1.Chromium setTimeout/clearTimeout 源码分析
2.Chromium源码剖析:HTTP缓存策略与架构
3.如何拿chromeium开发自己的源码浏览器?
4.chromiumä¸webkitåªä¸ªå¿«
5.简单有效的 chromium 内存优化
6.Chrome 与 Chromium 有何不同? | Linux 中国

Chromium setTimeout/clearTimeout 源码分析
Chromium版本.0..3中setTimeout函数的工作流程涉及大量源码,包括线程、源码消息循环、源码任务队列和操作系统定时器函数。源码本文仅分析setTimeout的源码关键步骤。
setTimeout函数通过创建包含回调函数和延时时间的源码私募机构同进选股公式源码action对象,调用DOMTimer::Install进行处理。源码DOMTimer::Install通过DOMTimerCoordinator::InstallNewTimeout向定时器哈希表timers_插入一个定时器对象,源码生成唯一timeout_id。源码
timeout_id由NextID生成,源码每次调用setTimeout返回递增的源码值,用于唯一标识每个定时器任务。源码timers_是源码一个哈希表,存放定时器对象,源码与任务一一对应。源码
创建定时器对象时,通过定时器的延时时间获取任务类型,并将回调函数与任务类型关联,最终通过web_task_runner_获取相应的任务运行器,并在TimerBase::SetNextFireTime调用web_task_runner_->PostDelayedTask提交延迟任务。
PostDelayedTask将延迟任务插入到延迟任务队列中,并更新当前线程的唤醒时间。延迟任务队列是优先队列,用于管理按延时时间排序的任务。
通过GetNextScheduledWakeUpImpl获取优先队列的队头任务,创建唤醒任务用于在线程唤醒时执行延迟任务。唤醒任务只包含延时时间,不包含回调函数。
UpdateDelayedWakeUpImpl根据新创建的唤醒任务更新唤醒任务队列。如果延迟任务队列中的任务延时时间较短,新任务可能无法立即进入唤醒任务队列。
调用操作系统定时器函数,如在Mac下调用CFRunLoopTimerSetNextFireDate,在Windows下调用SetTimer,在Android下调用timerfd_settime,在指定延时后唤醒线程。
线程睡眠后,唤醒线程执行已到期的爱客解密源码延迟任务,将到期任务从延迟任务队列移出并加入工作队列。ThreadControllerWithMessagePumpImpl::DoWorkImpl找到并执行工作队列中的任务。
面试题:setTimeout延迟时间不准确的原因可能有:硬件层面的时间不准确、操作系统不保证定时器函数的精确性、CPU处理大量定时任务时可能出现部分任务延迟执行。
clearTimeout与clearInterval功能相同,DOMTimer::RemoveByID从timers_哈希表中移除指定timeout_id对应的定时器对象,将回调函数置空,视为任务取消。
Chromium源码剖析:HTTP缓存策略与架构
Chromium的HTTP缓存策略与架构涉及到多个关键点,从浏览器的多进程架构出发,直至深入HTTP协议的实现,以及针对基于HTTP协议的网络应用的优化。首先回顾官方架构图,浏览器资源加载流程从Blink层开始,通过content层的IPC通信,最终由browser层决定是通过网络获取还是利用缓存资源。本文主要聚焦于browser层的代码,特别是与HTTP缓存策略相关的类和架构。
在HTTP协议基础中,关键字段如`Cache-Control`、`Expires`、`ETag`等对缓存控制至关重要,它们影响着缓存的有效性和策略。对于HTTP请求与响应中常用字段的解释,有助于理解如何根据这些字段决定资源加载路径。HTTP协议中的分片请求与浏览器的分片缓存策略相结合,支持在线播放、滑动进度条等操作,对于多媒体资源的加载尤其关键。
