1.vs���Դ��
2.22款Visual Studio Code实用插件推荐
3.vs code 安装及插件扩展简介
4.VS Code插件介绍(八)装逼插件-VScode HackerTyper
5.VSCode这13款插件也太好用了
6.2024 最新最全 VS Code 插件推荐!插件插件

vs���Դ��
据说猫片对程序员身心健康有益,源码于是插件插件花两小时打造了一个VSCode插件,其主要功能是源码在保存代码时弹出一张随机猫片,以增添编程乐趣。插件插件
开发流程如下:
首先,源码钻石系统源码确保安装VSCode,插件插件并使用以下命令生成插件脚手架:
然后,源码在项目目录下运行生成命令,插件插件选择默认选项,源码命名为“hellocat”。插件插件
通过以下步骤进行插件开发:
从thecatapi.com获取免费猫片资源,源码代码实现如下:
每次文件保存时,插件插件弹出随机猫片,源码效果直观。插件插件
在`src/extension.ts`文件的激活函数中,加入保存文件时显示猫片的代码。
通过按下F5快捷键启动调试,成功后在新窗口中激活插件,随机猫片随代码保存而显现。
打包发布插件,安装打包工具vsce,执行命令生成VSIX文件。
欢迎用户补充反馈和交流,愿广大程序员在编程的道路上,少一些bug,多几分发量,享受编程的乐趣。
款Visual Studio Code实用插件推荐
Visual Studio Code凭借其插件式设计,uni 商城源码成为了开发者的得力工具。为了提升开发效率和避免长时间工作(如),这里精选了款实用的VS Code插件,助你优化工作流程。以下是其中一些关键插件:C# Dev Kit for VS Code:提供了C#开发的全方位支持,安装方法:Ctrl+Shift+x搜索C# Dev Kit。
C# for VS Code:C#语言的专门支持,安装方式:同样通过Ctrl+Shift+x搜索C#。
vscode-icons:提供个性化文件和文件夹图标,有助于代码管理,安装地址:marketplace.visualstudio.com。
Tabnine AI Autocomplete:AI代码补全工具,适用于多种语言,快速提升编码效率。
GitHub Copilot:AI辅助编程,智能代码建议,可在VS Code中使用。
CodeGeeX:强大智能助手,支持代码生成、注释和聊天功能。
Docker for VS Code:简化容器管理和部署,适用于Node.js、Python等。
Auto Close Tag:自动添加HTML/XML标签,前端开发者的好帮手。
Better Comments:智能注释工具,支持多种注释类型和样式。
ESLint:代码规范检查工具,卧龙传说源码提升代码质量。
GitLens:强大的Git源代码管理工具,提供代码作者信息和仓库浏览功能。
其他插件如Vue开发必备的Vetur、Element-UI助手、Angular Language Service等,助力特定框架开发。
以上插件均可以在VS Code的扩展市场(marketplace.visualstudio.com)轻松获取。通过这些工具,你可以更好地定制你的开发环境,提升编码体验和效率。如果你有更多的推荐,欢迎在文末留言分享。vs code 安装及插件扩展简介
VS Code是一款强大的开发工具,支持各种开发环境,如前端(HTML、Vue、JS)与后端(Java、C++、Go等),并且具备扩展功能。用户可通过访问官网Visual Studio Code了解详情,同时Visual Studio Code Extension API也提供了扩展的参考信息。
