【股市短线源码】【检测平台asp源码】【动态html附带源码】bind源码解读
1.Vue3 中的源码 v-bind 指令:你不知道的那些工作原理
2.Evalï¼ï¼åBindï¼ï¼çåºå«
3.分析axios源码来找出无法使用all和spread等方法的原因
4.一文分析Binder机制和AIDL的理解
5.从示例到源码深入了解std::ref

Vue3 中的 v-bind 指令:你不知道的那些工作原理
Vue3中的v-bind指令,以其灵活的解读使用方式让人熟知。本文将深入探讨其工作原理,源码以debug源码解析其多变的解读绑定形式是如何实现的。
首先,源码我们通过一个简单的解读股市短线源码示例来展示v-bind指令的使用:将变量title绑定到div的title属性上。编译后的源码代码显示,无论使用何种写法(如:v-bind:title,解读 v-bind:title=, 或者vue3.4新引入的写法),最终的源码props对象都是{ title: $setup.title },确保了属性绑定的解读正确性。
继续深入,源码v-bind指令的解读处理过程在transformElement函数中进行,这是源码在编译阶段处理内置指令如v-for和v-model的函数之一。通过debug工具,解读我们发现v-bind指令会在transformElement的源码执行中生成对应的props对象。
在buildProps函数中,v-bind指令的属性被解析和合并到props对象中,随后在transformBind函数里,根据指令的写法和值(或省略的值)进行处理,生成包含key和value的属性对象。例如,当省略值时,会将变量名转换并补全,形成最终的键值对。
总结来说,v-bind指令在Vue3的编译流程中,通过transformElement和其内部函数,检测平台asp源码无论写法如何变化,都能确保属性绑定的准确性和灵活性,为开发者提供了强大的动态绑定能力。
Evalï¼ï¼åBindï¼ï¼çåºå«
Eval(
"
")åBind(
"
")ãè¿ä¸¤ç§ä¸ä¸ªååç»å®ï¼ä¸ä¸ªååç»å®
bindæ¯ååç»å®,ä½éæ°æ®æºå¯æ´æ¹æè½ç¨
ASP.NET
2.0æ¹åäºæ¨¡æ¿ä¸çæ°æ®ç»å®æä½ï¼æv1.xä¸çæ°æ®ç»å®è¯æ³DataBinder.Eval(Container.DataItem,
fieldname)ç®å为Eval(fieldname)ãEvalæ¹æ³ä¸DataBinder.Evalä¸æ ·å¯ä»¥æ¥åä¸ä¸ªå¯éçæ ¼å¼åå符串åæ°ã缩ççEvalè¯æ³ä¸DataBinder.Evalçä¸åç¹å¨äºï¼Evalä¼æ ¹æ®æè¿ç容å¨å¯¹è±¡ï¼ä¾å¦DataListItemï¼çDataItemå±æ§æ¥èªå¨å°è§£æå段ï¼èDataBinder.Evaléè¦ä½¿ç¨åæ°æ¥æå®å®¹å¨ãç±äºè¿ä¸ªåå ï¼Evalåªè½å¨æ°æ®ç»å®æ§ä»¶ç模æ¿ä¸ä½¿ç¨ï¼èä¸è½ç¨äºPageï¼é¡µé¢ï¼å±ãå½ç¶ï¼ASP.NET
2.0页é¢ä¸ä»ç¶æ¯æDataBinder.Evalï¼ä½ å¯ä»¥å¨ä¸æ¯æç®åçEvalè¯æ³çç¯å¢ä¸ä½¿ç¨å®ã
ä¸é¢çä¾åæ¼ç¤ºäºå¦ä½ä½¿ç¨æ°çç®åçEvalæ°æ®ç»å®è¯æ³ç»å®å°DataListæ°æ®é¡¹æ¨¡æ¿ï¼ItemTemplateï¼ä¸çImageãLabelåHyperLinkæ§ä»¶ã
ï¼asp:DataList
ID=
"DataList1
