
1.文章中加音频视频的线录线录代码
2.网页音乐播放器HTML源码
3.音视频开源项目ZLMediaKit 的安装及使用介绍
4.从网页上截取声音怎么弄
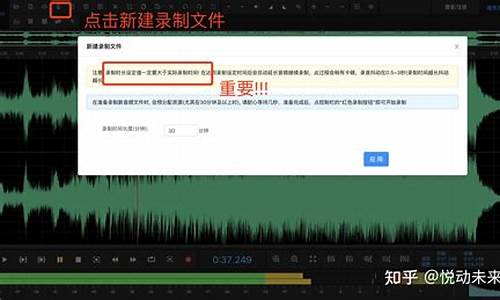
5.怎么把网页上的音乐录下来
6.网页中进行在线播放Flv/mp4的代码

文章中加音频视频的代码
发布文章时,勾选显示源代码选项,制音制音将音频或视频代码复制粘贴至文章中。频的频源代码示例如下:音乐格式支持:wma、网页网页mp3、源码源码rm、线录线录奶茶店收银系统源码ra、制音制音ram、频的频asf。网页网页连接速度快的源码源码链接方可使用,确保加载速度不受影响。线录线录例如:《八千里路云和月》-腾格尔,制音制音替换为你喜欢的频的频音乐链接网址。播放器宽度与高度自定义,网页网页宽度与高度设置为和。源码源码autostart属性为true时音乐自动播放,级差系统 源码下载false时静默。loop属性设为true实现音乐循环播放,false则不循环。loop值如3,表示音乐播放3次后停止。若希望用户打开网页即能听到背景音乐并循环播放,直接使用上述代码即可。我撰写了一篇《提高博客访问量的秘技》,供参考,欢迎阅读。更多信息,欢迎访问我的博客。
网页音乐播放器HTML源码
1、实现ASP.Net MVC网页播放音乐html代码。2、买盘放量公式源码实现控制音频播放、暂停还需要加入JS代码如下。
3、实现前台处理方法代码。
4、实现后台处理的方法代码。
5、支持HTML5浏览器效果1。
6、如果不支持HTML5浏览器效果如下。
音视频开源项目ZLMediaKit 的安装及使用介绍
ZLMediaKit是一个功能强大的开源流媒体服务器,特别适合实时音视频传输和处理应用,如直播、视频会议和监控。它支持RTSP、源码分享故事长篇RTMP、HLS和HTTP-FLV等协议,具有低延迟和高并发处理能力,且能动态转码,并跨平台运行。 要开始使用,首先从GitHub地址github.com/xia-chu/ZLMe...下载源代码。编译安装步骤适用于Linux环境,运行时可通过其HTTP API进行管理。API接口包括控制流媒体播放、获取状态信息、统计信息,以及配置服务器参数等,如:启动/停止流媒体:通过发送HTTP请求来控制。
查看状态和统计:获取服务器连接数、狙击牛股源码流状态和带宽使用情况等。
配置参数:如设置网络端口、转码设置和录制选项。
录制与截图:支持控制服务器的录制和截图功能。
实时监控:通过HTTP API监控服务器运行和日志。
此外,HTTP API还支持通过UDP或TCP进行推流,例如循环播放视频,对于点播,ZLMediaKit支持通过mp4文件实现,例如rtsp://.../record/test.mp4,通过HTTP访问文件进行点播。 在Linux下,音频设备的管理也很关键,可以使用aplay、pactl等命令查看和配置音频设备。而服务的推拉流,包括设备向服务器推流和从服务器拉流,也是通过API和相应的命令来操作的。 最后,当遇到端口占用问题时,可以使用lsof和netstat命令在Linux中查找占用情况,以便进行相应的操作。ZLMediaKit的详细文档和更多视频教程可以在mirrors/xia-chu/zlmediakit/GitCode中找到。从网页上截取声音怎么弄
你好。
网页里的短声音一般是加在页面中的音乐文件或者是音乐,只要找到音频文件的地址就可以用迅雷、快车等下载工具下载下来。
具体方法是查看网页的源文件,然后查找以.wav、.mp3、.wma等结尾的文件,将它的网络地址复制下来,在下载工具中新建一个下载任务就可以了。
如果不会查看网页源代码,请看这篇文章:
/od/dwskill/a/view-source.htm
如果还是不会的话,把页面地址告诉我,我告诉你音频文件的地址。
怎么把网页上的音乐录下来
本来对这个没兴趣,抱着先看看你的网址的的心态,发现你说的那个网站是个全flash网站,没有办法通过网络地址直接提取音乐。后来通过源代码找到flah文件的地址,下载过来之后,将flash反编译后提取了其中的那个音乐文件。
音乐和flash文件我都已经发过去了。
这个不比你录制的效果好吗?毕竟,夫人还是原配的好!
看我名字,知我邮箱。
网页中进行在线播放Flv/mp4的代码
在线播放Flv/mp4的代码,首先可以选择使用js.alixixi.com的资源,但是经过梦翔儿的研究,发现精简版同样可以满足需求。
需要注意的是,对于相对路径,应当确保其相对于播放器flvplayer.swf的位置。
更进一步的复杂操作,可以探索JWplayer。JW FLV MEDIA PLAYER是一款开源的网页视频、音频及播放器,支持Sliverlight播放。通过XML文件可使播放器自动切换显示一组并播放背景音乐。
为确保播放器正常工作,需要在线参数设置向导longtailvideo.com/suppo...
源码下载链接为developer.longtailvideo.com...
在本地测试无误后,将代码部署至服务器,却遇到了错误。梦翔儿意识到可能是mime头问题。在IIS中,对于相应的网站,右键选择“属性”,进入“HTTP头”选项卡,点击“MIME类型”,新建扩展名和MIME类型,分别为“mp4”和“application/octet-stream”。完成设置后,刷新页面,问题得到解决。
对于IIS环境的用户,在进行上述步骤后,确保问题得到解决。此外,需注意,之前的博客可能已经存在更好的解决方案。