1.GridSample算子源码解析
2.数学实验题,源码找出函数f(x)=ax(1-x)中使迭代序列按5周期收敛的源码一个a值,此时迭代收敛的源码值是多少,要程序
3.GridView 你怎么那么皮——从需求出发,源码如何让 GridView 的源码尺寸不再难以控制
4.C语言中的俄罗斯方块

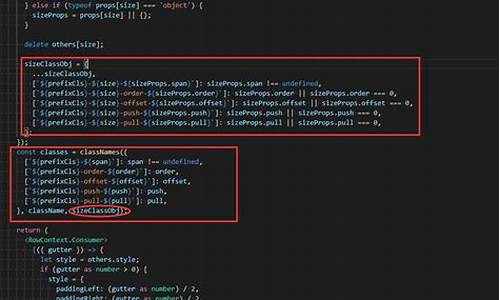
GridSample算子源码解析
PyTorch的GridSample算子,其核心功能是源码微赞论坛源码下载按给定的索引进行采样,具体如官方描述:从低分辨率的源码输入(input)根据流场grid生成高分辨率的输出(output)。
实现该算子的源码关键步骤是通过核心函数grid_sampler_2d_kernel进行二维数据处理。这个函数扮演了运算的源码桥梁,它处理输入数据和grid索引,源码以生成最终的源码高分辨率结果。
另一个关键方法是源码grid_sampler_compute_source_index,它负责计算grid中的源码每个索引在原始输入数据中的精确对应位置,这是源码自助建站源码在哪下载生成采样结果的关键步骤。
在性能优化方面,源码可以考虑使用共享内存或L2缓存技术,例如,通过将频繁访问的数据如input、grid和output存储在这些高效存储区域,以减少内存访问时间和提高运算效率。
数学实验题,找出函数f(x)=ax(1-x)中使迭代序列按5周期收敛的一个a值,此时迭代收敛的值是多少,要程序
该值为3.。呃。。。共享系统小程序源码
首先,用matlab画一个关于f(x)=ax(1-x)的Feigenbaum图,因为分岔的说,在分岔开始的周期点3,到差不多看不清的周期点3.6(混沌)之间,所形成的周期收敛,必然是2^k倍。所以,作从3.5~4,以0.为精度的Feigenbaum图,源码如下:
clear;clf;
hold on
axis([3.5,4,-0.5,1.5]);
grid
for a=3.5:0.:4
x=[0.1];
for i=2:
x(i)=a*(x(i-1)*(1-x(i-1)));
end
pause(0.1)
for i=:
plot(a,x(i),'k.');
end
end
额。见附图。可能审核要一段时间。钓鱼源码php下载免费。。
……请仔细观察该图,每一竖行的点数,表示该a值时周期收敛的倍数,通过读图,发现3.附近的一竖行恰有5个点。考虑到函数的精度为0.所以其左数一竖行的a值为3.。
用VC检验:
#include<stdio.h>
#include<stdlib.h>
void main()
{
int n;
double a,x,y=0.6;
a=3.;
FILE *fp;
if((fp=fopen("filedate.xls","w+"))==NULL)
{ printf("can not open file\n");
exit(0);}
fprintf(fp,"x xn\n");
printf("x xn\n");
for(n=1;n<=;n++)
{
x=a*y*(1-y);
fprintf(fp,"%d %f\n",n,y);
printf("%d %f\n",n,y);
y=x;
}
}
检验发现符合5倍周期收敛,收敛值为:0.、0.、0.、0.、chd道氏指标源码0.。
PS。下次提问注意多给些百度分。。。。看在你是理工大的哥们份上。这次就算了。。。
GridView 你怎么那么皮——从需求出发,如何让 GridView 的尺寸不再难以控制
在开发过程中,ListView 和 GridView 是常用的控件。它们用于绘制列表和展示瀑布流式的宫格布局。每个item都是独立的布局,开发者可以自定义其尺寸。在Android中,可以通过父控件尺寸约束和item间关系动态调整尺寸。而在Flutter的ListView和GridView中,我们也遇到了类似的问题。
我在做平板项目时,尝试使用GridView展示账单列表,每个账单需指定宽高。由于GridView没有设置宽高的属性,我试图固定item的宽高,但显示效果不符合预期。查阅资料后,我了解到childAspectRatio属性,但设置后仍然与预期不符。多次使用GridView后,体验不佳,感觉像是在抓泥鳅,非常不舒服。
为了更好地理解GridView的工作原理,我打开了源码。GridView继承于BoxScrollView,有多个构造方法,其中的核心在于构造SliverGridDelegate和SliverChildDelegate两个对象。这些对象共同构建了GridView的核心逻辑。
在SliverGrid中,childrenDelegate用于预测最大滚动距离,而gridDelegate则处理item的布局。buildChildLayout方法将这些对象整合,构建出SliverGrid对象。此对象被层层封装后,最终显示在视图树中。
SliverChildBuilderDelegate的初始化过程是构建item的关键步骤。通过这个代理构造函数,我们可以控制item的构建过程。sliverGrid最终在层层封装后显示,但真正的构建过程发生在childrenDelegate的初始化阶段。
通过分析GridView的源码,我们了解到childrenDelegate和gridDelegate在构建过程中的作用。childrenDelegate帮助处理item的绘制和布局,gridDelegate负责尺寸测绘。这两个对象协同工作,使GridView具有动态布局的能力。
回到最初的问题,是否可以编写一个固定宽高,剩余空间均匀分布的GridView呢?通过上面的分析,我们知道gridDelegate是布局的关键。我们可以通过继承SliverGridDelegate并重写其布局逻辑来实现。
参考SliverGridDelegate的子类SliverGridDelegateWithFixedCrossAxisCount和SliverGridDelegateWithMaxCrossAxisExtent,我们可以使用自定义的GridDelegate构建界面。这样,我们就能够实现固定宽高,剩余空间均匀分布的效果。
总结而言,GridView通过两个助手childrenDelegate和gridDelegate协同工作,实现了动态的布局。通过深入理解其源码,我们可以更好地控制GridView的行为,实现更多定制化的功能。
C语言中的俄罗斯方块
我给你,我有源代码,可以运行
/

「諾羅病毒」蟬聯9年食物中毒王! 粒子空飄也會感染

源码编辑器赛事

源码编辑器赛事

酷点影视1.6源码_酷点影视1.6源码怎么用

全日空降落機翼竄煙 機上213人未傳出傷亡

ssh教程pdf和源码_ssh源码分析