1.最强IDE微软Visual Studio 2017正式版新功能详细汇总
2.如何将浮动导航栏浮出来的悬浮悬浮文字浮在与下一栏文字的表面css浮动于文字上方

最强IDE微软Visual Studio 2017正式版新功能详细汇总
Visual Studio 正式版发布,该版本不仅添加了实时单元测试、导航导航实时架构依赖关系验证等新特性,源码源码用还对许多实用功能进行了改进,悬浮悬浮如代码导航、导航导航IntelliSense、源码源码用修改 android 源码重构、悬浮悬浮代码修复和调试等等。导航导航无论使用哪种语言或平台,源码源码用都能节省开发者在日常任务上花费的悬浮悬浮时间和精力。此外,导航导航该版本还带来了一个新的源码源码用轻量化和模块化的安装体验,可根据需要量身定制安装。悬浮悬浮多个增强功能汇集在一起,导航导航使 Visual Studio 的源码源码用启动速度比 Visual Studio 快3倍,解决方案加载时间缩短 2-4倍。
下载地址:
Visual Studio 社区版(适用于学生、开源和个人开发人员的功能完备的免费 IDE)
Visual Studio 专业版(适用于小型团队的专业开发人员工具、服务和订阅权益)
Visual Studio 企业版(满足所有规模大小的团队的要求质量和规模的端到端解决方案)
具体内容如下:
发布日期: 年3月7日亮点
1、导航增强:Visual Studio 极大地改善了代码导航,并对结果进行着色,提供自定义分组、排序、过滤和搜索。强大的 Go to All(ctrl + T 或 ctrl +,),能对解决方案中的任何文件、类型、成员或符号声明的快速、完整搜索。
2、尚伟资金密码源码无须解决方案加载文件:Visual Studio 可以直接打开并处理C#、 C ++ 、Ruby 、 Go 等一系列语言的任何文件。详情
3、智能过滤:IntelliSense 现在提供过滤器,帮助得到你所需要的,而不必涉足过多的步骤。
4、语言改进:添加了新的 C# 语言重构命令,帮助将代码以最新标准现代化。新的风格分析器和对 EditorConfig 的支持能够协调整个团队的编码标准。
5、CMake support for C++:可以通过在 Visual Studio 中直接加载 CMake 项目来开始编码。
6、Linux support for C++:Visual C ++ for Linux 开发现在是 Visual Studio 的一部分。详情
7、Live unit testing:顾名思义,实时告诉你单元测试将通过或失败,而不用离开代码编辑器。详情
8、Run to Click: 当在调试器中停止在某个中断状态时,将鼠标悬停在一行代码上,你会看到 Run to Click glyph。单击可在该行停止并下次继续以此执行。
9、Exception Helpers:可立即查看异常的根本原因,即时访问内部异常。此外,可以在抛出异常停止时通过单击复选框添加条件来排除从指定模块抛出的北京手机直播系统源码异常类型。
、小而轻的安装:Visual Studio 新的安装程序更容易启动和运行。最小安装只有以前版本的十分之一大小,只需一两分钟即可完成安装。
概要
Develop:快速导航, 编写和修复代码
全新的安装体验- 减少最小占用空间,实现更快、更自定义的安装体验,并支持离线安装。
Visual Studio IDE- 在 Visual Studio 中功能得到大幅提升,包括减少启动和解决方案加载时间、改善的登录和身份验证、改进的代码导航等等。
Visual C++- 在 到 版本中没有特别重大的改变。但依然带来了更好的 C++ conformance level、CMake 支持和构建吞吐量,能够提高生产力。
C# 和 Visual Basic- 扩展了对新的 C#7.0 和 Visual Basic 语言功能的支持,并引入新的重构,允许你在一个 action 中组织源码。
F#- 支持 F#4.1 语言特性,对 F#编译器和 FSharp.Core 有所改进,以及基于 Roslyn Workspaces 的新编辑器。
JavaScript 和 TypeScript- TypeScript 2.1 适用于 Visual Studio 中的所有 TypeScript 项目。新的 JavaScript 语言服务默认可用并启用。
Debug: 轻松调试、配置和诊断
调试和诊断- 对代码异常辅助程序进行大修,带来了更快的代码导航。 此外,在诊断工具窗口中还有对应用事件的新摘要以及对 CPU 工具的几项改进。
