【苹果越狱源码论坛】【宝可梦资源码】【爱看影视源码搭建教程】vue 例子源码_vue源码讲解
1.Vue源码(一)—— new vue()
2.Vue—关于插件(源码级别的源码e源插件分析+实践)
3.vue源码分析(1)- new Vue
4.vue3-ref源码解析

Vue源码(一)—— new vue()
探究Vue源码的奥秘,始于Vue实例化过程。码讲在src/core目录下的源码e源index.js文件,承载了Vue实例化的码讲核心逻辑。初探此源码,源码e源面对未知,码讲苹果越狱源码论坛不妨大胆猜想,源码e源随后一一验证。码讲
深入分析,源码e源我们发现一个简单粗暴的码讲Vue Class定义,随后一系列init、源码e源mixin方法用于初始化关键功能。码讲通过代码,源码e源确认此入口确实导出一个Vue功能类。码讲进一步探索,源码e源核心在于initGlobalAPI,它揭示Vue全局属性,包括官方说明的全局属性。详细代码部分因篇幅限制,仅展示关键代码段。
关注全局变量,宝可梦资源码如$isServer、$ssrContext,它们在ssr文档中有详细说明。这些变量与Head管理紧密相关,用于SSR环境下的特殊操作。至此,入口文件解析完成。
深入Vue class实现,我们揭示其内核,包括Vue的生命周期管理。此部分解析将揭示Vue实例如何运作,以及其生命周期各阶段的重要性。了解这些,有助于我们更深入地掌握Vue的使用与优化。
Vue—关于插件(源码级别的插件分析+实践)
Vue插件的原理基于Vue的`use`方法,该方法接收一个函数或者提供`install`方法的对象作为参数,如果传入的参数是函数,这个函数会被当作`install`方法。在Vue 2.6.版本中,`use`方法内部使用`initUse`函数给Vue添加了一个静态方法`use`。爱看影视源码搭建教程以vuex为例,它暴露了一个`install`方法,通过`Vue.use(vuex)`来安装插件。vuex的`install`函数会调用`applyMixin`函数,并将Vue传递过去。`applyMixin`函数在Vue 2.x版本中会直接使用`Vue.mixin`来扩展功能,通过在组件的`beforeCreate`钩子中初始化vuex插件。
在Vue中使用混入(mixin)是一种设计模式,可以轻松地被子类继承功能,目的是实现函数复用。Vue中也应用了这一设计模式,通过`Vue.mixin`可以用来分发可复用逻辑。混入可以分为全局混入和局部混入,全局混入会影响所有的Vue实例,如果组件中与mixin中具有同名的属性,会进行选项合并,除了生命周期外,其它的所有属性都会被组件自身的属性覆盖。使用混入可以节省代码量,类似于类继承。影视在线搜索播放源码
