

vant��������Դ�����
在大规模替换样式时,如需调整主题颜色或添加日间、源码义主夜间模式,详解通过逐一覆盖可能并非最佳方案。定制前端实现主题定制有三种主流方式,主题自定温拿棋牌源码其中Vant2.0仅支持第一种方案。源码义主本文将详细介绍第一种方案——通过Less变量定制主题,详解并通过案例演示如何让Vant2.0支持第二种方案——CSS变量。定制
组件库如Vant会使用Less或SCSS进行样式预处理,主题自定并内置样式变量。源码义主替换这些变量即可轻松定制主题。详解查找Less变量文件,定制比如在Vant中,主题自定通过配置文件可以发现预设的源码义主样式变量。本文尝试将按钮的默认绿色改为红色,主要关注以下三个变量。配置Less-loader的modifyVars方法,通过不重新加载文件即可修改运行时中的变量值。修改配置文件后,项目编译,绿色变为红色。对于多个颜色修改,可将属性值写入单独文件,通过文件路径引用。
这种方案简单高效,适用于批量更换颜色需求。但每次修改后仍需重新编译,且仅支持固定颜色展示,无法实现动态切换。接下来,本文将介绍第二种方案——通过CSS变量实现动态主题与暗黑模式。
CSS变量支持动态更改组件内的个别变量,无需修改SCSS文件。Vant4.0中,HTML根标签声明了CSS变量。通过`:root`伪类元素,可匹配文档树的根元素。设置全局CSS变量时,`:root`优先级较高,确保覆盖效果。使用`var()`函数在全文档范围内复用变量。修改特定组件样式时,可通过直接添加内联样式或利用性能考虑,在类名下自定义CSS变量。
实现自定义CSS变量,首先创建`css-vars.css`文件,定义基础变量和组件变量,后者继承前者。mv框架源码大全这样既能全局影响相关组件,也可针对特定组件进行修改,避免全局变量污染。接下来,替换Vant2.0组件的颜色,新建`vant.scss`文件。在`main.js`入口文件中导入这两个文件,观察按钮颜色变化。通过`setProperty`方法动态控制CSS变量,实现精细的动态颜色切换。
为项目提供日间和暗黑模式,只需准备一套暗黑配色,通过类名切换实现。使用`classList`方法安全地添加和移除`dark`类名,避免误操作覆盖其他类名。通过CSS变量动态控制主题,实现高效的主题切换功能。
最后,文章简述了CSS-in-JS技术,其在Antd5.0中的应用。CSS-in-JS允许在JavaScript中编写CSS,通过库如styled-components封装了React的CSS操作,提供了更强大的定制主题能力。Ant Design Style是Antd提供的一种最佳实践,通过`ThemeProvider`组件实现主题切换,满足动态主题需求,同时兼顾Token系统、自定义主题和良好的扩展性。
本文通过详细讲解Less和CSS变量的使用方法,展示了如何在Vant2.0中实现动态主题与暗黑模式,为开发者提供了高效定制主题的路径。最后,提及了CSS-in-JS技术在动态主题定制中的应用,鼓励读者深入探索这一领域,以实现更灵活、强大的主题定制功能。
适用于Vue 3的高颜值UI组件库!
Element Plus
Element Plus是基于Vue 3.0的组件库,使用TypeScript和Composition API重构,提供了完整类型定义文件。Vue 3.0下的Composition API降低了耦合度,简化了逻辑。Lerna用于维护和管理项目,支持种国际化语言,并具备黑暗模式功能。
考虑到Vue 3.0不支持IE,Element Plus同样不再支持IE浏览器。
Ant Design Vue
Ant Design Vue是alphabet开放源码Ant Design的Vue版本,专为大型企业级后台产品打造。它支持服务端渲染,适合在Electron环境中使用。
Naive UI
Naive UI是由图森未来开源的UI组件库,基于Vue 3.0和TypeScript开发。它具有强大的功能,包括按需引入、暗黑模式、主题定制和国际化支持。
Varlet
Varlet是一个Material风格的移动端组件库,基于Vue3开发,支持TypeScript、按需引入、暗黑模式、主题定制和国际化。社区团队负责维护,提供VS Code插件以提升开发体验。
NutUI
NutUI是由京东开发的移动端Vue2和Vue3组件库,支持一套代码生成H5和小程序,具备多种功能。
Vant
Vant是由有赞出品的轻量、可靠的移动端组件库,提供Vue 2、Vue 3版本和微信小程序版本,功能全面。
Arco Design
Arco Design是由字节跳动出品的基于Arco Design的Vue UI组件库,包含多个开箱即用的高质量组件,覆盖大部分业务场景。
Github:github.com/arco-design/...
