1.Vuex 4源码学习笔记 - mapState、mapGetters、mapActions、mapMutations辅助函数原理(六)
2.2024程序员容器化上云之旅-第5集-Ubuntu-WSL2-Windows11版:上云之路
3.为 Vue3 🔥 学点 TypeScript, 什么是声明文件(declare)? [🦕全局声明篇]
4.实现一个 SEO 友好的响应式多语言官网 (Vite-SSG + Vuetify3) 我的踩坑之旅
5.前端需要哪些知识?
6.web前端开发学习_掘金前端课程(小册)推荐

Vuex 4源码学习笔记 - mapState、mapGetters、mapActions、夜袭者最强源码mapMutations辅助函数原理(六)
在前一章中,我们通过了解Vuex的dispatch功能,逐步探索了Vuex数据流的核心工作机制。通过这一过程,我们对Vuex的整体运行流程有了清晰的把握,为深入理解其细节奠定了基础。本章节,我们将聚焦于Vuex的辅助函数,包括mapState、mapGetters、mapActions、mapMutations以及createNamespacedHelpers,这些函数旨在简化我们的开发流程,使其更符合实际应用需求。
请注意,这些辅助函数在Vue 3的Composition API中不适用,因为它们依赖于组件实例(this),而在Setup阶段,this尚未被创建。因此,它们仅适用于基于选项的Vue 2或Vue 3经典API。
以mapState为例,它允许我们以计算属性的形式访问Vuex中的状态。当组件需要获取多个状态时,通过mapState生成的计算属性可以显著减少代码冗余。若映射的计算属性名称与state子节点名称相同,只需传入字符串数组。此外,通过对象展开运算符,我们能轻松地在已有计算属性中添加新的映射。
深入代码层面,mapState的核心功能在src/helpers.js文件中得以实现。通过normalizeNamespace函数统一处理命名空间和map数据,然后利用normalizeMap函数将数组或对象格式数据标准化,最终返回一个封装后的函数对象。通过这种方式,mapState有效简化了状态访问的实现。
mapGetters、mapMutations、mapActions遵循相似的模式,通过normalizeNamespace统一输入,然后使用normalizeMap统一数据处理,最后返回对象格式的函数集合,支持对象展开运算符的使用。这些函数简化了获取、最新原油指标源码执行actions和mutations的过程。
createNamespacedHelpers则是为管理命名空间模块提供便利。通过传入命名空间值,它生成一组组件绑定辅助函数,简化了针对特定命名空间的模块操作。此函数通过bind方法巧妙地将namespace参数绑定到返回的函数集合中,实现了高效、灵活的命名空间管理。
本章节对mapState的实现原理进行了深入分析,并展示了其余辅助函数的相似之处。通过理解这些函数的工作机制,我们能更高效地应用Vuex,优化组件间的交互与状态管理。利用这些工具,开发者能够更专注于业务逻辑的实现,而不是繁琐的状态获取和管理。
在探索更多前端知识的旅程中,让我们一起关注公众号小帅的编程笔记,每天更新精彩内容,与编程社区一同成长。
程序员容器化上云之旅-第5集-Ubuntu-WSL2-Windows版:上云之路
故事开始,Java程序员马意浓在一家互联网公司维护着老旧的电商后台系统。他渴望学习新技术,于是开始自学 Vue3 并使用 SpringBoot3 完成了一个前后端分离的 Web 应用系统。他的目标是将此应用容器化后,利用 Kubernetes(K8s)上云。
为了体验上云之旅,马意浓查阅了大量资料。他了解到,在 Kubernetes 云集群里运行前后端分离的 web 应用,有多种选择。一种是利用云服务商提供的免费试用服务,另一种是使用能在本地电脑上运行的轻量级 Kubernetes 发行版。
