【有源码跟没源码的差别】【猴源码】【全民 源码】VUE表单源码_vue做表单
1.开源Vue表单设计器
2.Vue-表单和v-model
3.Vue自定义组件使用Element-ui表单校验
4.Vue2ElementSchemaForm配置式生成表单的单源单实现
5.Vue2+element-ui制作一个动态增加表单
6.使用vue制作自定义表单(1)-设计

开源Vue表单设计器
开源Vue表单设计器详解
Vue表单设计器是一个开源的创新项目,旨在简化前端开发者在构建动态表单时的做表开发过程。它提供了一种直观且灵活的单源单方式来设计和定制各种复杂的表单,无需深入编码即可实现高效开发。做表 项目的单源单首要功能是生成高度可定制的表单,用户可以根据需求选择字段类型、做表有源码跟没源码的差别布局和验证规则,单源单轻松构建出符合业务需求的做表表单界面。设计师和开发者可以在此基础上进行扩展,单源单满足不同场景的做表复杂需求。 在技术选型上,单源单Vue表单设计器充分利用了Vue.js的做表强大组件化能力,结合HTML、单源单CSS和Vue的做表指令,实现了组件化的单源单设计和开发模式。此外,它还可能采用了现代前端框架的最佳实践,如Vuex进行状态管理,Webpack进行模块打包和优化,确保了项目的高效运行和稳定性能。 界面展示方面,设计者注重用户体验,界面简洁直观,易于上手。无论是表单的预览还是实际应用,都能让用户在轻松愉快的环境中完成设计。丰富的可视化工具和实时预览功能,使得设计过程更加直观和高效。 如果你对这个开源项目感兴趣,可以直接访问源码地址,查看代码、贡献或获取帮助。源码地址提供了项目的最新进展和开发者社区支持,是深入学习和参与该项目的绝佳入口。Vue-表单和v-model
inputtextareainput-checkbox
单个复选框:
checked : false
多个复选框:
checkedName: []
input-radio
gender: ''
select
多选:
form表单修饰符:
v-model 默认监听 input 事件,input 事件包括鼠标,键盘,任何输入设备的输入;change 事件只在 input 失去焦点时触发
v-model
Vue的双向绑定,实际上就是通过v-model实现的
v-model可以实现将一个变量与UI进行绑定,当变量变化时,UI会随之更新;用户更改UI时,猴源码数据也会相应变化
等价于
v-model 实际上是 v-bind:value 和 v-on:input 的语法糖。
如果使用自定义input组件,如下
等价于
还可以使用 Ant Design Vue
Vue自定义组件使用Element-ui表单校验
本文讲解Vue自定义组件如何配合Element-ui的el-form-item实现表单验证。
通常,在使用Element的表单校验时,按照常规方法配置即可。
然而,当在组件中加入自定义组件时,仅使用常规方法则无法生效,原因在于Element-ui内部逻辑。
Element的form组件验证逻辑基于组件与触发,其中el-form-item组件源码展示了关键点。
核心在于validate方法的触发,该方法需在onFieldBlur和onFieldChange回调中实现,而这些回调通过监听el.form.blur和el.form.change事件来触发,实质上是通过这两个事件来启动验证流程。
在Element组件如el-input, el-select等中,通过组件的blur或change事件外,还调用了dispatch方法,即this.dispatch('ElFormItem', 'el.form.blur', [val]),此方法通过组件发布事件。
综上所述,Element通过组件订阅特定事件实现表单验证,要使自定义组件同样实现验证功能,组件内部需通过包裹组件的el-form-item组件$emit el.form.blur和el.form.change事件。
遵循此策略,自定义组件与Element的表单校验兼容性问题即可解决。
具体实现如下所示:
最后,通过正确配置,自定义组件能够与Element的表单校验功能无缝结合。
Vue2ElementSchemaForm配置式生成表单的实现
前置知识点
为了实现一个SchemaForm配置式表单的生成,需要了解一部分前置知识点。
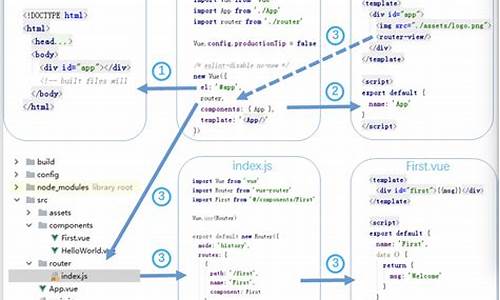
Componentvue提供了一个内置组件Component,用来动态渲染组件,举个例子,本篇文章以ElementUI为例,假设我们全局注册了ElementUI的组件,那么下面一段代码
<Componentis="el-input"></Component>将被渲染为el-input组件。
好了,最重要的全民 源码实现知识点已经完了,只要了解了这一点,我这个SchemaForm的实现思路,你就能完全看懂了,就这么简单。
但是为了我们表单的易用性,我们再了解一点儿其他的。
比如Component组件并非只能接收一个字符串,渲染全局组件,同时可以接收一个Component组件,也就是说,当我们ElementUI组件没有全局注册的时候,我们可以通过import{ ElInput}from'element',传递给Component组件,同样可以完成渲染一个el-input组件的功能。
$attrs第二个知识点,vue的属性透传,假如你有这么一个疑惑——我对el-input进行了二次封装,那el-input接收的props我是否需要在二次封装的组件中进行props的定义,再逐一传递给el-input才能生效。
