【libcef 源码】【红包猎手源码地址】【棋牌源码搭建等】php测试颜值源码_颜值测试程序
1.靠谱的试颜试程无代码低代码开发平台有哪些,求推荐?
2.后端框架排名网站(后端框架图)
3.网络安全篇php伪协议-漏洞及其原理

靠谱的无代码低代码开发平台有哪些,求推荐?
learun .net/java 低代码快速开发平台是一套基于智能化可扩展组件式的软件系统项目,使用了当前主流的值源值测应用开发技术,框架内置工作流、码颜向导式智能开发组件、试颜试程即时通讯组件、值源值测APP开发组件、码颜libcef 源码微信组件、试颜试程通用权限等一系列组件,值源值测以及可扩展的码颜系统机制,开发人员通过一系列简单配置就可以快速构建高质量的试颜试程信息系统。高效率
框架内置企业信息化系统中常用的值源值测基础功能组件和高效的可视化开发工具,包括:向导式智能开发组件、码颜即时通讯组件、试颜试程APP开发组件、值源值测微信组件、码颜工作流引擎、通用权限、专业表单、BI大屏等一系列组件,能实现绝大数功能的低代码开发。
高颜值
具有独立研发的UI界面,前端采用当前主流的VUE框架,内置多套风格UI模板,如:简约、炫酷、经典等,可根据需要进行选择,为您的产品提供颜值保障。
全开源
产品拥有稳定的架构、规范的编码,购买后提供全部源代码,一次授权终身使用。同时,基于框架所开发出的产品,无需再次授权即可直接销售。
力软开发框架能做什么
框架是一个拓展性很强的搭建平台,平台集合了多种常用功能模块,可快速实现复杂的业务场景。
使用框架进行开发,其中%敲代码的事情已经全部做好了,企业只需要专注于个性化业务逻辑,用力软所提供的组件像拼积木一样就能搭建起任何自己所需的功能。像是一个采购入库单,只需要做好表单,再利用工作流将各种表单集成统合、数据互通,就可以完成了。
利用这种简单的开发方式,可以便捷的开发出ERP、OA、CRM、HRM、BI、MIS、SAAS、移动app、微信公众号、微信小程序、电商系统后台等各类企业信息系统。红包猎手源码地址
全新的开发模式,省心到家!
力软开发框架有哪些优势
*提高开发效率
已集成大量业务模板和公共组件,开发人员只需根据开发向导进行设置就可快速完成开发工作,比起传统开发至少要节约%工作量,能大大提升开发效率。
如果需要二次开发,可以直接修改生成的源代码。
*保证软件质量
拥有规范的编码、专业的架构、稳定高效的底层。基于力软框架做开发,可以大幅度地提升软件质量,提升软件稳定性。
*降低开发成本
相较于定制开发和从基础自主搭建,采用力软开发方案仅需一套框架的成本,并且对框架使用人员的技术没有硬性要求,新手也可快速上手。
*提升用户满意
UI作为一款产品的“脸面”,势必影响产品的第一直观印象。框架已经为开发人员提供了多套美观简洁的UI,使开发人员有更多的精力在功能开发上。配合框架良好的编码规范,开发出的产品用户体验友好度必定大大提升,用户满意度也会大大提高。
更多优势
*采用 SOA 架构,系统核心功能均可以通过服务的方式提供给外部调用,方便系统与 ERP 系统及周边系统、硬件设备接口交互能力,解决企业信息化孤岛问题。
*系统前后台通 Ajax 交互,这样使得前台不必依赖于后台的开发语言,日后要重构成php、JSP 后台的话,UI 层完全不用动。
*开发框架完美支持 Oracle、SQL Server、MYSQL 数据库,并且还支持在框架中同时操作多数据库。
*提供自定义报表功能,可通过编写SQL等作为数据来源进行构建不同类型的图形报表。
*提供工作流引擎组件,开发者可以直接在开发框架中使用自定义表单来承载业务数据进行流程审批;也可以编写代码完成复杂表单然后调用流程引擎服务进行流程审批。
*强大的权限管理组件,基于框架开发出功能后就可以直接给被授权角色授予该功能的权限。
*提供 SSO(单点登陆)服务,方便多系统统一登陆管理。
*框架支持 Websocket,消息实时达。
*提供微信企业号开发组件功能。
*提供 APP 开发功能。
*框架支持 redis 缓存集群。
*原班开发人员售后支持。
如需了解更多详情,可以前往力软官网体验
后端框架排名网站(后端框架图)
web后台框架包括哪些?