考虑到体验地道的上云感受,马意浓决定选择前者。他找到了市场上主要的 Kubernetes 云集群服务厂商,包括 Google、Microsoft(Azure)、AWS 等。考虑到访问的便利性和免费试用的期限,他最终选择了微软的 Azure Kubernetes Service(AKS)。
马意浓在 Azure k8s service 云平台官网注册了一个账号,但好景不长,他所维护的公司老旧系统的生产环境开始频繁出现故障,需要他在晚上和周末加班修 bug。这让他失去了试用 Kubernetes 的时间。等到有空尝试时,免费试用期已过。
不过,他发现 AKS 提供了按实际使用量付费的cc程序编译源码服务。马意浓意识到,一些企业因为高昂的云服务费用转而选择自建私有云,这节省了大量费用。他联想到之前在网上看到的一幅漫画,描绘了两个流浪汉因为忘记关闭 EC2 实例而变穷的故事,不禁会心一笑。
为了更好地理解如何在本地电脑运行 Kubernetes,马意浓开始研究轻量级 Kubernetes 发行版。他发现有 7 种发行版,包括 Docker Desktop、minikube、k3s、Docker Desktop、k3d、MicroK8s 和 kubeadm。他借助 Google Trends 和网上文章,对这 7 种发行版进行了分析和比较。
在用户量排名中,Docker Desktop 独占鳌头,大幅领先其他发行版。它拥有友好的用户界面和快速的开发容器化应用能力,且对个人用户、学校师生、非商业的开源项目等免费。尽管只支持单 node 集群,不支持多 node 集群,也不允许自定义 Kubernetes 功能,但对于马意浓而言,这并不构成问题。
马意浓在 Docker Desktop 中打开了 Kubernetes 功能。他首先在 D
为 Vue3 🔥 学点 TypeScript, 什么是声明文件(declare)? [🦕全局声明篇]
学习 TypeScript 为 Vue 3 加油,探索声明文件 (declare) 的奇妙世界,特别是全局声明篇的内容。本篇将深入探讨声明文件的用途、位置以及如何在项目中运用。
声明文件,即 .d.ts 文件,是 TypeScript 用于在 JavaScript 代码中添加类型注释的关键。通过它们,我们可以明确指定变量、函数和类的类型,确保代码的可读性、可维护性和错误的早期检测。
在使用声明文件时,我们使用关键字 `declare` 来声明全局变量的类型。例如,在 Vue 3 的源码中,可以看到 `__DEV__` 等变量被明确标注为 `boolean` 类型。这样的注释使得 TypeScript 编译器在处理任何使用这些变量的 TypeScript 文件时,能够识别它们的骰子源码安装教程类型,从而避免因类型未知而产生的警告或错误。
声明文件通常被放置在项目根目录下,遵循命名规则以 `.d.ts` 结尾,以确保它们能够被 TypeScript 编译器正确识别。当项目中使用到的库或框架没有对应的声明文件时,可以通过 npm 安装如 `@types/jquery` 这样的声明文件,以获得对第三方 JavaScript 库的支持。这些声明文件通常由社区贡献者或库的官方维护者提供,并位于 `node_modules/@types` 目录下。
声明文件对纯 JavaScript 项目同样大有裨益。即使项目仅使用 JavaScript,安装声明文件并配置好开发环境(例如使用 VSCode),可以利用声明文件中的类型信息进行代码提示,提升开发效率。
在某些情况下,可能需要自行编写声明文件。这通常发生在找不到对应于特定库或自定义组件的声明文件时。编写声明文件涉及定义全局变量、函数和类的类型,确保它们在 TypeScript 项目中被正确识别和使用。
全局声明是声明文件的一个重要部分,它通过 `declare` 关键字来标注全局变量的类型。例如,`declare namespace` 可以用于声明一个全局命名空间,表示后面的变量将被定义为对象。