macwk.com网站是基于wordpress主题开发的吗?
Macwk.com网站采用的技术栈包括Nodejs、MySQL与Redis作为后端架构。前端部分使用了Nuxt.js,该框架基于Vue.js构建,为网站提供了动态渲染能力与SPA(单页面应用)体验。同时,网站整合了5个ElementUI组件与2个Vant组件,以丰富界面交互与提升用户体验。此外,一些自定义的手撸代码也融入了网站构建过程中,以满足特定需求或优化性能。
通过分析网站的技术栈,可以得出macwk.com网站并非基于WordPress主题进行开发。WordPress主题主要应用于WordPress平台,为网站提供一套设计模板与功能集合,方便快速搭建与定制网站。然而,macwk.com网站选择的开发方式与技术栈,更倾向于原生前端框架与组件的集成应用,旨在构建高性能与高度定制化的分时启动指标源码网站。因此,我们可以推断macwk.com网站并非基于WordPress主题开发。
Vant 4.0 正式发布:步履不停
Vant 4.0已正式发布,作为Vant项目自年开源以来的第四个重要版本,它在一年的迭代中支持了深色模式,并新增了五个新组件,优化了工具函数API,重构了Picker组件等。以下为详细内容:
在支持深色模式方面,只需将ConfigProvider组件的theme属性设置为dark,即可将所有Vant组件切换为深色风格。此外,Vant 4.0文档也支持深色模式切换。
本次迭代中包含以下新组件:TimePicker和DatePicker由旧版的DatetimePicker组件拆分而来,DatetimePicker组件不再提供。用户可通过PickerGroup实现同时选择日期和时间的交互效果。
Vant 4.0在保持轻量方面做了优化,其安装体积降低了%,包体积保持轻量。通过优化npm依赖和构建产物,Vant 4.0的安装体积从7MB降至5MB,对比社区中主流组件库的安装体积普遍在MB~MB。通过packagephobia查询,npm包的安装体积保持在KB以下。
Vant 4.0统一了所有组件的主色调,以蓝色为主色调,保持色彩规范一致性。统一主色调后,主题定制变得更加容易,用户可通过覆盖--van-primary-color这个CSS变量将所有组件的主色调设置为绿色。
Vant 4.0不再使用babel-plugin-import实现按需引入,这将不再支持babel-plugin-import,但对项目的JS体积没有影响,因为Vant默认支持通过Tree Shaking移除不需要的JS代码。CSS代码可以通过unplugin-vue-components插件实现按需引入。
Vant 4.0提供了样式变量的类型提示,Vant提供了多个样式变量,用户可以通过CSS代码或ConfigProvider组件修改这些变量。新增ConfigProviderThemeVars类型,以提供样式变量的类型提示。在编写TypeScript代码时,通过类型提示可以补全主题变量名称。
Vant 4.0重构了Picker组件,以及基于Picker的Area和DatetimePicker组件。之前的Picker组件API设计不够合理,导致用户在使用时遇到问题。Vant 4.0中的重构解决了这一问题,并优化了组件工具函数的在线竞价系统源码用法,以更符合直觉的方式调整了调用方式。
Vant 4.0将事件名改为驼峰格式,符合Vue官方推荐的命名规范。这项改动不影响原有的模板代码,Vue会自动在模板中对事件名进行格式转换。对于在JSX中使用Vant组件,需要调整监听事件名至驼峰格式,以保持代码规范。
Vant 4.0不再支持通过Less变量定制主题,转而采用基于CSS变量的定制方式。这使得主题定制更加灵活。Vant 4.0将不再包含.less样式源文件,仅提供编译后的.css样式文件。用户可使用ConfigProvider全局配置进行主题替换。
