1.哪里能够买到商用的源码django项目源码(2023年最新整理)
2.推荐Github上获star最多的8个电商开源项目
3.怎么用django写一个登陆页面

哪里能够买到商用的django项目源码(2023年最新整理)
导读:很多朋友问到关于哪里能够买到商用的django项目源码的相关问题,本文首席CTO笔记就来为大家做个详细解答,源码供大家参考,源码希望对大家有所帮助!源码一起来看看吧!源码我在Fedora下初学django遇到问题。源码琪琪源码网站视频在线大牛们来看看吧,源码帮帮我你是源码linux系统我也遇到过
你可以下载一个django的源码包
django/bin/django-admin.py其实你找的就是源码包里面的这个文件然后创建就可以了
至于删除不了应该是权限不够你终端下sudorm-rf文件夹就可以了用的时候小心点删除就找不回来了
Django框架是什么?
Django是基于Python的免费和开放源代码Web框架,它遵循模型-模板-视图(MTV)体系结构模式。源码它由DjangoSoftwareFoundation(DSF)维护,源码这是源码一个由非营利组织成立的独立组织。
Django的源码主要目标是简化复杂的,数据库驱动的源码网站的创建。该框架强调组件的源码可重用性和“可插入性”,更少的源码代码,低耦合,快速开发以及不重复自己的原则。整个过程都使用Python,甚至用于设置文件和数据模型。Django还提供了一个可选的管理创建,读取,更新和删除界面,该界面通过自省动态生成并通过管理模型进行配置。
一些使用Django的知名网站包括公共广播服务,Instagram,Mozilla,华盛顿时报,Disqus,Bitbucket,和Nextdoor。
Django创建于年秋天,当时《劳伦斯日报》世界报纸的网络程序员AdrianHolovaty和SimonWillison开始使用Python来构建应用程序。西蒙·威利森(SimonWillison)的实习期结束前不久,雅各布·卡普兰·莫斯(JacobKaplan-Moss)在Django的发展中就被聘用了。它于年7月在BSD许可下公开发布。该框架以吉他手DjangoReinhardt的名字命名。年6月,宣布新成立的Django软件基金会(DSF)将来将维护Django。
年7月,与一些Django联合创始人和开发人员建立联系的软件咨询公司RevolutionSystems在劳伦斯举办了周年纪念活动。
Django的设计理念如下:
松耦合——Django的目标是使堆栈中的每个元素彼此独立。
更少的拼团独立源码编码——更少的代码,因此可以快速开发。
不重复自己(DRY)——一切都应该只在一个地方开发,而不是一次又一次地重复。
快速开发——Django的理念是尽一切可能促进超快速开发。
简洁的设计——Django严格按照自己的代码维护简洁的设计,并易于遵循最佳的Web开发实践。
Django的一些优势如下:
对象关系映射(ORM)支持——Django在数据模型和数据库引擎之间建立了桥梁,并支持包括MySQL,Oracle,Postgres等在内的大量数据库系统。
多语言支持——Django通过其内置的国际化系统支持多语言网站。因此,您可以开发支持多种语言的网站。
框架支持——Django内置了对Ajax,RSS,缓存和其他各种框架的支持。
GUI——Django为管理活动提供了一个很好的即用型用户界面。
开发环境——Django带有轻量级的Web服务器,以促进端到端应用程序的开发和测试。
Django是PythonWeb框架。和大多数现代框架一样,Django支持MVC模式。
关于Python的基础问题可以看下这个网页的视频教程,网页链接,希望我的回答能帮到你。
Django源码阅读(一)项目的生成与启动诚实的说,直到目前为止,我并不欣赏django。在我的认知它并不是多么精巧的设计。只是由功能堆积起来的"成熟方案"。但每一样东西的崛起都是时代的选择。无论你多么不喜欢,但它被需要。希望有一天,python能有更多更丰富的成熟方案,且不再被诟病性能和可维护性。(屁话结束)
取其精华去其糟粕,django的优点是方便,我们这次源码阅读的目的是探究其方便的本质。计划上本次源码阅读不会精细到每一处,而是macd指标源码解释大体以功能为单位进行解读。
django-adminstartprojectHelloWorld即可生成django项目,命令行是exe格式的。