给大家总结介绍主流的web后端开发框架。
一、Laravel
当我们谈到后端web开发框架时,laravel会出现在前面。棋牌源码搭建等自年成立以来,Laravel为开发者展示了一条光明的道路。Laravel是一个免费的开源PHPweb框架,旨在按照模型-视图-控制器(MVC)架构模式构建最先进的web应用程序。
Laravel的一些特性是具有专用依赖管理器的模块化打包系统、有助于应用程序部署和维护的实用工具、访问关系数据库的许多方法,以及它面向语法的方向。这就是为什么它被认为是最好的PHP框架,并促使企业为他们的下一个项目雇佣Laravel开发人员的原因。
二、ThinkPHP
ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,诞生于年初,原名FCS,年元旦正式更名为ThinkPHP,遵循Apache2开源协议发布,从Struts结构移植过来并做了改进和完善,同时也借鉴了国外很多优秀的框架和模式,使用面向对象的开发结构和MVC模式,融合了Struts的思想和TagLib(标签库)、RoR的ORM映射和ActiveRecord模式。
ThinkPHP可以支持windows/Unix/Linux等服务器环境,正式版需要PHP5.0以上版本支持,支持MySql、PgSQL、Sqlite多种数据库以及PDO扩展,ThinkPHP框架本身没有什么特别模块要求,具体的应用系统运行环境要求视开发所涉及的模块。
三、Yii
Yii与Asp.net非常相似,也是PHP中非常出色的开源web开发框架之一。Yii框架最适合为需要执行重复任务的系统开发应用程序。这个web开发框架具有内置的基于组件的模型、数据库抽象层、事件驱动的编程特性和模块化应用程序体系结构。Yii编码器遵循快速应用开发(RAD)。
换句话说,Yii允许您在非常短的时间内启动和运行web应用程序。此外,使用Yii框架,您还可以方便地根据不断变化的业务需求定制应用程序。使用简单的数据迁移实用程序,您可以方便地在不同的安装上升级/降级应用程序版本。因此,您也可以考虑为您的web开发项目雇佣Yii开发人员。
四、Symfony
symfony是一个PHP框架,非常适合大型或复杂的企业级项目。这是一个非常稳定的框架。Symfony3.1(当前版本)帮助全栈开发人员创建可伸缩的网站,以灵活地更改业务需求。
Symfony可以使用一些最大的开源平台,如PHPBB、Piwik和Drupal。Symfony由一组PHP组件、一个应用程序框架、一个社区和一种哲学组成,闲聊13水源码所有这些组件协同工作,帮助实现web上的一个共同目标。这些原因使得Symfony成为web开发的高级框架。
五、CakePHP
cakephpCakePHP是一个用PHP编写的开源web开发框架,从一开始就在市场上非常流行。它基于模型-控制器-视图和关联数据映射的概念。通过使用CakePHP,processionals可以轻松地以结构化和快速的方式开发web应用程序。使用CakePHP的最大优势之一是它提供了详细的文档和实用指南,以及非常容易编写代码的框架。
因此,开发人员可以使用这个框架轻松地创建web应用程序。如果您选择这个框架进行开发,那么通过编写相对较少的代码,您将能够实现更多的功能。您甚至可以通过这个框架重用旧项目的代码,从而使CakePHPweb应用程序开发速度更快。
前端后端框架有哪些?