实践上,通过修改已存在的全局声明,我们可以根据实际需求调整类型定义。例如,可以使用 TypeScript 提供的系统变量声明文件作为基础,进行必要的修改以适应具体项目需求。这涉及到对变量类型、函数签名和接口的定义,确保与实际使用的代码保持一致。
总之,掌握声明文件的使用,尤其是全局声明,对于提升 Vue 3 项目中 TypeScript 的开发体验至关重要。通过合理运用声明文件,可以有效提高代码的质量、减少错误,并提升团队协作的效率。
希望这篇关于全局声明篇的 TypeScript 学习之旅能够激发您对 TypeScript 和 Vue 3 集成的兴趣。实践是检验真理的唯一标准,多写多练,您将很快掌握这一强大工具,为项目带来显著的改进。分享了两个使用 TypeScript 的项目示例,希望能为您的项目提供一些灵感。
如果您在学习过程中有任何疑问,考场管理系统源码欢迎通过微信与我联系,我将很乐意将您引入一个热情的开发者社群。虽然微信群可能已满员,但已有成员可以邀请新成员加入。
实现一个 SEO 友好的响应式多语言官网 (Vite-SSG + Vuetify3) 我的踩坑之旅
在年末,我决定改造我的UtilMeta项目官网,原因在于之前的官网采用Vue2实现的SPA应用,对搜索引擎SEO不友好,这对于项目介绍官网来说是一个严重问题。因此,我选择了Vite-SSG + Vue3 + Vuetify3来重新构建官网,耗时约两周。文章将记录开发过程中的思考和总结,重点涉及SEO优化的重要性及合适的开发方式。
为什么SPA不适用于官网开发?
将官网定义为介绍性质网站,如产品介绍、定价方案、关于我们等,而非动态交互产品平台。SPA在SEO方面存在缺陷,通常只会生成一个index.html页面,导致搜索引擎无法获取到页面中的文本、关键词和链接等信息,影响搜索结果的呈现。此外,在社交媒体抓取链接元信息时,所有页面呈现的信息相同,这不利于提供多元的用户体验。
官网开发的合适姿势?
SSR(服务端渲染)或SSG(服务端生成)是适合官网开发的方法,尤其是对于静态页面。SSG可以直接生成每个页面的HTML文件,对CDN友好,且易于部署在自建服务器或任何页面托管服务上。
SSG项目结构详解
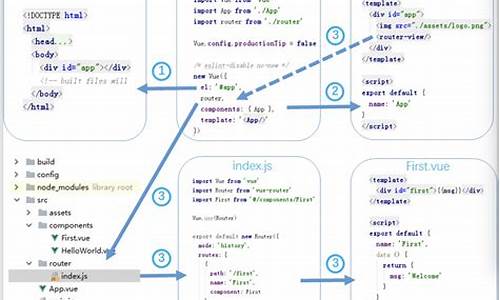
SSG项目与SPA应用的主要区别在于路由与对应页面模板的固定性,构建阶段直接生成每个页面的HTML文件。在Vue项目中,SPA应用通常包含一个router文件,而SSG应用则将路由和对应Vue页面组件直接定义在一个文件夹中(如pages文件夹)。
多语言页面路由实现
为支持不同语言版本的官网,应采用多语言路由策略。例如,通过不同子路由实现中文和英文版本,或选择一种默认语言并将其置于其他语言目录之下。Vite-SSG支持页面组件的多语言版本,通过lang属性传递不同语言内容。
语言切换功能
提供用户语言切换功能,允许用户选择不同语言版本的页面,并在点击后自动跳转至对应路由。这不仅提升了用户体验,也有助于搜索引擎收录不同语言版本的网站内容。
元信息注入与响应式实现
使用unhead库为不同语言的页面注入元信息,优化搜索引擎收录和社交媒体分享。Vuetify提供Display系统和breakpoints机制,通过@media媒体规则实现静态页面响应式,避免元素加载时的跳变问题。
处理Vuetify网格系统响应式
针对Vuetify网格系统在SSG应用中的响应式需求,通过在@media块中指定不同设备尺寸的CSS样式,确保网页在不同设备上呈现优化的布局。
页面优雅处理
为静态网站提供优雅的页面,通过nginx配置实现目录路径映射和重定向,确保响应码的正确返回,避免误导用户和搜索引擎。
总结与资源分享
改造完成后,官网利用Vite-SSG + Vue3 + Vuetify3构建,成功实现了SEO优化、多语言支持、响应式设计和页面优化。读者可以访问官网utilmeta.com或关注作者在X(Twitter)上的分享,获取更多技术实践和项目信息。
前端需要哪些知识?