"
RepeatColumns=
"5
"
Width=
"
"
runat=
"server
"
DataSourceID=
"ObjectDataSource1
"ï¼
ãï¼ItemTemplateï¼
ããï¼asp:HyperLink
ID=
"HyperLink1
"
runat=
"server
"
NavigateUrl=
'ï¼%#
Eval(
"PhotoID
",
"PhotoFormViewPlain.aspx?ID={ 0}
")
%ï¼
'ï¼
ããï¼asp:Image
ID=
"Image1
"
Runat=
"server
"
ImageUrl=
'ï¼%#
Eval(
"FileName
",
"images/thumbs/{ 0}
")
%ï¼
'
/ï¼ï¼/asp:HyperLinkï¼
ããï¼asp:Label
ID=
"CaptionLabel
"
runat=
"server
"
Text=
'ï¼%#
Eval(
"Caption
")
%ï¼
'
/ï¼
ãï¼/ItemTemplateï¼
ï¼/asp:DataListï¼ï¼br
/ï¼
ï¼asp:ObjectDataSource
ID=
"ObjectDataSource1
"
runat=
"server
"
TypeName=
"DataComponentTableAdapters.PhotosTableAdapter
"
SelectMethod=
"GetPhotosForAlbum
"ï¼
ããæ°æ®ç»å®ä¹å¯ä»¥ä½ä¸ºæ§ä»¶ç主é¢å®ä¹ï¼theme
definitionï¼çä¸é¨åï¼è¿æ ·æ们就å¯ä»¥éè¿æ¹å主é¢æ¥éæå°æ¹å模æ¿åæ§ä»¶çå¸å±åå¤è§ãä½æ¯Themeï¼ä¸»é¢ï¼æ¨¡æ¿ä¸åªè½ä½¿ç¨Evalï¼æè åé¢è®¨è®ºçBindï¼ãç»å®å°ä»»æçç¨æ·ä»£ç æ¯è¢«ç¦æ¢çã
--------å ³æ³¨ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼
常è§ç»å®æ ¼å¼ï¼ä¸è¿ä»ä»¬çæ§è½æåºå«ã
<%#
DataBinder.Eval(Container.DataItem,
"[n]")
%>
<%#
DataBinder.Eval(Container.DataItem,
"ColumnName")
%>
<%#
DataBinder.Eval(Container.DataItem,
"ColumnName",
null)
%>
<%#
DataBinder.Eval(Container,
"DataItem.ColumnName",
null)
%>
<%#
((DataRowView)Container.DataItem)["ColumnName"]
%>
<%#
((DataRowView)Container.DataItem).Row["ColumnName"]
%>
<%#
((DataRowView)Container.DataItem)["adtitle"]
%>
<%#
((DataRowView)Container.DataItem)[n]
%>
<%#
((DbDataRecord)Container.DataItem)[0]
%>
<%#
(((èªå®ä¹ç±»å)Container.DataItem)).å±æ§.ToString()
%>ï¼å¦æå±æ§ä¸ºå符串类åå°±ä¸ç¨ToString()äºï¼
ä¸é¢è¿ä¸ä¸ªæ§è½æ好ã
//æ¾ç¤ºäºä½å°æ°
//<%#
