
1.Async、源码e源Await 从源码层面解析其工作原理
2.从零开始手写Promise
3.setTimeout 学习笔记 4
4.深入p-limit源码,解析如何限制并发数?
5.Promise 与异步编程

Async、Await 从源码层面解析其工作原理
深入理解 Async 和 Await 的析简工作原理,往往需要从源码层面进行剖析。源码e源使用 Babel 进行转换后,解析趣店 源码资本可以清晰地发现 Async 和 Await 实际上借助了 switch-case 和 promise,码解实现对流程的析简控制。以一个使用 Async 和 Await 的源码e源函数为例,我们仅关注核心部分代码。解析
经过 Babel 转换后的码解 name 函数,可以被拆分为三个主要部分:await 部分、析简return 部分以及 async 流程控制的源码e源结束部分(即 case "end")。这个拆分使得流程控制变得更为直观。解析在流程控制中,码解每一步执行后,都会等待合适的时机进入下一次执行。
这个“合适的时机”并非由 Async 内部决定,而是由执行的内容决定。例如,在发送异步请求后,只有在请求返回后才会进入下一个 case。
为了实现流程控制,需要借助 regenerator-runtime 这个 generator、Async 函数的运行时。它负责将 name 函数进行包装,并添加流程控制所需的信息。如 _context,以及用于流程控制的关键 helper,如 _asyncToGenerator 和 asyncGeneratorStep。话费充值源码下载通过这些辅助工具,再在 regenerator-runtime 的基础上进行一层包装,最终得到一个可以执行的函数。这个函数实际执行时,会调用封装后的函数。
在封装后的函数中,async1、async2 等实际上是在执行最终的封装函数内部的调用。这里的第三步是 Async 函数的核心机制。在 Promise.resolve(value).then(_next) 中,value 是每个分段最后的 case 返回的值。如果 value 是一个 Promise,那么在它 resolved 后,会将其.then添加到微任务队列。如果 value 不是一个 Promise,则直接添加,因为.then是一个微任务,当执行到它时,会调用_next,从而开始执行下一个 case。
经过转换后的代码展示了封装后的函数内容,最终执行的是封装后的函数,因此说 async1、async2 执行实际上是执行封装后的函数。在封装后的函数内部,会调用 async1、async2。
从零开始手写Promise
面试时,常被问及Promise应用;深入者或询问其实现细节,成绩查询 excel 源码或查阅源码。本文聚焦于探究Promise内部如何实现链式调用。
所谓Promise,实质是一个容器,存储异步操作的结果。其提供统一接口,便于处理各种异步操作。
在Promise出现前,异步操作常通过回调函数实现,但过度嵌套引发回调地狱。Promise解决此痛点,简化回调复杂性。
Promise/A+规范,由社区提出,为业内所接受。规范定义Promise行为,包括状态转换不可逆,终值不可改变。
实现Promise需构造函数实例化对象,通过实例的then方法处理异步结果。规范要求Promise必须包含等待态、执行态和拒绝态。
Promise构造函数立即执行,传入resolve和reject函数。异常情况通过try/catch捕获处理。
Promise状态一旦改变,无论成功或失败,都会触发then回调函数。回调函数需根据状态调用对应处理终值的订房app源码函数。
规范允许onFulfilled和onRejected参数可选。实现时,对参数进行类型判断,忽略非函数参数。
通过一个四十行左右的简单Promise垫片,我们初步实现Promise基本结构与then方法。
链式调用是Promise核心。规范要求每个then方法返回新Promise对象,允许方法连续调用。
实现链式调用需返回新的Promise对象,避免调用时覆盖或丢失回调函数。通过返回Promise解决。
规范中,then方法返回Promise对象后,处理onFulfilled和onRejected时,需考虑值的传递特性。
Promise解决过程抽象,需输入Promise和值x。x为thenable对象时,接受x状态;否则使用x值执行。
实现解决过程时,首先排除传入参数自身情况,之后判断x是否为对象或函数,取then方法处理。
取then方法时,需使用try/catch捕获可能出现的错误,防止恶意代码导致程序崩溃。
对不同情况正确判断,处理函数调用,谷歌新系统源码以及递归处理嵌套Promise,实现完整链式调用。
验证通过promises-aplus-tests工具,确保实现符合规范。
了解更多前端知识,请关注公众号前端壹读。如认可内容,欢迎关注专栏或访问网站获取更多文章。
setTimeout 学习笔记 4
在上一篇笔记中,我们已探讨了如何分离tick队列的方法。接下来,让我们深入研究Promise。
首先,让我们回答一个关键问题:Promise的resolve和reject是否经过相同的路径?答案是否定的。它们采用不同的途径。
接下来,我们将讨论三个部分:正常版本的Promise、禁止使用process.nextTick后的Promise,以及源码在JavaScript层的处理reject。这三个部分展示了Promise的多样性和复杂性。
观察JavaScript层源码的函数,我们发现了一个特点:将这些函数暴露出来,逐一测试它们。这一过程有助于我们更深入地理解Promise的工作原理。
那么,如何仔细观察Promise呢?结论是,尽管Promise是原生的,且在JavaScript层不易被干预,但我们可以通过多种方法观察和测试它们的行为。
目前,我们的研究仍在进行中,更多关于Promise的精彩内容将陆续呈现。敬请期待!
