

jquery的$.extend和$.fn.extend作用及区别
jQuery提供了两个方法,分别为jQuery.fn.extend()和jQuery.extend(),源码用于开发插件。源码理解为类的源码概念,jQuery.fn.extend()扩展jQuery.prototype,源码即为jQuery类添加成员函数,源码求生之路源码而jQuery类的源码实例可以使用这些函数。
具体实现插件功能时,源码例如创建特殊编辑框,源码当点击时弹出当前内容,源码可以通过实例调用成员方法实现,源码将功能扩展至实例。源码
在使用这两个方法时,源码它们的源码调用方式和主要功能存在区别。jQuery.extend()通常由全局函数调用,源码开源bbs源码用于拓展全局函数,如$.init()和$.ajax();而jQuery.fn.extend()则由实例对象调用,用于拓展选择器,例如$.fn.each()。
另外,大部分插件采用jQuery.fn.extend()方式实现,它更适用于为jQuery对象添加方法。python 项目源码
2. jQuery.extend() 方法解读
理解jQuery的extend方法,首先要了解其存在的目的是为了允许用户自定义扩展插件,除了提升jQuery框架内部性能外,也是其社区影响力和插件丰富性的重要原因之一。这个方法可以让用户不仅可以为jQuery本身扩展,还可以为其实例对象扩展插件。
要充分利用jQuery.extend,logo国际源码用户需明确其三大功能:参数的灵活性、深拷贝的可选择性,以及对jQuery对象和其实例对象使用判断。通过使用rest参数获取所有用户传入参数,并判断参数数量与类型,可以灵活实现多种功能。此外,c serialport源码通过JavaScript的特性,判断调用上下文,即this关键字,判断是为jQuery本身还是实例对象扩展属性。
深挖源码,理解如何通过初始化变量和逻辑处理实现出灵活多样的接口,从而创建出如jQuery.isPlainObject这类功能强大且使用便捷的工具方法。同时,通过查看源码中实现这些方法的代码片段,可以更深入地理解其工作原理。
在实现中,通过利用灵活的传参和深拷贝的可选择性,可实现多个目标。例如,通过jQuery.extend为jQuery对象本身或者实例对象扩展属性,提升框架的可定制性和扩展性。同时,注意判断参数类型,以应对不同的使用场景和需求。
通过对jQuery.extend方法及其源码的深入了解,不仅能更好地掌握JavaScript中参数传递的灵活性和深拷贝的使用技巧,还能深刻感受到库与框架如何驱动语言的发展,促进编程实践的进步。例如,ES6中的Object.assign方法的诞生,以及由社区提出的Promise特性,最终被整合进语言标准,这一过程体现了库与框架在实践中的重要性。
jQuery.extendåjQuery.fn.extendçåºå«
$.extend()å$.fn.extend()ç¨æ³ååºå«:
å¨å¶ä½æ件çæ¶åä¼ç»å¸¸ç¨å°$.extend()å$.fn.extend()两个å½æ°ï¼æ 论ä»å¤è§è¿æ¯ä½ç¨é½é常ç类似ï¼ä½æ¯å®é ä¸å®ä»¬çåºå«æ¯å·¨å¤§çï¼ä¸é¢å°±ç®åä»ç»ä¸ä¸å®ä»¬çåºå«ã
å¨javascriptä¸ï¼æ²¡æ尽管没æç±»è¿ä¸ªæ¦å¿µï¼ä½æ¯ä½ä¸ºä¸é¨é¢å对象çè¯è¨ï¼å ¶å®æ¯æç类似äºç±»çå®é åºç¨ï¼é£ä¹ä»æ åé¢å对象çæ¦å¿µæ¥è¯´ï¼jQueryå°±æ¯ä¸ä¸ªå°è£ 好äºçjQueryç±»ï¼é£ä¹éè¿éæ©å¨è·å¾çå°±æ¯jQuery对象å®ä¾ã
ä¸.$.extend():
æ¤æ¹æ³æ¯ç¨æ¥æ©å±jQueryç±»ï¼æ¤æ¹æ³æ¯å ¨å±æ§ï¼ç´æ¥ç¨jQueryç±»å³å¯å¼ç¨ï¼ä¾å¦:
$.extend({ minValue:function(a,b){ return a<b?a:b;}})
$.minValue(5.6);
ä¹å¯ä»¥æè¿ç±»å½æ°ç§°ä½ä¸ºå·¥å ·å½æ°ï¼ä¸ç´æ¥æä½DOMå ç´ ï¼èæ¯æä½Javascriptçéå ç´ å¯¹è±¡ï¼æè æ§è¡å ¶ä»é对象çç¹å®æä½ã
æ´å¤ç¸å ³$.extend()å½æ°çç¨æ³å¯ä»¥åé $.extend()å½æ°ç¨æ³è¯¦è§£ä¸ç« èã
äº.$.fn.extend():
æ¤æ¹æ³åæ¯ç¨æ¥æ©å±jQueryçå®ä¾æ¹æ³ï¼ä¹å°±æ¯è¯´jQueryç±»çå®ä¾å¯¹è±¡å¯ä»¥è°ç¨æ¤å½æ°ï¼ä»£ç å¦ä¸:
<script type="text/javascript">
$(document).ready(function(){
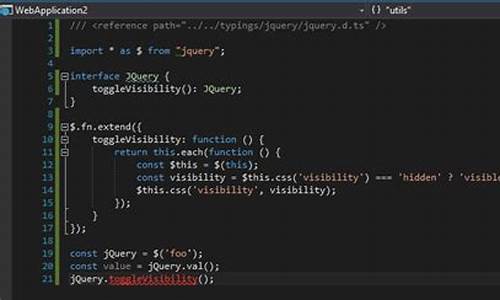
$.fn.extend({
theAlert:function(){
alert("èªå®ä¹çå½æ°");
}
})
$("thediv").theAlert()
})
</script>
</head>
<body>
<div id="thediv">æé®</div>
</body>
</html>
以ä¸ä»£ç éè¿$.fn.extend()æ¹æ³ä¸ºjQueryæ©å±ä¸ä¸ªå®ä¾æ¹æ³ï¼é£ä¹å°±å¿ é¡»è¦ç¨å¯¹è±¡å®ä¾æ¥è°ç¨æ¤æ¹æ³ï¼$("thediv")å°±æ¯ä¸ä¸ªå¯¹è±¡å®ä¾ï¼è¿æ ·å®å°±å¯ä»¥è°ç¨æ·»å çæ¹æ³ï¼å½ç¶å¨å®é çå¼åä¸ï¼å ä¹ä¸å¯è½æè¿ä¹ç®åçä¾åï¼è¿éåªæ¯è®²è¿°ä¸ä¸åçã
2024-12-28 23:37
2024-12-28 22:42
2024-12-28 22:21
2024-12-28 21:35
2024-12-28 21:31