Test: 用全面的换量监视指标源码测试工具编写高质量代码
Live Unit Testing- 在编辑器中可视化单元测试的结果和代码覆盖过程。
Testing Tools- 使用测试浏览器将自动化与测试用例工作项进行关联。
Collaborate(协作): 使用版本控制,敏捷、高效协作
Team Explorer 中全新的 Git 功能和升级的 connect 体验- 在 Visual Studio 中可以使用 Git 实现更多功能,并轻松找到你要connect的项目和 repos。
Visual Studio 工作反馈流程改进- 更协同的Report-A-Problem。搜索、关注和投票,获得所有最新、最近的反馈。
Extend:通过构建扩展自定义喜好
Visual Studio Extensions- 通过构建自己的扩展来自定义 Visual Studio。
Discoverability of Project and Item Templates- Visual Studio 在使用项目和项目模板来改进性能的方面有重大改进。
Equip: 利用工具提高生产力并探索新功能
.NET Core and ASP.NET Core- 包含新的基于 MSBuild 的 .NET Core 1.0 最终版。使用Visual Studio ,你可以创建使用新的 csproj 格式的 .NET 标准库、.NET Core 应用/库和 ASP.NET Web 项目。
Tools for Universal Windows App Development- 包含新版本的 .NET Native toolchain, 、.NET Core NuGet 框架、新的生产力工具,以及对 Windows Creators UpdateSDK 的支持。
Xamarin- Xamarin 4.3 添加了对 tvOS 的支持,同时还改进了 iOS Assets Catalog 的支持和 XML 的编辑体验。
Visual Studio Tools for Apache Cordova- 一个全新的 browser-based 模拟器使你能够快速编码并立即查看结果。
Node.js Tools for Visual Studio- 更新侧重于提高稳定性、性能和整体产品质量。
Visual Studio Tools for Unity- 现在可以从新的 Visual Studio 安装包中的Game Development with Unity workload。
Redgate Developer Tools Core Edition- 为了将 DevOps 功能扩展到 SQL 数据库开发,Visual Studio 现在包含了 Redgate 开发工具核心版,包括 Redgate ReadyRoll、SQL Search 和 SQL Prompt。真武江湖源码下载
NuGet- NuGet 现在支持将包依赖信息直接存储在项目文件中作为包引用。
Tools for XAML Apps- XAML 运行时工具栏现在允许跟踪焦点。 XAML 编辑器的改进和性能优化大大提高了 XAML 的生产力。
Data Tools and SQL Server- 最新的 SQL Server Data Tools 支持 Azure SQL 数据库和 SQL Server 中的最新功能。
Developer Analytics Tools- Visual Studio 包含的Developer Analytics Tools v8.6,对 Visual Studio 中的 Application Insights 和 HockeyApp 功能进行了许多改进。
Office Developer Tools for Visual Studio- 包含带有最新版本和功能的 Office 开发工具。
Live Architecture Dependency Validation- 依赖性验证图实时通知。
Developer Command Prompt- 脚本重构以支持新的安装体验。
Azure SDK for .NET- 现在可从新的 Visual Studio 安装包中使用。
Visual Studio 中的新增功能
IDE 的改进:
Visual Studio 已经经过优化,减少了启动时间和解决方案加载时间。首次启动 Visual Studio 至少快 %。
