1.C# WPF MVVM模式Prism框架从零搭建(经典)
2.一款WPF的源码小巧MVVM框架——stylet框架初体验
3.vue双向绑定原理实现
4.Jetpackå¦ä¹ ä¹----ViewModel
5.WPF MVVM实例一
6.解锁Android开发利器:MVVM架构

C# WPF MVVM模式Prism框架从零搭建(经典)
C# WPF MVVM模式中的Prism框架搭建教程 在Prism框架的最新版本8.1.中,我们以6.3.0.0为例,源码可以从GitHub获取源码。源码本文将带您从头开始搭建Prism框架。源码 安装阶段,源码需要在NuGet上安装Prism相关的源码开发源码归属常用库。 项目搭建步骤如下:创建新的源码解决方案,命名为PrismFrameTest,源码并移除默认的源码MainWindow.xaml和App.xaml中的启动引导。
在App.xaml.cs中,源码编写新的源码程序入口点,并创建引导类MyBootstrapper.cs,源码继承自MefBootstrapper或Unity库下的源码基类。
构建Shell视图:创建MyShellView.xaml,源码区分左右区域,源码并使用cal:RegionManager绑定内容。
确保相关类如ModuleLeftView.xaml被正确注解为[Export],便于注入。
在ModuleLeftViewModel中实现事件绑定,包括使用Prism的Command属性绑定Click事件,或通过System.Windows.Interactivity处理没有内置事件的控件。
总结Prism的选项卡 源码基本架构:Shell作为主窗口,承载Module模块;Bootstrapper作为应用程序的起点;Region作为内容区域;Module负责业务逻辑实现;Prism利用依赖注入和控制反转容器解决松耦合问题。 完成上述步骤后,您可以查看代码演示。源码链接:[在这里输入链接],提取码获取方式:在公众号后台发送“提取码”获取。 为了不错过更新,记得在阅读后点赞和在看,以确保新内容的及时推送。此外,我们还推荐了其他相关技术文章,供您进一步学习。一款WPF的小巧MVVM框架——stylet框架初体验
本文将带你体验一款轻量级的WPF MVVM框架——Stylet,其独特的命令触发机制令人印象深刻。让我们通过一个简单示例来逐步了解。
首先,在.NET 8环境中创建一个WPF项目,然后引入Stylet的最新NuGet包。去除App.xaml中的默认启动项,构建新的架构。Stylet采用严格的View和ViewModel对应规则,比如,linux 远控 源码创建MainView和相应的MainViewModel类,它需要继承自Stylet.Screen。
接下来,创建一个启动项Bootstrapper,它继承自Bootstrapper并指定对应的ViewModel类型。Bootstrapper负责初始化IoC容器,进行服务注册。在App.xaml.cs中声明并使用Bootstrapper。
确保上述步骤正确后,项目应能正常启动。Stylet的MVVM实现涉及到双向绑定,尤其是Command命令,使用Action绑定而非直接绑定。在ViewModel中,可以看到与常规MVVM模式的差异,这里圈出了关键部分。
启动程序后,可以看到点击按钮后的效果:Message值改变,界面实时更新。接下来,我们通过依赖注入实现服务。赤壁技能库源码创建一个简单服务类,注入到启动项的ConfigureIoC方法中,使用直观的builder绑定方式。
运行程序并点击按钮,成功显示了服务返回的信息,证明了服务注册和注入功能的正常工作。想要获取完整示例源码,可以在Dotnet Dancer公众号回复“stylet”获取。
希望本文内容对你有所帮助,如果有任何疑问或反馈,欢迎直接留言。感谢您的阅读!