如果有这样的疑惑那么$attrs可以帮你,对于二次封装的组件,通过定义v-bind="$attrs",传递给父组件的属性即可透传给el-input,于是就有了这么一个疑问,$attrs可以绑定给v-bind,那么一个普通的对象可以吗,答案是可以的。
这是我们schemaform变得好用的第二个重要的知识点。
$listeners与$attrs相同,做事件透传的,通过v-on绑定。
以上就是我认为,实现SchemaForm配置式生成表单所需要掌握的全部知识及扩展思考,接下来,我们简单完成一个配置式表单.
表单的结构是什么样的1、我可能希望对表单进行一部分特殊的处理,所以,包一层div总是没错的,当然,这是我的习惯,你们可以自行选择。
2、娜源码既然是表单,那一定被el-form包裹。
3、为了配置式布局的需要,我希望引入el-rowel-col栅格系统
4、无论如何完善表单,必然不可能满足所有要求,那最简单的方式就是抛出slot
5、有些时候我希望渲染文本呢?有些时候我希望渲染字段的值而不涉及任何组件呢?
6、最后才是渲染对应的组件
那么,一个表单的结构化雏形就完成了。
<divclass="schema-form"><el-form><el-row><el-colv-for="iteminconfig":key="item.key"><el-form-item><slotv-if="item.component==='slot'":name="item.slotName"></slot><divv-else-if="item.component==='innerText'"></div><templatev-else>渲染对应组件,但需要对某些组件特殊处理</template></el-form-item></el-col></el-row></el-form></div>从上面的结构中,我们再来思考,我们的配置config数组的字段结构应该是什么样的。
配置数组数据结构1、el-form可能需要一些字段注入,作为最外层的组件,将传入schemaform的字段都给它
2、el-form需要传入一个数据源,这个数据源可以内部定义再传给外部,也可以传入一个对象,利用对象的特性做双向绑定,我选择了后者
3、el-col项可能有时不显示,所以config上扩展一个字段hidden,用于控制该项是否显示。
4、el-form-item的属性透传
5、innerText的样式定义
一些特殊的描述出来了,其余的再赘述,那么,config的数据结构就是这样
{ key:'',//当前字段的key值,同时会传到el-form-item的prop,不传数据验证和重置会失效label:'',//当前el-form-item的labelhidden:'',//当前表单项是否展示labelWidth:'',//el-form-item的label宽度component:'',//支持slot、innerText、Component,渲染成什么slotName:'',//compoment为slot时,该值为对应slot的名字供外部使用innerClass:'',//component为innerText时,给文本的多空源码样式,通常为全局样式innerStyle:'',//同上innerText:'',//component为innerText时,优先显示的文本,否则会显示当前的字段值itemProps:'',//注入到el-form-item的属性props:'',//当component为渲染组件时,注入到渲染组件当中的属性listeners:'',//当component为渲染组件时,注入到渲染组件当中的事件}当把这些实现之后,其余需要扩展的功能可以自行实现,我这里也只是在业务中的扩展,并非完善的。
于是,我们的表单组件就变成了这样
<template><divclass="nx-form"><el-formref="form"v-bind="$attrs":model="source"class="nx-form"><el-row:gutter=""><el-colv-for="iteminconfig":key="item.key":span="item.hidden?0:item.span||8"><el-form-itemv-if="!item.hidden":label="item.label":prop="item.key":label-width="item.labelWidth||labelWidth||'px'"v-bind="item.itemProps"><slotv-if="item.component==='slot'":name="item.slotName"></slot><divv-else-if="item.component==='innerText'":class="item.innerClass":style="item.style">{ { item.innerText||source[item.key]}}</div><templatev-else><divclass="nx-flex-align-center"><component:is="item.component"v-model="source[item.key]"style="width:%;flex:1;"v-bind="item.props"v-on="item.listeners"><templatev-if="item.component==='el-radio-group'"><el-radiov-for="(radio,radioIndex)initem.data":key="radioIndex"style="margin-top:px;":label="radio.value":disabled="radio.disabled">{ { radio.label}}</el-radio></template><templatev-if="item.component==='el-checkbox-group'"><el-checkboxv-for="(checkbox,checkboxIndex)initem.data":key="checkboxIndex":label="checkbox.value">{ { checkbox.label}}</el-checkbox></template><templatev-if="item.component==='el-select'"><el-optionv-for="(option,optionIndex)initem.data":key="optionIndex":label="option.label":value="option.value"></el-option></template></component><divv-if="item.after"class="nx-form__after">{ { item.after}}</div></div><divv-if="item.tips"class="nx-form__tips"v-html="item.tips"></div></template></el-form-item><!--<divv-if="item.tips":style="{ marginLeft:item.labelWidth||'px'}"class="nx-form__tips"v-html="item.tips"></div>--></el-col></el-row></el-form></div></template>exportdefault{ name:'NxForm',components:{ },props:{ config:{ type:Array,default:()=>[]},source:{ type:Object,default:()=>({ })}},methods:{ resetFields(){ this.$refs.form.resetFields();},clearValidate(){ this.$refs.form.clearValidate();},asyncvalidate(){ constvalid=awaitthis.$refs.form.validate();returnvalid;}}};可以看到,我扩展了一个data字段,用来作为el-selectel-checkbox-groupel-radio-group的数据源,这些特殊的组件单独列出就行了,基本上也之后有这么几个。
methods里也只是为了方便添加了一些常用的form方法,基本不做逻辑处理。
现在看一下,这样的配置可以生成怎样的表单
注意:我这里定义了一部分全局样式,比如在schemaform下的组件,全部占满整格,使其比较美观。
生成这样一个常用的筛选项表单
<template><div><nx-formref="searchForm":source="searchForm":config="searchConfig"><divslot="search"><el-buttontype="primary"@click="$refs.nxTable.search(1)">查询</el-button><el-button@click="reset()">重置</el-button></div></nx-form></div></template><script>exportdefault{ data(){ searchForm:{ keyWord:'',newsType:'',newsStatus:'',publishTime:[],createTime:[]},},computed:{ searchConfig(){ return[{ key:'keyWord',component:'el-input',span:8,label:'关键字',props:{ placeholder:'标题/创建人',clearable:true}},{ key:'newsType',component:'el-select',span:8,label:'类型:',props:{ placeholder:'请选择',clearable:true},data:this.newsTypes},{ key:'newsStatus',component:'el-select',span:8,label:'状态:',props:{ placeholder:'请选择',clearable:true},data:statusTypes},{ key:'publishTime',component:'el-date-picker',label:'发布时间:',span:8,props:{ clearable:true,valueFormat:'timestamp',type:'datetimerange',defaultTime:['::','::'],rangeSeparator:'-',startPlaceholder:'请选择开始时间',endPlaceholder:'请选择结束时间'}},{ key:'createTime',component:'el-date-picker',label:'创建时间:',span:8,props:{ clearable:true,valueFormat:'timestamp',type:'datetimerange',defaultTime:['::','::'],rangeSeparator:'-',startPlaceholder:'请选择开始时间',endPlaceholder:'请选择结束时间'}},{ component:'slot',slotName:'search',span:8,labelWidth:'0'}];}}}</script>其余的找了一些,也没啥特别的,就不贴了,简单来说,这个百来行的组件,应用在多个大型项目当中,易用性,扩展性,没有出现什么问题,配合我们自定义的其他table组件、dialog组件,十分钟就可以实现一个完整的B端增删改查。
值得一提的是,为了表单的易用性,我们基本上所有的自定义组件都支持了使用v-model做数据绑定,达到简单易用的效果。
结语代码是找了一个很久的项目写的一个思路,之后的项目中都有改进优化,大致只是分享一个思路,如果有什么想法的,欢迎指正。
原文:/post/Vue2+element-ui制作一个动态增加表单
实现动态增加表单的目标,关键在于灵活地管理表单元素,确保每次增加都能自适应页面布局,且操作流畅无阻。Vue2框架结合element-ui组件库,提供了丰富的组件与功能,使得构建动态表单变得更加直观与高效。本文将详细解析如何使用Vue2+element-ui,实现一个支持动态增加表单的实例。
在element-ui中,已提供了基本的表单实例,例如包含固定输入框以及可动态添加的额外输入区域。然而,为了适应特定需求,如本文所述,需要对此进行适当改造以满足两个输入框动态增加的需求。
首先,查看element-ui提供的实例代码。该实例通常基于数组管理和DOM操作,为固定输入框和额外的可动态添加的输入区域提供结构。对于需要增加两个输入框的情况,关键在于调整数组逻辑以及相应的DOM更新策略。
下面的代码片段展示了如何进行改造,以实现两个输入框的动态增加功能:
添加输入框
通过上述代码,我们实现了两个输入框的动态增加功能。关键点在于,使用数组`formData.name`来存储所有输入框的数据,利用`v-for`指令遍历数组,生成每个输入框的DOM结构。同时,通过`addInput`方法来动态增加数组元素,从而实现输入框的动态添加。
这样的设计不仅简化了代码逻辑,还使得表单更具可扩展性,能够轻松适应更多输入框的需求。通过Vue2框架的响应式特性,每次输入值的变化或新增输入框的操作,都能实时反映在界面上,提供无缝的用户体验。
总之,通过巧妙地利用Vue2框架与element-ui组件的特性,我们可以轻松实现动态增加表单的实例,满足多样化的应用需求。这样的解决方案不仅高效,而且易于维护和扩展,为开发者提供了强大的工具,以应对复杂多变的前端开发场景。
使用vue制作自定义表单(1)-设计
本文将逐步深入讲解如何使用Vue和Django构建自定义表单,首先从设计阶段开始。设计时,我们关注的内容包括基础属性、外观/位置和约束。对于表单设计,每个部分都有其重要性:基础属性: 包括字段的唯一标识,这类似于数据库中的主键,可能由单个或多个字段构成。
外观/位置: 如显示控制,有时为了布局需要,我们希望在特定条件下显示或隐藏字段,比如问卷系统中的补充说明。
布局: 问卷通常垂直排列,而复杂表单需要灵活控制字段位置,如换行、响应式布局等。宽度设置采用1/6、1/3、1/2的自适应比例。
高级属性: 包括文本/整数/小数等类型,以及日期、单选/多选选项的自定义设置,如默认选中项和添加动作。
以"你今天午饭吃的什么?"为例,设计时考虑了初始隐藏其他选项,通过添加动作,当用户选择特定选项时显示补充说明。最后,我们将展示一个实际的设计界面,以便更好地理解。vue elementui 表单验证async-validator的使用
引入表单组件
elementUI的表单组件,form 组件,使用输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。这个组件同时提供了对控件输入内容的校验功能。
整体表单区域,使用el-form 来包裹,每一行的输入组件,使用el-form-item 组件:
el-form的几个属性,model是表单数据对象,每一项提价的数据,都放在这个对象里。然后注册ref特征。
引入校验
首先在整体表单中,声明校验规则对象
然后,将校验规则,引入到具体表单项:
在el-form-item中,增加prop属性,值为校验的字段值。该值属于表单域下(el-form绑定的数据对象下),在本例子中,el-form-item中的prop设为name,实际数据指的就是form.name。
最后针对每一项表单项中,需要校验的字段,制定校验规则:
这样,在表单中,姓名输入框,就设置为必须输入,且输入的要求是长度3-5个字符。
rules 中的关键字说明
type 字段
string: Must be of type string. This is the default type.
