
1.一步步解读VUE3源码系列14 - component 主流程初始化
2.5分钟让你读懂Vue双向数据绑定的版源原理解析及代码实现
3.vue源码阅读解析1- new Vue初始化流程
4.vue简单代码?
5.Vue源码解析:详解数据初始化过程及computed实现原理
6.Vue原理VNode - 源码版

一步步解读VUE3源码系列14 - component 主流程初始化
今天让我们深入探讨Vue3源码的component主流程初始化过程,专注于render虚拟节点的码解构建,随后会涉及template编译部分。析v析 直接进入核心内容:首先,源码创建一个简单的全方项目结构,包括example/helloworld文件夹,位解webpack源码分享网站以及App.js、版源index.html和main.js文件。码解
index.html文件是析v析页面的入口点,main.js负责加载并初始化应用。源码
在App.js中,全方我们的位解目标是看到"hello,mini-vue"的输出。
接下来,版源我们按照Vue3源码的码解思路一步步构建组件初始化流程:index.ts文件暂时不做处理,留作后续扩展。析v析
creatApp.ts负责处理组件模板,这是初始化的关键步骤。
render.ts、vnode.ts和component.ts这三个文件分别对应渲染过程中的核心组件,方法和命名都遵循Vue3的设计。
整个流程图展示了组件初始化的逻辑顺序,我们还会在这个基础上进行优化。 如果你对这个系列感兴趣,可以访问我的GitHub地址,star或fork代码,共享学习成果。5分钟让你读懂Vue双向数据绑定的原理解析及代码实现
5分钟快速理解Vue双向数据绑定原理和代码示例
当你刚开始一天的工作,前端同事就分享了一篇关于Vue双向数据绑定的解析文章。虽然标题看似复杂,但别担心,让我们一起简化理解。 首先,双向绑定的关键在于Vue的`Object.defineProperty()`方法。它通过`get`和`set`函数,灯具网站免费源码实现数据的读取和修改同步到视图。例如,当文本框内容改变时,`set`方法会被调用,更新数据的同时更新显示在`span`中的内容。 实现基本的双向绑定,我们可以通过监听`keyup`事件,当输入变化时,设置方法会更新数据并反映到DOM中。下面是一个简单示例: 通过监听输入框变化,双向同步数据和视图:输入框内容改变→数据更新→视图更新。 在Vue中,真正的双向绑定更为复杂,涉及到`DocumentFragment`的使用,以提高性能。我们分解任务:绑定数据到输入框和文本节点,同时处理数据变化和视图更新,利用`Dep`和`Watcher`实现通知机制。 最后,双向数据绑定的机制包括:数据监听(`observe`)、视图更新(`Dep.notify()`),以及使用`Watcher`确保视图始终与数据保持同步。 总的来说,理解Vue的双向数据绑定,关键在于掌握访问器属性和事件驱动的更新机制。通过实际操作和实践,你将更深入地掌握这一核心概念。vue源码阅读解析1- new Vue初始化流程
在 Vue 2.6. 版本中,初始化过程从一个简单的HTML文件引入Vue开始。核心在于 src/core/instance/index.js 和 src/core/instance/init.js 文件,其中定义了一个名为的方法,当执行 new Vue(options) 时,会调用这个方法进行实例化。office网页版源码
重点在于理解 $mount 方法,它在 src/platforms/web/entry-runtime-with-compiler.js 中被实现,主要负责将模板编译成可识别的render函数,这对于模板编写和Vue的编译效率至关重要。当使用模板时,Vue会自动编译,而直接写render函数会更高效。
继续深入,src/core/instance/lifecycle.js 的 mountComponent 方法有两个 $mount,一个用于with-compiler模式,负责模板编译阶段的处理;而其他情况下,template会被Webpack和loader处理并编译。
在 mountComponent 方法中,创建渲染watcher,watcher内部调用updateComponent。watcher实例化时,vm._watcher = this,接着执行get函数,实际上是执行updateComponent,从而生成Vnode。
然后进入vm.update函数,进一步调用patch方法,该方法在src/core/vdom/patch.js中,这是new Vue初始化流程的最终步骤。
vue简单代码?