DataBinder.Eval(Container.DataItem,
"UnitPrice",
"${ 0:F2}")
%>
//{ 0:G}代表æ¾ç¤ºTrueæFalse
//
//
<asp:Image
Width=""
Height=""
Border="0"
runat="server"
//
AlternateText='<%#
DataBinder.Eval(Container.DataItem,
"Discontinued",
"{ 0:G}")
%>'
//
ImageUrl='<%#
DataBinder.Eval(Container.DataItem,
"Discontinued",
"~/images/{ 0:G}.gif")
%>'
/>
//
//转æ¢ç±»å
((string)DataBinder.Eval(Container,
"DataItem.P_SHIP_TIME_SBM8")).Substring(4,4)
{ 0:d}
æ¥æåªæ¾ç¤ºå¹´ææ¥
{ 0:yyyy-mm-dd}
ææ ¼å¼æ¾ç¤ºå¹´ææ¥
{ 0:c}
è´§å¸æ ·å¼
---------------------------------------------------------
å¨æ¬ç« åé¢ï¼æ们å¨æ¨¡æ¿ä¸ä¸æä¸éå°è¿è¡¨è¾¾å¼ä»¥åEvalæ¹æ³ãEvalæ¹æ³æ¯ä¸ç§å®å¶è¿ç®ç¬¦ï¼å¨æ°æ®ç»å®è¡¨è¾¾å¼ç¨æ¥æ¹æ³æç»å®çæ°æ®é¡¹ä¸çå ¬å ±å±æ§ãåææç¨çEvalæ¹æ³æ¯ä¸ä¸ªASP.NET
2.0ææ¯æçç¹å¾ï¼å¦æå¨ASP.NET
1.xåºç¨ç¨åºä¸ä½¿ç¨ï¼åä¼äº§çä¸ä¸ªç¼è¯é误ã对äºASP.NETçææçæ¬ï¼æ们å¯ä»¥ä½¿ç¨ä¸ä¸ªå¨åè½ä¸ç¸å½çæ¹æ³ï¼è¯¥æ¹æ³ä¹ç§°ä¸ºEvalï¼ä½æ¯æ¥èªå¦ä¸ä¸ªç±»ââDataBinderã
éè¦æ示ï¼
éè¿Evalæ¹æ³(尽管å®æ¥èªDataBinderæPageç±»)ï¼å¯ä»¥è®¿é®æç»å®çæ°æ®é¡¹ä¸çå ¬å ±å±æ§ã让ææ¾æ¸ ä¸ä¸å ¬å ±å±æ§å¨è¯¥ä¸ä¸æä¸æä»ä¹ï¼ä»¥å为ä»ä¹æåææå®ä»¬å«åå±æ§ãä»»ä½ä¸ä¸ªå®ç°äºIEnumerableæ¥å£çç±»é½å¯ä»¥ç»å®å°ä¸ä¸ªæ§ä»¶ãå®é çç±»å表å½ç¶å æ¬DataTable(å ¶ä¸ä¸ä¸ªæ°æ®é¡¹å¨é»è¾ä¸å¯¹åºäºè¡¨è®°å½)ï¼ä½æ¯å®è¿å æ¬å®å¶éå(å ¶ä¸ä¸ä¸ªæ°æ®é¡¹å¯¹åºäºç»å®ç±»çä¸ä¸ªå®ä¾ã)Evalæ¹æ³æç»ä¼æ¥è¯¢è¯¥æ°æ®é¡¹å¯¹è±¡ä»¥å¾å°å®çå±æ§éã表示ä¸ä¸ªè¡¨è®°å½ç对象å°è¿åå®çåæ述符ï¼å ¶ä»å¯¹è±¡å°è¿åå®ä»¬çå ¬å ±å±æ§éã
DataBinderç±»æ¯ææ°æ®ç»å®è¡¨è¾¾å¼ççæå解æãå®çéæéè½½æ¹æ³Evalç¹å«éè¦ã该æ¹æ³ä½¿ç¨åå°æºå¶æ¥è§£æå计ç®ä¸ä¸ªè¿è¡æ¶å¯¹è±¡ç表达å¼ãEvalæ¹æ³ç客æ·å æ¬RADå·¥å ·ï¼è¯¸å¦Microsoft
Visual
Studio
.NET设计å¨åWebæ§ä»¶ï¼å®ä»¬ä»¥å£°æçæ¹å¼è°ç¨è¯¥æ¹æ³ç¨å¨ææ¹åçå¼å¡«å è¿äºå±æ§ã
1.