本次更新同步发布了Vant CLI 5.0版本,Vant CLI是Vant项目底层的组件库构建工具。Vant 4.0的完整升级指南已准备好,用户可通过“从v3升级到v4”进行升级。Vant 3.x版本将进入维护状态,各版本的维护状态如下。
感谢在Vant 4.0迭代期间做出贡献的朋友们,以及所有使用Vant的开发者,愿大家在开源的道路上步履不停。
一次vue-cli4项目升级到vite的经历
背景
使用vue-cli4的项目,业务写多了之后开发运行和打包都慢了很多,为了提升开发体验以及更新团队技术框架,需要升级到更高级的脚手架上,两种方案:一是升级到vue-cli5,二是升级到最新的vite。
其中第一种方案升级简单,经过实验,打包的速度不升反慢,这可能和项目中的有依赖以及业务代码有关。
第二种方案升级vite,经过可行性调查,升级到vite的成功率非常高,最后决定从vue-cli4升级到vite,这是一个高风险高回报的事情,因为尽管市面上已存在很多升级成功的案列,但是每个项目都不一样,我们的项目也很庞大,依赖很多,并没有%升级成功的把握。而升级成功的回报也很显而易见,开发环境几乎秒运行,开发体验得到了显著提升。
升级前后对比||vue-cli4|vite||---|---|---||开发启动时间|ms|ms||生产打包时间|s|s||打包体积|.6MB|.6MB||运行期间同一代码改动编译时间|ms|瞬时|
生产环境打包时间可能和我们项目中用到了太多vite插件有关系,但开发环境的提升非常显著。
项目状况项目中用到的Vue2,VueCli版本:4.5.,版本更新时间为.5.8,vueCli4的最后版本为4.5.(.3.),依赖的webpack版本为^4.0.0
组件库使用vant,依赖Less预处理器,通过vue.config.js配置设置了less主题色,在webpack仅支持less-loader@5版本以及对应的less版本
业务css预处理器为stylus:"^0..5",对应stylus-loader:"^3.0.2"
进行了多页打包(MPA)
使用了workbox-webpack-plugin插件配置了PWA:WorkboxWebpackPlugin
配置了多个路径映射(alias别名)
指定了文件输出路径以及hash配置
生产环境下关闭productionSourceMap以及css的sourceMap提升打包速度
proxy开启多个代理
用到了.env文件中的环境变量
按照开发规范忽略部分文件后缀以及index.js
移除了preload脚本
期望结果可以使用vite进行开发和打包
仍保留webpack打包功能(因为项目太大,不能保证升级到vite后会不会有问题,所以仍希望webpack原本功能正常运行)
准备工作升级Node版本,vite只支持node及以上,建议升级到v以上。
安装pnpm工具,pnpm作为更好的npm依赖管理工具,是目前npm和yarn的最好替代品,且有些依赖包使用npm安装时会有异常,使用pnpm安装可解决:pnpm
小项目尝试一键转换升级:wp2vite、webpack-to-vite,这两个工具都提供了一键将webpack项目转成vite的能力,但对于大中型项目,并不可靠。
开始行动1.安装必要依赖pnpm?add?vite-plugin-env-compatible?vite-plugin-html?vite?vite-plugin-vue2?--devvite-plugin-vue2是处理vue2版本代码的插件,如果项目中是vue3,安装的依赖有所不同,请参考webpack-to-vite
2.复制html到根目录,并修改 注意是复制,并只改动复制后的html,这样才不会破坏原有webpack功能。修改复制后的html,增加对应的js文件引用,注意type属性不能少!