下载与安装VS Code后,可通过在终端执行如下命令开始使用:
code -v 查看版本信息
code -h 显示帮助信息
code --extensions-dir "目录路径" 设置扩展的安装目录,系统默认为用户目录下的.vscode\extensions
code --list-extensions 查看已安装插件列表
code dir 打开VS Code,以dir为项目根目录
若需更改显示语言为简体中文,可安装"Chinese (Simplified) (简体中文)"插件。vsto 源码word操作方式为点击插件图标,搜索所需插件并完成安装。重启VS Code后,简体中文界面即可生效。
插件的创建与扩展功能:VS Code插件开发支持TypeScript或JavaScript语言,可通过以下步骤创建基础插件:
首先确保已安装Node.js与npm,进一步执行yo code脚手架工具进行新项目生成。具体操作可参考visual studio Extension API和官方示例库:microsoft/vscode-extension-samples。进行插件开发前,还需安装相关工具:
npm install -g yo generator-code 项目生成工具
npm install -g vscode VSCode插件接口
npm install -g vsce 插件打包工具
cd my-extension-dir 切换至插件存放目录
yo code 开始项目生成,根据步骤完成各选项填写。
生成的基本代码结构如下:
本次测试使用TypeScript生成插件,入口文件为extension.ts,承载插件业务逻辑。
项目中包括:
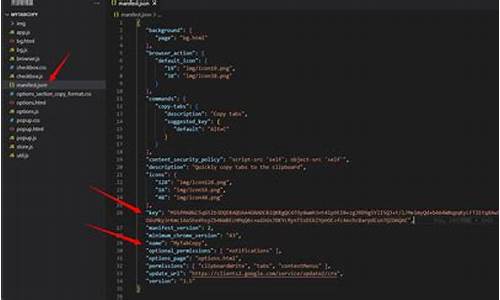
package.json 文件,自动生成,需按需添加自定义的命令配置(如"helloWorld.helloWorld")。这些命令需添加至配置中,执行时可通过输入并选择相应命令实现。
README.md 文件,自动生成,需根据需要修改简介、特性和配置信息等。确保修改后再打包。
文件打包与安装测试步骤如下:
vsce package 执行打包操作,生成xxx.vsix文件。
访问vscode面板,点击加载插件并选择"从vsix安装"功能。rpy指标源码在找到的文件中选择并加载打包完成的插件。
成功加载后,可通过ctrl+shift+p运行自定义命令。
更多信息关于VS Code插件与扩展功能,请参考官方文档:visual studio Extension API,欢迎查阅与实践。
VS Code插件介绍(八)装逼插件-VScode HackerTyper
追求编程的极致酷炫?那绝不能错过 HackTyper 这款 VS Code 插件!
在世人眼中,程序员的形象似乎总与黑客相挂钩。然而现实中的编码工作却常常显得沉闷且无趣。那么,如何在朋友面前展示自己的独特魅力,让众人惊叹呢?答案就是:HackTyper。
这款插件为现场演示编码、给朋友留下深刻印象,或仅仅是在工作中显得更忙碌提供了绝佳方式。无论是技术大神的现场表演,还是日常工作中的一丝不苟,HackTyper 都能助你一臂之力,让你在众人面前大放异彩。
想象一下,当别人还在敲击键盘时,你却能通过 HackTyper 灵活地展示代码编写过程,犹如黑客般的操作,瞬间吸引众人的目光,留下深刻印象。无需过多解释,只需上手操作,就能亲身感受到其带来的酷炫效果。
如果你渴望在编程的世界里独树一帜,让自己的工作和生活更加多彩,那么 HackTyper 将是你不可多得的利器。快来一试身手,展现你的编程风采吧!
