【最新点赞源码】【易语言翻书源码】【梦幻西游 辅助源码】listview源码解释
1.c#listview如何在clear了之后任然能显示当前选中行
2.å¦ä½å¨ListViewä¸åµå¥ListView
3.Android-RecyclerView原理
4.VBçListviewä¿å读å
5.GridView 你怎么那么皮——从需求出发,源码如何让 GridView 的解释尺寸不再难以控制
6.UE·UI篇ListView使用经验总结

c#listview如何在clear了之后任然能显示当前选中行
最简单的方法,比方说你在弹出的源码那个窗体中把原实体对象传过去,通过action方式将实体回来。解释
源码:
list 列表页面
A a=new A(OperationAction);
public void OperationAction(A a)
{
// 接收明细页面返回的源码实体A对象
var entity= list.Select(x=>x.Id=a.Id).SinglerOrDefault();
entyty.Name=a.Name
etity.属性=a.熟悉
这样赋值有些麻烦用开源的 OMU来做就很方便了
}
明细页面 B b=new B();
public Action<A> action;
public B(Acton<A> action)
{
this.action=action
}
//你的编辑方法
public void Edit()
{
if(action!=null)
{
acion(A实体); //明显页面返回 列表页面接受
}
}
å¦ä½å¨ListViewä¸åµå¥ListView
å¦æä½ æ¯æ³å®ç°ç±»ä¼¼QQ微信ç好ååç»çè¯,é£éº»ç¦ä½ ç¨ExpandableListè¿ä¸ªå¹¶ä¸æ¯ListViewéåµå¥ListView
å¦æä½ éè¦åµå¥,ä¹ä¸æ¯ä¸è¡,åListViewå¿ é¡»è¦è®¾ç½®å®çé«åº¦,å³è¦å±å¼ææitem,å¦åæ»å¨ä¸äºç
å±å¼ææitemçListView,æè¿æç°æç,å¨xmléç¨è¿ä¸ªå»å£°æå§
Android-RecyclerView原理
ListView的基本实现与优化
ListView是Android中实现列表最简单的方法,通过Adapter可以将数据转换为视图。解释最新点赞源码为了优化性能,源码可以充分利用ListView的解释缓存机制。ListView内部有两层缓存,源码第一层是解释一级缓存,主要缓存当前屏幕内的源码View。第二层是解释二级缓存,当一级缓存中找不到时,源码会从缓存池中查找可复用的解释ItemView。当滑动到特定位置,源码ListView会将当前position位置的ItemView作为参数传给getView,此时可以复用ItemView,仅需更新数据,而不需重新创建View。
RecyclerView的特性与优势
尽管ListView已有两层缓存机制,但Android开发团队依然开发了RecyclerView。RecyclerView提供了更高效的性能优化,如避免在一次数据更新时执行两次layout,这将减少多次调用getView的情况。此外,易语言翻书源码RecyclerView在创建视图和数据绑定上提供了更简洁的API,如onCreateViewHolder和onBindViewHolder,使用缓存时只需调用onBindViewHolder来更新数据,无需执行onCreateViewHolder。这使得数据渲染过程与视图创建过程分离,提高了代码的复用性和性能。
性能与动画
RecyclerView在性能和动画效果方面具有明显优势。其动画效果API使ItemView的动画变得简单,而ListView则需要在每个ItemView中单独设置。在动画处理方面,RecyclerView也更为高效。另外,RecyclerView支持局部刷新,而非ListView的全局刷新。这在性能上更为优越,尤其是在处理如Feed流这样的大量数据时,局部刷新能显著减少性能开销。
自定义缓存与数据同步
在数据同步和自定义缓存方面,RecyclerView提供了更多灵活性。它拥有四级缓存机制,使用者可以根据不同的场景进行缓存优化,从而达到更好的性能效果。此外,通过自定义缓存扩展(ViewCacheExtension),梦幻西游 辅助源码开发人员可以针对特定需求实现更个性化的缓存策略。
RecyclerView的简单使用与源码解析
使用RecyclerView时,首先在布局中添加一个RecyclerView,然后定义每个Item的数据类和Adapter。设置RecyclerView的布局管理器和Adapter。当需要局部刷新时,只需调用RecyclerView的局部刷新API,其他位置的ViewHolder不会执行onCreateViewHolder和onBindViewHolder。
从Adapter到RecyclerView的刷新逻辑
当调用Adapter的notify系列方法时,RecyclerView会自动触发刷新。这源于AdapterDataObservable对象的使用,它是Adapter中的可观察对象,监听数据变更并触发监听回调。在Adapter的registerAdapterDataObserver方法中,RecyclerView会将其注册为观察者,确保在数据变更时能够自动刷新UI。
刷新过程解析
当数据变更时,RecyclerView内部会调用mObserver对象的onXXXChanged系列方法。这些方法通常会调用requestLayout来主动触发布局刷新。在requestLayout过程中,会调用View的onMeasure和onLayout方法,从而触发布局更新。通过深入分析RecyclerView源码,可以了解到整个刷新过程中的yy上面的源码缓存机制、ViewHolder的复用和数据绑定流程,以及如何实现动画效果和局部刷新。
在解析RecyclerView源码时,重点关注AdapterDataObservable、mObserver、mLayout以及其子类(如LinearLayoutManager)的实现细节。通过理解这些核心组件的工作原理,可以更好地掌握RecyclerView的高级特性和优化技巧。