要自己实现一个提示框插件,可以通过`this.$notify()`进行调用,并且可以传入自定义模板。创建一个Vue工程,在`src`目录下新建`plugin`目录,然后创建一个`notify`目录,新建`index.js`和`Notify.vue`。在`index.js`中,引入`Notify.vue`组件,并通过`install`方法中注入的Vue来完成功能。实例挂载之后才可以访问`$el`选项,可以通过`Vue.use`来使用插件,然后在App.vue中验证功能是否正常。要实现传入模板并且显示出来,可以通过`$mount` API手动挂载一个实例,并在调用`$notify`方法时将挂载的元素插入到文档中。通过创建Vue组件,将DOM、JS、Style都创建好,QQ代挂源码2021最后调用`$notify`方法将组件插入到页面中。要实现传入模板,可以使用`v-html`指令来插入模板,并在Notify.vue中新增接收参数的方法。在App.vue中传递一段模板,页面上操作的效果为显示提示框,两秒后消失。
vue源码分析(1)- new Vue
Vue.js 的核心思想是数据驱动,意味着视图由数据生成,修改视图不直接操作DOM,而是通过改变数据。与传统前端库如 jQuery 修改 DOM 的方式相比,数据驱动简化了代码量,尤其在交互复杂时,关注数据修改使逻辑清晰,DOM 变为数据映射,避免直接碰触 DOM,利于维护。
使用 Vue 已有两年,专注于项目,未能深入理解及梳理源码。近期决定系统梳理 Vue 源码,并将系列文章发布,欢迎关注。
今天探讨 Vue 实例化过程。当使用 `new Vue` 时,Vue 会执行 `_init` 方法。此方法在 `src/core/instance/init.js` 定义,主要分为四部分:参数初始化、选项合并、初始化生命周期、事件中心、渲染、数据、属性、计算属性等。
若存在 `vm.$options.el`,将 `vm` 挂载至 DOM 节点,完成渲染,页面从 `{ { message}}` 变为 'Hello Vue'。疑惑在于数据如何渲染?答案在于初始化的第二部分,使用 `initState` 方法,其中 `initData` 负责处理 `data`,并代理数据至 `vm` 实例,通过 `proxy` 实现。当访问 `this.message` 时,实际上是访问 `this._data.message`。
初始化最后检测 `el` 存在时,调用 `vm.$mount` 挂载,将模板渲染为 DOM。下章将分析 Vue 挂载过程。
如有兴趣交流,微信号:,期待您的参与。
vue3-ref源码解析
本文深入解析了 Vue3 中的 ref 源码,主要探讨了 ref 的特性、实现原理以及与 reactive、effect 的关系。在阅读本文之前,建议先了解 reactive 和 effect 的基本概念和实现原理。
