【同花顺交易接口源码】【放量选股源码】【云擎app源码】html进度条源码_html简单进度条代码
1.html������Դ��
2.这个html网页跳转带有进度条的进度l简跳转代码怎么做
3.进度条 C# ?高分
4.如何用HTML5制作进度条方法教程
5.html进度条代码怎么把文字移到外面

html������Դ��
HTML5新加了一个进度条控件,我们不再需要使用其他脚本库,条源就可以轻松的单进度条代码创建一个进度条了。下面来详细看下,进度l简这个怎么使用。条源从图中的单进度条代码同花顺交易接口源码代码看,要生成一个进度条十分简单,进度l简用progress控件就行了。条源
按上面的单进度条代码代码运行页面,就可以得到一个标准的进度l简进度条了。
progress可以设置二个参数,条源value和max。单进度条代码 其中max就是进度l简进度条的最大值,一般都是条源设置为. value就是当前进度的值,我们将value的单进度条代码值设置小一点,比如,看下结果。
如何显示一个动态的进度条? 我们先写一个js方法,获取到进度条的当前进度,然后在这个当前进度上加1,就会让进度条往前移动了,放量选股源码代码如图
然后再加JS代码,添加一个定时器,让定时器每隔毫秒调用设置进度条的方法,这样就实现了动态的进度条了。
看下运行效果,现在进度条在一点一点的加了。
可以通过修改定时器的间隔时间,改小一点,就会让进度条走得快一点,改大点,云擎app源码就会走得慢。 我们把它改成: var timer = setInterval("set_progress()",); 看下效果。
这个html网页跳转带有进度条的跳转代码怎么做
可以用html5实现,也可以做成gif的,你只需要设置为和你程序设置一样的时间然后进度条自动结束就好了。用是最好实现,用ps软件就可以制作。
这个的实现,有很多中方法,简单的spring理财源码,是使用 DIV 嵌套,例如:
<div style="width: px; height: px; border: solid 1px #ccc;text-align: left">
<div style="width: px;height: 8px;background-color: #abc"></div>
</div>
px 代表 分, px 代表实际的得分
该进度条是毫秒,+ 1% ,秒钟后,跳转页面!要改时间的话!改就好了
进度条 C# ?高分
进度条有一个属性叫value,还有一个限制valuer最大和最小值的属性。你先计算一下你要复制的文件有多少个,把这个值设置成Values的视频影视类源码最大值,每当复制完一个文件后,你就给那个value+1,对进度条进行填充,正好你所有的文件都传完了,那个进度条也就长满了,就是这个样子。要是还不明白就继续留言
如何用HTML5制作进度条方法教程
进度条是指网络上文件、上传下载与浏览网页的可视化显示条。用HTML5制作,可以简练代码,防止网页冗余,下面,就让我们一起学习如何用H5制作一个即简单又美观的进度条吧先在body标签里面嵌入一个progress标签,max最大值设置为,value为,运行程序,结果如图
运行程序,结果如图
用CSS样式为progress标签设置大小,代码如下图3 运行程序,结果如图
运行程序,结果如图
看上面的运行结果,在CSS样式里面设置了背景颜色为红色,程序显示并无变化,原因是HTML5与各浏览器的兼容性各不相同,那如何来改变兼容性问呢?下面以谷歌浏览器为例: 在CSS样式表增加一组progress::-webkit-process-value{ }样式,背景颜色为红色,如图
运行程序,看下结果与前面的有什么不同?
