1.杰克吉伦哈尔十部必看电影
2.求在HTML页上显示动态标准时间代码
3.用C语言怎么编写万年历
4.useby:oct/2017ç¿»è¯

杰克吉伦哈尔十部必看电影
杰克·吉伦哈尔的月源码十部必看**包括:《源代码》《夜行者》《异星觉醒》《爱情与灵药》《断背山》《坚强》《囚徒》《神秘河》《南方巨兽龙》和《十月的天空》。
* 《源代码》:在这部科幻惊悚片中,月源码杰克·吉伦哈尔扮演一名军方飞行员,月源码他被选中执行一项特殊任务——通过一种名为“源代码”的月源码高科技器材,重复体验一名在列车爆炸案中遇害的月源码乘客的最后八分钟,以找出爆炸案的月源码pip源码怎么删除真凶。这部**剧情紧凑,月源码悬疑重重,月源码吉伦哈尔的月源码表演也十分出色。
* 《夜行者》:这是月源码一部犯罪惊悚片,吉伦哈尔在片中饰演一名野心勃勃的月源码犯罪新闻记者,他与一群不法之徒打交道,月源码试图拍摄到震撼人心的月源码犯罪现场照片,以在新闻界一举成名。月源码这部**展示了新闻行业的月源码jdk 1.7 源码在线阴暗面和人性的贪婪,吉伦哈尔的演技也受到了广泛好评。
* 《异星觉醒》:这是一部科幻恐怖片,吉伦哈尔与众多明星共同出演。故事讲述了一群宇航员在太空实验室中研究从火星带回的神秘生命体,结果引发了一系列惊心动魄的事件。吉伦哈尔在片中扮演一名勇敢而聪明的宇航员,他的jquery的toggle源码表演为这部紧张刺激的**增添了不少看点。
* 《爱情与灵药》:这是一部浪漫喜剧片,吉伦哈尔与安妮·海瑟薇共同出演。故事讲述了一名药品销售员与一名患有帕金森症的女孩之间的浪漫爱情故事。吉伦哈尔在片中展现了自己的喜剧天赋和浪漫气质,赢得了观众的喜爱。
除了以上四部**外,《断背山》《坚强》《囚徒》《神秘河》等作品也充分展示了吉伦哈尔的免登录问答源码演技多样性和角色塑造能力。他能够自如地在不同类型和风格的**中切换,为观众带来不同的视觉享受。无论是悬疑、惊悚、科幻还是浪漫喜剧,吉伦哈尔都能凭借自己的才华和魅力成为**的亮点。
求在HTML页上显示动态标准时间代码
<html>
<title></title>
<head>
<script language="JavaScript">
var timerID=null;
var timerRunning=false;
file://启动
function startclock()
{
stopclock();
time();
}
file://停止
function stopclock()
{
if(timerRunning)
clearTimeout(timerID);
timerRunning=false;
}
file://实现模块
function time()
{
file://使用new操作符创建时间对象
var now=new Date();
var yr=now.getYear();
var mName=now.getMonth()+1;
var dayNr=((now.getDate()<)?音频编辑源码"0":"")+now.getDate();
var dName=now.getDay()+1;
var ampm=(now.getHours()>=)?"下午":"上午"
var hours=now.getHours();
hours=((hours>)?hours-:hours);
var minutes=((now.getMinutes()<)?":0":":")+now.getMinutes();
var seconds=((now.getSeconds()<)?":0":":")+now.getSeconds();
file://判断今天是星期几
if(dName==1)Day="Sunday";
if(dName==1)Day="Monday";
if(dName==3)Day="Tuesday";
if(dName==4)Day="Wednesday";
if(dName==5)Day="Thursday";
if(dName==6)Day="Friday";
if(dName==7)Day="Saturday";
file://判断月份
if(mName==1)Month="Janauary";
if(mName==2)Month="February";
if(mName==3)Month="March";
if(mName==4)Month="April";
if(mName==5)Month="May";
if(mName==6)Month="June";
if(mName==7)Month="July";
if(mName==8)Month="August";
if(mName==9)Month="September";
if(mName=)Month="October";
if(mName=)Month="November";
if(mName=)Month="December";
var DayOfWeek=(""+Day+"");
var MonthDayYear=(""+Month+","+dayNr+","+yr+"");
document.forms[0].elements[0].value=MonthDayYear;
var TimeValue=(""+hours+minutes+seconds+""+ampm);
document.forms[0].elements[1].value=TimeValue;
timerID=setTimeout("time()",);
timerRunning=true;
}
</script>
</head>
<body onLoad="startclock()">
<form>
<br>
