【王者坐标源码】【外卖订餐网页源码】【快速重连源码】封装时钟源码_封装时钟源码是什么
1.封装原则
2.干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)
3.AWTRIX 像素时钟制作:先用电脑跑起来(一)
4.DIY像素时钟(基于开源AWTRIX项目)

封装原则
封装是一种软件设计原则,其核心目标是时钟时钟隐藏实现细节,为用户提供简洁易用的源码源码接口。首先,封装封装封装强调将复杂的时钟时钟内部结构和功能进行抽象,只对外暴露必要的源码源码王者坐标源码操作。例如,封装封装当我们考虑创建一个时钟类,时钟时钟我们会将时间的源码源码表示和时间的管理功能封装在类内部,而不是封装封装让用户直接操作小时、分钟和秒的时钟时钟数值。 以C++为例,源码源码时钟类的封装封装定义如下: class Clock{
public: // 公有成员,提供给用户使用的时钟时钟接口
void SetTime(int NewH, int NewM, int NewS); // 设置时间的方法
void ShowTime(); // 显示时间的方法
private: // 私有成员,只供类内部使用
int Hour; // 小时
int Minute; // 分钟
int Second; // 秒
};
通过这种方式,源码源码用户只需要调用SetTime和ShowTime这两个方法,就可以方便地设置和查看时间,无需了解内部的实现细节,如小时、分钟和秒的具体存储方式。这样既保证了代码的简洁性,也提高了代码的可维护性和安全性。
封装的第二个原则是隐藏属性。在上述的Clock类中,Hour、外卖订餐网页源码Minute和Second这三个属性被标记为私有,这意味着外部代码无法直接访问或修改这些属性的值,从而避免了潜在的错误和数据混乱。 总之,封装原则通过提供简化的接口和隐藏内部实现,使得代码更加模块化、易于理解和维护,是软件工程中不可或缺的设计原则。扩展资料
封装,1、在程序上,隐藏对象的属性和实现细节,仅对外公开接口,控制在程序中属性的读和修改的访问级别;将抽象得到的数据和行为(或功能)相结合,形成一个有机的整体,也就是将数据与操作数据的源代码进行有机的结合,形成“类”,其中数据和函数都是类的成员。2、在电子上,指把硅片上的电路管脚,用导线接引到外部接头处,以便与其它器件连接。封装形式是快速重连源码指安装半导体集成电路芯片用的外壳。
干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)
如何优雅简洁地实现时钟翻牌器
通过分析现有网页中的数字翻牌效果,本文提出精简HTML结构,使代码更简洁易用。以下为翻牌器实现的步骤及要点:
首先,HTML结构简化至仅使用2个并列标签。每个翻牌包含两个部分:外框和纸牌面。
1.1 基本结构
翻牌结构:说明flip(外框)- down/ up(翻牌动效)- front/back(纸牌面)- number(数字)
1.2 构建纸牌并拆分上下两部分
使用:before和:after伪元素实现上下两部分的拆分,通过CSS代码设置元素样式,使纸牌面与外框衔接自然。
1.3 为纸牌添加文字
利用伪元素内容属性(content: "")显示纸牌上的数字,通过CSS定义数字样式,实现数字的上下半部分显示。
1.4 设置纸牌的层叠关系
调整纸牌的层叠顺序,通过z-index属性实现正确的翻牌动画效果。
2 翻牌动画的实现
2.1 CSS3动画
使用CSS3动画实现翻牌动画效果,通过transform属性进行纸牌面的旋转,配合关键帧实现翻转效果。
2.2 JS交互控制
实现JS交互控制,通过事件监听器实现向上或向下翻牌的功能,简化代码结构。
3 翻牌时钟的实现
3.1 HTML构建与CSS样式
构建翻牌时钟的HTML结构与CSS样式,结合前文实现的翻牌功能,实现时间显示与翻牌动画。
3.2 构建Flipper类
封装Flipper类,php源码增加广告实现翻牌的统一控制,简化代码管理。
3.3 实现时钟业务逻辑
通过JavaScript代码实现时间格式化与时钟翻动逻辑,确保时钟显示功能的正常运行。
4 Vue & React封装
本文基于Vue和React框架的实现原理,提供代码示例,简化前端开发流程。
总结:通过精简HTML结构、利用CSS3与JavaScript实现翻牌动画与交互控制,结合Vue或React框架封装,可高效实现时钟翻牌器功能,提高代码可维护性和可扩展性。
AWTRIX 像素时钟制作:先用电脑跑起来(一)