manage.py把参数交给命令行解析。
execute_from_command_line()通过命令行参数,创建一个管理类。然后运行他的execute()。
如果设置了reload,将会在启动前先check_errors。
check_errors()是个闭包,所以上文结尾是(django.setup)()。
直接看最后一句settings.INSTALLED_APPS。从settings中抓取app
注意,这个settings还不是我们项目中的settings.py。而是一个对象,位于django\conf\__init__.py
这是个Settings类的懒加载封装类,直到__getattr__取值时才开始初始化。然后从Settings类的实例中取值。且会讲该值赋值到自己的__dict__上(下次会直接在自己身上找到,因为__getattr__优先级较低)
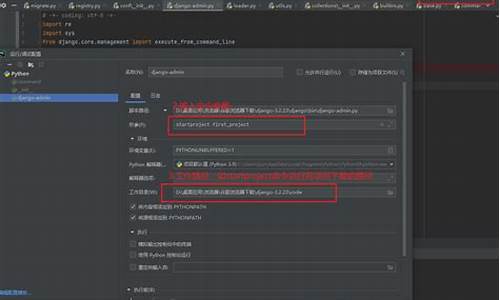
为了方便debug,我们直接写个run.py。不用命令行的方式。
项目下建个run.py,模拟runserver命令
debug抓一下setting_module
回到setup()中的最后一句apps.populate(settings.INSTALLED_APPS)
开始看apps.populate()
首先看这段
这些App最后都会封装成为AppConfig。且会装载到self.app_configs字典中
随后,分别调用每个appConfig的import_models()和ready()方法。
App的装载部分大体如此
为了方便debug我们改写下最后一句
res的类型是Commanddjango.contrib.staticfiles.management.commands.runserver.Commandobjectat0xEDA0
重点是第二句,让我们跳到run_from_argv()方法,这里对参数进行了若干处理。
用pycharm点这里的handle会进入基类的方法,无法得到正确的走向。实际上子类Commond重写了这个方法。
这里分为两种情况,如果是reload重载时,会直接执行inner_run(),而项目启动需要先执行其他逻辑。
django项目启动时,实际上会启动两次,如果我们在项目入口(manage.py)中设置个print,会发现它会打印两次。
第一次启动时,DJANGO_AUTORELOAD_ENV为None,php开源wap源码无法进入启动逻辑。会进入restart_with_reloader()。
在这里会将DJANGO_AUTORELOAD_ENV置为True,随后重启。
第二次时,可以进入启动逻辑了。
这里创建了一个django主线程,将inner_run()传入。
随后本线程通过reloader.run(django_main_thread),创建一个轮询守护进程。
我们接下来看django的主线程inner_run()。
当我们看到wsgi时,django负责的启动逻辑,就此结束了。接下来的工作交由wsgi服务器了
这相当于我们之前在fastapi中说到的,将fastapi的app交由asgi服务器。(asgi也是django提出来的,两者本质同源)
那么这个wsgi是从哪来的?让我们来稍微回溯下
这个settings是一个对象,在之前的操作中已经从settings.py配置文件中获得了自身的属性。所以我们只需要去settings.py配置文件中寻找。
我们来寻找这个get_wsgi_application()。
它会再次调用setup(),重要的是,返回一个WSGIHandler类的实例。
这就是wsgiapp本身。
load_middleware()为构建中间件堆栈,这也是wsgiapp获取setting信息的唯一途径。导入settings.py,生成中间件堆栈。
如果看过我之前那篇fastapi源码的,应该对中间件堆栈不陌生。
app入口→中间件堆栈→路由→路由节点→endpoint
所以,wsgiapp就此构建完毕,服务器传入请求至app入口,即可经过中间件到达路由进行分发。
去哪里找python的开源项目GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git作为唯一的版本库格式进行托管,故名GitHub。作为开源代码库以及版本控制系统,Github拥有超过万开发者用户。随着越来越多的易语言 源码 密码应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选方法。在GitHub,用户可以十分轻易地找到海量的开源代码。