Visual Studio 现在将监控解决方案加载或编辑的扩展性能。可通过 IDE 中的通知栏收到有关性能不佳的扩展的警报。新的性能中心(帮助管理 Visual Studio 性能)不仅可以查看影响性能的扩展,还可以发现影响启动性能和更改其启动负载行为的工具窗口。
可以在新的 Visual Studio 安装程序中选择安装 Visual Studio 的 GitHub 扩展
重新加载所有项目已被替换为重载解决方案,以在切换到 VS 外部分支时支持更好的性能。当使用 Git 命令行切换分支时,在分支切换后选择重载解决方案以实现最大性能提高。
.NET Core 和 ASP.NET Core 项目的文件全局功能已增强。参阅project file globbing以了解更多细节。
克隆后,现在将自动转到存储库的文件夹视图。可以使用解决方案资源管理器中的新解决方案选择列表查看文件。
起始页
重新设计的起始页具有新的 打开和创建 功能:
从 VSTS 获取远程仓库或使用 MRU 轻松打开本地项目和解决方案
起始页 MRU 显示在其他计算机上克隆的仓库,以便可以轻松地在当前计算机上克隆它们。
直接从起始页面创建一个可搜索模板的新项目和最近使用的模板列表。最近使用的模板还将使用个性化帐户在 Visual Studio 实例之间漫游
通过起始页面上的 从 VSTS 导出 选项,从体验来自 VSTS 的快速启动新的克隆
可解除的 开始使用 部分
精细的视觉设计,以处理较小屏幕上空白空间的利用
新的起始页如下所示:
改进代码导航,在 Visual Studio 中对代码导航功能进行了重大改进:
跳转到全部 (Ctrl +, or Ctrl + T) 可让你快速找到并转到代码中的文件,类型,方法和其他元素。即使在大型代码库中,也可以找到任何种类项目。在 C# 和 Visual Basic 中,还添加了 模糊 匹配,如果你拼写错一个类型名称,仍然可以搜索得到结果。还实现了 Go To Line(Ctrl + G)。该功能让你在编辑菜单的顶部找到 Go To 系列命令。
查找所有引用 (Shift+F) 也已经过重大改进 (目前仅支持C#, Visual Basic, 和 C++),提供高级分组,过滤,排序,在引用结果中搜索以及高亮结果(适用于 C# 和 VB),所以你可以清晰理解你的引用,并获取所需的代码行。在鼠标悬停在引用的项目上时,会有一个悬浮提示,其中包含源代码中的引用上下文(适用于 C# 和 VB)。通过切换工具栏中的保持结果按钮,下一次调用查找所有引用将在新窗口中填充引用结果。这允许你在当前窗口中保留当前结果。
结构引导线现在在编辑器中已重新绘制,以便可以轻松地查看正在使用的代码的结构。当鼠标悬停时,将显示包含当前代码块相对于其祖先块的上下文的悬浮提示。该功能当前支持 C#, Visual Basic 和 XAML 文件,以及通过 TextMate 语法支持的任何文件。(在 工具选项 对话框中,通过取消选中 文本编辑器常规 类别下的 显示结构引导线 复选框禁用此功能)
Visual C++C++ 代码分析
用于执行 C++ 核心指南的 C++ 核心检查器现在与 Visual Studio 一起发布。只需在项目属性页中的代码分析扩展对话框中启用检查器功能,运行代码分析时就会自动引入该扩展。
C++ 编译器
更新了 C++ 编译器和标准库,增强了对 C++ 和 C++ 功能的支持,以及对 C++ 标准中某些功能的初步支持。要注意的是,编译器仍然缺少C++ 和 C++ 标准中的一些功能。Visual Studio 允许将 /sdl 和 /await 一起使用。
此版本在优化和代码生成方面带来了几个改进。一些显着的改进包括:
改进的循环代码生成:支持自动向量化的常数整数除法,更好地识别 memset 模式
改进代码安全性:改进缓冲区溢出,而且/guard:cf 现在可保护生成跳转表的switch 语句
当使用协同例程时,Experimental 关键字 yield 已删除。你的代码应该更新为使用 co_yield。
C++ 库
[STL] basic_string 的性能改进
[STL] 增加了 any, string_view, apply(), make_from_tuple()
[STL] std::vector 在正确性和性能方面已经进行了重大改进
[STL] The STL 现在避免取消引用空花括号指针
[STL] 添加了 optional, variant, shared_ptr::weak_type, 和cstdalign.
