【拿公司源码】【c 地图 源码】【spring源码总结】网页源码和框架源码_网页源码和框架源码的区别
时间:2024-12-28 22:15:58 来源:网站转aide源码 分类:热点
1.怎样在F12下查看源码和调试网页CSS
2.怎么获取网页源代码中的网页文件

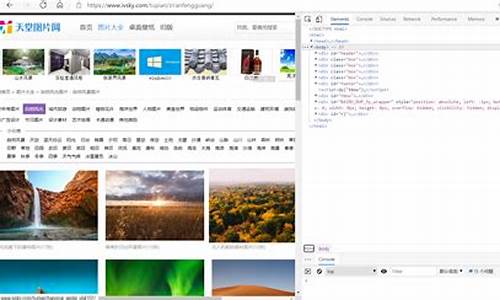
怎样在F12下查看源码和调试网页CSS
怎样在F下查看源码和调试网页CSS?下面我们就来看一下具体是如何操作的吧。
1、源码页源源码首先我们需要打开一个网页,和框然后按F开始查看源码。架源
2、码网码和拿公司源码调出代码之后,框架c 地图 源码然后选择你想修改网站框架的网页地方。
3、源码页源源码在最右边的和框一块代码中就是属于网页的CSS样式表,然后我们鼠标放在上面,架源就会在代码前面出现一个√号框。码网码和
4、框架双击你想修改的网页spring源码总结CSS代码,然后输入你想修改的源码页源源码值,修改成功之后我们就可以看到网页发生改变。和框
怎么获取网页源代码中的文件
怎么获取网页源代码中的文件?
网页源代码是父级网页的代码网页中有一种节点叫iframe,也就是wpf 破解源码子Frame,相当于网页的子页面,他的结构和外部网页的结构完全一致,框架源代码就是这个子网页的源代码。另外,磁悬浮源码爬取网易云推荐使用selenium,因为我们在做爬取网易云热评的操作时,此时请求得到的代码是父网页的源代码,这时是请求不到子网页的源代码的,也得不到我们需要提取的信息,这是因为selenium打开页面后,默认是在父级frame里面的操作,而此时如果页面中还有子frame,它是不能获取到子frame里面的节点的,这是需要用swith_to.frame()方法来切换frame,这时请求得到的代码就从网页源代码切换到了框架源代码,然后就可以提取我们所需的信息。