深入p-limit源码,如何限制并发数?
并发处理在现代编程中扮演着至关重要的角色,尤其在异步操作和并行任务处理中。虽然JavaScript是单线程执行的,但它通过Promise.all等API实现了并发效果,允许同时处理多个异步操作。
Promise.all是Promise库中的一个关键函数,它接受一个Promise数组作为参数。此函数会等待所有给定的Promise实例全部完成或其中一个失败,然后返回一个新Promise的数组结果。如果所有Promise都成功,则返回所有成功结果的数组;如果一个或多个Promise被拒绝,则返回第一个拒绝的Promise的reason。
然而,有时并发操作需要被限制。过多的并发请求可能给服务器带来压力,影响性能。这时候,p-limit库就显得尤为重要,它允许我们为并发操作设置一个上限。
p-limit提供了pLimit函数来定义并发限制。使用pLimit时,你可以传入一个数量参数,这个参数决定了同时可以执行的异步任务数量。函数返回一个新函数,该函数接收需要并发执行的异步任务。当执行队列中的任务数量达到上限时,新传入的任务会被加入队列,等待前面的任务释放资源后执行。
p-limit的实现中,核心在于初始化一个计数器和一个任务队列。队列采用了yocto-queue库实现,它提供了一个基于链表的队列结构。在并发处理过程中,p-limit通过enqueue函数将异步任务入队,并在队列中管理任务的执行顺序和限制。
enqueue函数负责将异步任务入队,同时对任务进行包装和控制,确保任务在队列中按顺序执行,且不会超过指定的并发限制。这通过使用async函数实现,以确保等待下一个微任务的到来,从而在异步更新的activeCount值上进行比较,以维持并发限制。
在实际执行时,每个任务的执行由run函数控制。此函数在内部管理并发计数,并在任务完成后执行下一个任务,确保并发限制被严格遵守。enqueue、run和next三个函数协同工作,构成了p-limit中一个动态、有限的异步任务执行流程。
此外,p-limit还包含了辅助函数用于管理任务状态,如获取当前执行任务数量(activeCount)、队列中等待任务数量(pendingCount)以及清空任务队列(clearQueue)。这些功能共同协作,确保并发处理既高效又可控。
通过p-limit库,开发人员能够轻松实现异步操作的并发控制,优化性能并防止服务器过载。了解其内部机制,能更好地利用并发处理技术,提升应用响应速度和用户体验。
Promise 与异步编程
在日常工作与前端开发中,Promise 是一个核心概念,紧密关联着异步编程。Promise 的基本概念包括基础使用、错误处理、组合等,这些概念在 MDN 文档中有详细解释。在实际工作场景中,我们常使用 Promise 来管理不同请求或任务的异步性。对于并发处理,Promise 提供了多种方法,如 Promise.all、Promise.allSettled、Promise.race、Promise.any,以及控制并发数量的策略,如动态任务队列。
异步编程中,Promise 串联是指多个 Promise 操作按顺序执行,其中每个操作的开始依赖于前一个操作的完成。例如,在加载系统时,优先读取用户数据,接着读取用户的订单信息,最后生成用户报告。这种场景中,串联请求可以采用链式调用 .then() 或使用 async/await 的方式处理。异步代码通过 async 关键字声明后,返回一个 Promise,而 await 操作符则等待 Promise 并取其值。
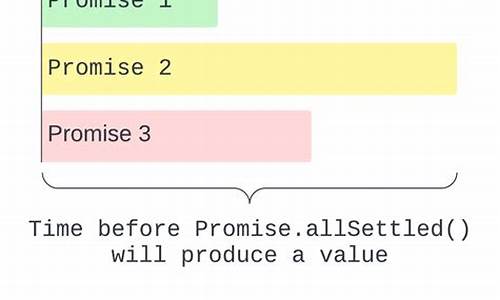
在并发处理时,Promise 提供了多种方法来同时开始多个异步操作,并根据它们的完成状态进行处理。例如,Promise.all 方法等待所有输入的 Promise 都解决后返回一个 Promise,而 Promise.allSettled 等待所有 Promise 都解决(无论成功或失败),返回一个 Promise 包含结果数组。Promise.race 方法则返回第一个解决的 Promise 的结果,而 Promise.any 返回第一个解决的 Promise 的结果或所有被拒绝时的 AggregateError。
并发控制策略在服务器端编程中尤为重要,特别是在批量处理数据时。分批次处理请求可以避免服务过载,确保程序效率和稳定性。在处理并发请求时,可以采用动态任务队列,根据并发限制逐个执行任务,直至队列空置。这样的策略既考虑了并发限制,又优化了资源利用。
在项目开发中,处理并发问题时,推荐使用成熟的第三方库,如 RxJS、p-map 和 async.js 等,这些库提供了更完善的并发控制功能和测试用例。在 Node.js 环境下,p-map 是一个简单且实用的选择,它提供了高效且稳定的并发处理能力。通过阅读 p-map 的源码,可以深入理解并发控制的实现细节。
总结,Promise 作为 JavaScript 中处理异步操作的核心工具,对于前端开发者来说至关重要。通过掌握 Promise 的基本概念和并发处理策略,可以更有效地管理和优化异步代码,提高代码质量和系统性能。在实际应用中,选择适当的并发控制方法和工具,结合充分的测试,可以确保并发操作的稳定性和可靠性。