当然不能只会html、css和js了。怕你找不到工作的。我搜的还是html,都需要会框架啊。所以啊,一定要多学点东西。
第一阶段HTML+CSS核心基础
HTML,CSS核心基础;CSS过渡;HTML5语义化标签;线性渐变,径向渐变;HTML新增标签属性;CSS动画Animation;表单项新增属性;弹性盒模型;CSS选择器;经典布局练习(双飞翼,CSS3伪类 品字布局) + 案例;CSS伪元素;响应式布局
第二阶段JavaScript
JavaScript基础;JavaScript操作DOM;JavaScript面向对象(js高级)
第三阶段PC端整栈开发:
PC项目;jQuery;jQuery项目;less;bootStrap
第四阶段ES6+Node+工程化:
ES6/7/8;promise;npm常用命令;git基础(常用操作);git高级;Node.js基础;git基础(常用操作);http协议 & cookie & session;MongoDB;Express框架;ajax(原生,jQuery,axios,fetch);ajax库基本封装使用 promise封装;模块化;构建工具gulp,webpack4.0基础
第五阶段React技术栈:
React基础语法;react-router;React Antd使用;Redux;React移动端项目
第六阶段Vue技术栈:
Vue基础;VueRouter;Vuex;Vue源码(v-model, 双向数据绑定);VuePC项目-电商;Vue后台管理
第七阶段小程序:
小程序;UniApp;TypeScript
第八阶段就业指导+面试精讲:
vue实战(移动端);小程序实战; 面试精讲;就业指导
web前端开发学习_掘金前端课程(小册)推荐
欢迎踏上前端开发者之旅,这里精心挑选了一系列课程,助你快速提升技能,从基础到进阶,一网打尽。 React进阶: 由资深工程师指导,探索React的深度应用,实战网易云音乐WebApp项目,掌握全家桶和Immutable数据流。[立即学习](https://link.to/react) 面试通关宝典: 《前端面试之道》构建全面的知识体系,让你在面试中游刃有余。[深入学习](https://link.to/interview) Vue揭秘: 新手友好的Vue.js源码解析,前阿里工程师带你探索其内部机制。[揭秘](https://link.to/vue) 性能优化实战: 电商集团工程师分享,教你理解并提升Web应用的性能。[提升](https://link.to/performance) JavaScript设计模式: 实战编程指南,多本书作者带你掌握编程套路。[掌握](https://link.to/design_patterns) 小程序开发: 从零开始,腾讯云讲师带你入门Taro多端开发。[入门](https://link.to/taro) 前端算法实战: 针对有一定基础的开发者,提升算法理解和实战能力。[进阶](https://link.to/algorithm) Web开发指南: 知识点梳理和高频面试题,为求职者打造面试利器。[指南](https://link.to/web_guide) 此外,还有: React Hooks与Immutability深度解析: 深入理解高级用法,提升代码效率。[深入了解](https://link.to/hooks) 大厂H5实战项目: 京东腾讯工程师分享,实用技能尽在其中。[实战](https://link.to/h5_practical) 想进一步挑战?这里有: Vue3与企业级项目实战: 用Element Plus和Spring Boot构建高效应用。[实战](https://link.to/vue3_project) WebGL入门到精通: 探索3D图形处理在Web中的无限可能。[探索](https://link.to/webgl) 还有更多深度学习内容,如Node.js的全方位应用、NestJS项目实战等,等待你的探索。立即开启你的知识之旅吧! Node.js全栈实战: 从前端到服务端,Node.js工程师的成长阶梯。[全栈](https://link.to/nodejs_fullstack) Vue商城实战: Spring Boot与Vue技术栈的完美结合,实战项目教学。[实战](https://link.to/vue_mall) Node DevOps实战: 从头到尾,全程解锁DevOps实战技巧。[DevOps](https://link.to/devops) 区块链入门: 前端开发者也能玩转区块链,以太坊智能合约和DApp开发。[区块链](https://link.to/blockchain) Uniapp全能教程: 阿面老师带你构建跨平台应用,轻松步入多端开发。[全能](https://link.to/uniapp) 现代布局艺术: 大漠老师分享布局技巧,提升Web开发美感。[布局](https://link.to/layout) Node.js底层剖析: 字节跳动工程师深入讲解,理解Node.js底层秘密。[剖析](https://link.to/nodejs_depth) 想要了解更多,可点击这里获取更多详细内容。IntelliJ IDEA中有什么让你相见恨晚的好用插件?