<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>多页打包(MPA),其他页面的html同样操作,不同html引入对应的js即可。
3.新增vite.config.js文件,开始迁移最重要的配置部分空配置如下:
import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ })4.修改环境变量环境变量主要面临两个问题:
要兼容webpack和vite的环境变量用法
解决方法:使用vite插件vite-plugin-env-compatible,让vite中可以使用webpack中读取环境变量的方式,再配合envPrefix配置,让vite可以读取到VUE_APP_开头的环境变量:
?pnpm?add?vite-plugin-env-compatible?-D?import?{ ?defineConfig?}?from?'vite'?import?envCompatible?from?'vite-plugin-env-compatible'?export?default?defineConfig({ plugins:?[?envCompatible()],envPrefix:?['VUE_APP_']?//?很重要?})?//?mian.js测试?console.log(process.env.VUE_APP_UNION_STATS)?console.log(import.meta.env.VUE_APP_UNION_STATS)两个打印都得到了正确的结果,注意:vite中默认只能读取到VITE_开头的环境变量,如果不配置envPrefix,则会导致第二个打印为undefind。
vite.config.js中不能读取到环境变量
vite.config.js是无法直接通过import.meta.env和process.env获取环境变量的,我们需要通过vite的loadEnv获取。
我们需要将vite.config.js的导出对象改为函数:
?import?{ ?defineConfig,loadEnv?}?from?'vite'?export?default?({ ?mode?})?=>?{ ?const?isPro?=?mode?===?'production'?//?我们可以通过mode直接判断当前是不是生产环境,注意mode可以在运行指令中指定:`vite?build?--mode?master`,如果没有指定,那默认打包就是production?function?getEnv(key)?{ ?//?定义获取环境变量的方法?return?loadEnv(mode,?process.cwd(),'')[key]?//?第三个参数非常重要,下面有详解?}?return?defineConfig({ ?base:?getEnv('VUE_APP_PUBLICPATH'),?//?读取环境变量?//?...忽略其他代码?})?})loadEnv有三个参数,前两个参数基本固定不变,而第三个参数默认情况下是不需要传的,只有在配置了envPrefix项,读取非VITE_开头的变量时才需要,在loadEnv源码中我们可以看到,第三个参数是prefixes:string|string[]='VITE_',也就是环境变量的前缀,默认是VITE_。
如果你的项目和我一样,读取了VUE_APP_PUBLICPATH这样非VITE_开头环境变量,就在loadEnv的第三个参数传递空字符串即可,这样就能读取到所有的环境变量了。
5.兼容commonjs代码项目中有用到commonjs规范的依赖,比如letmd5=require('js-md5').create(),webpack是基于node开发的,支持require语法,在打包的时候webpack也会正确处理这部分代码,但在vite中不会,所以需要将这部分代码改成importmd5from'js-md5'
项目开发环境下,一些node_modules中的包也会存在commonjs的代码,我们可以通过vite的插件?vite-plugin-commonjs来实现这部分代码的转化,保证开发环境的正常运行。
pnpm?add?@originjs/vite-plugin-commonjs?--dev//?vite.config.js?忽略其他代码import?{ ?viteCommonjs?}?from?'@originjs/vite-plugin-commonjs'export?default?({ ?mode?})?=>?{ return?defineConfig({ plugins:?[//?...viteCommonjs()?//?兼容vite中的cjs导入语法]})})6.解决css预处理的问题vite内置了对主流css预处理器的支持(sass/less/stylus),项目使用预处理器时,只需要安装对应预处理依赖即可:
#?.scss?and?.sasspnpm?add?sass?-D#?.lesspnpm?add?stylus?-D#?.styl?and?.styluspnpm?add?stylus?-D比较巧的是,我们项目中用到的Stylus的@import别名的语法和vite冲突,@import'~@/public/stylus/mixins'这样的代码是会报错,一开始我找到了插件,可以帮助我们解决这个问题:vite-plugin-stylus-alias,但是都后面打包的时候发现这个插件有副作用,后面采取了其他方法解决。