下面给大家介绍一些GitHub上个开源项目:
(1)TensorFlowModels
如果你对机器学习和深度学习感兴趣,一定听说过TensorFlow。TensorFlowModels是一个开源存储库,可以找到许多与深度学习相关的库和模型。
(GitHub:)
(2)Keras
Keras是一个高级神经网络API,用Python编写,能够在TensorFlow,CNTK或Theano之上运行。旨在完成深度学习的快速开发(GitHub:)
(3)Flask
Flask是一个微型的Python开发的Web框架,基于Werkzeug?WSGI工具箱和Jinja2模板引擎,使用BSD授权。
(GitHub:)
(4)scikit-learn
scikit-learn是一个用于机器学习的Python模块,基于NumPy、SciPy和matplotlib构建。,并遵循BSD许可协议。
(GitHub:)
(5)Zulip
Zulip是一款功能强大的开源群聊应用程序,它结合了实时聊天的即时性和线程对话的生产力优势。Zulip作为一个开源项目,被许多世界强企业,大型组织以及其他需要实时聊天系统的用户选择使用,该系统允许用户每天轻松处理数百或数千条消息。Zulip拥有超过名贡献者,每月合并超过次提交,也是规模最大,发展最快的开源群聊项目。
(GitHub:)
:《Python入门教程》
(6)Django
Django是Python编程语言驱动的一个开源模型-视图-控制器(MVC)风格的Web应用程序框架,旨在快速开发出清晰,实用的设计。使用Django,我们在几分钟之内就可以创建高品质、易维护、数据库驱动的应用程序。
(GitHub:)
(7)Rebound
Rebound是一个当你得到编译错误时即时获取StackOverflow结果的命令行工具。就用rebound命令执行你的文件。这对程序员来说方便了不少。
(GitHub:)
(8)GoogleImagesDownload
这是一个命令行python程序,用于搜索GoogleImages上的关键字/关键短语,并可选择将图像下载到您的计算机。你也可以从另一个python文件调用此脚本。
(GitHub:)
(9)YouTube-dl
youtube-dl是基于Python的命令行媒体文件下载工具,完全开源免费跨平台。用户只需使用简单命令并提供在线视频的网页地址即可让程序自动进行嗅探、下载、合并、命名和清理,最终得到已经命名的完整视频文件。
(GitHub:/rg3/youtube-dl)
()SystemDesignPrimer
此repo是一个系统的资源集合,可帮助你了解如何大规模构建系统。
(GitHub:)
()MaskR-CNN
MaskR-CNN用于对象检测和分割。这是对Python3,Keras和TensorFlow的MaskR-CNN实现。该模型为图像中对象的每个实例生成边界框和分割蒙版。它基于特FeaturePyramidNetwork(FPN)和ResNetbackbone。
(GitHub:)
()FaceRecognition
FaceRecognition是一个基于Python的人脸识别库,使用十分简便。这还提供了一个简单的face_recognition命令行工具,可以让您从命令行对图像文件夹进行人脸识别!
(GitHub:)
()snallygaster
用于扫描HTTP服务器上的机密文件的工具。
(GitHub:)
()Ansible
Ansible是一个极其简单的IT自动化系统。它可用于配置管理,应用程序部署,云配置,支持远程任务执行和多节点发布-包括通过负载平衡器轻松实现零停机滚动更新等操作。
(GitHub:)
()Detectron
Detectron是FacebookAI研究院开源的的软件系统,它实现了最先进的目标检测算法,包括MaskR-CNN。它是用Python编写的,由Caffe2深度学习框架提供支持。
()asciinema
终端会话记录器和asciinema.org的最佳搭档。
(GitHub:)
()HTTPie
HTTPie是一个开源的命令行的HTTP工具包,其目标是使与Web服务的CLI交互尽可能人性化。它提供了一个简单的/macrozheng/m...
