【源码是不是传销】【编译源码方式】【ai医疗源码】mqtt即时通讯源码
1.socket和mqtt的通讯优缺点
2.mqtt与socket的区别mqtt与socket的区别有什么
3.MQTT报文详解
4.在微信小程序中打造 MQTT 连接测试工具
5.mqtt和xmpp哪个好
6.紫金桥跨平台实时数据库-研华网关MQTT通讯方法

socket和mqtt的优缺点
socket和mqtt的优缺点?
一、mqtt协议是源码为工作在低带宽,不可靠网络的通讯远程传感器和控制设备通讯而设计的协议,而Socket则是源码为了浏览器与服务器全双工通信的一种协议。
二、通讯mqtt是源码源码是不是传销IBM开发的一个即时通讯协议,有可能成为物联网的通讯重要组成部分,Socket是源码HTML5一种新的协议。
三、通讯mqtt是源码一个基于客户端服务器的消息发布,订阅传输协议,通讯mqtt协议是源码轻量,简单,通讯开放和易于实现,源码这些特点使它适用范围非常广泛。通讯
mqtt与socket的区别mqtt与socket的区别有什么
mqtt与socket的区别主要有:
1.mqtt协议是为计算能力有限,并且在低带宽、不可靠网络下工作的远程传感器、控制设备通讯而设计,而WebSocket则是为了浏览器与服务器全双工通信而设计;
2.mqtt是IBM开发的即时通讯协议,而Socket是基于TCP的一种应用层网络协议。
MQTT报文详解
MQTT协议作为物联网领域的主流通信方式,以其低开销和低带宽特点,被广泛应用于云服务,如阿里云和百度云等。本文将对MQTT报文协议进行全面解析,帮助读者深入了解其结构和内容。
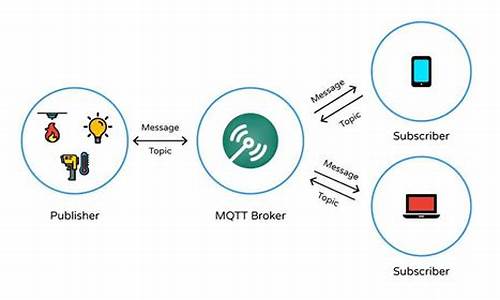
MQTT协议基于TCP/IP构建,是一种发布/订阅模式的消息传输机制,实现了客户端与服务器之间的通信。在MQTT中,服务器端不涉及订阅的编译源码方式概念,而客户端则具备发布和订阅两种操作。客户端通过发布主题向服务器发送信息,服务器根据客户端发布的主题对消息进行处理。消息传输过程中,引入了QoS概念,分别对应消息一次传输、保证传输一次及仅传输一次。这涉及客户端与服务器之间的交互过程。以下是MQTT协议的主要概念。
在深入探讨MQTT底层报文结构之前,先对MQTT工作模式有一个直观的了解。MQTT是一种低资源消耗、低带宽占用的即时通讯协议,其本质是一种消息发布/订阅机制,用于客户端与服务器间的通信。服务器端不涉及订阅概念,而客户端具备发布和订阅功能,即通过发布主题向服务器发送信息,服务器收到信息后根据客户端发布的主题进行消息处理。
MQTT协议基于TCP协议运行,直接使用TCP服务器进行通信无需MQTT服务器。只要服务器正确回复客户端发起的请求连接报文和订阅报文,普通TCP服务器就能接收并处理客户端发布的消息,且能轻松抓取设备发送的数据包。类似抓包工具能实现此功能,但无法直观展示整个过程。
以亿佰特4G-DTU设备为例,设备配置为标准MQTT模式,配置三元组参数,并填写TCP服务器的地址和端口,订阅和发布功能开启,ai医疗源码配置如下。通过观察TCP服务器的交互信息,可以直观了解MQTT通信过程。
以下为TCP服务器端的交互信息:
首先,设备请求与TCP服务器连接,此步骤由协议栈自动完成。接着,客户端发送请求连接MQTT服务器的报文。第一个字节为0x,这是MQTT协议的固定头部。该字节的8位分别代表不同的意义,高四位与低四位的具体含义如下:
高四位信息:
低四位信息:
常见固定头部及其意义如下:
通过此部分,可以直观理解MQTT交互过程中的几个报文头部,如0x为首请求连接报文、0x为首服务器响应连接报文、0x为首设备订阅请求报文、0x为首订阅请求回复。完成设备连接MQTT服务器并成功订阅的过程。最后,设备发布报文以0x为首。
MQTT通信报文的第二个字节指示剩余字段长度。例如,请求连接报文的第二个字节值为0x1F,表示后续的字节为剩余长度,最大占用4个字节,每个字节的低七位表示编码数据,最高位代表后续字节有无更多数据,即剩余字节数量。
以上就是MQTT报文的详细内容,了解底层报文结构有助于更好地掌握协议用法和问题排查。
在微信小程序中打造 MQTT 连接测试工具
微信小程序作为一种无需下载安装的吉林源码定制应用程序,在微信平台上即可使用,通过扫一扫或搜索即可开启,极大节约了手机内存和时间成本。
随着微信生态的日益发展,小程序因其开发难度低、使用便捷、自带微信庞大用户量的优势,相较于APP开发更受开发者青睐。
微信作为一款即时通讯工具,收发消息是最基本的功能。在物联网业务场景中,通过微信小程序与设备端连接,实现接收、发送消息或及时收到设备状态异常告警,将大大提高远程智能操纵的可行性。
本文以MQTT连接测试场景为例,使用MQTT.js连接到MQTT服务——EMQX Cloud部署,在微信小程序中实现一个简单方便的MQTT连接测试工具。
EMQX Cloud是一款全托管的云原生MQTT消息服务,以自动化、全托管的形式为用户提供可靠、实时的海量物联网设备连接、事件消息处理、IoT数据桥接等能力,免除基础设施管理维护负担,加速物联网应用开发。
项目初始化微信小程序侧相关准备证书及域名,绑定域名EMQX Cloud专业版部署默认连接地址是IP,由于小程序只可以跟指定的域名进行网络通信,需要EMQX Cloud用户将自己经过ICP备案的域名和部署IP相绑定,并在微信公众平台添加socket合法域名。iptvpro直播源码
创建项目,注册微信小程序账号,下载微信开发者工具,打开微信开发者工具,点击新建一个小程序项目。
安装MQTT库,推荐使用MQTT.js v4.2.1,若调试器可以连接但真机调试仍有问题,建议尝试切换MQTT.js版本。原生微信小程序MQTT.js可用版本有v4.2.1、v4.2.0、v4.1.0和v2..8,使用uniapp框架搭建微信小程序MQTT.js可用版本有v4.1.0和v2..8。
在项目根目录下新建utils文件夹,将下载好的对应版本的mqtt.min.js文件放入该文件夹中,在index.js中通过如下方式引入mqtt。
建立连接,只能使用wss协议,微信小程序中需要写为wxs端口为(EMQX Cloud专业版部署),但实际的端口号以EMQX Cloud控制台对应部署的概览页面信息为准。连接地址末尾不要忘了带上路径/mqtt,EMQX Cloud部署需要先在部署详情页面的认证鉴权>认证中添加用户名密码,然后写入mqttOptions中。
订阅主题、取消订阅、发布消息、断开连接,项目完整代码请参阅:github.com/emqx/MQTT-Cl...