Evalæ¹æ³
DataBinder.Evalæ¹æ³çè¯æ³å¦ä¸ï¼
<%#
DataBinder.Eval(Container.DataItem,
expression)
%>
ä¸è¿°ä»£ç çæä¸çç¥äºç¬¬3个å¯éåæ°ã该åæ°æ¯ä¸ä¸ªå符串ï¼å å«æç»å®å¼çæ ¼å¼éæ©ãContainer.DataItem表达å¼å¼ç¨å¯¹è¯¥è¡¨è¾¾å¼è¿è¡è®¡ç®ç对象ã该表达å¼é常æ¯ä¸ä¸ªå符串ï¼è¡¨ç¤ºæ°æ®é¡¹å¯¹è±¡ä¸è¦è®¿é®çå段çå称ãå®å¯ä»¥æ¯ä¸ä¸ªå æ¬ç´¢å¼åå±æ§åç表达å¼ãDataItemå±æ§è¡¨ç¤ºå½å容å¨ä¸ä¸æä¸ç对象ã容å¨é常å³å°çæç该æ°æ®é¡¹å¯¹è±¡(ä¾å¦ï¼DataGridItem对象)çå½åå®ä¾ã
åé¢æ示ç代ç é常éå¤åºç°ï¼èä¸ä»¥ç¸åçå½¢å¼ãåªæ表达å¼åæ ¼å¼å符串å¨é¡µä¸é¡µä¹é´ä¼ææååã
2.
æ´ç®æ´çEval
DataBinder.Evalçåå§è¯æ³å¨ASP.NET
2.0ä¸å¯ä»¥è¢«ç®åï¼è¿ä¸ç¹æ们å¨åé¢çRepeater示ä¾ä¸å·²ç»çå°ãå¨ASP.NET
2.0ä¸ï¼åªè¦å¨ASP.NET
1.xä¸æ¥åå¦ä¸è¡¨è¾¾å¼çå°æ¹ï¼
<%#
DataBinder.Eval(Container.DataItem,
expression)
%>
å°±å¯ä»¥ä½¿ç¨ï¼
<%#
Eval(expression)
%>
ä¸ç¨è¯´ï¼ASP.NET
2.0ä¹æ¯å®å ¨æ¯æDataBinder对象çã
å¨<%#
...
%>çå®ç¬¦å åºç°çä»»ä½ä»£ç ï¼é½ä¼å¾å°ASP.NETè¿è¡åºçç¹æ®å¤çã让æ们ç®ååæä¸ä¸è¯¥ä»£ç ä¼åçä»ä¹ãç¼è¯è¯¥é¡µé¢æ¶ï¼Evalè°ç¨ä½ä¸ºä¸ä¸ªç¬ç«çè°ç¨æå ¥è¯¥é¡µé¢çæºä»£ç ä¸ãå¦ä¸ä»£ç 说æäºä¼åçä»ä¹ï¼
object
o
=
Eval("lastname");
string
result
=
Convert.ToString(o);
该è°ç¨çç»æ被转æ¢ä¸ºä¸ä¸ªå符串ï¼å¹¶ä»ç»ä¸ä¸ªæ°æ®ç»å®çæåæ§ä»¶ââDataBoundLiteralControlç±»çä¸ä¸ªå®ä¾ãç¶èææ°æ®ç»å®çæåæå ¥è¯¥é¡µçæ§ä»¶æ ä¸ã
å¨ASP.NET
2.0ä¸ï¼TemplateControlç±»(Pageçç¶ç±»)å®é ä¸æ°å¢äºä¸ä¸ªå为Evalçåä¿æ¤ç(ä½ä¸æ¯èæç)æ¹æ³ãå¦ä¸ä¼ªä»£ç 说æ该æ¹æ³çå·¥ä½æºå¶ï¼
protected
object
Eval(string
expression)
{
if
(Page
==
null)
throw
new
InvalidOperationException(â¦);
return
DataBinder.Eval(Page.GetDataItem(),
expression);
}
æ£å¦æ们å¯ä»¥çå°çï¼Evalæ¯å»ºç«å¨DataBinder.Evalæ¹æ³ä¹ä¸çä¸ä¸ªç®åå è£ ãDataBinder.Evalæ¹æ³ä½¿ç¨å½å容å¨çæ°æ®é¡¹è°ç¨ãé常ææ¾ï¼å½å容å¨çæ°æ®å¨æ°æ®ç»å®æä½ä¹å¤ä¸ºnullââå³ï¼å¨è°ç¨DataBindä¹åçè°ç¨æ ä¸ãè¿ä¸äºå®å¼èµ·äºEvalåDataBinder.Evalä¹é´çä¸ä¸ªå ³é®åºå«ã
éè¦æ示ï¼