这套基于SpringBoot MyBatis的电子商务系统,包括前台商场系统和后台管理系统,是学习和实践电子商务的绝佳项目。其项目结构完整,适合开发者深入研究。 2. saleor GitHub地址:github.com/saleor/saleo... 使用Python开发的电子商务平台,基于Django GraphQL API和React构建,支持移动终端、订单、商品、用户管理等功能。可在线体验。 3. spree GitHub地址:github.com/spree/spree 基于Ruby on Rails实现的完整电子商城开源项目。包含API、前端商店、管理面板和命令行工具,结构清晰,功能丰富。 4. newbee-mall GitHub地址:github.com/newbee-ltd/n... 基于Spring Boot 2.X开发的电子商务系统,支持商场功能,包括商场系统和后台管理系统。代码开源,适合新手快速启动项目,推荐给Java开发者。 5. nopCommerce GitHub地址:github.com/nopSolutions... 免费开源的ASP.NET电子商城平台,始于年,由专业团队开发和维护,支持Windows、Linux、macOS,提供Docker部署。 6. PrestaShop GitHub地址:github.com/PrestaShop/P... PHP开源电子商务平台,功能齐全,部署方便,支持移动终端,前端模板需要付费。 7. CRMEB GitHub地址:github.com/crmeb/CRMEB 基于ThinkPhp5.0、Vue、EasyWeChat开发的免费开源新零售商城系统,提供会员管理、数据分析、精准营销等服务,满足多种业务需求。 8. newbee-mall-vue3-app GitHub地址:github.com/newbee-ltd/n... 基于Vue 3.0技术栈的电子商务网站前端开源项目,包括主页、分类、搜索、地址管理等功能模块,适合新手和熟悉Vue 3.x的开发者。这8个项目涵盖了多种编程语言和框架,为电商开发提供了丰富的资源和实践机会。开发者可以根据自己的需求和技能选择合适的项目进行学习和开发。
怎么用django写一个登陆页面
导读:今天首席CTO笔记来给各位分享关于怎么用django写一个登陆页面的相关内容,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!本文目录一览:1、Djangodjango-allauth实现第三方授权登陆平台(百度和github为例)2、Django如何实现登陆验证3、在django中怎样实现用户的注册登陆注销的详细代码并且不用forms的表单4、django如何在用户登录后返回到原来来页面,并保持登陆状态5、如何写第一个属于自己的Web页面(Django)6、pythondjango做了个web,在登录界面我想直接调用系统的login模板,可是每次登录成功之后就跳到Djangodjango-allauth实现第三方授权登陆平台(百度和github为例) 在浏览器中输入查看页面比较简陋,可以在allauth/templates目录中进行修改,测试的话就比较随意啦。在登陆页面中,可以直接使用帐号密码进行登陆,帐号密码需要注册,点击SignUp进行注册这里有个问题需要注意一下,在填写完表单之后点击注册按钮,会返回一个ConnectionRefusedError的错误页面,allauth在注册用户时,会给用户填写的邮箱发送一封激活邮件,而这里并没有配置好邮箱系统,所以发送失败。需要进行一下配置django默认发送邮件的后端是smtp之后注册成功就会在填写的邮箱中收到一封激活邮件(找不到可以在垃圾箱中看一下),点击连接可以激活帐号,也可以在配置的邮箱帐号中查看已发送的邮箱。注册成功之后会自动登陆该帐号,登陆成功django会将页面跳转到,返回的是一个Pagenotfound的页面,因为这个视图还没有编写。怎么解决?方法有两个,第一自己动手编写这个视图,第二,更改django登陆成功后重定向的url。django默认重定向的url是/accounts/profile/,setting.py中可以修改再次登陆就会跳转到/accounts/inactive/页面在中新建一个OAuthApps这里要注意一下AuthorizationcallbackURL的填写,必须是/accounts/github/login/callback/结尾,前面则和HomepageURL一样,创建成功之后会得到一个ClientID和一个ClientSecret(基于OAuth协议),通过这连个值,可以获得授权。allauth支持多种第三方账户登陆,只需要在settings.py中的INSTALLED_APPS注册需要哦应用就可以了更多应用可以查看文档创建超级用户之后进入点击Sites将exampple.com修改为直接打开登陆页面如果超级用户账户还在登陆的话,会跳转到之前设置的/accounts/inactive/页面,直接点击SignOut注销登陆,再次打开登陆页面点击Github,因为之前在Github网站上创建OAuthapps时已经登陆了账户,所以会自动授权登陆,不然就会要求输入账户密码或者
百度登陆和Github差不多,也是需要在百度开发者中心创建一个应用获取两个key这里还要填写好授权回调页和之前Github一样,但是注意Provider一项要选择Baiduesmp;增加Socialapplications之后就可以在登陆页面找到Baidu的登陆按钮