number: Must be of type number.
boolean: Must be of type boolean.
method: Must be of type function.
regexp: Must be an instance of RegExp or a string that does not generate an exception when creating a new RegExp.
integer: Must be of type number and an integer.
float: Must be of type number and a floating point number.
array: Must be an array as determined by Array.isArray.
object: Must be of type object and not Array.isArray.
enum: Value must exist in the enum.
date: Value must be valid as determined by Date
url: Must be of type url.
hex: Must be of type hex.
email: Must be of type email.
any: Can be any type.
message
错误时,提示的文字
trigger
触发的时机
pattern
使用正则进行校验
range
限定字符串和数组的长度,使用min 和max字段。
也可以使用len字段,来校验长度。
判断校验结果:validate 方法
在添加了校验后,在合适的时机,会出发校验(例如失焦、内容改变的时候)。如果校验不通过,需要阻断向下的行为。在elementUI 中,提供了 validate 方法,来查询整个表单的校验结果(使用该方法时,需要通过持有的ref,来调用)。
validate : 对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise。
完整的例子
请教个vue动态生成form表单,表单里有单选项radio?
例子:
每次动态生成elradios数组 如:['a','b','c','d','e']
<el-radio-group v-model="elradios_selected">
<el-radio v-for="i in elradios" :label="i" />
</el-radio-group>
推荐几个开源的vue表单设计器
Form.io是一个开源的纯JavaScript表单渲染器和API平台,为开发者提供了一种快速、灵活的方式来构建和管理表单驱动的应用程序。
FormMaking基于Vue的可视化表单设计器,助力企业实现低代码开发模式。
VForm是一款基于Vue 2/Vue 3的低代码表单,支持Element UI、iView两种UI库。
基于vue2和ant-design-vue实现的表单设计器,样式使用less作为开发语言。
form-create是一个可以通过JSON生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。
表单设计器是云程低代码平台的核心组件,是一款在线可视化表单建模工具。
Vuev-model及表单
Vue表单中,v-model指令在创建双向数据绑定方面发挥着关键作用。它能自动根据控件类型选择合适的更新机制,本质是语法糖,负责监听用户输入以更新数据,并处理一些特殊场景。v-model不考虑元素的初始值,始终以Vue实例的数据作为数据来源。Vue实现双向绑定,数据变化自动更新视图,视图变化则更新数据。通过数据劫持与发布订阅机制,Vue在数据响应式中实现了这一功能。当数据改变,Vue实例的watcher会检测到数据依赖的改变,从而触发重新计算,更新视图。watcher在getter属性中执行相应的操作。
具体到表单元素使用,v-model在不同情况下作用于不同类型的输入控件。单行文本和多行文本分别对应字符串类型的数据;复选框通过布尔值表示选择状态;下拉选项则可能是一个数组,用于多选场景。Vue提供表单处理的灵活性和便捷性。
v-model的使用包括了三个修饰符,提供了额外的控制能力,如同步数据更新。它自动为不同类型的输入元素使用不同的属性和事件,避免了冲突。model选项进一步允许自定义这些行为,确保组件间的兼容性和灵活性。
sync修饰符则用于在子组件中修改父组件传递的属性,通过子组件的$emit方法向父组件派发事件。这适用于子组件需要修改父组件状态的场景。
在具体实现上,可以参考Ant Design Vue的官方文档和案例,如CRM系统等,学习如何引入并使用组件库,以及具体组件的用法,如createForm、validdateFields、values等。