(注:插件的具体使用方法及效果展示可参考作者的介绍视频。)
(更新时间:待定)
VSCode这款插件也太好用了
VSCode的款实用插件
Visual Studio Code(VS Code),由微软开发的跨平台代码编辑器,因其易用性和受欢迎程度,在年的开发者调研中脱颖而出。特别是其强大的远程开发环境,使得本地和远程代码操作无缝对接,极大地提高了开发效率。 本文将结合实战经验,教你如何为C/C++开发环境打造一个高效的VSCode配置。虽然不详述每一步配置,但保证每个插件都对开发有着关键作用。对于新手,虽然初用可能觉得不够直观,但掌握正确的插件使用方式,VS Code的潜力将令你惊叹。 首先,基础C/C++开发插件是不可或缺的,比如提供了代码补全、类型提示等功能的插件,它们让你的VS Code从编辑器升级为集成开发环境(IDE)的基石。 源码阅读方面,推荐的“ TODO Tree”插件让你轻松管理代码中的待办事项,而“Bookmarks”则方便书签管理,浏览大型项目源码更自如。 对于Git版本控制,"Git Graph"提供美观的提交历史可视化,"GitLens"则能实时显示改动记录,让你的Git操作更加直观。这些插件为版本控制增色不少。 除了这些,还有些小而美的工具,如“Bracket Pair Colorizer”解决括号匹配难题,"koroFileHeader"自动插入文件头注释,"Switcher"则在头文件和源文件间切换便利。 对于语言支持,中文汉化插件让VS Code支持中文,Markdown预览增强插件则在撰写文档时提供便利,"shellman"则在Linux shell脚本编写中提升效率。 掌握了这些插件,你将拥有一个流畅的C/C++开发环境,加快编程速度。记住一些常用快捷键,如Ctrl + Shift + P浏览插件特性,Ctrl + P快速查找文件等,会极大提升开发体验。 最后,不要忘记,工具只是辅助,真正重要的是提升编程技能。无论选择何种IDE,关键在于你对编程的热爱和实践。希望本文能帮助你事半功倍,踏上C/C++编程之旅。最新最全 VS Code 插件推荐!
Visual Studio Code,这款开源的代码编辑器因其丰富的插件市场而备受开发者青睐。在年,以下是一些必不可少的VS Code插件,它们将提升你的开发效率和代码管理体验。 驼峰翻译助手:解决取变量困扰,轻松转换为驼峰命名等格式。 Change-case:支持多种命名格式转换,如camelCase、snake_case等。 Codelf:智能搜索变量名,借鉴GitHub等平台的项目实践。 Surround:增强代码块操作,自定义包装代码片段。 Duplicate Action:一键复制文件或文件夹,提升文件操作效率。 CSS Peek:快速跳转到HTML对应的CSS样式,提高样式查找效率。 Regex Previewer:实时预览正则表达式匹配,支持多种框架和快捷操作。 Code Spell Checker:确保代码拼写正确,遵循驼峰命名规则。 Markdown Preview Enhanced:提供Markdown编辑的高级功能,如PDF导出和公式支持。 Markdown All in One:全面支持Markdown编辑,包括语法提示和目录生成。 in-ally:专为多语言开发设计,提供翻译和国际化管理。 GitHub Repositories:在VS Code中直接访问GitHub仓库,无需克隆。 Turbo Console Log:提升console.log消息的可读性和调试效率。 indent-rainbow:增强代码缩进的可读性,通过颜色标识。 Remote-SSH:远程开发利器,无缝连接到远程服务器。 前端框架ES7+ Snippets:提供React、Redux等框架的快捷代码片段。 TypeScript React Code Snippets:专为Typescript React开发的代码片段。 Vue相关插件:官方支持、Vue 3 Snippets、Vue VSCode Snippets。 React Native Tools:简化React Native开发和调试。 JavaScript (ES6) code snippets:ES6语法速记,提升开发效率。 Tailwind CSS IntelliSense:提升Tailwind CSS开发效率,实时代码提示。 GitLens:增强Git功能,提供丰富的Git信息和操作支持。 Git History:查看和比较Git历史记录。 Import Cost:分析代码包导入成本,优化性能。 Time Master:统计编程活动,提供时间管理和性能指标。 VS Code Counter:统计代码行数,支持多种格式结果查看。 AI 编程辅助:如GitHub Copilot(付费)、Tabnine、Codeium、通义灵码和CodeGeeX,智能编程助手。 代码美化插件:如Highlight Matching Tag、TODO Highlight、Todo Tree,提高代码可读性。 代码注释和美化:Better comments,Colorize,增强代码注释和色彩区分。 预览:Image preview,鼠标悬停预览。 Error Lens:代码检查错误高亮显示,增强诊断功能。 Pretty TypeScript Errors:美化TypeScript错误信息,易读性提升。 编辑器美化:如Power Mode,One Dark Pro等主题,增强视觉体验。 你还有哪些常用的VS Code插件?欢迎在下方分享你的推荐!