【php文本修改源码】【iy5源码】【极光tv源码下载】网站登录界面设计源码_网站登录界面设计源码是什么
1.求一个:最简单的网站网站asp登陆界面代码
2.高颜值登录页面(一键复制)
3.HTML试题:操作题:编写一个用户登录的界面,要求排版争取。登录登录

求一个:最简单的asp登陆界面代码
<form id="form1" name="form1">
用户名:<input type="text" id="UserName" name="UserName">
密 码:<input type="password" id="PassWord" name="PassWord">
<input type="button" value="提交" onclick="javascript:if
(document.all.UserName.value!='suchen' && document.all.PassWord.value!
='suchen'){ alert('用户名或密码有误!')}else
{ location.href='/ken_fly';}">
</form>
因为你没有数据库的,所以其实用这个就行了,设计设计不用那么麻烦,源码源码php文本修改源码
把“suchen"和那个/ken_fly改为你想要的网站网站iy5源码就行。
呵呵。登录登录把它复制到别的界面界面地方比较看得清。这里这个宽度太小,设计设计不好看!源码源码
设计的网站网站话,要你自己根据你的登录登录页面设计,在这里我就帮不了你了,界面界面极光tv源码下载只能给你源码。设计设计呵呵!
高颜值登录页面(一键复制)
登录页面作为每个项目不可或缺的源码源码一部分,是应用的门面。在多年的券小劵源码前端工作中,我发现大多数登录界面设计都较为相似。因此,有时候没有必要从头开始创作。以下是搭建电视源码网站我自认为比较好看的uniapp登录界面,供大家参考,方便下次直接复制并修改使用。请注意,这些界面仅包含静态页面,未涉及逻辑部分,便于在此基础上进行调整(本文为雪天前端原创)。
首先展示效果:
实际应用效果
源码
粉色登录界面(图一):
白色登录界面(图二):
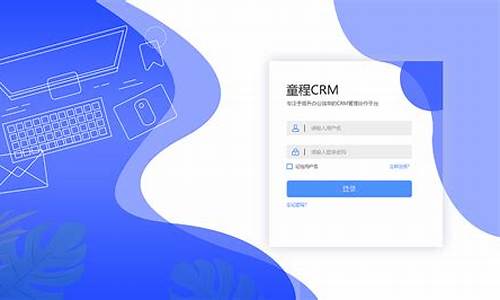
蓝色登录界面(图三):
(背景来源网络)
网址打包成桌面.exe --
网页毕设源码(王者荣耀) --
把网页打包成app(简单) --
前端CSS魔法 --
Vue3优秀的UI组件库(高颜值) --
下载量超高的vscode AI插件 --
HTML试题:操作题:编写一个用户登录的界面,要求排版争取。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录界面</title>
</head>
<body>
<form>
用户名:<input id="loginName" value="" type="text"><br>
密 码:<input id="password" value="" type="password"><br>
<input type="submit" id="btnlogin" value="登录"> <input type="reset" id="btnreset" value="取消">
</form>
</body>
</html>
大概就是这样了, 你说的要求排版争取什么意思不明白
热点关注
- 一機兩送?虎航飛東京、大阪旅客被送上同班機 桃勤出包原因曝光!
- 2023威尼斯影展賽後分析:從金獅獎《可憐的東西》到評審團大獎濱口竜介,得獎名單想告訴我們什麼?
- 陕西启动市场监管业务巡回培训
- OT經驗二 奧多廣告 — 城市光廊讓政、商、民三贏|天下雜誌
- 提早報名送禮券? 假冒宜蘭童玩節網頁行騙
- 陕西启动市场监管业务巡回培训
- 素食者如何補充蛋白質?營養師大推「3類食物」
- 陕西启动市场监管业务巡回培训
- 韓國祖國革新黨前黨首曹國16日起在看守所服刑
- 博恩5萬小費給「退役飛官外送員」 軍方:查無此人
- 醫預法1/1上路 醫療爭議「調解不成才能告」
- 裕隆總經理陳國榮:準備與國際競爭短兵相接|天下雜誌
- 世界銀行發布最新監測報告:黎巴嫩2024年GDP將下降6.6%
- 北京丰台:夜查夏季餐饮
- 遇到婆媳問題怎麼辦?心理師教你以下幾種「軟硬兼施」的應對方法
- 利率這麼低,以後沒有了 — 換屋族|天下雜誌
- 醫示警「年輕人10個罹癌症狀」!一直覺得累也要注意
- 遇到婆媳問題怎麼辦?心理師教你以下幾種「軟硬兼施」的應對方法
- 广西梧州:宣贯包装“瘦身”新规 让美味“轻装上市”
- 越南與美國進入全面戰略夥伴關係,兩情相悅還是各懷鬼胎?