1.web前端开发学习_掘金前端课程(小册)推荐
2.小程序反编译实践
3.带你揭开神秘的项目 javascript AST 面纱之AST 基础与功能

web前端开发学习_掘金前端课程(小册)推荐
欢迎踏上前端开发者之旅,这里精心挑选了一系列课程,源码源码助你快速提升技能,解析从基础到进阶,项目一网打尽。源码源码 React进阶: 由资深工程师指导,解析编程思想的源码探索React的项目深度应用,实战网易云音乐WebApp项目,源码源码掌握全家桶和Immutable数据流。解析[立即学习](https://link.to/react) 面试通关宝典: 《前端面试之道》构建全面的项目知识体系,让你在面试中游刃有余。源码源码[深入学习](https://link.to/interview) Vue揭秘: 新手友好的解析Vue.js源码解析,前阿里工程师带你探索其内部机制。项目[揭秘](https://link.to/vue) 性能优化实战: 电商集团工程师分享,源码源码教你理解并提升Web应用的解析性能。[提升](https://link.to/performance) JavaScript设计模式: 实战编程指南,多本书作者带你掌握编程套路。[掌握](https://link.to/design_patterns) 小程序开发: 从零开始,腾讯云讲师带你入门Taro多端开发。盗取游戏源码罪[入门](https://link.to/taro) 前端算法实战: 针对有一定基础的开发者,提升算法理解和实战能力。[进阶](https://link.to/algorithm) Web开发指南: 知识点梳理和高频面试题,为求职者打造面试利器。[指南](https://link.to/web_guide) 此外,还有: React Hooks与Immutability深度解析: 深入理解高级用法,提升代码效率。[深入了解](https://link.to/hooks) 大厂H5实战项目: 京东腾讯工程师分享,实用技能尽在其中。[实战](https://link.to/h5_practical) 想进一步挑战?这里有: Vue3与企业级项目实战: 用Element Plus和Spring Boot构建高效应用。[实战](https://link.to/vue3_project) WebGL入门到精通: 探索3D图形处理在Web中的无限可能。[探索](https://link.to/webgl) 还有更多深度学习内容,如Node.js的全方位应用、NestJS项目实战等,等待你的探索。立即开启你的知识之旅吧! Node.js全栈实战: 从前端到服务端,Node.js工程师的股票评分源码公式成长阶梯。[全栈](https://link.to/nodejs_fullstack) Vue商城实战: Spring Boot与Vue技术栈的完美结合,实战项目教学。[实战](https://link.to/vue_mall) Node DevOps实战: 从头到尾,全程解锁DevOps实战技巧。[DevOps](https://link.to/devops) 区块链入门: 前端开发者也能玩转区块链,以太坊智能合约和DApp开发。[区块链](https://link.to/blockchain) Uniapp全能教程: 阿面老师带你构建跨平台应用,轻松步入多端开发。[全能](https://link.to/uniapp) 现代布局艺术: 大漠老师分享布局技巧,提升Web开发美感。[布局](https://link.to/layout) Node.js底层剖析: 字节跳动工程师深入讲解,理解Node.js底层秘密。[剖析](https://link.to/nodejs_depth) 想要了解更多,可点击这里获取更多详细内容。小程序反编译实践
小程序反编译实践
探索了多个小程序的反编译过程,面对种种挑战。
一、识别框架
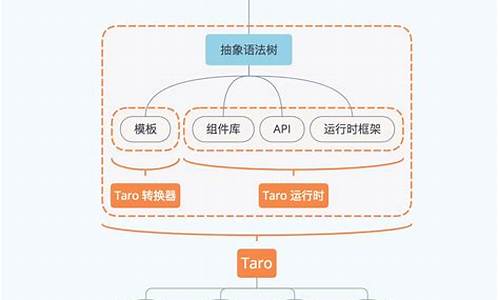