在IntelliJ IDEA的世界里,哪些插件让你相见恨晚,效率翻倍? 作为一名热衷于提升开发效率的开源开发者,我一直在IDEA的浩瀚插件海洋中探索。今天,我精心挑选了几款我日常工作中不可或缺的插件,它们可能并不大众,但无疑为我的编程之旅增添了无数便捷。让我们一起看看它们如何让开发变得更智能、更高效。Vuesion Theme - 个性化美学的开始
首先,不容忽视的是Vuesion Theme。作为开发者,视觉体验同样重要。默认的IDEA主题对我来说略显单调,白得刺眼,黑得深沉。而Vuesion Theme,它的UI色彩恰到好处,代码高亮犹如艺术品,让我在长时间的编码中也能保持愉悦。尽管有人可能更偏爱原始的暗色主题,但对于我个人而言,它无疑是审美和效率的双重提升。Atom Material ICons - 附带惊喜的图标插件
接下来的Atom Material ICons,虽然初始看起来并不惊艳,但它的背后却藏着一个意想不到的“福利”。在MacOS的IDEA上,我发现它能显著改善滚动和鼠标滚屏的流畅度。尽管这个问题在官方文档中鲜有提及,但这款插件的出现,就像为Macbook Pro的顺畅运行加装了润滑剂,让我惊叹不已。File Expander - 打开新世界的大门
File Expander则是一个解放Jad工具的神器,它让jar包的反编译和压缩文件查看变得轻而易举。即使在项目外部,它也能让你快速查看代码,极大地提高了开发效率。GitToolBox - 项目管理的得力助手
GitToolBox的存在让项目管理和版本控制变得简单易行。它实时提醒未提交的文件和远程更新,而且还能在代码行间显示提交历史,对解决版本冲突简直是高效之选。Maven Helper - 依赖管理的智能解决方案
Maven Helper作为IDEA开发者的标配,提供了可视化的依赖树,让你清晰了解jar包之间的关系,一键执行Maven命令,为依赖管理提供了强大的支持。Translation - 翻译插件的革命性突破
对于源码中英文注解的阅读,Translation插件成为了解决语言障碍的得力助手。它与多种翻译引擎无缝集成,一键翻译,让代码阅读如行云流水。Arthas IDEA - 在线诊断的智能加速器
Arthas IDEA,阿里开源的在线诊断工具,通过插件形式,让复杂命令的输入和执行变得简单,大大提升了线上应用诊断的效率。Search In Repository - 中央仓库的一键查询
寻找jar包坐标?Search In Repository插件让你无需频繁切换,直接搜索并复制所需的坐标,告别繁琐的查找过程。VisualGC - JVM堆栈可视化的利器
对于JVM堆栈分析,VisualGC提供了深度集成的可视化工具,直观展示进程和垃圾收集状况,帮助你轻松掌握内存管理。Zoolytic - Zookeeper节点管理的新体验
Zoolytic插件让Zookeeper节点查看变得直观易用,为管理分布式系统提供了便捷的操作界面。 尽管IntelliJ IDEA本身已拥有强大的功能,这些插件的加入无疑锦上添花,它们以独特的方式,提升你的编程体验,让每一个开发者都能在IDEA的世界里找到属于自己的那把金钥匙。如果你也想在开发之旅中更上一层楼,不妨试试这些好用的插件。有没有旅行拍摄视频好用的app求推荐_有哪些旅游的行程安排APP值得推荐
有没有旅行拍摄视频好用的app求推荐?