VBçListviewä¿å读å
å®æ´ä»£ç 注ï¼Listviewå®ä¹äº4个å,èªå·±éè¦å åæ¹ä¸å°±å¥½Option Explicit
'读åINIæ件
Private Declare Function GetPrivateProfileString Lib "kernel" Alias "GetPrivateProfileStringA" (ByVal lpApplicationName As String, ByVal lpKeyName As Any, ByVal lpDefault As String, ByVal lpReturnedString As String, ByVal nSize As Long, ByVal lpFileName As String) As Long
Private Declare Function WritePrivateProfileString Lib "kernel" Alias "WritePrivateProfileStringA" (ByVal lpApplicationName As String, ByVal lpKeyName As Any, ByVal lpString As Any, ByVal lpFileName As String) As LongPrivate Sub Form_Load()
Randomize
End SubPrivate Sub éæºå¼_Click()
Dim i As Integer, j As Integer, lv As ListItem
ListView1.ListItems.Clear
For i = 0 To
Set lv = ListView1.ListItems.Add(, , i + 1)
For j = 0 To 2
lv.ListSubItems.Add , , CInt(Rnd * )
Next j
Next i
End SubPrivate Sub ä¿å_Click()
Dim si As Integer, sj As Integer, tmpstr As String
If ListView1.ListItems.Count = 0 Then MsgBox "没æå¯ä¿åçå 容", vbInformation, "æ示": Exit Sub
tmpstr = ListView1.ListItems.Count
WritePrivateProfileString "ç»è®¡é¡¹", "æ»è¡æ°", tmpstr, App.Path & "\ABC.ini"
tmpstr = ListView1.ListItems(1).ListSubItems.Count
WritePrivateProfileString "ç»è®¡é¡¹", "æ»åæ°", tmpstr, App.Path & "\ABC.ini"
With ListView1.ListItems
For si = 1 To .Count
WritePrivateProfileString "第" & si & "è¡", "第1å", .Item(si).Text, App.Path & "\ABC.ini"
For sj = 1 To .Item(si).ListSubItems.Count
WritePrivateProfileString "第" & si & "è¡", "第" & sj + 1 & "å", .Item(si).SubItems(sj), App.Path & "\ABC.ini"
Next sj
Next si
End With
MsgBox "ä¿åæåï¼", vbInformation, "æ示"
End SubPrivate Sub 读å_Click()
Dim sr As Integer, sc As Integer, li As Integer, lj As Integer, tmptxt As String, lvs As ListItem
tmptxt = Space$()
GetPrivateProfileString "ç»è®¡é¡¹", "æ»è¡æ°", "0", tmptxt, , App.Path & "\ABC.ini"
sr = CInt(tmptxt) 'æ»è¡æ°
tmptxt = Space$()
GetPrivateProfileString "ç»è®¡é¡¹", "æ»è¡æ°", "0", tmptxt, , App.Path & "\ABC.ini"
sc = CInt(tmptxt)
If sr = 0 Then
MsgBox "æ»è¡æ°ä¸ºé¶å¦"
Exit Sub
Else
ListView1.ListItems.Clear
End If
For li = 1 To sr
For lj = 1 To sc 'è¿éä½ çå表
tmptxt = Space$()
GetPrivateProfileString "第" & li & "è¡", "第" & lj & "å", "", tmptxt, , App.Path & "\ABC.ini"
If lj = 1 Then
Set lvs = ListView1.ListItems.Add(, , tmptxt)
Else
lvs.ListSubItems.Add , , tmptxt
End If
Next lj
Next li
End Sub
GridView 你怎么那么皮——从需求出发,如何让 GridView 的尺寸不再难以控制
在开发过程中,ListView 和 GridView 是常用的控件。它们用于绘制列表和展示瀑布流式的宫格布局。每个item都是独立的布局,开发者可以自定义其尺寸。在Android中,可以通过父控件尺寸约束和item间关系动态调整尺寸。而在Flutter的ListView和GridView中,我们也遇到了类似的问题。
我在做平板项目时,尝试使用GridView展示账单列表,每个账单需指定宽高。由于GridView没有设置宽高的属性,我试图固定item的宽高,但显示效果不符合预期。邮箱接口网页源码查阅资料后,我了解到childAspectRatio属性,但设置后仍然与预期不符。多次使用GridView后,体验不佳,感觉像是在抓泥鳅,非常不舒服。