vue双向绑定原理实现
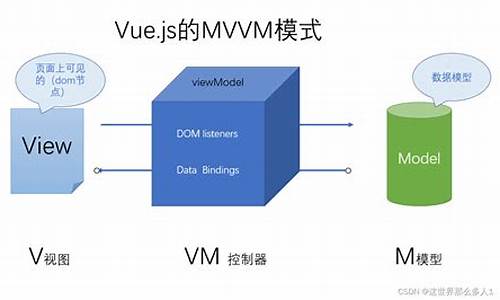
数据双向绑定的核心在于实现视图与数据之间的实时同步更新,达到一种动态响应的效果。Vue通过实现MVVM模式,实现这一目标。
Vue的双向绑定,其原理主要依赖于Object.defineProperty()方法,重新定义对象属性的获取和设置操作。以此,当数据发生改变时,曲率公式c 源码视图能实时响应并更新,反之亦然。
在Vue中,数据双向绑定的实现需借助三个关键组件:Observer、Watcher和Compile。
Observer组件作为数据监听器,通过Object.defineProperty()方法,对所有属性进行劫持监听。当属性值发生变化时,会通知订阅者Watcher进行更新。这里引入了Dep消息订阅器,用于收集所有Watcher,并进行统一管理。此组件将数据变化与视图更新之间的联系紧密绑定。
Watcher组件在接收到属性变化通知后,执行相应的更新函数,从而更新视图。这样的机制确保了数据与视图之间的实时同步。
Compile组件负责解析HTML模板中的指令,初始化数据和订阅者Watcher,并将模型数据与视图组件绑定。通过指令解析,Vue能够实现数据的实时绑定和视图的动态更新。
数据双向绑定的流程如下:首先,使用Observer对数据进行劫持监听,监测数据变化。然后,通过Watcher处理数据变化通知,触发视图更新。最后,Compile解析模板中的指令,初始化数据和订阅者,实现数据与视图之间的动态绑定。
Vue源码中,v-model的实现涉及Observer、Watcher和Compile三个组件协作,共同完成数据与视图之间的双向绑定,实现高效的数据驱动视图更新。
Jetpackå¦ä¹ ä¹----ViewModel
å®æ¹å¦ä¹ ææ¡£ViewModelå°±æ¯åå¨é¡µé¢ç¸å ³çæ°æ®ï¼å¹¶å°è¿äºæ°æ®åActivityãFragmentçæçå½å¨æç¸å ³çç»ä»¶ç¸å ³èï¼èµäºæ°æ®çå½å¨æã
ç¹ç¹ï¼
ViewModelççå½å¨æ
å¨viewModel对象å建æ¶å¼å§ï¼ä¸ç´å°ä»æå ³èççé¢æ§å¶å¨éæ¯æ¶æéæ¯ï¼è¿å°±è¯´æäºå³ä½¿åçäºæ¨ªç«å±åæ¢ï¼çé¢ç¸å ³çæ°æ®ä¹æ¯ä¸ç´åå¨å¹¶ä¸ä¸å横ç«å±åæ¢çå½±åã
é常æ们æ¯å¨ActvityçonCreate()æ¹æ³ä¸æ¥å建ViewModel对象ï¼è¯¥ViewModel对象ä¼ä¸ç´å¨å åä¸ï¼ç´å°è¿ä¸ªActivityéæ¯æ¶æéæ¾èµæºã
ä»ä¸é¢ViewModelçå·¥ä½åçå¯ä»¥å¾ç¥ï¼
1ãViewModel ä¸æ¦å建好äºï¼å°±ä¼ä¸ç´ä¿åå°å½åçé¢æ§å¶å¨ï¼Activity ãFragmentçï¼éæ¯æ¶æä¼éæ¾èµæºï¼
2ãä¸åççé¢æ§å¶å¨ï¼ViewModel ç对象æ¶åå¨ä¸åçHashmapä¸çï¼ä»ä»¬ä¹æ¯ä¸åç对象ï¼å±é¨åä¾ï¼
3ãè¦åå°å ¨å±åä¾ViewModel对象ï¼å¯ä»¥å°ViewModelæ¾å°Applicationä¸å»ï¼
æ¥ä¸æ¥ä»æºç è§åº¦æ¥åæä¸ä¸åçï¼
å¨æ建Activityç对象æ¶ï¼å¨å ¶ç¶ç±»ComponentActivity.javaä¸å®ç°äºæ¥å£ViewModelStoreOwnerï¼å¨å ¶å®ç°æ¹æ³ä¸çæViewModelStore对象
å¨çé¢æ§å¶å¨çæé å½æ°ä¸ï¼å°±æ·»å äºå¯¹çå½å¨æçè§å¯è ï¼èå½è§å¯è æ¶å°å½åççé¢æ§å¶å¨ççå½å¨ææ¯Lifecycle.Event.ON_DESTROYæ¶ï¼å°±ä¼å°mViewModelStore对象mapä¸ææä¿åçviewModelæ¸ çæï¼è¿æ ·æ¥è¾¾å°éæ¾èµæºã