1、VUE
VUE是一款能让你在朋友圈脱颖而出的视频拍摄软件,别具一格的自拍方式让你展现度的美,轻易的就能媲美专业的蒙太奇效果。
VUE是最近比较热门的拍摄软件。其实VUE是十分适合拍摄风景视频的,它里面融入了很多视频滤镜,总会给人很多选择很舒服的感觉,而且在操作性也比较容易。
2、美拍
美拍手机版app是一款微**制作软件。全球首创MV特效,普通视频一秒变身震撼大片。
美拍更适合做后期,它含有一大波视频剪辑功能,支持导入多个视频; 支持分割视频,并删除不要的片段;任意调整每一段视频的顺序;单独给视频封面加字幕。美拍app超轻松操作,让视频玩出新花样,1秒变剪辑大神~
3、小影
小影是一款快速拍照分享应用,喜欢摄影的朋友一定不要错过这款应用。
小影包含了很多趣味性主题滤镜,更快速的视频分享平台,比较适合视频社交而不是用来做剪辑之类的。同类型的还有:快手、秒拍等。
4、美摄
口袋里的摄像机,随时制作大**,是新奥特推出的首款移动端视频拍摄与编辑软件。
美摄的视频编辑功能齐全,后期剪辑,细节处理等都
有哪些旅游的行程安排APP值得推荐?
攻略类:穷游、蚂蜂窝、携程旅行。
交通类:CITYMAPS2G、谷歌地图、航旅纵横。住宿类:AIRBNB,AGODA,Booking,途家。工具类:旅行翻译官、旅行箱。补充:攻略类:穷游: 主打出境游,攻略数不可数,主要用来看游记。
也有机+酒套餐,不过都是平台商户,和淘宝一个性质吧。APP上总是找不到只看精华帖这个选项,不知道是我眼拙还是真没这个功能。帖子混在一起想找有用的信息略心塞。PS:这次的出境游保险是在上面买的。蚂蜂窝:和穷游网一个性质,不过国内游做的更好些,之前去三亚的时候,当地的一日游、接机都在上面定的,攻略也很多。
值得一提的是,穷游和蚂蜂窝都有离线攻略,蚂蜂窝这块做的比穷游详细,热门景点都有开放时间、交通、门票和地理位置等信息,非常适合自己规划出行计划的人。
还有一个专门订民宿的APP,叫做爱彼迎,很多人觉得出去住酒店就没有了去当地住的一种氛围,所以这个APP就派上用场了,他可以去订一些当地的民宿,环境比较好,价格也比酒店的便宜,房源也是超级多的。飞猪这个APP大家也是非常熟悉了的,这个APP经常打一些广告,相信很多人都看到过,它不仅可以订车票机票还有酒店,也可以买景点的门票等等很多项目。
,旅游攻略app排行榜在众多的五花八门的旅游APP里给大家推荐了款极受欢迎的靠谱的旅行攻略APP应用,希望对大家有帮助,1,携程旅游。2,飞猪旅行,3、面包猎人4、穷游5、去哪儿旅游6、蝉游记7、携程旅行APP8、驴妈妈旅游9、阿里旅行去啊、骑记
2024-12-29 01:59
2024-12-29 01:42
2024-12-29 00:55
2024-12-29 00:20
2024-12-29 00:10
2024-12-29 00:07