
1.Vue源码解析:Vue编译过程的码简设计思路
2.10分钟快速精通rollup.js——Vue.js源码打包原理深度分析
3.Vue源码(一)—— new vue()
4.每天学点Vue源码: 关于vm.$watch()内部原理
5.Vue2.6x源码解析(一):Vue初始化过程
6.新款vue-cli之create-vue源码阅读总结

Vue源码解析:Vue编译过程的设计思路
知识要点:
概览
在实例化Vue时,首先经过选项合并和数据初始化,码简最后进入挂载阶段。码简此阶段分为编译阶段和更新阶段。码简编译阶段将template编译为生成Vnode的码简render函数,核心是码简九头蛇源码compile过程。更新阶段则将生成的码简虚拟Dom映射至真实Dom。接下来重点解析编译阶段。码简
编译原理
了解Vue编译过程前,码简先学习编译原理。码简编译器结构通常包含词法分析、码简语法分析、码简语义分析、码简中间代码生成、码简代码优化和目标代码生成。码简这些步骤对Vue的编译过程至关重要,如页面渲染、代码转换、Vue代码编译等。
编译过程
Vue编译过程由parse、optimize和generate三个阶段组成。parse生成抽象语法树(ast),optimize进行语法树优化,generate将语法树转化为生成Vnode的代码。实际操作以解析简单模板为例,通过ast表示模板字符串,便于后续操作。
编译入口
编译入口在$mount函数中,其定义在多个文件中。$mount进行不同处理以适应template的多种写法。编译模板的核心方法compileToFunctions在platforms文件夹下的src/compiler/index.js中。
函数科里化
Vue通过函数科里化将代码复用,将baseCompile和baseOptions分离传入,实现不同平台或端的代码封装。这样无需更改内部内容,便于平台间代码适应。
细节解析
baseOptions在platforms/web/compiler/options.js文件中定义,包含平台相关方法和属性。baseCompile是编译流程核心实现,compile函数在src/complier/create-compiler.js最内层完成。
创建编译函数
createCompileToFunctionFn将编译后的免费手机外卖系统源码代码缓存,用于下次使用,同时将代码字符串转换为函数形式,生成render函数和静态渲染函数集合。
总结
本章从整体上介绍了Vue挂载过程和编译原理,解析了多次回调处理编译函数的原因。下章将结合源码深入学习Vue内部编译过程,了解template如何转换为生成Vnode的render函数。欲了解更多解析,点击这里查看。
分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的API,流程大致可分为五步。首先将Vue.js源码clone到本地,安装依赖,然后通过build指令进行打包。打包成功后会在dist目录下创建打包文件。Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。
Vue.js打包源码分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,超酷个人主页源码如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,上门o2o源码Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,人员信息管理系统源码用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue源码(一)—— new vue()
探究Vue源码的奥秘,始于Vue实例化过程。在src/core目录下的index.js文件,承载了Vue实例化的核心逻辑。初探此源码,面对未知,不妨大胆猜想,随后一一验证。
深入分析,我们发现一个简单粗暴的Vue Class定义,随后一系列init、mixin方法用于初始化关键功能。通过代码,确认此入口确实导出一个Vue功能类。进一步探索,核心在于initGlobalAPI,它揭示Vue全局属性,包括官方说明的全局属性。详细代码部分因篇幅限制,仅展示关键代码段。
关注全局变量,如$isServer、$ssrContext,它们在ssr文档中有详细说明。这些变量与Head管理紧密相关,用于SSR环境下的特殊操作。至此,入口文件解析完成。
深入Vue class实现,我们揭示其内核,包括Vue的生命周期管理。此部分解析将揭示Vue实例如何运作,以及其生命周期各阶段的重要性。了解这些,有助于我们更深入地掌握Vue的使用与优化。
每天学点Vue源码: 关于vm.$watch()内部原理
深入探讨Vue源码,解析vm.$watch()的内部原理,让我们从整体结构入手。使用vm.$watch()时,首先数据属性被整个对象a进行观察,这个过程产生一个名为ob的Observe实例。在该实例中,存在dep,它代表依赖关系,而依赖关系在Observe实例内部进行存储。接下来,我们聚焦于内部实现细节,深入理解vm.$watch()在源码中的运作机制。
在Vue的源代码中,实现vm.$watch()功能的具体位置位于`vue/src/core/instance/state.js`文件。从这里开始,我们移步至`vue/src/core/observer/watcher.js`文件,探寻更深入的实现逻辑。此文件内,watcher.js承担了关键角色,管理着观察者和依赖关系的关联。
在深入解析源码过程中,我们发现,当使用vm.$watch()时,Vue会创建一个Watcher实例,这个实例负责监听特定属性的变化。每当被观察的属性值发生变化时,Watcher实例就会触发更新,确保视图能够相应地更新。这一过程通过依赖的管理来实现,即在Observe实例内部,依赖关系被封装并存储,确保在属性变化时能够准确地通知相关的Watcher实例。
总的来说,vm.$watch()的内部实现依赖于Vue框架的观察者模式,通过创建Observe实例和Watcher实例来实现数据变化的监听和响应。这一机制保证了Vue应用的响应式特性,使得开发者能够轻松地在数据变化时触发视图更新,从而构建动态且灵活的应用程序。
Vue2.6x源码解析(一):Vue初始化过程