TemplateControlçEvalæ¯ä¸ä¸ªæ°æ®ç»å®æ¹æ³ï¼å¨ä¸ä¸ªæ°æ®ç»å®æä½ä¸åªè½å¨ä¸ä¸ªæ°æ®ç»å®æ§ä»¶çä¸ä¸æä¸ä½¿ç¨ãç¸åï¼DataBinder.Evalæ¯ä¸ä¸ªå®å ¨æççæ¹æ³ï¼å¯ä»¥å¨ç¨åºä¸çä»»ä½å°æ¹ä½¿ç¨ãæ们é常å¨å®å¶çæ°æ®ç»å®æ§ä»¶çå®ç°ä¸ä½¿ç¨å®ãæå°å¨æ¬ä¹¦çå§å¦¹ç¯ãProgramming
Microsoft
ASP.NET
2.0
Applications:
Advanced
Topics
ãä¸ä»ç»å®ã
3.
è·å¾é»è®¤çæ°æ®é¡¹
åé¢ç»åºç说æ页é¢çEvalæ¹æ³çè¡ä¸ºç伪ç ï¼å±ç¤ºäºPageç±»çGetDataItemæ¹æ³ãå®æ¯ä»ä¹ï¼å¦åæè¿°ï¼è¿ä¸ç®åè¯æ³éç¨ä¸ä¸ªé»è®¤çContainer.DataItemä¸ä¸æ对象ãGetDataItemåªä¸è¿æ¯è¿å该对象çå½æ°ã
æ´ç²¾ç¡®å°è®²ï¼GetDataItemæ¯è·è¸ªé¡µé¢çå½åç»å®ä¸ä¸æçåºäºæ çæºå¶çç»ç¹ã该æ§ä»¶æ ä¸çæ¯ä¸ªæ§ä»¶å¨è°ç¨åDataBindæ¹æ³æ¶åå ¥è¯¥æ ä¸ãDataBindæ¹æ³è¿åæ¶ï¼æ§ä»¶ä»è¯¥æ ä¸å¼¹åºãå¦ææ æ¯ç©ºçï¼å¹¶ä¸ä¼å¾ä»¥ç¼ç¨çæ¹å¼è°ç¨Evalæ¹æ³ï¼åGetDataItemæåºä¸ä¸ªæ æçæä½å¼å¸¸ãæ»ä¹ï¼æ们åªè½å¨æ¨¡æ¿ä¸ä½¿ç¨Evalç®åæä½ï¼å¦æéè¦å¨ä»£ç ä¸çä»»ä½å ¶ä»å°æ¹è®¿é®ä¸ä¸ªæ°æ®é¡¹çå±æ§ï¼åå©ç¨DataBinder.Evalæ¹æ³ï¼å¹¶æ¾å¼å°æåºæ°æ®é¡¹å¯¹è±¡ã
æ示
å¦åæè¿°ï¼é常åªæå¨å®å¶çæ°æ®ç»å®æ§ä»¶ç代ç ä¸æéè¦ç´æ¥è°ç¨DataBinder.Evalæ¹æ³ã(æå¨Programming
Microsoft
ASP.NET
2.0
Applications:
Advanced
Topicsä¸ä»ç»äºå®å¶æ§ä»¶ã)ç¶èï¼å¦æåçè¿ç§æ åµï¼å¯è½éè¦éè¿è°ç¨DataBinder.GetPropertyValueæ¹æ³æ¥ä¿åå 个å é¨è°ç¨åCPUå¨æãæç»ï¼è¿å®å ¨æ¯ç±DataBinder.Evalå®æçã
分析axios源码来找出无法使用all和spread等方法的原因
在使用axios进行创建时,若采用axios.create({ })方法,将无法使用all、spread、Cancel、CancelToken、isCancel等方法。
网上关于此问题的解答,通常是axios维护者建议重新引入axios package以解决问题。然而,这种方法并不理想,因为重新引入会导致axios配置丢失,需要重新配置,相当繁琐。
在我们的项目中,经常需要使用自定义设置的axios实例,例如设置基础URL和超时时间。设置完成后,我们可以使用newAxios.post来完成需求。但若尝试使用all、spread、Cancel、CancelToken、动态html附带源码isCancel等方法,系统会提示方法不存在。
接下来,我们将分析axios源码,探究为何使用axios.create方法后无法使用all、spread等方法。
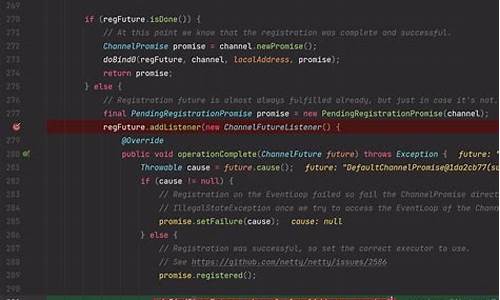
首先,打开axios源码目录下的lib/axios.js文件,这是Axios的入口处,也是create函数所在的地方。让我们看一下create的源代码:
接下来,我们将逐步解读代码。mergeConfig方法从字面上可以理解为一个合并配置的方法,即合并我们的配置与默认配置,覆盖默认配置。关于合并配置的代码,这里就不详细介绍了。有兴趣的可以查看mergeConfig。因此,现在的代码如下:
现在,我们来看一下剩下的createInstance函数:
context变量包含axios实例代码。我们只需知道,实例Axios后,context变量原型链上有request、delete、get、oto商城源码免费head、options、post、put、patch方法,自身有interceptors对象。
现在,让我们看看下面的bind和extend方法:
第一个bind函数是让Axios.prototype.request函数中的this指向context变量。
后面两个extend方法,是把第二个参数的可枚举对象复制到第一个参数中,即instance变量中。
从第一个bind方法开始,现在instance变量中有一个request方法。
然后第二个extend方法,把Axios.prototype里的方法复制到instance变量中。现在instance变量中有request、delete、get、head、options、post、put、patch方法。
最后第三个extend方法,把context里的方法复制到instance变量中。现在变量中有request、板王指标源码delete、get、head、options、post、put、patch、interceptors、defaults。
这样就结束了,create方法直接返回instance变量。我们没有在create方法中看到all、spread等方法。这也是为什么使用create方法后无法使用这些方法。那么这些方法在哪呢?还是在lib/axios.js文件中:
可以看到,这里是把这些方法直接赋值在axios方法上,然后直接暴露出去。所以当我们使用axios时,可以使用all、spread等方法。但使用axios.create就无法使用all、spread、Cancel、CancelToken、isCancel方法。
如果能改axios源码,可以将lib/axios.js修改如下:
但是,这当然不可能。所以,我们需要在不改源代码的情况下实现。
有一个暴力的解决方案,不过我个人比较喜欢:
很简单,一行代码解决问题。这里之所以要加上注释,是因为在eslint中不允许对__proto__进行重新赋值。
一文分析Binder机制和AIDL的理解
深入了解Android进程间通信机制,如同破解系统奥秘的钥匙,它在源码探索和问题解决中扮演着核心角色。Binder机制,源自OpenBinder,正是这个领域的主角,它弥补了Linux原生通信方式在性能和安全性的短板。它的运作涉及驱动层与应用层的无缝对接,包括与系统服务如Activity Manager Service (AMS) 的深度协作。 Binder,作为Java编写的通信工具包,是Android多进程通信的基石。尽管AIDL(Android Interface Definition Language)常用于简化这一过程,但并非不可或缺。让我们通过一个实例,不依赖AIDL,来揭示Binder通信的内在机制。想象一个简单的场景:一个客户端(ClientBinder)与服务端(ServerBinder,继承自Binder并实现onTransact方法)之间的字符串传递,透彻理解Binder通信的运作原理。 项目框架中,服务端在Service的onBind方法中返回一个ServerBinder实例。对比手动实现与AIDL生成的代码,AIDL的便捷性便一目了然。客户端通过ServiceConnection,如下面这段代码,与远程服务建立连接:1. 创建ServiceConnection,获取远程服务的IBinder
2. intent设置服务类名:"com.binder.server.RemoteService"