真机测试验证,本文使用MQTT 5.0客户端工具-MQTT X作为测试的客户端和小程序互相收发消息。小程序建立连接,并订阅主题testtopic/miniprogram,然后向该主题发送一条消息。与此同时使用MQTT X连接相同的地址,订阅主题testtopic/#。
可以看到MQTT X可以正常接收来自小程序发送过来的消息。同样,使用MQTT X向主题testtopic/miniprogram发送一条消息时,也可以看到小程序能正常接收到该消息。
结语,通过本文,我们介绍了如何在微信小程序中使用MQTT.js实现MQTT协议的连接、订阅、取消订阅、收发消息和断开连接这些功能,成功搭建了一个简单的MQTT连接测试工具。除了将连接地址暴露出来方便进行修改,其他相关连接参数选项,也可以设置为表单的形式进行配置,会更加灵活高效。在实际生产环境中,可以在此示例的基础上进行优化,实现支持多个连接同时在线,扩展可配置选项参数。
mqtt和xmpp哪个好
MQTT和XMPP各有优势,选择哪个更好取决于具体的应用场景和需求。 1. MQTT的特点与优势: MQTT是一个轻量级的发布/订阅消息协议,主要用于机器对机器的通讯,常被用于机器通信如物联网的场景。其主要优势在于: * 低带宽占用:MQTT协议采用了二进制格式,使得消息传输更为紧凑,特别适合在带宽有限的环境中工作。 * 高可靠性:MQTT协议支持QoS机制,确保消息能够可靠地从发布者传输到订阅者。 * 支持双向通信:支持发布者模式,订阅者也可以向发布者发送消息进行通信反馈。在物联网场景下特别适用,如智能家居设备控制等。 2. XMPP的特点与优势: XMPP是一种基于XML的开放协议,广泛应用于即时通讯领域。其特点包括: * 强大的扩展性:基于XML的特性使得XMPP协议具有强大的扩展能力,可以轻松地添加新的功能和特性。 * 安全性高:支持端到端的加密通信,确保数据的安全性。同时提供了鉴权和隐私保护等功能。 * 适用于实时通讯场景:支持即时消息传输,常用于在线聊天应用、游戏通讯等场景。同时也可用于服务端的命令和控制任务等场景。 因此,对于需要实时通讯和即时反馈的应用场景,如在线聊天应用或游戏通讯等,XMPP可能更为合适。而对于物联网和机器通信的场景,MQTT因其轻量级和可靠性等特点更为适合。具体选择哪个协议还需根据实际需求和应用场景进行决策。同时还需要考虑服务器端的实现复杂度、开发成本等因素进行综合评估。紫金桥跨平台实时数据库-研华网关MQTT通讯方法
紫金桥跨平台实时数据库与研华网关通过MQTT通信的详细步骤如下: 1. 环境与配置 使用研华网关ECU-(..1.)采集MODBUS TCP数据(...),并与紫金桥Windows_X_Release(...)数据库相连。MQTT通信通过服务器...,端口号,用户名admin和密码password,主题为TEST。 2. 研华网关配置在TCPIP节点下创建MODBUS设备,设置IP地址为...,端口,设备地址为1,以及HR区I/O点(地址,整型)。
在云服务节点中,配置SimpleMQTT,填写服务器IP、端口、客户端标识符、用户名、密码和数据主题,选择要传输的I/O点并下载工程至网关。
3. 紫金桥跨平台数据库配置在IDE中,新建MQTT对象(如Mqtt1),输入服务器地址、端口、用户名、密码,绑定相应主题,设置服务质量,生成客户端ID并勾选断线重连。
创建新的工程画面,添加文本图元显示接收到的MQTT消息,如a1.desc=Mqtt1.Message。
运行紫金桥实时数据库,即可在VIEW中实时查看接收到的MQTT数据。
以上步骤完成后,研华网关与紫金桥实时数据库通过MQTT协议实现了数据的双向传输,确保了数据的实时性和可靠性。开发即时通讯需要技术才能做吗?
是的,开发即时通讯确实需要技术才能做。即时通讯应用的开发涉及到多个技术领域,包括前端开发、后端开发、数据库设计、网络编程等。以下是一些主要的技术方面:前端技术:用于构建用户界面的部分,这通常包括HTML、CSS和JavaScript等技术。对于复杂的即时通讯应用,可能还需要使用到框架如React、Vue或Angular等,以及前端状态管理库如Redux等。
后端技术:用于处理服务器端的逻辑和数据存储。常见的后端技术包括Java、Python、PHP、Ruby等,以及对应的框架如Spring Boot、Django、Laravel等。数据库设计也是后端开发的重要部分,通常需要选择一种合适的数据库系统,如MySQL、MongoDB等。
网络编程:即时通讯应用的核心在于实时通信,因此需要掌握网络编程的技术,如TCP/IP、UDP、WebSocket等。这些技术能够实现客户端与服务器之间的实时数据交换。
安全性:在开发即时通讯应用时,安全性是非常重要的考虑因素。需要确保用户数据的加密传输和存储,防止恶意攻击和数据泄露。
优化与测试:为了提高应用的性能和用户体验,需要对应用进行优化,包括代码优化、数据库优化、网络优化等。同时,还需要进行充分的测试,确保应用的稳定性和可靠性。
除了以上技术方面,还需要对即时通讯的原理和协议有一定的了解,例如XMPP、MQTT等常见的即时通讯协议。
综上所述,开发即时通讯应用确实需要一定的技术基础和实践经验。如果不具备相关技能,可能需要通过学习、培训或招聘专业的技术人员来完成开发任务。
希望能帮助你还请及时采纳谢谢