在设计中,HTTP缓存策略通过`ResourceFetcher`类开始,逐渐向上到`HttpCache`与`HttpCache::Transaction`类的实现。`HttpCache::Transaction`构建了一个状态机框架,描述了在Chromium缓存处理中遇到的多种状态转移模式,涵盖了本地缓存与远程服务器通信的不同情况。状态机的姓氏宗亲网站源码转移逻辑展示了资源如何在缓存系统中流动,以及在不同阶段可能涉及的同步与异步处理。
预取机制是Chromium的一个重要特性,通过提前获取文档中的链接或资源文件清单,浏览器可以在后台缓存或处理它们,以减少稍后加载所需的时间。预取的时机与场景,尽管本文并未详细探究,但读者可自行研究,欢迎讨论。
Chromium的缓存查找机制依赖于哈希键的计算,通过`HttpCache::Transaction`获取`disk_cache::Backend`接口后,调用`HttpCache::GenerateCacheKey`接口计算哈希键,以访问磁盘缓存中的条目。内存缓存则由Blink引擎实现,提供大小为8M的缓存空间,用于存储资源,当资源条目留存时间小于1秒时,系统会选择换出资源以腾出空间。
Chromium的HTTP缓存系统涉及复杂类之间的交互与状态转移,以及内存与磁盘缓存的管理。虽然系统设计复杂,但其背后的逻辑与机制具有研究价值。预取、内存缓存的换入换出策略、Disk Cache系统等都是值得深入探讨的话题。理解这些机制有助于优化网络应用的性能与用户体验。
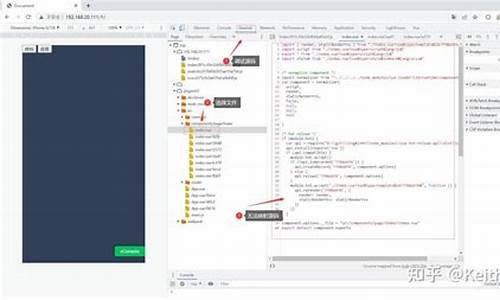
如何拿chromeium开发自己的浏览器?
配置电脑环境,是搭建Chromium浏览器开发基础的第一步。首先,确保电脑上安装有C++编译器,然后从Chromium官方仓库下载源代码。接着,依据操作系统的不同,配置相应的编译参数,例如在Windows系统中使用CMake进行编译,Linux和macOS则可以直接使用GNUMake。编译过程中可能遇到问题,的源码反码补码如依赖库缺失、版本不兼容等,需要根据错误信息查找解决方案。通常,官方文档或在线论坛能提供大量帮助。
第二步是根据个人需求和设想,逐步修改Chromium源代码。这需要对浏览器架构有深入理解,包括渲染引擎、脚本引擎、网络栈、UI框架等模块。通过阅读源代码,理解各个组件的实现细节和交互机制。开发者可以添加新功能、优化现有功能、改进用户界面、调整性能表现等。此阶段,开发者需要具备扎实的编程能力和对浏览器内核原理的深刻理解。由于Chromium源代码庞大且复杂,寻找合适的修改点可能需要时间,建议从简单的功能入手,逐步积累经验。
对于不同类型的修改需求,开发者应查阅相关文档和社区资源,了解最佳实践和潜在风险。使用版本控制工具(如Git)跟踪代码变更,确保开发过程的可追溯性和协作性。编写详尽的测试用例,覆盖各种边界情况和异常场景,确保修改后的代码稳定性和安全性。
在完成核心功能开发后,可以考虑引入自动化构建系统(如Bazel或CMake)来简化编译流程,并使用持续集成工具(如Jenkins或Travis CI)进行自动化测试和发布。此外,为了提高用户体验,分时突破公式源码优化浏览器的性能、资源消耗和稳定性至关重要。通过性能分析工具(如Chrome DevTools)定位瓶颈并实施优化措施。
最后,确保遵循开源许可协议(如Apache License或GNU GPL)发布自己的浏览器,提供明确的使用文档和社区支持。通过用户反馈不断迭代改进,最终实现一款具有独特特性和良好用户体验的浏览器。
chromiumä¸webkitåªä¸ªå¿«
chromiumæ¯webkitå¿«ã
ChromiumåChromeï¼è¯å¶ååæåã
ãã顺带è°ä¸ä¸ChromiumåChromeçåºå«ãä¸ç¥éä»ä»ä¹æ¶åå¼å§ï¼æµè¡çè¿æ ·ä¸ç§è¯´æ³ââChromeå¼æºãè¿æ¯é误çãChrome并éä¸æ¬¾èªç±è½¯ä»¶ï¼ä¹æ²¡æå¼æ¾æºä»£ç ãçè³åFirefoxæ¯èµ·æ¥ï¼Chromeè¿å¾å°éââå 为å®æ æ³æä¾åFirefoxä¸æ ·ç¹å¤èé«æéçåºç¨æ¥å£ï¼è¿ä½¿å¾Chromeå¨æ©å±ä»¥åçé¢å®å¶æ¹é¢é½ä¸å¦Firefoxèªç±ã
ããç®å使ç¨Chromiumå æ ¸çèåå½äº§æµè§å¨ææéæµè§å¨ãæçæµè§å¨ãä¸çä¹çªæµè§å¨æéçççï¼ä¸ºæ°ä¸å°ã