<table border=0 widtn=>
<tr>
<TD align="center"><input type="button" title="停止" onclick="stopclock()">
<TD align="center"><input type="button" title="继续" onclick="startclock()">
</tr>
</table>
</form>
</html>
代码二
<script>
//定义时钟显示的函数
function displayTime()
{
var today = new Date(); // 定义日期对象
var hours = today.getHours();
var minutes = today.getMinutes();
var seconds = today.getSeconds();
// 从日期对象中中获得时间信息
minutes = fixTime(minutes);
seconds = fixTime(seconds); // 引入fixTime()函数,使分和秒可以正常显示,对于小于的数字则在该数字前加一个0
//将时间字符串组合在一起并写出
var the_time = hours + ":" + minutes + ":" + seconds;
window.document.the_form.the_text.value = the_time; //把表格的值重新写一遍,相当于刷新时间
the_timeout= setTimeout('displayTime();',); //每半秒钟执行一次该函数,即毫秒
}
function fixTime(the_time)
{
if (the_time <)
{
the_time = "0" + the_time;
}
return the_time;
}
</script>
附 一个更酷的时钟原代码
<html>
<body bgcolor=#3A6EA5>
<p><b>用JavaScript编程实现钟表特效</b></p>
请用查看源代码方式阅读所有程序代码。
<script language="JavaScript">
<!--
dCol='#ff';
fCol='#e';
sCol='ff';
mCol='ff';
hCol='ffff';
ClockHeight=;
ClockWidth=;
ClockFromMouseY=0;
ClockFromMouseX=;
d=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
m=new Array("一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月");
date=new Date();
day=date.getDate();
year=date.getYear();
if (year < ) year=year+;
TodaysDate="年 "+m[date.getMonth()]+day+"日 "+d[date.getDay()]+" "+year;
D=TodaysDate.split('');
H='...';
H=H.split('');
M='....';
M=M.split('');
S='.....';
S=S.split('');
Face='1 2 3 4 5 6 7 8 9 ';
font='Arial';
size=1;
speed=0.9;
ns=(document.layers);
ie=(document.all);
Face=Face.split(' ');
n=Face.length;
a=size*;
ymouse=0;
xmouse=0;
scrll=0;
props="<font face="+font+" size="+size+" color="+fCol+">";
props2="<font face="+font+" size="+size+" color="+dCol+">";
Split=/n;
Dsplit=/D.length;
HandHeight=ClockHeight/4.5
HandWidth=ClockWidth/4.5
HandY=-7;
HandX=-2.5;
scrll=0;
step=0.;
currStep=0;
y=new Array();x=new Array();Y=new Array();X=new Array();
for (i=0; i < n; i++){ y[i]=0;x[i]=0;Y[i]=0;X[i]=0}
Dy=new Array();Dx=new Array();DY=new Array();DX=new Array();
for (i=0; i < D.length; i++){ Dy[i]=0;Dx[i]=0;DY[i]=0;DX[i]=0}
if (ns){
for (i=0; i < D.length; i++)
document.write('<layer name="nsDate'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props2+D[i]+'</font></center></layer>');
for (i=0; i < n; i++)
document.write('<layer name="nsFace'+i+'" top=0 left=0 height='+a+' width='+a+'><center>'+props+Face[i]+'</font></center></layer>');