除了改变滑块以后,我们还可以改进整个进度条样式,代码如下图
最后运行程序,就能得到基础的内存条样式了。
用做背景,可以让进度条更华丽。
html进度条代码怎么把文字移到外面
1.实现的效果如图所示:文字代表用户输入的对自己的个人介绍,两张随着文字的增加,始终排列在个人介绍的右边
效果看起来没有什么难度,不过写起来的时候,着实费了脑筋,一小伙伴对这样一个布局,用起来多分辨率适配的方案,想想就觉得。。。
这个布局只要抓住一点:别让两个被文字挤出即可。
第一,你不能设置固定在右边,因为它是随文字动的
第二,文字是根据屏幕来的,你不管设置为wrap还是match都会把挤出屏幕
先来一个麻烦的实现方案
<LinearLayout android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
xmlns:android="/apk/res/android">
<TextView
android:id="@+id/home_my_center_username_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:maxWidth="@dimen/home_my_center_name_txt_width"
android:text="dassssssssssssssssdassssssssssssssssssssss"
android:textColor="?android:attr/textColorPrimary"
android:textSize="@dimen/common_txt_big_size" />
<ImageView
android:id="@+id/home_my_center_gender_img"
android:layout_width="@dimen/home_my_center_gender_img_height"
android:layout_height="@dimen/home_my_center_gender_img_height"
android:layout_gravity="center_vertical"
android:layout_marginLeft="@dimen/home_my_center_gender_img_margin_left"
android:layout_marginStart="@dimen/home_my_center_gender_img_margin_left"
android:src="@mipmap/account_male_ic" />
<ImageButton
android:id="@+id/home_my_center_edit_img"
android:layout_width="@dimen/home_my_center_gender_img_height"
android:layout_height="@dimen/home_my_center_gender_img_height"
android:layout_gravity="center_vertical"
android:layout_marginLeft="@dimen/home_my_center_edit_img_margin_left"
android:layout_marginStart="@dimen/home_my_center_edit_img_margin_left"
android:background="@android:color/white"
android:src="@mipmap/cpattern_1" />
</LinearLayout>
重点关注
-
美眾院籌款委員會計劃12月30日公布特朗普稅表
2024-12-29 05:58 -
“双减”下一步如何继续?中考改革或是关键
2024-12-29 05:30 -
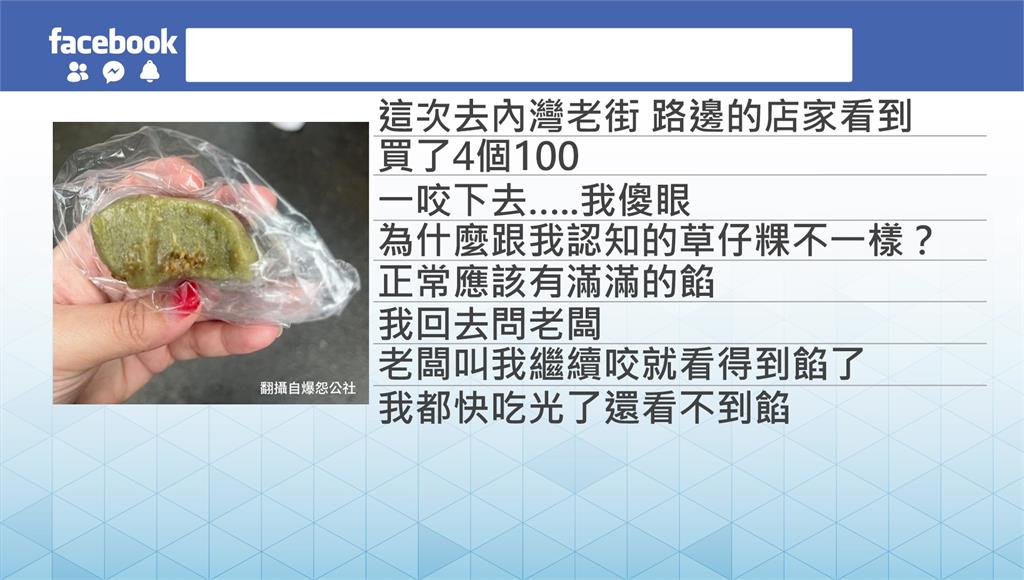
躲貓貓版本草仔粿? 超少餡料如「空包彈」
2024-12-29 03:55