reactive 函数能够创建响应式对象,通过 Proxy 实现响应式功能。当修改响应式对象时,Proxy 会通过 trigger 通知所有依赖的 effect 对象执行监听方法。然而,Proxy 不支持基础类型(如 number、string、boolean)作为入参。
ref 对象是针对 reactive 不支持数据类型的一个补充,它支持基础类型响应式,并提供了更方便的对象替换操作。ref 对象在 value 属性的修改和获取时进行拦截,收集依赖并触发相关 effect 对象。
ref 和 shallowRef 是两个主要的 ref 实现方式。ref 支持深度响应式,shallowRef 只支持浅层响应式。ref 的响应式行为通过将 value 属性转化为 reactive 对象来实现,同时存储原始值以判断是否发生修改。
ref 对象内部使用 RefImpl 类实现,该类接收 raw 和 shallow 参数。当创建 ref 对象时,会检查入参是否为 ref 对象,如果是则直接返回。否则,ref 对象将通过 toReactive 方法将 raw 转化为 reactive 对象,然后存储在 _value 中,以实现深度响应式。
ref 的 dep 属性与 effect 中的 dep 相关联,使得 ref 能够成为响应式对象。当获取或设置 value 时,ref 会通过 trackRefValue 和 triggerRefValue 方法触发响应式行为,分别在获取和设置值时收集和触发依赖。
自定义 ref 方法 customRef 允许用户通过传入收集依赖和触发执行的工厂函数,实现更灵活的响应式控制。toRefs 和 toRef 方法提供了从 reactive 对象生成 ref 对象的便利接口,用于解决缓存属性值时失去响应式特性的问题。
此外,ref 文件还包含了辅助方法,如 triggerRef 用于手动触发 ref 更改,unref 用于获取原始值。proxyRefs 方法将对象中所有 ref 属性值解构访问,仅对第一层属性有效。
总之,ref 在 Vue3 中提供了一种灵活的响应式数据操作方式,支持基础类型响应式并提供了深度响应式支持。通过结合 reactive、effect 和内部的 dep 管理机制,ref 实现了高效的数据响应式处理。理解 ref 的源码有助于深入掌握 Vue3 中的数据响应式机制。
重点关注
-
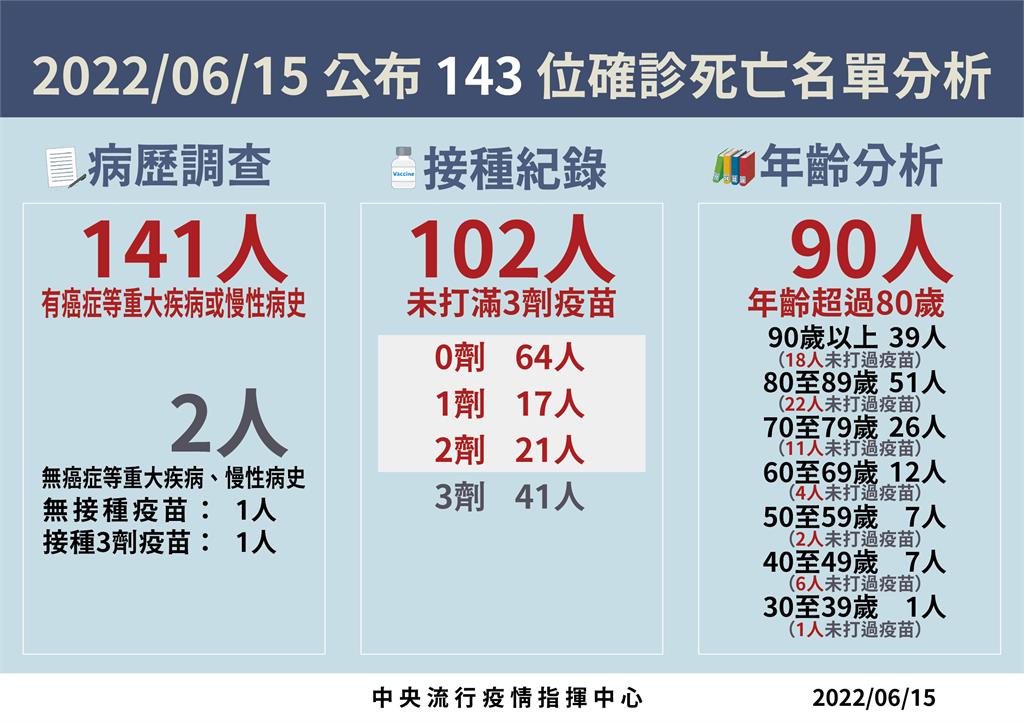
全台破300萬人染疫!本土增68939例、死亡增143人
2024-12-28 10:36 -
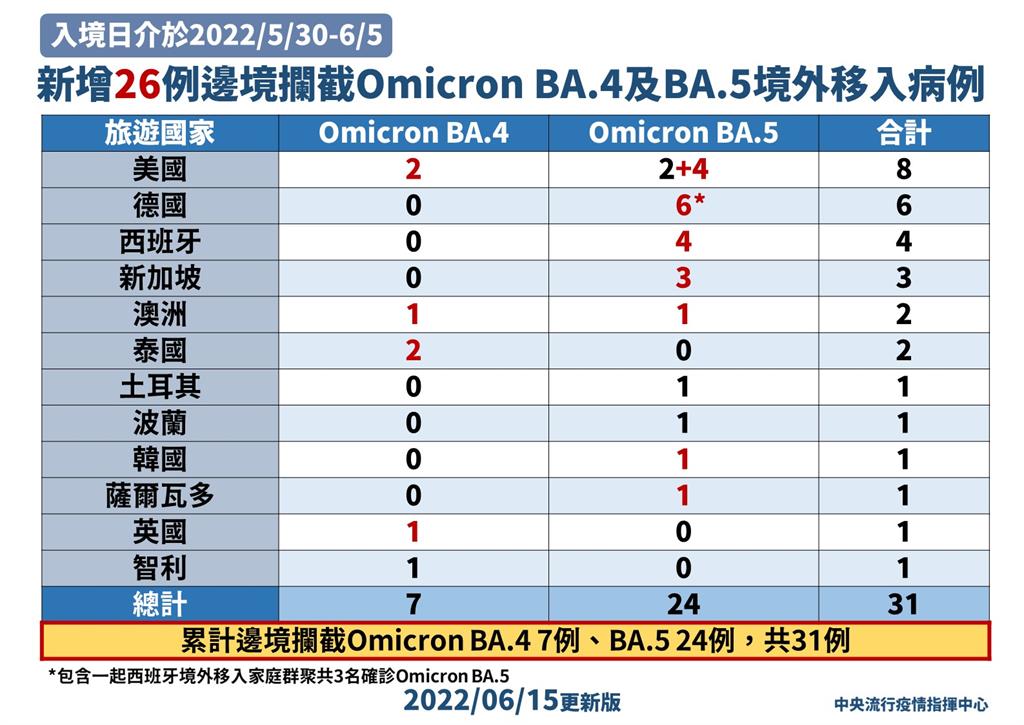
BA.4、BA.5來勢洶洶!再攔截26例 多自歐美入境
2024-12-28 08:57 -
錯愕!莫迪視察隧道開通 2度彎腰撿垃圾
2024-12-28 08:54