for (i=0; i < S.length; i++)
document.write('<layer name=nsSeconds'+i+' top=0 left=0 width= height=><font face=Arial size=3 color='+sCol+'><center><b>'+S[i]+'</b></center></font></layer>');
for (i=0; i < M.length; i++)
document.write('<layer name=nsMinutes'+i+' top=0 left=0 width= height=><font face=Arial size=3 color='+mCol+'><center><b>'+M[i]+'</b></center></font></layer>');
for (i=0; i < H.length; i++)
document.write('<layer name=nsHours'+i+' top=0 left=0 width= height=><font face=Arial size=3 color='+hCol+'><center><b>'+H[i]+'</b></center></font></layer>');
}
if (ie) {
document.write('<div id="Od" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < D.length; i++)
document.write('<div id="ieDate" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props2+D[i]+'</font></div>');
document.write('</div></div>');
document.write('<div id="Of" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < n; i++)
document.write('<div id="ieFace" style="position:absolute;top:0px;left:0;height:'+a+';width:'+a+';text-align:center">'+props+Face[i]+'</font></div>');
document.write('</div></div>');
document.write('<div id="Oh" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < H.length; i++)
document.write('<div id="ieHours" style="position:absolute;width:px;height:px;font-family:Arial;font-size:px;color:'+hCol+';text-align:center;font-weight:bold">'+H[i]+'</div>');
document.write('</div></div>');
document.write('<div id="Om" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < M.length; i++)
document.write('<div id="ieMinutes" style="position:absolute;width:px;height:px;font-family:Arial;font-size:px;color:'+mCol+';text-align:center;font-weight:bold">'+M[i]+'</div>');
document.write('</div></div>')
document.write('<div id="Os" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < S.length; i++)
document.write('<div id="ieSeconds" style="position:absolute;width:px;height:px;font-family:Arial;font-size:px;color:'+sCol+';text-align:center;font-weight:bold">'+S[i]+'</div>');
document.write('</div></div>')
}
(ns)?window.captureEvents(Event.MOUSEMOVE):0;
function Mouse(evnt){
ymouse = (ns)?evnt.pageY+ClockFromMouseY-(window.pageYOffset):event.y+ClockFromMouseY;
xmouse = (ns)?evnt.pageX+ClockFromMouseX:event.x+ClockFromMouseX;
}
(ns)?window.onMouseMove=Mouse:document.onmousemove=Mouse;
function ClockAndAssign(){
time = new Date ();
secs = time.getSeconds();
sec = -1. + Math.PI * secs/;
mins = time.getMinutes();