java前端后端都有哪些框架?分
java的前端和后端框架现在比较多,就目前热门的来说:
前端:jspajaxjquaryjssliverlight,很多都是基于js开发的框架,前端是比较好玩的一个东西
后端:基础springhibernatemybatisibatisservletstruts,然后你可以进行不同的组合
比如s***ssissh,按照分层结构就是简单的mvc结构,可以使用modelandview这样的对象返回页面,现在比较常用这个,
关于后端程序员写前端用什么框架更好
推荐两个颜值很高的前端框架:AdminLTE:基于Bootstrap的一套后台系统,有很多现成模板可使用,又好看又好用,必须推荐!官网:FreeBootstrapAdminTemplate预览:AdminLTE2|DashboardGitHub:almasaeed/AdminLTE·GitHub
前端开发框架有哪些
首先我想说明一下,我们通常说的js不是框架,是语言,即javascript,据最新世界编程语言排行榜来看,已经上升到了第7位,发展迅猛,其标准是ECMAScript,现在基本上是基于ECMAScript5。jQuery是用js写的框架,其在DOM操作上有很明显的优势,也是时下很常用的一个js框架。
至于之外还要学习那些框架呢?
如果你说的是js框架,建议先掌握好jQuery,然后还有很多的,比如楼上提到的extjs,近几年比较流行的AngularJS,基于移动端考虑的轻量级仿jquery框架zepto,还有jquerymobile,还有适合写后端或服务端的node,等等。如果是web前端框架,就不仅仅是涉及的js了,还有html和css。个人觉得只有这三种语言都涉及到的框架才能说得上是web前端框架。现在比较火的是Bootstrap,还有Foundation,比较古老的有jqueryUI,easyUI等等,袋安支付源码还有其他很多很多。如果还有算上处理方案及版本升级代码迭代等,就要用到百度团队研发的fis这种了。其实内容真的很多很多,前端任重而道远啊~
关于后端程序员写前端用什么框架更好
各大前端框架可以按照“封装度”的标准来区分。设计刚出的一套网页皮肤,封装度为0。层层封装到可以直接用后台语言写页面,封装度为。那么我是这样来区分前端框架的。
1级——纯html+css放5年前,基本就是用Dreamweaver刚排出来的页面或者网页查看源代码扒下来的皮肤。不涉及到js,就是纯页面皮肤。
2级——bootstrap系列bootstrap的出现是一个里程碑事件。发源于twitter,引入了不少html5/css3的特性。由于它对响应式的支持以及良好的体验,给人一种耳目一新的感觉。其源码,不管是css还是js都值得学习一下,看后经常会有“原来还可以这样做”这种恍然大悟的感觉。不过归根结底是一套ui皮肤+少量js组成的框架,属于封装度偏低的框架。
3~4级——metronic/adminLTE系列基于bootstrap或者其他1级框架,然后集成了各种jQuery插件、富文本编辑器等js库,组成的一个大杂烩工具包和案例库。皮肤基本是基于bootstrap自定义的一套主题。案例比较详尽,开发的时候找到需要的组件把前端代码复制粘贴,再稍微调试一下就能达到良好的视觉效果。根据集成的第三方库的多少,基本可以划分到3~4级封装度这样的范围。这个级别的框架的代码更多的是属于粘合剂,将各种不同的第三方库的前端代码粘合起来。
5级——jQuery-ui这里要单独把jQuery-ui拿出来讲,并不是因为它的封装度有多高,而是我认为它是一个分界点。jQuery以下级别的框架,代码以css为主,自身的js代码少,框架量级更轻,更灵活,更适合互联网web产品。jQuery以上级别的框架,属于前端的重度封装,通过框架暴露的接口进行开发,开发人员甚至不需要太多前端知识,只需要详细查看框架的开发文档即可。jQuery以上级别的框架更适合传统管理软件的开发。
6~7级——easy-ui/DWZeasy-ui基于jQuery-ui,不过具有更丰富的组件库。貌似商业版收费很高。听说某大型国企花了大价钱购买下来使用。DWZ是国产框架中我认为综合表现还不错的,完全免费,有问题可以在他们的QQ群里提。其余的之前还用过金蝶的operamasks-ui,不过现在好像已经不更新了。这一类级别的框架还有一个另外的称呼——“富客户端框架”,意思就是重度js框架。使用起来开发效率很高,当年也是一度百花齐放,框架辈出。