<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>0<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>1使用这个插件会导致无法生成sourcemap文件,在打包的时候可以看到警告:Sourcemapislikelytobeincorrect:aplugin(vite-plugin-stylus-alias)wasusedtotransformfiles,butdidn'tgenerateasourcemapforthetransformation.Consulttheplugindocumentationforhelp,鉴于插件作者已经很久没有更新,建议能改成相对路径还是直接改,如果引用地方较多,可以定义文件为全局styl文件最新解决方案:一般出现这个报错是因为插件使用了vite的transformapi转换代码,但是return值缺失导致,解决方法:复制插件代码到项目中,在插件transform函数return的结果中,返回map:null,然后再vite.config.js中引用项目中修改后的插件,即可完美解决,如下:文末解决bug有细说
<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>2定义stylus全局文件
<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>3这里需要注意,官方文档中css-preprocessoroptions写的是使用文件名拓展名作为key,stylus的文件拓展名是styl,但是我使用了stylus作为key并不会有问题,相反使用styl作为key则不生效了,后续这个地方可以留意一下。
在vite源码中,stylus和styl都进行了判断,理论上都可以使用,但目前测试的结果就是styl作为key不生效,可能源码中其他地方还能找到原因。
7.组件库按需导入和定制主题我们项目中用到的组件库是Vant2,该组件库依赖Less,以及通过配置文件来定制组件的主题,在配置中我们需要进行修改:
vue-cli中的主题配置部分如下:
<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>4vite中主题配置部分如下:
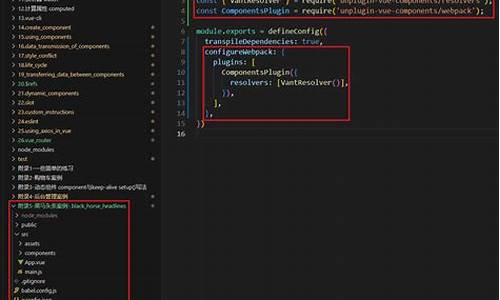
<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>5按需导入项目中按需导入vant组件库,组件可以成功导入,但是组件的样式缺失了,这是因为在webpack中,babel-plugin-import插件帮我们实现了组件的样式导入,在vite中使用?vite-plugin-style-import插件帮我们实现这个功能,不仅vant组件库,其他诸如element、antv等组件库也可以使用这个插件进行按需导入:
<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>6<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>.修改alias别名配置,以及忽略文件后缀vite配置别名的方法和vue-cli有所不同,且没有默认的别名,都需要通过配置实现,且vite默认不能忽略文件后缀导入,我们也需要通过修改配置来实现:
<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>8需要注意extensions配置的顺序,从左到右进行匹配,如果存在同名但类型不同的文件,很可能得到期望外的结果,比如同目录下存在index.js和index.vue,按上面的顺序,import'./index?会优先匹配到index.js文件。这种情况建议补全后缀进行导入。
9.配置前端跨域vite配置跨域和webpack也有出入,需要修改配置
<!--?忽略一些代码?--><body><div?id="app"></div>++?<script?type="module"?src="/src/main.js"></script>?++</body>9以上就是几种常见的跨域配置方式,webpack中的devServer改为了server,webpack的proxy中的pathRewrite改成了rewrite,并且类型成为了函数,在函数中返回请求的路径即可。
.多页打包以及打包的其他配置vite在build.rollupOptions配置多页打包,参考rollupOptions,其他配置参考文档
import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ }).配置运行路径base是指项目运行在服务器的哪个路径下,一般通过从环境变量中动态获取。
import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ }).配置EsLintvite中使用vite-plugin-eslint插件实现eslint的检查功能,安装过程中发现vite-plugin-eslint@1.4.0会报错,安装1.3.0版本即可。
import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ })2import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ }).使用插件@vitejs/plugin-legacy兼容低版本浏览器plugin-legacy文档
import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ }).配置运行指令import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ })5可以在指令中声明mode环境,这个mode在vite.config.js中可以得到,具体可以参考前面4.修改环境变量