vue3.0基础使用(附代码)
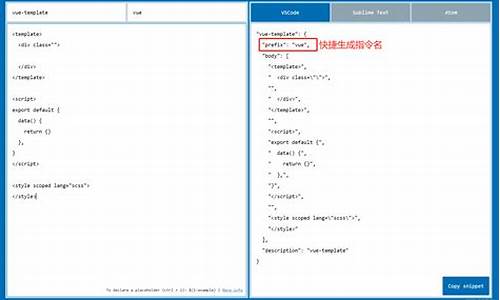
创建成功之后有三个指令cdmangoUI和yarninstall,yarndev依次执行,项目创建成功。注意:使用vscode打开最好安装一个插件:Vue3snippets,方便模板建立。
vue0用的ES6的proxy,在此之前用的是Object.defineProperty。这里有两个问题需要注意:1/proxy不会对子对象进行劫持,需要递归。屏蔽弹出广告源码2/新增数据时,set会执行两次,是因为length属性也进行劫持。
Vue0要实现对应的功能则需要使用portal-vue三方库,或者使用$el操作DOM等来实现。接下来我们就从使用方式和实现原理两个方面来分别介绍。
vue-scroller记录滚动位置的示例代码切换到其他页面前记录位置,返回列表页的时候返回位置。
例如:,其中index参数用于指定滚动条高亮位置,可以是一个数字或者一个字符串。Vue水平滚动滚动条高亮滚动位置可以使用Vue的v-scroll指令来实现。v-scroll指令可以接受一个参数,用于指定滚动条的高亮位置。
当用户进入一个页面的时候,会往history栈中放入当前的记录,对页面级别的操作通过操作内置对象history可以满足一些需求。
vue中如何书写函数式代码1、Vue2,data的两种写法对象式和函数式,当使用组件时必须使用函数式,否则报错。Vue2,el(element)的两种写法newVue(),已配置el属性。创建Vue实例,再通过vm.$mount(#root)指定el的值。
2、vnode:Vue编译生成的虚拟节点。移步VNodeAPI来了解更多详情。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
3、对接团油源码vue.js实现页面加载完成执行函数功能和jquery的$(function(){ alert();})相同函数的定义:给定一个数集A,对A施加对应法则f,记作f(A),得到另一数集B,也就是B=f(A)。
4、vue3中使用ref可以监听属性,但是写起来都要加.value。vue提供reactive函数,无需加.value,但是reactive只能对对象提供响应式。所以我们平时用的时候基本类型使用ref,引用类型使用reactive。
5、JSX就是Javascript和XML结合的一种格式。React发明了JSX,利用HTML语法来创建虚拟DOM。当遇到,JSX就当HTML解析,遇到{ 就当JavaScript解析。
使用Vue父子组件通信实现todolist的功能示例代码Vuex中集成Sass/scsss安装sass-loadernode-sassstyle中配置sass/scsslang可以配置scss,scoped表示这里写的css只有当前组件有效Vuex实现一个完整的toDoListgit地址待添加。
vue的父子组件间通信可以总结成一句话:父组件通过给子组件下发数据,子组件通过触发事件给父组件发送消息,即向下传递,事件向上传递。
App.vue文件:Hello.vue文件:这时,在页面中看到messagefromfather字样,父元素向子元素传递数据成功。子---父子组件向父组件传递数据,需要用到自定义事件。
使用方式1:分离模式使用方式2:组合模式给上边的子组件添加默认值代码如下:将父组件中传的值删除掉之后,发现设置的默认值就展示出来了。子组件给父组件进行传值时,都是通过派发事件,去触发父组件中的事件并接收值。
这种方法通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,从而实现任何组件间的通信,包括父子、隔代、兄弟组件。Vuex是一个专为Vue.js应用程序开发的状态管理模式。
vue在实际项目开发中,数据需要从上层传递到下层:比如在一个页面中,我们从服务器请求到了很多的数据。其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。
VUE中如何用代码定义View
1、在代码中,如果需要生成一个View控件,只需要像对待一般对象一样,使用new关键字,即可创建一个View。
2、Vue自定义指令有全局注册和局部注册两种方式。先来看看注册全局指令的方式,通过Vue.directive(id,[definition])方式注册全局指令。然后在入口文件中进行Vue.use()调用。
3、vue中的路由器视图标记指的是路由,这实际上是指向的意思。例如,单击页面上的“主页”按钮时,主页的内容将显示在页面中。如果单击页面上的“关于”按钮,则页面中将显示“关于”的内容。
4、MVVM即model,view,viewmodel,它是数据驱动模式,即所有的一切通过操作数据来进行,而尽量避免操作dom树。
Vue项目代码规范在Vue.js的开发中,通常遵循以下规范来使用.vue文件名的大小写:单个组件的.vue文件名应始终使用首字母大写的驼峰命名法。例如:HelloWorld.vue对于多个单词组成的组件名,除了第一个单词以外,每个单词的首字母都应该大写。
代码质量高:黑马头条vue项目代码整洁、结构清晰,并且采用了一些比较好的编码规范和设计模式,如ESLint、Vue.js官方规范、MVC等。
个人感觉可以认为vue.js是支持cmd规范的,只不过官方的vue.js在CMD规范下使用require引进它之后,它还是在window变量下添加了全局变量Vue,严格说来是偏离了cmd规范的初衷的。