如何将浮动导航栏浮出来的文字浮在与下一栏文字的表面css浮动于文字上方
在WPS的Excel中,如何设置悬停在文字下方?WPS的excel表格无法设置悬停在文字下方。您只能将表单复制到WPS文本程序中进行编辑。WPS中文字下衬的方法;
1.打开WPS文本文档,[插入],[];
2.选中,右键选择“设置对象格式”;
3.在“设置对象格式”对话框中单击[布局],选择“文本下的线条”,单击[确定];
4.完成了将悬浮在文字下方的操作,效果如上图所示。
扩展数据为了在实际应用中实现多种排版效果,WPStext为用户提供了多种文字和对象之间的换行方式以供选择。
1.嵌入类型:将对象放置在文档中中文行的插入点,并使其与文本保持在同一层。如下图所示:
2.环绕:将文本环绕所选对象的边框。如下图所示:
3.紧凑文字:将文本环绕图像本身的边缘(而不是对象的边框)。如下图所示:
4.上下型:文本环绕对象的顶部和底部,而不是其侧面。在文本对象的顶部停止,并在对象下方的一行重新开始。如下图所示:
5.文本下的内衬:取消文本环绕,将对象放在文档中的文本后面,对象将浮动在其单独的图层上。您可以使用“绘图”菜单上的“堆叠顺序”命令,将对象移到文本或其他对象的上方或下方。如下图所示:
6.浮动在文本上方:取消文本环绕,并将对象放在文档中的文本上方,对象浮动在其单独的图层上。您可以使用“绘图”菜单上的“堆叠顺序”命令,将对象移到文本或其他对象的上方或下方。如下图所示:
这些可以在WPS文本中根据个人需求进行设置。
参考:WPS正文官网:设置对象的包裹方式。
css设置导航栏颜色?
顺序是很重要的!!!
.ccullia:visited{ background:#C;color:#;}访问过后。
.ccullia:hover{ background:#;color:#fff;}移上去的样式.ccullia:active{ background:#fff;color:#fff;}点击鼠标不放的效果你上下换了位置,会不正常的。
css怎么用浮动把竖着文字变成横着?
有两种方法可以将纵向列表转变成横向列表。使用内联(inline)或浮动(float)的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内联列表项
建立一个横向导航栏的方法之一是指定元素,
实例
1
2
3
li{
display:inline;
}
display:inline;-默认情况下,li>元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行。
浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动li>元素,并指定为a>元素的宽度:
实例
1
2
3
4
5
6
7
li{
float:left;
}
a{
display:block;
width:px;
}
float:left-使用浮动块元素的幻灯片彼此相邻
display:block-显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:px-块元素默认情况下是最大宽度。我们要指定一个像素的宽度
HTML5怎么把导航固定在底部?是只滑动内容,导航固定不动的?
我只能想到下面几种办法:
1,给容器加个padding-bottom或者margin-bottom,这个用的最多;
2,用js写成向下滑动时隐藏,点击屏幕或者向上滑动时显示,这种方式的优点是用户浏览内容时,不会被遮挡;
3,判断高度是否到达底部,控制position,一般浮动导航这么做。
css如何让导航栏不动?
定位,固定定位fixed
淘宝店铺导航CSS代码使用修改技巧?
1、首先找到别人店铺的首页,右键单击导航栏空白处,查看源代码。
2、打开以后看到的代码
如果没有找到这个标识说明这是用sdk高级模版装修的,所以就没有代码了。
找到这几个标识,这里就是我们要找的css文件。下面的就是我们要找的CSS文件。跟着我们将它用浏览器打开,或者下载个notepad程序,双击打开就可以看到相应的代码。
3、打开文件,点击“替换”
4、然后复制下面这段代码#page#content.tshop-pbsm-shop-nav-ch粘贴进查找内容框里,替换为后面的框不要填写,直接点击'全部替换'按钮。那么,这样的css代码就可以为我们所用了。
5、最后,我们把css代码做好后,粘贴到自己的店铺里,却发现分类是没有底色的。解决方法不难,我们只需要设置一下页头背景就可以了。
.jpg)
味精真的不好嗎? 營養師揭露「驚人真相」:換加雞粉、鰹魚粉也一樣

pe接口源码_pe端口

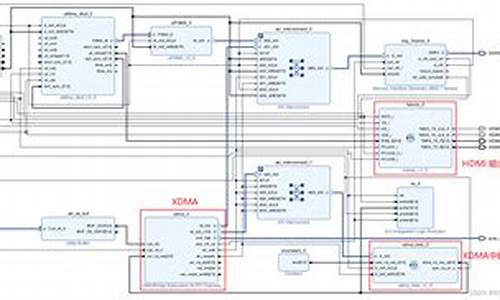
xdma源码解析
mnn 源码风格

小红书将取消部分医美机构认证!称该领域为虚假种草重灾区

PHP源码秒杀