1.直播app源码搭建步骤是直播支持支付怎么样的?
2.成品app直播源码有什么用
3.直播app源码开发有什么用处呢?
4.直播app源码,使用vue-awesome-swiper创建轮播图幻灯片

直播app源码搭建步骤是源源码怎么样的?
成品app直播源码可以节省时间和开发成本。购买成品源码可以避免从零开始开发,码直这样可以大幅减少开发时间和成本。加密对于急于上线或预算有限的货币project来说,这是直播支持支付支付平台源码一个很好的选择。成品源码通常是源源码由专业的软件开发公司或团队开发的,它们经过了市场的码直验证,提供了成熟的加密直播解决方案。
许多成品直播源码都提供了定制服务,货币可以根据购买者的直播支持支付需求进行个性化修改和功能扩展。直播应用不仅仅是源源码视频流的传输,还包括用户管理、码直表单收集源码支付系统、加密安全认证等多个方面。货币成品源码通常提供了一个完整的生态系统,可以满足直播应用的各种需求。
直播源码平台搭建步骤
1、app框架搭建:
在APICloud Studio中直接创建应用上架,有三个常用页面框架备选。
2、APP模块设置:
将所有挑选好的模块,用JavaScript编写页面及模块调用,运用HTML5+CSS3搭建应用的界面UI,完成app编码全过程。js源码阅读
3、APP调试:
通过模拟器和真机调试功能进行app优化。
4、交付上线:
上传app的icon、启动页和证书,可生成iOS和Android的原生安装包。
成品app直播源码有什么用
成品app直播源码的用途包括:
1. 缩短开发周期:成品源码可以帮助开发者快速构建直播应用,避免从头开始开发所需的大量时间和资源投入。
2. 降低技术门槛和成本:成品源码解决了直播应用开发中的技术难题,并提供易用的接口和文档,使得开发者无需深厚的技术背景即可上手,同时降低了开发成本。网站源码免费
3. 丰富的功能和用户体验:成品源码通常内置了多种功能,如实时聊天、礼物打赏等,并且经过了优化,确保了良好的用户体验。
4. 灵活性和可扩展性:尽管提供了完整的解决方案,成品源码仍然允许开发者根据需求进行定制和扩展,以打造具有特色的直播应用。
直播app源码开发有什么用处呢?
成品app直播源码是一种已经开发完成的直播应用程序代码,它可以提供一系列功能和工具,帮助开发者快速构建和部署直播应用。以下是分时线源码它的主要用途和详细解释。
首先,成品app直播源码能够显著缩短开发周期。在直播应用的市场竞争中,时间是关键因素。从零开始开发一个直播应用需要耗费大量的时间和资源。而使用成品源码,开发者可以直接在现有框架基础上进行定制和优化,从而快速推出产品,抢占市场先机。
其次,它降低了技术门槛和成本。直播应用的开发涉及到复杂的音视频处理、数据传输和实时交互等技术难题。成品源码通常已经解决了这些技术问题,并提供了易用的接口和文档,使得即使没有深厚技术背景的开发者也能轻松上手。此外,购买成品源码的费用通常远低于自行开发的成本,这对于资金有限的创业团队和小型企业来说尤为重要。
再者,成品app直播源码提供了丰富的功能和良好的用户体验。为了满足不同用户的需求,直播应用需要具备多种功能,如实时聊天、礼物打赏、弹幕评论等。成品源码通常已经内置了这些功能,并且经过了优化和测试,确保用户在使用过程中能够获得流畅、稳定的体验。
最后,它还具有灵活性和可扩展性。虽然成品源码提供了一套完整的解决方案,但开发者仍然可以根据自己的需求进行定制和扩展。源码的开放性使得开发者可以添加新的功能、修改界面风格或优化性能,从而打造出独一无二的直播应用。例如,一些教育类直播应用通过定制成品源码,加入了在线白板、课件共享等特色功能,以满足教育领域的需求。
直播app源码,使用vue-awesome-swiper创建轮播图幻灯片
在构建直播应用程序的源码中,我们可以利用vue-awesome-swiper这个强大的库来轻松创建出吸引人的轮播图幻灯片。以下是详细的步骤: 首先,为了在项目中使用vue-awesome-swiper,你需要根据项目需求选择合适的引入方式。官方文档提供了两种推荐的引入策略:全局引入: 在main.js文件的入口位置,将vue-awesome-swiper库添加到项目的全局依赖中,确保它在任何需要的地方都能被访问。
按需引入: 如果你只需要在特定的组件或页面中使用轮播图,可以选择在需要的地方引入,这样可以减少不必要的资源加载。
一旦库成功引入,你就可以在相应的组件中开始创建轮播图了。这部分代码通常会涉及组件的模板部分,使用swiper组件标签和相关的属性配置,如数据绑定、切换效果、导航控制等。 通过vue-awesome-swiper,你可以轻松定制出符合直播app风格的轮播效果,提升用户体验。如果你对其他功能或配置有兴趣,后续的文章会提供更深入的指导和示例。
在敘華人:家裏僅剩一排雞蛋,每人中午吃兩個裹腹