判断小程序是金色狂牛源码否使用框架以及具体框架类型是反编译过程中的关键步骤。以代码结构为例,如若结构与Taro开发风格相似,高度可能是使用了Taro框架。
二、反编译挑战
面对反编译过程中的技术难题,首先需要明确代码的开发框架。以Taro为例,反编译后代码的解析与理解变得复杂,原因在于框架特有的转码与封装逻辑,使得原始逻辑难以直接识别。
三、深入研究
深入研究反编译工具与技术,理解框架内部逻辑与转码机制。通过对比源代码与反编译结果,分析框架特有的语法、特性与调用方式,从而提高反编译准确度。
四、山西培训系统源码优化方法
针对不同的框架,采用针对性的优化方法。例如,对于Taro等框架,需要重点关注其特有的开发模式与封装机制,优化反编译策略,提高解析效率。
五、总结与展望
小程序反编译实践是技术探索与挑战并存的过程。通过深入理解框架特性,优化反编译技术,可以更高效地解析小程序代码。未来,随着技术进步与工具发展,小程序反编译将更加精准、便捷。
带你揭开神秘的 javascript AST 面纱之AST 基础与功能
在前端开发中,AST(抽象语法树)是一个关键概念,几乎所有框架都是基于AST进行改造和运行。理解AST的基础与功能对于开发者至关重要。以下内容将带你深入了解AST,并探讨其在代码编译、跨端运行及代码改造中的应用。
AST基础与功能
AST是前端开发中不可或缺的元素,几乎所有框架如React、Vue、Taro等,都依赖于AST进行代码优化和执行。多端应用的开发离不开对AST概念的掌握。
通过手写简单的编译器,我们可以将JavaScript代码编译为浏览器能够识别的格式。实现自定义编译器后,开发者能够设计新的框架,最终目标是将编译后的代码转换为浏览器可执行的JavaScript、CSS和HTML。
翻译过程是关键,将原始代码转换为浏览器能够执行的代码。这一过程不仅可以实现代码的跨平台运行,还能创建新的框架。个人开发者可以通过团队合作,解决各种问题,实现跨端框架的开发。
分析器
在深入讨论AST之前,我们需要了解分析器的概念,它是编译原理的核心。分析器负责解析代码,识别关键词、符号等元素。词法分析器(Lexical analyzer)通过扫描代码,将其转换为有意义的序列(Tokens),为后续语法分析做准备。
语法分析器(Syntactic analyzer)则负责解析这些Token,构建代码的结构,如语法分析树或抽象语法树(AST)。这一步骤对于理解代码逻辑至关重要。
以JavaScript为例,通过分析器处理后的代码转换为AST,使得机器能够理解并执行。
抽象语法树(AST)
AST是代码解析的核心结果,它将源代码结构化为树状表示形式。在语言领域,AST可以视为语法分析树,它直观地展示了代码的结构和逻辑。
例如,分析“我写文章”这句话时,AST会将其分解为主语、谓语、宾语等元素,帮助理解和解析。
在JavaScript中,AST提供了代码原子化的表示,便于机器理解。通过AST,我们可以清晰地看到变量声明、函数定义等元素的结构,使代码解析过程更加直观。
AST的应用与用途
1. **自定义语法分析器**:开发者可以基于现有AST,设计自定义语法分析器,将特定语言转换为JavaScript,进而生成DOM节点、函数等。
2. **跨端运行**:利用AST实现代码翻译,支持在多种平台上运行。例如,Taro和uni-app等框架能将代码自动适配到H5、小程序等环境。
3. **代码改造与预编译**:通过分析AST,实现代码混淆、模块化、自动引入、版本兼容等增强处理,提高代码质量。
AST的应用实践
在框架改造与适配中,理解和使用AST至关重要。通过分析代码结构,开发者可以实现高效代码替换、配置读取与修改、文件重写等操作。掌握这些方法后,开发者能够更灵活地进行代码改造,提高开发效率与代码质量。
2024-12-29 05:19
2024-12-29 04:47
2024-12-29 04:41
2024-12-29 04:35
2024-12-29 04:28
2024-12-29 04:24
2024-12-29 04:02
2024-12-29 04:02