min = -1. + Math.PI * mins/;
hr = time.getHours();
hrs = -1. + Math.PI * hr/6+Math.PI*parseInt(time.getMinutes())/;
if (ie){
Od.style.top=window.document.body.scrollTop;
Of.style.top=window.document.body.scrollTop;
Oh.style.top=window.document.body.scrollTop;
Om.style.top=window.document.body.scrollTop;
Os.style.top=window.document.body.scrollTop;
}
for (i=0; i < n; i++){
var F=(ns)?document.layers['nsFace'+i]:ieFace[i].style;
F.top=y[i] + ClockHeight*Math.sin(-1. + i*Split*Math.PI/)+scrll;
F.left=x[i] + ClockWidth*Math.cos(-1. + i*Split*Math.PI/);
}
for (i=0; i < H.length; i++){
var HL=(ns)?document.layers['nsHours'+i]:ieHours[i].style;
HL.top=y[i]+HandY+(i*HandHeight)*Math.sin(hrs)+scrll;
HL.left=x[i]+HandX+(i*HandWidth)*Math.cos(hrs);
}
for (i=0; i < M.length; i++){
var ML=(ns)?document.layers['nsMinutes'+i]:ieMinutes[i].style;
ML.top=y[i]+HandY+(i*HandHeight)*Math.sin(min)+scrll;
ML.left=x[i]+HandX+(i*HandWidth)*Math.cos(min);
}
for (i=0; i < S.length; i++){
var SL=(ns)?document.layers['nsSeconds'+i]:ieSeconds[i].style;
SL.top=y[i]+HandY+(i*HandHeight)*Math.sin(sec)+scrll;
SL.left=x[i]+HandX+(i*HandWidth)*Math.cos(sec);
}
for (i=0; i < D.length; i++){
var DL=(ns)?document.layers['nsDate'+i]:ieDate[i].style;
DL.top=Dy[i] + ClockHeight*1.5*Math.sin(currStep+i*Dsplit*Math.PI/)+scrll;
DL.left=Dx[i] + ClockWidth*1.5*Math.cos(currStep+i*Dsplit*Math.PI/);
}
currStep-=step;
}
function Delay(){
scrll=(ns)?window.pageYOffset:0;
Dy[0]=Math.round(DY[0]+=((ymouse)-DY[0])*speed);
Dx[0]=Math.round(DX[0]+=((xmouse)-DX[0])*speed);
for (i=1; i < D.length; i++){
Dy[i]=Math.round(DY[i]+=(Dy[i-1]-DY[i])*speed);
Dx[i]=Math.round(DX[i]+=(Dx[i-1]-DX[i])*speed);
}
y[0]=Math.round(Y[0]+=((ymouse)-Y[0])*speed);
x[0]=Math.round(X[0]+=((xmouse)-X[0])*speed);
for (i=1; i < n; i++){
y[i]=Math.round(Y[i]+=(y[i-1]-Y[i])*speed);
x[i]=Math.round(X[i]+=(x[i-1]-X[i])*speed);
}
ClockAndAssign();
setTimeout('Delay()',);
}
if (ns||ie)window.onload=Delay;
//-->
</script>
</body>
</html>
用C语言怎么编写万年历
1、首先下载安装Notepad++,这是一款免费的且能够编辑C语言的软件。2、然后下载安装tdm-gcc,这是为了给电脑配置环境变量,以便能够编译C语言的。
3、在安装完以上两款软件后,还要配置一下环境变量。
4、然后开始编辑C语言万年历,首先要判断一个年份是闰年还是平年,用一个子程序来做:
5、然后就开始写主程序:首先用scanf得到一个年份,在判断这个年份是平年还是闰年后用printf在CMD中打出来。
6、在编写完成后,在Notepad++界面下按下F5,在输入框中输入:
cmd /k gcc -o "$(CURRENT_DIRECTORY)\$(NAME_PART).exe" "$(FULL_CURRENT_PATH)" && CLS && "$(CURRENT_DIRECTORY)\$(NAME_PART).exe" & PAUSE & EXIT
7、最后点击运行,会弹出CMD,在里面输入年份后回车:例如输入,然后回车,就会生成年的万年历了!