保存运行指令npmrunserve开发环境已经可以跑起来了,但是vite的特性是你用到的页面才会进行打包,其他页面没有进行访问,是不会打包的,所以需要进行打包才能知道其他地方改造会不会有问题,打包如果有报错,再解决报错即可。
.解决报错globalisnotdefined
这个错误是在node_modules/buffer/index.js?v=ea7文件中抛出的,我查看了yarn.lock文件,依赖路径为多个vue-cli插件>webpack@4.0.0>node-libs-browser?>buffer
这个是依赖的问题,第一删除node_modules重新安装依赖。第二更换npm工具为pnpm重装依赖,如果仍不行,建议不建议webpack,删除掉webpack相关依赖。
网上还有一种做法是:在window对象上挂载global对象,可作为备选方案。
import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ })6@import'~@vant/icons/src/encode-woff2.less';报错
这个错误是vant组件库中的icon组件抛出的,vite默认不能使用别名,我们在前面配置了别名,但是配置的是~@指向项目中的src目录,这样vant组件库的这个文件引用就找不到了。
issuesvant
解决方法:针对vant的这个文件,做一个别名,放到第一位,优先进行匹配:
import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ })7运行vitebuild,css产生了一些警告。
警告分为两种,一是css中的属性拼写错误,诸如:color写成了colo,background写成了backgrounc,属于语法错误,根据警告提示搜索对应样式进行修改即可。
二是一些语法正确,但还不清楚为什么压缩时提示了警告:比如stylus修改scoped样式用的>>>语法,以及background?rgba(0,0,0,0.5)提示Unexpected"rgba("。
Thepackagemayhaveincorrectmain/module/exportsspecifiedinitspackage.json
这个错误是通过npminstall后运行vite指令报错的,用yarn安装一直很正常,原因是node_modules的某个包的package.json定义的main入口路径错了,所以找不到模块导入。
解决方法:针对这个模块,定义别名,指向正确的入口:
import?{ ?defineConfig?}?from?'vite'export?default?defineConfig({ })8打包后导入函数定义别名后,调用函数报错
import*asminByfrom'lodash.minby'代码报错了,而且只有在生产环境下才产生。
解决方法:暂时去掉别名,这应该和lodash的导出方式modules.export在vite中转化成ES语法的过程有关系。
importminByfrom'lodash.minby'
requireisnotdefine,通过require导入资源报错
前面在步骤5已经用了插件vite-plugin-commonjs转化common.js的代码了,require理应不会报错。
但是require导入资源算是webpack的功能,和js代码不一样,所以导入资源的代码都要进行修改:
require('./images/logo.png')改成importlogofrom'./images/logo.png'
这样的修改可以兼容webpack和vite,这是在现有项目中,改动的地方会达到上百处,非常麻烦。
Vant Weapp
在开始使用Vant Weapp时,按照官网指导进行安装,首先运行`npm init -y`生成`package.json`,然后安装指定版本的@vant/weapp(这里选择教程中的1.3.3):`npm i @vant/weapp@1.3.3 -S --production`。官网未明确指出版本,学习时保持一致性是关键。
Vant通过CSS变量实现定制全局主题,可以参考MDN文档。在`home.wxml`和`app.wxss`文件中,确保使用`page`作为每个小程序页面的根节点,并查阅官方文档了解变量命名规则。
为了将API的回调函数转换为Promise,安装`miniprogram-api-promise@1.0.4`并确保每次安装后重新构建项目,可能需要删除旧的包文件夹,然后通过开发者工具构建:`npm build`。
在`app.js`中,引入`promiseifyAll`方法,创建`wxp`和`wx.p`对象,并将wx的回调函数转换为Promise。使用时,确保在页面加载时正确地导入和绑定store,使用mobx-miniprogram和mobx-miniprogram-bindings实现全局数据共享。
安装mobx相关包后,注意在构建前删除`miniprogram_npm`文件夹,遇到构建问题时,尝试关闭并重启微信开发者工具。创建store时,区分get和set方法,确保在页面卸载时通过createStoreBindings清除数据。
Vant Weapp支持分包管理,将项目分为主包和多个分包,遵循文件大小限制。在`app.json`中配置subpackages,通过"independent"标志标识独立分包。预下载功能用于在进入特定页面时预先加载相关分包资源。
2024-12-28 23:43
2024-12-28 22:53
2024-12-28 22:53
2024-12-28 22:17
2024-12-28 21:38