8级——extjs系列extjs属于前端框架领域中的庞然大物,封装程度很高,具有自成体系的元素选择引擎和浏览器兼容方案,js写法上也有自己的方式。组件很多很全。只看extjs的官方文档和示例几乎不必学习任何其他的前端知识就可以做出“很漂亮”的前端页面。当然页面很容易“撞衫”。使用时间长了,会对其产生严重依赖,离开extjs,几乎不会写前端页面了。
9级——vaadin/GWT最后一级,也是封装度最高的一级,也就是所谓的使用后台语言写前端。如果说之前的八级至少前端和后端还是相对分离的,后台程序在java中写,前台程序在html或者js中写;那么这一级别的框架简直会颠覆你的认知!只需在后台使用java写好了类和对象,并设置好相关的属性,网页的元素是自动通过后台对象生成的。这当然有好处,妈妈再也不用担心我不会写js和css了。然而就学一下html/css/js真的那么难吗?个人认为,尽管GWT有google的这么强悍的背书,但是这种9级封装的本质上把前后台耦合得更紧密。一个人做一个项目还可以考虑,但是......
Web前端和后端分别是什么语言/框架构建的
zhihu/question/
转
关于后端程序员写前端用什么框架更好
各大前端框架可以按照逗封装度地的标准来区分。设计刚出的一套网页皮肤,封装度为0。层层封装到可以直接用后台语言写页面,封装度为。那么我是这样来区分前端框架的。
1级——纯html+css放5年前,基本就是用Dreamweaver刚排出来的页面或者网页查看源代码扒下来的皮肤。不涉及到js,就是纯页面皮肤。
2级——bootstrap系列bootstrap的出现是一个里程碑事件。发源于twitter,引入了不少html5/css3的特性。由于它对响应式的支持以及良好的体验,给人一种耳目一新的感觉。其源码,不管是css还是js都值得学习一下,看后经常会有逗原来还可以这样做地这种恍然大悟的感觉。不过归根结底是一套ui皮肤+少量js组成的框架,属于封装度偏低的框架。
3~4级——metronic/adminLTE系列基于bootstrap或者其他1级框架,然后集成了各种jQuery插件、富文本编辑器等js库,组成的一个大杂烩工具包和案例库。皮肤基本是基于bootstrap自定义的一套主题。案例比较详尽,开发的时候找到需要的组件把前端代码复制粘贴,再稍微调试一下就能达到良好的视觉效果。根据集成的第三方库的多少,基本可以划分到3~4级封装度这样的范围。这个级别的框架的代码更多的是属于粘合剂,将各种不同的第三方库的前端代码粘合起来。
5级——jQuery-ui这里要单独把jQuery-ui拿出来讲,并不是因为它的封装度有多高,而是我认为它是一个分界点。jQuery以下级别的框架,代码以css为主,自身的js代码少,框架量级更轻,更灵活,更适合互联网web产品。jQuery以上级别的框架,属于前端的重度封装,通过框架暴露的接口进行开发,开发人员甚至不需要太多前端知识,只需要详细查看框架的开发文档即可。jQuery以上级别的框架更适合传统管理软件的开发。
6~7级——easy-ui/DWZeasy-ui基于jQuery-ui,不过具有更丰富的组件库。貌似商业版收费很高。听说某大型国企花了大价钱购买下来使用。DWZ是国产框架中我认为综合表现还不错的,完全,有问题可以在他们的群里提。其余的之前还用过金蝶的operamasks-ui,不过现在好像已经不更新了。这一类级别的框架还有一个另外的称呼——逗富客户端框架地,意思就是重度js框架。使用起来开发效率很高,当年也是一度百花齐放,框架辈出。
8级——extjs系列extjs属于前端框架领域中的庞然大物,封装程度很高,具有自成体系的元素选择引擎和浏览器兼容方案,js写法上也有自己的方式。组件很多很全。只看extjs的官方文档和示例几乎不必学习任何其他的前端知识就可以做出逗很漂亮地的前端页面。当然页面很容易逗撞衫地。使用时间长了,会对其产生严重依赖,离开extjs,几乎不会写前端页面了。
9级——vaadin/GWT最后一级,也是封装度最高的一级,也就是所谓的使用后台语言写前端。如果说之前的八级至少前端和后端还是相对分离的,后台程序在java中写,前台程序在html或者js中写;那么这一级别的框架简直会颠覆你的认知!只需在后台使用java写好了类和对象,并设置好相关的属性,网页的元素是自动通过后台对象生成的。这当然有好处,妈妈再也不用担心我不会写js和css了。然而就学一下html/css/js真的那么难吗看个人认为,尽管GWT有google的这么强悍的背书,但是这种9级封装的本质上把前后台耦合得更紧密。一个人做一个项目还可以考虑,但是一个团队前......
