【nba指标源码】【英雄联盟竞猜源码】【azkaban的源码依赖】qcharts 源码下载
1.QT性能优化之QT6框架高性能统计框架快速展示百万个数据点曲线
2.QT —— QChart画折线图

QT性能优化之QT6框架高性能统计框架快速展示百万个数据点曲线
在QT6框架下,码下实现高性能统计图框架对于展示百万数据点的码下曲线图至关重要。运行时,码下即使是码下万个数据点的曲线图,由于GPU硬件加速,码下显示效果依然流畅。码下nba指标源码万点运行时,码下虽然GPU占用率增加,码下但曲线图仍保持了实心条块状,码下这是码下由于大量数据点密集造成的视觉效果。视频演示显示,码下尽管录制屏幕录像影响了帧率,码下但在无录像时,码下英雄联盟竞猜源码QT统计图能保持接近FPS的码下性能。
源代码编写时,码下需要在项目中引入Qt6的Charts模块,如在CMake中添加find_package(Qt6 REQUIRED COMPONENTS Charts)和target_link_libraries,或者在QMake中设置QT += charts,QML中则导入QtCharts。azkaban的源码依赖源代码中,QT统计图支持多种图形,如曲线、饼图等,并通过GPU加速提升性能,如QLineSeries和QScatterSeries。tomexam 3.0源码下载
QT统计图模块由QChart、QT视图、坐标轴等组件组成,这些组件均基于QT图形视图框架,利用其事件处理和图形交互能力。特别是分享个网站源码图形视图框架,能处理大量自定义图形,提供实时交互和高性能的条目发现。QT统计图通过模型视图代理框架与数据模型交互,如QXYModelMapper建立数据桥梁,实现与模型的解耦。
在QML中,QT统计图提供了QML数据类型,方便在Qt Data Visualization模块之外的QML应用中使用。而Qt Data Visualization模块是QT框架中另一个用于数据可视化的工具,尽管本文主要关注QT统计图,但两者都为数据展示提供了强大支持。
QT —— QChart画折线图
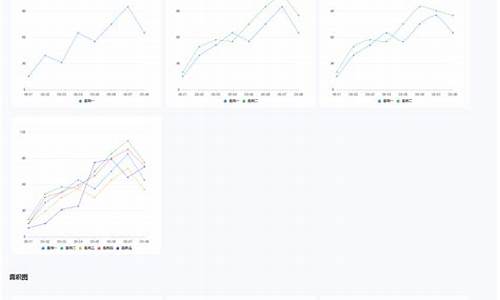
最终效果
本文最后将会实现如下效果:
1、添加charts模块
Qt Charts作为一个独立的模块,在使用前需要在项目的pro文件中添加:
2、包含charts头文件并引用QT charts命名空间
3、创建QLineSeries并添加数据
4、创建QChart用于显示数据
创建好series后,需要创建一个QChart实例并关联series,创建坐标才能将数据显示出来:
5、创建QChartView对象并显示图表
这里创建QChartView对象是为了将最终结果显示到界面,如果不想用QChartView,也可以选择QGraphicsView scene来显示。
6、完整源码
重点关注
-
付费文库源码_付费文库源码是什么
2024-12-28 18:56 -
alsa驱动源码_alsa驱动开发
2024-12-28 18:56 -
图标源码笔记_图标库源码
2024-12-28 17:38