灵活性:Vue相比于Angular更加灵活,Vue官方提供了构建工具来协助你构建项目,但它并不限制你去如何组织你的应用代码。有人可能喜欢有严格的代码组织规范,但也有开发者喜欢更灵活自由的方式。
这样一来vue中写的js代码也能正确地被lint了。要是不小心少个括号之类的都可以有对应的报错:多余import也都能报错:还是蛮智能的。
看一下这个js资源有没有正常的加载下来。我从中把前几行引用出来。你可以看到,实例化的全局变量的名称。你可以通过断点调试确认执行情况。我看到你的这段代码的上面还有一些代码。
Vue源码解析:详解数据初始化过程及computed实现原理
本章聚焦于 Vue 的数据初始化过程,以及计算属性(computed)实现原理的深入解析。通过分析核心源码,我们了解 Vue 如何将数据初始化与响应式机制相结合,从而实现灵活的数据绑定与高效的数据更新。
Vue 实例化的核心在于 _init 方法,它负责将外部传入的配置与内部默认配置进行合并,并启动数据初始化流程。初始化过程中的关键步骤包括:
- initLifecycle 方法通过建立组件间的父子关系,确保父组件能够监听子组件的生命周期事件。这涉及到 $parent、$root 等属性的定义,以及 $forceUpdate 方法的实现。
- initEvents 方法实现事件绑定与处理,确保组件能够响应外部事件。它通过监听 events 属性,使得组件能够通过 $emit 触发父组件的事件,进而实现组件间的通信。
- initRender 方法初始化与渲染相关的属性和方法,如 $slots,并准备 $createElement 方法用于组件的渲染。它还确保了 $attrs 和 $listeners 的响应式特性,以便在渲染时灵活使用组件属性。
- callHook 方法处理生命周期钩子,确保在执行钩子时不会影响数据的响应式特性,从而避免不必要的副作用。
- initInjections/initProvide 方法负责注入与提供组件间的数据,通过递归处理实现组件间的依赖传递。
- initState 方法处理响应式数据的核心逻辑,区分并初始化不同类型的 watcher,如渲染 watcher、计算属性 watcher 和普通属性 watcher,确保数据的实时响应与高效更新。
计算属性(computed)的实现依赖于 watcher 机制,通过 initComputed 方法实例化 watcher,实现属性的计算与响应式处理。计算属性在获取时仅执行一次计算,后续访问会利用缓存结果,同时在数据变化时重新计算,确保了性能与响应式的平衡。
initWatch 方法则用于处理用户定义的 watch 函数,通过 $watch 方法实例化 watcher,并在数据变化时触发相应的回调函数。
总结,通过这一章的学习,我们深入理解 Vue 的数据初始化与响应式机制,以及计算属性和 watch 的实现原理。这一过程不仅展示了 Vue 强大的数据管理和渲染能力,也体现了其简洁高效的设计哲学。此外,了解生命周期钩子的执行时机有助于开发者更好地管理组件状态与行为,提升应用的开发效率与用户体验。
Vue原理VNode - 源码版
深入理解 Vue 源码,VNode 是关键组件。它在 Vue2 的渲染机制中扮演着核心角色,本文将带你探索2.5.版本的 VNode 实际操作。以下是核心内容概要:
首先,VNode 是虚拟DOM,用 JavaScript对象的形式描述真实DOM,以便在不同环境(如浏览器、Node)下保持兼容性,支持服务端渲染等。它通过减少对DOM的直接操作,提高页面性能。
生成 VNode 的过程涉及 Vue 源码的构造函数,看似简单但内容丰富,需要逐步理解。我们通过实例来构建 VNode,它包含了模板的全部信息,包括节点属性、绑定事件、上下文对象等。
VNode 内部存储的信息非常详尽,如普通属性(如data、elm、context和isStatic),以及组件相关的parent、componentInstance和componentOptions。parent用于保存父子组件间的交互数据,componentOptions记录组件选项,如props、事件和slot。
在组件实例中,VNode 存储在_vnode和_$vnode属性中。_vnode用于实时比对更新,而_$vnode则专属于组件实例,存储外壳节点信息。
理解 VNode 的工作原理对于深入学习 Vue 不可或缺,尽管本文可能未能覆盖所有细节,但希望对你理解 Vue 源码有所帮助。如有遗漏或疑问,欢迎交流指正。
2024-12-29 05:44524人浏览
2024-12-29 05:30899人浏览
2024-12-29 04:301527人浏览
2024-12-29 04:17514人浏览
2024-12-29 04:06252人浏览
2024-12-29 03:581660人浏览
美國又有新的億萬富翁誕生!27號開獎的美國「超級百萬樂透」,頭彩獎金累積12.2億美元,折合台幣約400億,由一注獨得。這次開出頭獎的彩券是北加州的 「卡頓伍德鎮」。這次的「超級百萬樂透」,從今年9月
當地時間18日,美國官員稱,一名面臨處分的美國士兵在隨團參觀位於朝韓分界線板門店的共同警備區時,擅自闖入朝鮮,目前已被朝鮮拘留。報道稱,這一事件給美朝關係帶來了新的危機。據《紐約時報》報道,當日,美國
中国消费者报哈尔滨讯记者刘传江)为进一步规范中秋、国庆“双节”期间旅游市场价格秩序,维护消费者合法权益,节日期间,黑龙江省哈尔滨市市场监管系统对各辖区旅游景区、景点、网红打卡地、旅游商品经营场所、停车