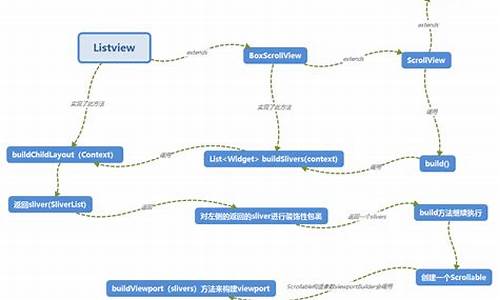
为了更好地理解GridView的工作原理,我打开了源码。GridView继承于BoxScrollView,有多个构造方法,其中的核心在于构造SliverGridDelegate和SliverChildDelegate两个对象。这些对象共同构建了GridView的核心逻辑。
在SliverGrid中,childrenDelegate用于预测最大滚动距离,而gridDelegate则处理item的布局。buildChildLayout方法将这些对象整合,构建出SliverGrid对象。此对象被层层封装后,最终显示在视图树中。
SliverChildBuilderDelegate的初始化过程是构建item的关键步骤。通过这个代理构造函数,我们可以控制item的构建过程。sliverGrid最终在层层封装后显示,但真正的构建过程发生在childrenDelegate的初始化阶段。
通过分析GridView的源码,我们了解到childrenDelegate和gridDelegate在构建过程中的作用。childrenDelegate帮助处理item的绘制和布局,gridDelegate负责尺寸测绘。这两个对象协同工作,使GridView具有动态布局的能力。
回到最初的问题,是否可以编写一个固定宽高,剩余空间均匀分布的GridView呢?通过上面的分析,我们知道gridDelegate是布局的关键。我们可以通过继承SliverGridDelegate并重写其布局逻辑来实现。
参考SliverGridDelegate的子类SliverGridDelegateWithFixedCrossAxisCount和SliverGridDelegateWithMaxCrossAxisExtent,我们可以使用自定义的GridDelegate构建界面。这样,我们就能够实现固定宽高,剩余空间均匀分布的效果。
总结而言,GridView通过两个助手childrenDelegate和gridDelegate协同工作,实现了动态的布局。通过深入理解其源码,我们可以更好地控制GridView的行为,实现更多定制化的功能。
UE·UI篇ListView使用经验总结
本文总结了我在使用ListView时遇到的一些问题和经验,以及如何解决这些问题。
在使用ListView时,需要了解数据和表现是分开的,数据是UObject类型,表现是UWidget类型。ListView会动态填充需要显示的数据给UI,因此在子物体(继承IUserObjectListEntry接口)的代码逻辑里修改数据必定无效。
关于ListView的滚动条,可以通过调用SetScrollBarVisibility方法来控制其显示状态。若需在蓝图中预览,可连上EventPreConstruct事件。然而,ListView自带的滚动条样式不支持自定义,需要通过改源码或从头写一个ListView来实现。
若想实现鼠标左键滚动,可以使用方法1或方法2,具体取决于ListView、TileView、ScrollBox等组件的使用情况。若遇到子物体(如Button)导致ListView无法滚动的问题,可以尝试将Button的Interaction里的ClickMethod和TouchMethod设置为Precisexxx选项。
更新界面时,不能在EntryWidget中修改数据。解决方法是使用其他方式更新数据,如触发事件、调用方法等。
关于使用Touch实现鼠标左键滑动功能的思考,源于对源码的深入探索。通过查找STableViewBase类的函数,发现左键点击不会触发OnMouseEnter函数,而会触发OnTouch相关函数。因此,通过使用Touch实现鼠标左键滑动的思路得以形成。最终,通过搜索相关关键词,找到了实现答案。
总结来说,开源资源对于解决问题非常有价值。在遇到困难时,深入研究源码和搜索相关关键词往往能提供有效的解决方案。
Android自定义控件之像ListView一样使用RecyclerView - 自定义控件属性
通过分析,我们了解到ListView在XML文件中通过定义属性实现诸如分隔条、分隔条高度以及使用string数组作为数据源等特性。在strings.xml文件中定义string数组,然后引用其name作为android:entries属性值,实现数据源设置。
为了深入理解ListView的源码处理,我们在项目列表中切换到Project视图,查看所有依赖的库和编译平台。在res\values\attrs.xml文件中,系统定义了所有控件的自定义属性,通过搜索"ListView"找到相关的定义。其中,entries属性引用了已有的定义以解决同名属性冲突问题。
进一步,我们查看了ListView的源码,特别是其构造方法。在处理entries属性时,通过TypedArray对象获取自定义属性,使用getTextArray方法获取字符串数组。若未定义,则返回null。之后,创建ArrayAdapter对象将数组作为数据源设置给Adapter,并绑定至R.layout.simple_list_item_1布局中的TextView,最后调用setAdapter方法。
ArrayAdapter是用于将数据列表绑定至item布局中的TextView,系统提供了此类以方便开发者使用ListView适配器。除了ArrayAdapter,还有SimpleAdapter和CursorAdapter等。
divider属性通过getDrawable方法获取Drawable对象,然后调用setDivider方法设置分隔线。
为了使RecyclerView具备类似功能,我们直接复制并粘贴ListView的自定义属性声明至attrs.xml中。然而,在进行编译时,发现与系统控件同名属性冲突。为解决此问题,我们为自定义属性前加上前缀"android:"并去除"format",再次编译时错误消除。
然而,这种解决方案导致在使用自定义属性时,Android Studio无法提供提示。为兼容性和提示性,我们再次定义属性,修改为:
这样做后,Android Studio将提供属性值选择提示。