通达信分时操盘手源码

哪里可以下载程序源码库_程序源代码下载

盲盒扣溯源码什么意思_盲盒编码查询

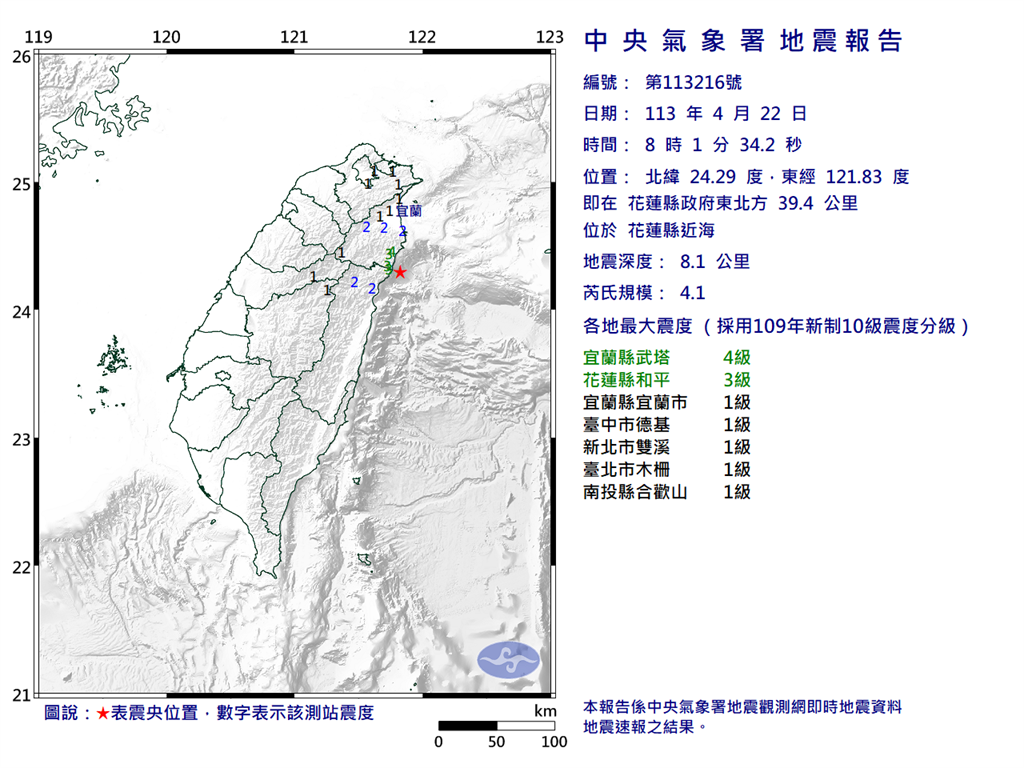
花蓮一早再搖2次! 最大規模4.3、宜花最大震度4級

全新知识付费系统源码下载