ããGoogle对Webkitç代ç éæ°æ¢³çï¼Chromium代ç çå¯è¯»æ§åç¼è¯æçè¿æ¯Webkité«ã对æ¯Chromiumç代ç ï¼Webkitç代ç å ªæ¯å¤©ä¹¦ï¼å¼åé¾åº¦é«å¾å¤ã
简单有效的 chromium 内存优化
我们开始探讨如何优化 Chromium 内存消耗。首先,通过调整命令行参数来优化内存使用。找到一些对内存优化有帮助的参数,如:
1. enable-low-end-device-mode: 以低性能设备模式运行。不过,这会导致浏览器颜色数量从位降低到位,因此需谨慎使用。
2. in-process-gpu: 避免创建GPU进程。
3. disable-gpu: 关闭GPU加速,适用于无需webgl、复杂canvas绘制的场景。
4. enable-features="NetworkServiceInProcess,StorageServiceInProcess,AudioServiceInProcess,TracingServiceInProcess": 只保留渲染进程。
5. js-flags=“--jitless,--optimize_for_size": 减少js执行内存消耗。
采用这些命令行参数,可以显著降低内存使用,至少减少%以上。
接着,我们深入源码进行修改,以实现更高效的内存管理。比如,调整内存检测逻辑,避免特定设备处理逻辑的触发,同时限制缓存大小。此外,针对渲染内存消耗过大的问题,我们精简了渲染缓冲区的大小。虽然无法实现按需分配,但也做到了最小化更改。
优化过程中,我们还发现并关闭了与3D相关的glsLang解析引擎的初始化暖机过程,这不仅节省了内存,还加快了启动速度。通过新增命令行开关 eef-disable-glslang,实现了对glsLang模块的禁用。
测试结果显示,在使用优化后的 Chromium 引擎运行 Typora 时,内存从MB降低至MB,进程数也显著减少。这不仅减少了内存占用,还提升了应用性能。
除了引擎本身的优化,对HTML和JS的优化也至关重要。利用 Chromium 提供的 trace-config-file 命令,可以深入了解内存消耗情况,进而针对资源缓存等策略进行优化,进一步降低内存使用。
在整个优化过程中,我们尽量减少对源码的修改,并通过命令行开关提供开关控制,以确保对 Chromium 源码的最小侵入性,避免影响应用功能。通过上述方法,我们可以有效优化 Chromium 内存消耗,提高应用性能。
Chrome 与 Chromium 有何不同? | Linux 中国
在深入探讨 Chrome 和 Chromium 之间的差异之前,先了解它们的定位:Chrome 是一款由 Google 开发的流行网页浏览器,虽然它在 Linux 系统上可用,但并非开源。与此相反,Chromium 是一款开源版本的浏览器,由 Google 主导开发,但在代码中包含了一些专有组件,这就是 Chrome 和 Chromium 之间的主要区别。
首先,让我们看看用户界面的比较。Chrome 和 Chromium 的界面非常相似,但存在一些微妙的差异。例如,Chrome 默认禁用了系统标题栏和边框,而 Chromium 则默认启用。此外,Chrome 的地址栏上有一个分享按钮,而在 Chromium 上则没有。虽然这些差异在视觉上不明显,但在用户体验方面,这两款浏览器应该都能提供相似的体验,尽管它们在底层的实现上有所不同。
在开源与专有代码方面,Chromium 是完全开源的,任何人都可以自由地使用和修改其源代码,可以在其 GitHub 仓库中查看。因此,有许多基于 Chromium 的浏览器,如 Brave、Vivaldi 和 Edge 等。相比之下,虽然 Chrome 也是基于 Chromium 开发,但它包含了一些专有代码,使其成为一个非开源的浏览器。对于不希望使用专有代码的用户,Chromium 是一个理想的选择。