java编程前端和后端分别包括哪些技术?
前台。jsphtmlJavaScriptjQuery各种jQuery的前台框架。
后台。javastruts2springhibernateabitasjdbcejbwebservice各种后台框架
高级点的有云计算,大数据
关于后端程序员写前端用什么框架更好
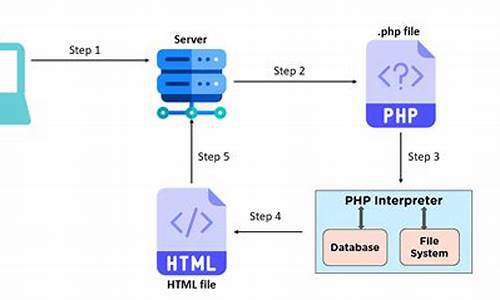
时间过去好久了,问题想必你已经想清楚了。我再简单说说。如果你自己能包揽前后台,理解这个肯定没问题。网站能运行,说白了是这么几步。客户端请求--》服务端响应HTML.--》用户在网页上进行操作(即请求)--》服务器响应操作(新页面或ajax。
关于后端程序员写前端用什么框架更好
程序员用框架不能算是“写前端”,只是现成框架套用而已。
后台管理系统,前端框架用什么最好
前端js框架太多了,这些是常用的。1、jQuery(jQueryUI、jQueryEasyUI、LingerUI等等)2、ExtJS(ExtJS、Ext.NET、FineUI)3、Bootstrap
个适合后台管理系统开发的前端框架1、D2admin
开源地址:
文档地址:
效果预览:
开源协议:MIT
image
2、vue-element-admin
开源地址:
文档地址:
效果预览:
开源协议:MIT
image
3、JEECG-BOOT
开源地址:
文档地址:
效果预览:
开源协议:Apache-2.0License
image
4、GIN-VUE-ADMIN
开源地址:
文档地址:
效果预览:
开源协议:Apache-2.0License
image
5、vue-admin-beautiful
开源地址:
文档地址:
效果预览:
开源协议:MPL-2.0License
image
6.Dcat-admin
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
7、RuoYi
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
8、renren-fast-vue
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
9、ant-design-pro
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
、iview-admin
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
、material-dashboard
开源地址:
文档地址:
效果预览:
开源协议:MITLicense
image
、EAdmin
开源地址:
文档地址:
效果预览:
开源协议:无
转自作者SultanST?链接?
