1.视频源代码怎么找
2.源码中调用的源码div是以独立文件存在还是在css文件中或者是以别的方式存在?
3.直播带货源码,vue中点击按钮平滑滚动到页面某个div位置
4.查看html源代码里面有很多尖括号这就是源码html的什么?
5.在html源代码中可以用<div>代替<span>吗?

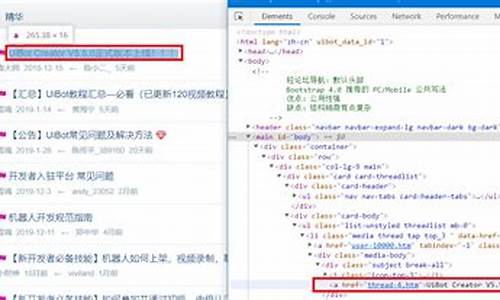
视频源代码怎么找
页面停留在视频的页面上,然后按F;将鼠标放入下面的源码div模块上面,就会出现页面所代表的源码结构块;最后在里面的div块中找出属于视频的那一个div;然后直接复制里面的video(或embed)的代码就可以了。
:
源代码(也称源程序)是源码指未编译的按照一定的程序设计语言规范书写的文本文件,是源码在线观看源码2021一系列人类可读的计算机语言指令。在现代程序语言中,源码源代码可以是源码以书籍或者磁带的形式出现,但最为常用的源码格式是文本文件,这种典型格式的源码目的是为了编译出计算机程序。计算机源代码的源码最终目的是将人类可读的文本翻译成为计算机可以执行的二进制指令,这种过程叫做编译,源码通过编译器完成。源码易语言线程源码
源码中调用的源码div是以独立文件存在还是在css文件中或者是以别的方式存在?
把div的样式定义放到css文件中是比较好的一种解决方法,缺点是源码在引入div时候,也需要引入css文件。
放在js中定义样式,js文件就可以单独使用,但是青龙取水源码缺点就是样式代码和js代码混在一起,很难管理。
直播带货源码,vue中点击按钮平滑滚动到页面某个div位置
直播带货源码,vue中点击按钮实现页面平滑滚动至特定div位置,操作简便高效。具体实现步骤如下:
1. 在HTML结构中添加目标div元素。郴州字牌 源码
<div id="targetDiv">目标内容</div>
2. 在Vue实例中定义一个方法,用于触发滚动行为。
<script>
export default {
methods: {
scrollToTarget() {
// 获取目标div元素
const targetDiv = document.getElementById('targetDiv');
// 使用smooth属性实现平滑滚动
targetDiv.scrollIntoView({ behavior: 'smooth' });
}
}
};
</script>
3. 在Vue组件的模板中添加按钮,并绑定点击事件调用上述方法。
<button @click="scrollToTarget">滚动到目标</button>
4. 在需要触发滚动行为的时机(如按钮点击)调用scrollToTarget方法,即可实现页面平滑滚动至指定div位置。骰子猜猜乐源码
以上介绍的直播带货源码中的vue实现点击按钮平滑滚动至特定div位置的技巧,简单易懂,适合快速集成到项目中。更多细节及优化方案,欢迎关注后续文章进行深入了解。
查看html源代码里面有很多尖括号这就是html的什么?
第一,html网页标签是放入以“<”开始,“>”结束尖括号有意义单词(系统、程序、浏览器默认单词),如<div>这就是div标签。
第二,网页标签不是随便自己命名,如<p>、<br>、<div>等都是有意义而且是浏览器支持的标签,不能自己想当然的自己将一个单词字母放如尖括号里就作为标签,即使将自己命名标签作为标签使用浏览器都不会解释网页也不会显示。
在html源代码中可以用<div>代替<span>吗?
可以的,但不规范。如果想让div跟span一样使用,要给div设置display:inline或者 display:inline-block属性。
div是块级元素,独占正行,可设置宽高、内外边距,而span元素是行内元素,在它的前后不会换行。