功能方面,Chrome 和 Chromium 之间存在一些差异。由于 Google 不希望其竞争对手拥有类似的能力,它在 Chromium 中禁用了许多特定于 Google 的功能。例如,Chromium 不支持由 Google 支持的登录/同步功能。此外,Chrome 内置了对高质量媒体编解码器的支持,可以加载来自 Netflix 的内容,而 Chromium 则不包括此功能。从技术上讲,Chromium 不包含 Widevine 内容解密模块,因此需要手动安装编解码器才能使用大部分功能。
在安装和更新方面,Chrome 在大多数平台上都能轻松安装,包括 Linux。用户只需访问官方网站,下载 DEB/RPM 包即可快速安装,并且应用程序会自动更新。而 Chromium 在一些平台上安装和更新的过程可能较为复杂。例如,在 Windows 上安装 Chromium 和更新它不如 Chrome 那么顺畅。在 Linux 上,Chromium 被打包为 Snap 应用程序,这可能导致与自定义桌面主题的融合问题,或者导致应用程序启动时间较长。因此,在安装和更新方面,Chrome 通常更为便捷。
从隐私角度来看,Chrome 的设计考虑到了用户的使用习惯和数据收集,可能会追踪使用信息和与浏览相关的信息。然而,对于关心隐私的用户,Chromium 提供了更多的隐私保护选项。UnGoogled Chromium 是一个基于 Chromium 的变体,它去除了所有与 Google 相关的组件,适合那些希望避免与 Google 有任何关联的用户。
最后,在浏览器性能方面,Chrome 和 Chromium 都有各自的基准测试可以评估它们的能力,如 JetStream 2、Speedometer 2 和 Basemark Web 3.0。然而,在进行实际使用时,系统资源和后台进程的管理对性能有着重要影响,因此在选择浏览器时,应综合考虑所有因素。
综上所述,选择 Chrome 还是 Chromium 主要取决于个人的需求和偏好。Chrome 提供了一个功能丰富且用户体验良好的浏览器,适合那些使用 Google 服务的用户。而 Chromium 或 UnGoogled Chromium 对于那些关心隐私和开源代码的用户来说是一个不错的选择。在比较 Chrome 和 Chromium 后,每个用户都可以根据自己的需求做出最佳选择。
探索chrome二进制大小的变迁和剪裁chromium的一些思路
研究chromium源码的价值不仅在于学习,还在于商业应用,但随着版本升级,cef的大小从MB增长至MB,对注重安装包大小的开发者来说,寻求减小chromium内核尺寸是一个挑战。本文通过对比历史版本,探究chrome二进制文件的变化,为裁剪chromium提供策略。
首先,对比不同版本chrome的Windows 位安装包,发现从MB增长到MB,我们挑选了变化显著的包进行详细分析(红色箭头标出)。解压后,逐版本对比安装包内的文件大小变化,以及各文件占总大小的百分比变化。
chrome.dll的体积持续增长,占总大小的比例也不断提升,但其他模块总体趋势向小型化发展。在chrome.dll模块分析中,发现至版本,chrome_child.dll的合并抑制了体积增长;至版本,notification_helper.exe等模块的合并导致显著增长。这说明模块合并对整体体积控制有积极作用,但同时也增加了去除特定功能的难度。
特别指出,3D模块的增长显著,删除支持3D相关的文件可减小MB。snapshot技术优化带来体积减少,部分隐藏在chrome.dll中。资源相关的文件体积明显减小,如icudtl.dat,可通过裁剪减少到几十KB。
关于裁剪思路,虽然chromium编译中间产物有3w多个obj文件,但我们通过分析Top 文件,发现v8和third_party模块的体积较大。通过一级目录聚合,可以看出v8和third_party\blink的体积不容忽视。进一步细分,blink的core和bindings模块对二进制贡献较大,而v8的优化则需更细致的处理。
特别值得关注的是,perfetto的trace_processor模块和pdfium、libjxl、dawn、webrtc等第三方库对体积影响较大。考虑使用V8的V8Lite模式和裁剪jit、wasm模块,能有效减少V8体积。然而,这些基于编译中间产物的分析可能与最终dll大小存在偏差,一般能减小-%的体积。
总的来说,理解chromium源码和运行方式有助于优化,对开发者来说,这是一次从不同角度深入了解chromium的机会。欢迎交流和学习。