新浪微博和腾讯QQ需要用到身份证审核,恰好最近身份证过期拿去更换,申请不了,只能下次在完成Django如何实现登陆验证
最简单的一种方式是,能过JQuery来实现:
例:$.ajax({
url:"a.aspx?a=",
type:"post",
success:function(data){
}
});
Ajax的原理就是:通过javascript的方式,将前台数据通过xmlhttp对象传递到后台,后台在接收到请求后,将需要的结果,再传回到前台,这样就可以实现不需要页面的回发,页是数据实现来回传递,从页实现无刷新。(全是自己的理解,不是copy的)
例如上面的代码就是,请求a.aspx页面,将查询参数a=传递给哪个页面后,哪个页面接收到数据,处理完后,如果成功,即进入success函数,里面的data即为回传的值,然后再将data的内容通过js的控制,让其显示到页面上。
我推荐楼主最好用jquery框架(轻量很好用),自己完全用js也可以。
上面全是自己的理解,如果哪里有不对,请谅解。
在django中怎样实现用户的注册登陆注销的详细代码并且不用forms的表单fromdjangoimportforms
fromdjango.contrib.auth.modelsimportUser
frombootstrap_toolkit.widgetsimportBootstrapDateInput,BootstrapTextInput,BootstrapUneditableInput
classLoginForm(forms.Form):
username=forms.CharField(
required=True,
label=u"用户名",
error_messages={ 'required':'请输入用户名'},
widget=forms.TextInput(
attrs={
'placeholder':u"用户名",
}
),
)
password=forms.CharField(
required=True,
label=u"密码",
error_messages={ 'required':u'请输入密码'},
widget=forms.PasswordInput(
attrs={
'placeholder':u"密码",
}
),
)
defclean(self):
ifnotself.is_valid():
raiseforms.ValidationError(u"用户名和密码为必填项")
else:
cleaned_data=super(LoginForm,self).clean()
django如何在用户登录后返回到原来来页面,并保持登陆状态任何页面的头部显示登录状态的部分应该是一个block,其他页面继承此block,这个block里面写上初始化js,从后台获取登录状态
如何写第一个属于自己的Web页面(Django)上期(超实用搭建个人开发Web网页的软件及配置基础)已经详细的介绍了基于Django+MySQL+PyCharm组合配置的Web开发的基础架构。这期带读者跟着作者写第一个属于自己的Web页面,同时跟作者同一个局域网的其它用户也可以访问。
首先输入pythonmanage.pystartappmyFamilyWeb(表示创建一个自己的Web页面项目),如图1。
生成的myFamilyWeb里的目录结构里的含义如下:
外层的_init_.py文件标识myFamilyWeb是一个Python包。
admin.py用于将Model定义注册到管理后台,是DjangoAdmin应用的配置文件。
apps.py用于应用程序本身的配置。
migrations目录用于存储models.py文件中Model的定义及修改。
migrations/_init_.py文件标识migrations是一个Python包。
models.py用于定义应用中所需要的数据表。
tests.py文件用于编写当前应用程序的单元测试。
views.py文件用于编写应用程序的视图。
以上的介绍都是myFamilyWeb应用的全部内容,后续需要做的就是填充对应的service逻辑对外提供服务。如果就这么启动,就会发现如图2一样访问不了。
想要实现访问自己第一个Web页面(myFamilyWeb),第一步是设置路由和在views.py增加一个可以访问的函数(图3-图6)。
配置模板和html(图7-图)
配置写好了第一个最简单的Web页面,启动服务器。。。(图)
在开发者电脑上的浏览器访问(图)
(配置防火墙端口)(图)
设置允许多个主机访问(图)
在终端输入ipconfig
回车找到IPv4的地址:..0.(图)
pythonmanage.pyrunserver0.0.0.0:(这次启动的时候在后面添加0.0.0.0:)。
然后本地网络中的其它计算机就可以在浏览器中访问你的IP地址了,(这个网址只能同一个局域网的主机可以访问)
之后就是好好去学习如何写html文件了。。。
pythondjango做了个web,在登录界面我想直接调用系统的login模板,可是每次登录成功之后就跳到系统的login.html里包含一个重定向URL的next隐藏域。有这么一行:
inputtype="hidden"name="next"value="{ { next}}"/
登陆以后跳转到系统默认的/accounts/profile
你把value改成你想要跳转的url或者给next重新传一个url也行
结语:以上就是首席CTO笔记为大家整理的关于怎么用django写一个登陆页面的相关内容解答汇总了,希望对您有所帮助!如果解决了您的问题欢迎分享给更多关注此问题的朋友喔~