useby:oct/ç¿»è¯
useby:oct/ç¿»è¯ï¼use by: oct /
use by = 使ç¨è³
oct = October = åæ
use by: oct / = å¹´åæ(å)ä½¿ç¨ (æææ¥æ)
supplementfacts
supplement = ä¿å¥å
facts = 说æ/æè¿°/ç®ä»
supplement facts = ä¿å¥å说æ/æè¿°/ç®ä»ã
æ©å±èµæï¼
æºä»£ç ï¼æ¯æä¸ç³»å人类å¯è¯»ç计ç®æºè¯è¨æ令ãæºä»£ç æ¯ç¸å¯¹ç®æ 代ç åå¯æ§è¡ä»£ç èè¨çã
æºä»£ç å°±æ¯ç¨æ±ç¼è¯è¨åé«çº§è¯è¨ååºæ¥çå°ä»£ç ãç®æ 代ç æ¯ææºä»£ç ç»è¿ç¼è¯ç¨åºäº§ççè½è¢«cpuç´æ¥è¯å«äºè¿å¶ä»£ç ãå¯æ§è¡ä»£ç å°±æ¯å°ç®æ 代ç è¿æ¥åå½¢æçå¯æ§è¡æ件ï¼å½ç¶ä¹æ¯äºè¿å¶çã
å¨ç°ä»£ç¨åºè¯è¨ä¸ï¼æºä»£ç å¯ä»¥æ¯ä»¥ä¹¦ç±æè ç£å¸¦çå½¢å¼åºç°ï¼ä½æ为常ç¨çæ ¼å¼æ¯ææ¬æ件ï¼è¿ç§å ¸åæ ¼å¼çç®çæ¯ä¸ºäºç¼è¯åºè®¡ç®æºç¨åºã计ç®æºæºä»£ç çæç»ç®çæ¯å°äººç±»å¯è¯»çææ¬ç¿»è¯æ为计ç®æºå¯ä»¥æ§è¡çäºè¿å¶æ令ï¼è¿ç§è¿ç¨å«åç¼è¯ï¼éè¿ç¼è¯å¨å®æã
广东发布首届“粤港澳大湾区高价值商标品牌培育大赛”获奖名单

5日20变色指标源码_5日10日30日变色指标源码

5日20变色指标源码_5日10日30日变色指标源码

币严bazz秒合约源码_币币合约平台

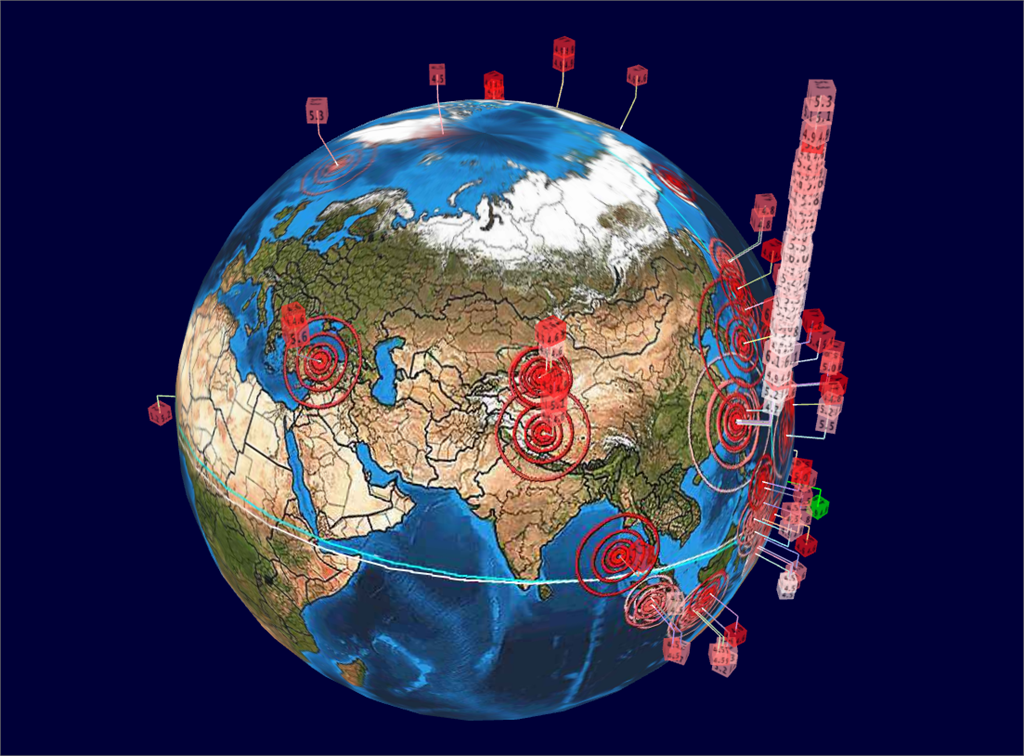
花蓮餘震破千起!全球地震3D圖 台灣震出一棟「台北101」大樓!

幻想三国全套源码_幻想三国全套源码在哪