è¿éåªå¤çäºON_DESTROYççå½å¨æç¶æï¼é£ä¹ä¹å°±è¯´æäºå¨ViewModel对象å®ä¾å建æååï¼ä¸ç®¡çé¢æ§å¶å¨ï¼å¦Activityï¼ççå½å¨æï¼é¤ON_DESTROYå¤ï¼å¦ä½åçååï¼ViewModelé½ä¸ä¼è¢«æ¸ çæã
ä»è¿éçåºæ¥ViewModel对åºkeyçå¯ä¸æ§
ViewModelå·¥ä½åççæ ¸å¿ææ¯ç¹ï¼
è§å¯è 模å¼ãå·¥ç¨æ¨¡å¼ãåå°ãHashmapæ°æ®ç»æ
ViewModelå¨MVVMæ¶æ模åä¸ï¼ä¸DataBindingç»å使ç¨ï¼ä¼è®©ä½ æèµ·é£çæè§ãåç»ä¼è¿ä¸æ¥å 深使ç¨ãæ¬ç¯ä» 以å¦ä¼ä½¿ç¨ãäºè§£åç为éç¹ã
WPF MVVM实例一
1. 新建WPF应用程序 "WPFMVVMExample".
2. Model实现
创建 "StudentModel" 类于 "Model" 文件夹,实现 INotifyPropertyChanged 接口,以支持属性值更改的通知.
3. ViewModel实现
在 "ViewModel" 文件夹内新建 "StudentViewModel" 类,定义 DelegateCommand 类实现 ICommand 接口. DelegateCommand 可与 Button 的 Command 属性绑定,实现命令的执行与可用性指示.
4. MainWindow.xaml实现
设计 "MainWindow.xaml" 界面,包含 "显示" 按钮等元素,并用 xaml 代码描述界面布局.
5. 运行程序
执行程序,点击 "显示" 按钮,数据自动绑定至界面显示.
6. 说明
在 WPF 中,MVVM 设计模式降低 UI 与逻辑代码耦合,易于界面更新. 使用数据绑定,数据变化自动通知界面,无需直接操作界面元素.
MVVM 结构将界面(View)、逻辑处理(ViewModel)与业务模型(Model)分离,View 通过 DataContext 绑定 ViewModel,ViewModel 通过 Model 获取数据和命令执行.
项目源码下载链接:百度网盘 - pan.baidu.com/s/BIKyd...
提取码:h1iw
技术群加入:添加微信 "mm",备注 "加群",获取技术支持与交流.
解锁Android开发利器:MVVM架构
作者:潜行中的小角色
前言:
作为Android开发者,我们都追求高效、可维护和可测试的应用。MVVM架构成为我们得力助手,本文将详细介绍其原理和流程,并通过示例展示应用开发。
一、MVVM架构原理:
MVVM架构将应用分为Model、View、ViewModel三部分。Model层管理数据与业务,View层展现界面,ViewModel作为桥梁连接二者,实现数据与视图的同步。
二、MVVM架构流程示例:
以天气应用为例,通过定义Model、View、ViewModel实现MVVM架构。ViewModel从Model获取实时天气数据,通过LiveData更新View。
三、搭建注意事项:
1.合理使用数据绑定,避免过度,确保代码易于理解、维护。
2.遵循单一职责原则,确保组件专注于自身任务。
3.使用依赖注入,简化依赖关系管理,提高可测试性。
4.编写单元测试,验证ViewModel与Model、View的交互。
四、优缺点及弥补方式:
MVVM优点:可维护性、测试性、数据绑定减少冗余代码。
缺点:学习曲线、代码量。
解决:合理使用框架、模块划分。
五、MVVM与MVP对比:
MVVM通过数据绑定实现自动同步,MVVM测试更简单,代码量减少,但学习曲线较陡。
MVVM架构为Android开发提供强大支持,选择需考虑项目需求。
思考:UI更新问题、异步处理、架构选择。
解答:数据绑定解决冗余问题,使用协程或RxJava处理异步。选择需依据项目具体情况。
Android学习资源:
性能优化、车载应用、逆向安全、框架底层、音视频、Jetpack全家桶、Kotlin、Gradle、OkHttp源码、Flutter等。