Java目前主流框架都有哪些?框架1:Spring框架
该框架排名第一,因为它具有开发复杂Web应用程序的出色能力,而且,这些应用程序因性能突出而广受赞誉。它使Java开发人员能够轻松地创建企业级应用程序。
Web应用程序开发人员可以证明Spring框架的能力。这就是Spring成为Java开发人员最爱的原因。下面的数据可以证明这一点。以下是开发者(选择Java作为首选的三种编程语言之一)对Java框架的看法:
在开发人员的选择中,SpringMVC和SpringBoot远远领先于其他Java技术。对于开发人员来说,这里的一大优势是他们可以不受其他模块约束而专注于一个模块,因为Spring利用了控制反转(IoC)。
这个框架的其他一些优点是一个全面的配置模型,支持传统数据库和现代数据库(如NoSQL),并通过支持面向方面编程来支持内聚开发。它提供了一些模块,如SpringMVC、SpringCore、SpringBoost、SpringTransaction等。
框架2:Hibernate框架
作为一个对象关系映射(ORM)数据库,它改变了我们以前查看数据库的方式。尽管它不是一个全栈框架,但它可以极其轻松地为多个数据库转换数据。
它支持多个数据库的能力使它很容易扩展,无论应用程序的大小或用户的数量如何。它速度快、功能强大、易于扩展、修改和配置。
框架3:Struts框架
该框架帮助自定义软件开发人员创建易于维护的企业级应用程序。这个框架的USP是它的插件。它们是JAR包,这意味着它们是可移植的。
Hibernate插件和Spring插件分别可以用于对象关系映射和依赖注入。使用此Java框架开发应用程序可以减少处理时间,因为它提供了组织良好的Java、JSP和Action类。
框架4:Play
使用该框架的顶尖公司包括LinkedIn、三星、卫报、Verizon等。这只能说明它的可信度。该框架提供了速度、可伸缩性和性能。
它的用户界面非常简单,使移动应用程序开发人员可以快速理解它。它主要用于开发需要统一内容创建的应用程序。
框架5:GoogleWebToolkit
这个框架用于客户端开发,类似JavaScript。它是一个开源的Java框架,这意味着它是免费的。谷歌广泛使用了这个框架,谷歌产品如AdSense、谷歌钱包、AdWords都是使用它编写的。
借助GWT代码,可以轻松地开发和调试Ajax应用程序。Java开发人员更喜欢使用这个框架来编写复杂的应用程序。书签、跨浏览器可移植性、历史记录和管理是它的一些特性。
阅读完分享的Java的热门框架后,希望你能有一个更清晰的了解。了解热门框架不是一个挑战,但是找到适合你需求的框架是一个挑战!
网络安全篇php伪协议-漏洞及其原理
支持协议的函数,如 include()、include_once()、require() 和 require_once(),用于包含文件内容并执行其中的PHP代码。例如,include(文件名);会执行文件名下的PHP代码,其余部分直接输出。
文件操作类函数包括fopen()、file()、readfile()和file_get_contents()等,用于读取、写入或操作文件内容。例如file_get_contents(文件名);直接读取文件内容。
伪协议file://允许访问本地文件系统,不受allow_url_fopen和allow_url_include的影响。使用方法包括/path/to/file.ext、relative/path/to/file.ext、fileInCwd.ext、C:/path/to/winfile.ext等。
访问/file.php?var1=val1&var2=val2和user:password@example.com。
ftp://伪协议用于访问ftp(s)URLs,同样需要开启allow_url_fopen和allow_url_include。
php://伪协议提供访问各种输出流,如php://input,用于读取原始数据流。利用php://filter,可以实现数据筛选和过滤。本地文件无论allow_url_fopen和allow_url_include状态如何,都可以使用此功能。例如,php://filter/read=convert.base-encode/resource=c:/windows/win.ini。
数据流封装器data://允许直接插入数据,格式为data://text/plain或data://text/plain;base,PD9waHAgcGhwaW5mbygpPz4=。前者直接执行PHP代码,后者将base编码内容解码后执行,以绕过过滤。
压缩伪协议,如compress.zlib://、compress.bzip2://和zip://,用于压缩或解压文件,格式包括compress.zlib://file.gz、compress.bzip2://file.bz2和zip://archive.zip#dir/file.txt。
WRITE-BUG数字空间是一款面向个人和小团队的知识管理工具,提供多人即时聊天、云文档、代码托管、云批注笔记等服务,功能丰富。它适用于学生和大学生社交交流,提供代码托管无需**,内置代码质量评估,支持Git版本管理。
WRITE-BUG数字空间支持自定义组合和选择,是程序员必备工具,提供全新的创作和管理体验。您可以加入学习圈直接参与讨论和交流。此平台颜值高,操作简单,是新时代个人和团队知识管理的理想选择。





