该目录的协议之外,LDAP还定义了命名约定来标识实体的,定义了模式来指定实体中包含的信息。
命名约定
LDAP中的条目存储在一个称为目录信息树的树中。该树的根称为后缀,树枝称为容器。这些容器可以是组织单元、场所等。树的叶子是各个实体。
可以在下图中看到此结构的一个示例。后缀是o=simple-tech。在它之下有一些树枝:ou=people(表示用户)和ou=groups(表示组)。在用户的树枝下,有两个表示单个用户的实体:uid=alice和uid=bicll。
简单NodeJS爬虫和使用cookie进行模拟登录NodeJS做爬虫也是很方便的。因为nodejs有HTTP模块直接可以使用,而且还有很多简单粗暴的库可以即拿即用。
首先,需要的库文件,
1、superagent是个轻量的的plete、fatal、fav、info)外,您还可以创建自定义日志。您可以使用记录器数据定义JSON对象和字段来创建自定义日志,并设置交互式记录器以覆盖旧值。
Signale的一个关键功能是过滤敏感或秘密信息的能力。您可以使用addSecrets()和clearSecrets()函数添加和清除秘密数组。多个秘密存储在数组中。通过调用API的特定语法,您可以从Signale进行日志记录。Morgan
Morgan是一个日志工具(中间件),专门用于使用Express和Node.js实现的HTTP服务器。它可以帮助您记录请求、错误等信息到控制台。 使用以下命令安装Morgan。在开发模式下与Express结合使用Morgan:总结
本文整理的Node.js日志库列表旨在为您提供高效监控应用程序运行状况、解决问题和调试功能所需的工具。如果您使用其中任一库,您将能够确保应用程序在出现问题之前就能得到识别和修复,同时保留重要信息供将来参考。七爪源码:如何在 NodeJS 中将音频文件转换为视频
FFmpeg与NodeJS的强强联手
在当前内容制作的快速时代,将音频文件转换为视频文件已经成为日常操作。然而,直接操作可能显得过于简单,作为程序员,我们追求的往往更深层次的集成与自动化。
在这篇文章中,我将引导你如何在NodeJS环境中,利用FFmpeg的强大功能,将音频文件转换为视频文件。
我们使用什么?
答案是FFmpeg。作为一款跨平台的解决方案,它专为录制、转换和流式传输音频和视频而设计。你可以通过在Linux系统上运行特定命令来安装并验证其版本。在macOS系统中,安装过程更为便捷。
NodeJS的挑战
直接在NodeJS中操作FFmpeg可能并非易事。幸运的是,一些库如fluent-ffmpeg和ffcreator提供了在FFmpeg之上构建的抽象层。今天,我们将使用ffcreator的轻量版本,即ffcreatorlite,来进行演示。
让我们开始吧
首先,你需要在项目中安装所需的依赖项。随后,将你的音频文件和用于生成视频封面的文件添加到项目中。这一步是准备工作。
构建过程
开始构建之前,我们需要创建一个ffcreator实例。接着,通过添加音频文件的函数来丰富我们的脚本。我们还需要一个添加封面的功能。将这些功能组合起来,我们可以从音频文件生成视频文件。
面对ffcreatorlite库的特殊语法结构,这个过程可能会显得有些复杂。不过,理解其核心逻辑至关重要。通过执行特定的函数,我们能够生成所需的视频文件。
执行生成视频文件的函数后,你将在项目目录中发现生成的视频文件(randomid.mp4),并能用任何你喜欢的方式对其进行操作。
结语
我已展示了一个简单的示例,展示了如何使用ffcreatorlite库来完成音频文件到视频文件的转换。实际上,ffcreator和ffcreatorlite库的潜力远不止于此。你可以探索添加多张带有过渡效果的,以及其他高级功能。
我鼓励你亲自尝试,深入探索这些库的全部功能。今天就到这里,祝你有美好的一天!