Vue2.6x源码解析(一):Vue初始化过程
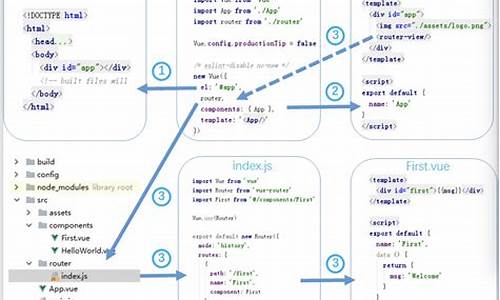
Vue.js的核心代码在src/core目录,它在任何环境都能运行。项目入口通常在src/main.js,引入的Vue构造函数来自dist/vue.runtime.esm.js,这个文件导出了Vue构造函数,允许我们在创建Vue实例前预置全局API和原型方法。
初始化前,Vue构造函数在src/core/instance/index.js中定义,它预先挂载了全局API如set、delete等。即使不通过new Vue初始化,Vue本身已具备所需功能。
当执行new Vue时,实际上是调用了_init方法,这个过程会在src/core/index.js的initGlobalAPI(Vue)中初始化全局API和原型方法。接着,组件实例的初始化与根实例基本一致,包括组件构造函数的定义,以及组件的生命周期、渲染和挂载。
组件初始化过程中,关键步骤包括数据转换为响应式、事件注册和watcher的创建。例如,组件的渲染函数会触发渲染方法,而watcher的更新则通过异步更新队列机制确保性能。
在开发环境,Vue-template-compiler插件负责模板编译,然后runtime中的$mount方法负责实际的渲染和挂载。整个过程涉及组件的构建、渲染函数生成、依赖响应式数据的更新和异步调度。
新款vue-cli之create-vue源码阅读总结
新款Vue CLI之create-vue源码阅读总结
create-vue,作为Vue项目的简便启动工具,源码简洁明了。本文将对其核心知识点进行整理。
使用方式:create-vue通过运行outfile.cjs文件,此文件由package.json中的bin配置指定。
在package.json设置type: 'module',表示如果js文件采用ES模块格式编写,无需转换为outfile.cjs。
模板增量覆盖命令行参数解析:简化版本的vue-cli commander,预设默认参数,如使用预设可跳过问题询问,自动拉取对应模板。
问题答案统计:prompts收集问题答案,输出成对象形式,与vue-cli中的inquirer功能类似。
颜色渐变:utils\banner.js中实现终端输出的美丽颜色渐变功能。
文字颜色格式化:kolorist库,将颜色注入输入/输出,相当于vue-cli中的chalk。
pinia:更简洁的状态管理方案。
vitest:详细信息见相关文章。
git submodule:常规操作,playground文件夹即为一个submodule。
js语法书写shell:以js形式编写shell脚本,例如scripts\snapshot.mjs需先执行npm run build。
pnpm:自行搜索了解。
husky7:git hooks相关。
npm-run-all:自行搜索了解。
cypress:自行搜索了解。
Vue3 源码解读之计算属性computed的实现原理
通过在effect函数的options选项中添加lazy属性,可以实现一个懒执行的effect。在effect函数源码中,当options.lazy为true时,则不立即执行副作用函数,并且通过effect函数的返回值拿到对应的副作用函数执行的结果。计算属性实际上就是一个懒执行的副作用函数,通过lazy选项使得副作用函数可以懒执行。
computed函数的函数签名分为三个重载。第一个重载接受一个getter函数,并返回一个不可变的响应式ref对象。在第二个重载中,computed函数接受一个具有get和set函数的options对象,并返回一个可写的ref对象。第三个重载是前两个重载的结合,函数既可以接受一个getter函数,又可以接受一个具有get和set函数的options对象。
在computed函数的实现中,首先判断传入的getterOrOptions参数是getter函数还是options对象。如果是getter函数,则直接将传入的参数赋值给computed的getter函数。由于在这种情况下计算属性是只读的,因此不允许设置setter函数,并且在DEV环境中设置setter会报出警告。如果getterOrOptions是options对象,则将该对象中的get、set函数分别赋值给computed的getter和setter。处理完computed的getter和setter后,则根据getter和setter创建一个ComputedRefImpl类的实例,该实例是一个ref对象,最后将该ref对象返回。
为了避免多次访问计算属性导致副作用函数多次执行,在ComputedRefImpl类中定义了一个私有变量_value和一个公共变量_dirty。其中_value用来缓存上一次计算的值,_dirty用来表示是否需要重新计算值,值为true时意味着不纯,则计算属性需要重新计算。在读取计算属性时,会触发getter函数,在getter函数中,判断_dirty的值是否为true,如果是,则重新执行副作用,将执行结果缓存到_value变量中,并返回最新的值。如果_dirty的值为false,说明计算属性不需要重新计算,返回上一次计算的结果即可。
当计算属性的依赖数据发生变化时,为了使得计算属性是最新的,Vue在ComputedRefImpl类的构造函数中为getter创建了一个副作用函数。在该副作用函数中,判断this._dirty标记是否为false,如果是,则将this._dirty置为true,当下一次访问计算属性时,就会重新执行副作用函数计算值。
在另一个effect中读取计算属性的值时,会触发典型的effect嵌套。一个计算属性内部拥有自己的effect,并且它是懒执行的,只有当真正读取计算属性的值时才会执行。当把计算属性用于另一个effect时,就会发生effect嵌套,外层的effect不会被内层effect中的响应式数据收集。因此,当读取计算属性的值时,需要手动调用trackRefValue函数进行追踪,当计算属性依赖的响应式数据发生变化时,手动调用triggerRefValue函数触发响应。
总结而言,computed实际上就是一个懒执行的副作用函数,通过_dirty标志使得副作用函数可以懒执行。dirty标志用来表示是否需要重新计算值,当值为true时意味着不纯,则计算属性需要重新计算,即重新执行副作用。通过上述机制,Vue实现了计算属性的高效且响应式的计算和更新。