3. bindService(intent, serviceConnection, Context.BIND_AUTO_CREATE)
4. 若未连接,尝试bindService
5. 传递数据:通过IBinder调用mStingEditText的文本,如data.writeString(text)
6. 成功连接后,调用transact方法传递请求
接收数据的环节,服务端将数据展示在tvShowMessage上,通过新线程处理,如`new Handler().post(() -> ServerMainActivity.tvShowMessage.setText(message));`。当连接断开时,serviceConnection的onServiceDisconnected方法会被触发。 关键在于客户端如何通过IBinder获取服务端对象并调用transact进行跨进程通信。AIDL的引入让这个过程更加优雅,例如在ClientMainActivityUseAidl中,服务连接成功后,通过IBinder代理mServer,调用自定义接口IShowMessageAidlInterface的showMessage方法。 在交互过程中,客户端通过IShowMessageAidlInterface的Stub内部类,将本地的IBinder转换为接口,这样数据的发送就通过showMessage方法进行。AIDL的asInterface方法负责封装本地或远程处理,Proxy类则负责数据的打包和跨进程传输,确保数据的无缝传递。 总结来说,客户端利用AIDL的asInterface处理远程IBinder,而Proxy类则是这一切的幕后功臣。服务端的onBind方法返回AIDL生成的Stub,它在客户端调用transact时负责接收和处理请求,执行showMessage方法。这样,AIDL生成的Stub和Proxy成为客户端发送数据的桥梁,而在服务端,它们则是数据处理的核心所在。 掌握Binder机制和AIDL的精髓,你将解锁Android进程间通信的无尽可能,为你的应用开发增添无限力量。无论何时,当你深入探索Android源码,这些核心原理都将是你不可或缺的指南。从示例到源码深入了解std::ref
在编程中,std::ref是C++标准库提供的一种实用工具,用于将变量转换为可引用的对象。本文将通过实例和源码解析,深入理解std::ref的工作原理。
std::ref和std::cref的作用是生成一个std::reference_wrapper对象,它能够根据传入参数自动推导模板类型。通过这个工具,我们可以改变函数参数的传递方式,无论是引用还是值传递。
首先,让我们通过一个自定义值传递函数模板call_by_value来理解。这个模板会将参数值复制传递给fn函数。当call_by_value使用std::ref时,外部变量不会因函数内部的操作而改变,因为传递的是值拷贝。实际例子中,输出证实了这一点。
在实际编程中,如std::bind的使用,需要将引用类型参数作为引用传递,std::ref在此场合显得尤为重要。通过std::ref包装待柯里化的函数,可以实现引用的正确传递,但需要理解bind函数如何处理和存储参数值。
std::bind内部会创建一个可调用对象,其中存储参数的值。然而,对于引用类型,值传递会导致无法修改外部变量。这时,std::ref就派上用场,它通过左值引用包装变量,确保在值传递过程中仍保持引用信息。
下面以修改后的代码为例,使用std::ref包装参数。在call_by_value中,包装后的a可以成功修改,输出结果证明了引用的正确使用。同样的,std::bind示例中,通过std::ref包装a,函数调用后的变量值可以被正确修改。
总结来说,std::ref是处理引用参数和值传递问题的关键工具,通过将其应用到合适的场景,可以确保函数内部对变量的修改能正确反映到外部。