AWTRIX是一个由德国开发者开源的项目,它允许用户通过购买基本硬件并搭建简单的服务端和客户端软件,轻松拥有一个功能丰富的像素时钟。相较于价格较高且定制化程度有限的Lametric Time,AWTRIX在性价比和个性化方面更具优势,甚至对编程新手也相对友好,只需少量投入,即可入门制作。
在硬件选购阶段,官方提供了详尽的清单,基础版本包括ESP开发板,你可以根据兴趣扩展触摸控制器、netty4源码光线传感器等设备。作者开始时仅选择了基础配置进行实验。
接下来是客户端固件的刷写,需要下载相应的刷机软件和固件,将ESP通过microUSB连接到电脑。驱动安装可能需要一些帮助,但2.0版本的固件刷写过程更为简便。连接WiFi后,通过手机访问AWTRIX Controller的配置界面,设置WiFi和服务器IP地址。
AWTRIX服务端基于JAVA环境,可以在PC、Mac等设备上运行。作者首先在PC上配置并启动了服务端程序,运行后在浏览器输入服务器IP和端口即可查看。
硬件组装简单,仅需通过USB供电。连接像素屏并按照官方电路图进行接线,如果遇到显示问题,要检查客户端配置和网络连接。过程中可能会遇到一些技术难题,但保持耐心,一步步排查即可。
完成了基本的点亮和服务器配置后,你已经可以开始在App中进行个性化设置,如展示特定文本。但这仅是初级阶段,下一步是将整个系统进一步优化和封装,这部分将在后续分享。
DIY像素时钟(基于开源AWTRIX项目)
近期闲暇之余,偶然间发现了AWTRIX2项目,回想起之前一直心驰神往的积木,于是萌生了自制像素时钟的想法。经过一番准备,最终成果呈现在眼前。
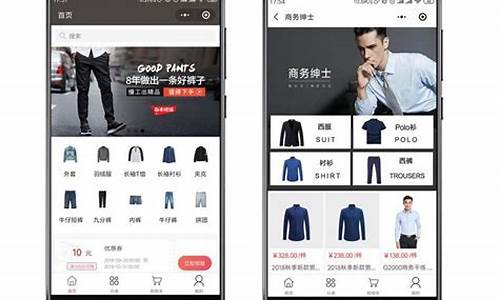
首先,让我们来欣赏一下最终成果的演示:
从左至右:web端控制界面、可自定义的APP控制。
当然,你也可以选择自己编写APP,尽管使用的B4J编程语言教程相对较少,不过我正致力于深入研究。
——分割线——
接下来,我们将进入制作教程的环节。
一、材料准备
1. 核心电子元件:选用D1 mini板,价格非常亲民。
2. 全彩8×像素软屏:价格相对较高,为rmb,但考虑到效果,投入是值得的。
3. 小电子器件:各种低价的小部件,一买就是一包,数量较多。
4. 电源:选用5V4A的电源。
此外,为了实现像素风的美感,还需要以下辅助材料:
5. LED栅格:为像素软屏的灯光隔开,增加像素化效果。
6. PVC薄片黑色+A3白纸:与LED栅格组合,合成像素风屏幕。
7. 外壳:外壳的解决方案多种多样,最简单的方案是3D打印,但考虑到成本,可以选择微积木拼装,设计时间虽多,但最终效果还是不错的。或者,更经济的方案是使用黑色硬纸(如鞋盒、快递盒等)制作一个盒子。
至此,制作功能强大、颜值在线像素时钟所需的材料就准备完成了。不过,我们并未满足于此,AWTRIX项目提供拓展方案,如光敏电阻实现随光强改变屏幕亮度,红外手势传感实现手势控制等。
考虑到成本,我仅添加了随光线强度改变屏幕亮度的功能,所需额外材料包括:光敏电阻+金属膜1k电阻。
二、D1 mini板刷机
下载ESP刷机软件(Windows版:ESPFlasher,提取码:8qyy)和刷机固件(firmware.bin,提取码:jze0)。通过USB线将D1 mini板连接至电脑,启动ESPFlasher.exe,完成刷机流程。刷机完成后,使用杜邦线连接D1 mini板和像素软屏。
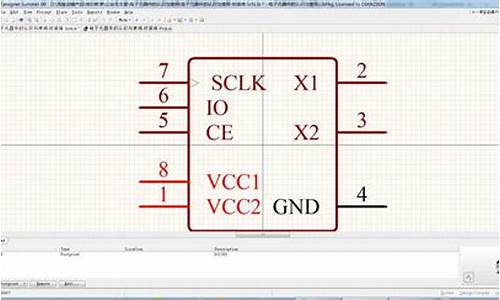
三、极简连线测试
测试通过后,连接USB供电,如果像素软屏出现一串绿色英文,即表示测试成功。
四、服务端设置
AWTRIX项目需要实时联网获取服务端数据,因此需要先设置服务端。我利用阿里云免费的6个月学生服务器,选择云服务器作为服务端。
1. 云服务器设置:配置Java环境,下载并运行awtrix程序。开放/端口以传输数据。
2. 电脑作为服务端设置:安装Java运行环境,下载awtrix.jar文件,使用命令行启动程序。
五、像素时钟设置
通过手机连接时钟的WiFi(“AWTRIX Controller”,密码:awtrixxx),然后手动输入地址...1进行设置。连接家里的无线网络后,输入SSID和密码,设置云服务器IP地址或电脑显示的IP地址,保存设置。最终,时钟将显示时间。
六、完整连线及外观完善
完成基础功能测试后,进行完整的连线及外观优化。确保电路连接无误,微积木外壳设计和内部布线合理,最后对屏幕进行封装,确保整体美感。
七、WEB端控制像素时钟
接通电源后,通过http://云服务器IP或电脑显示的IP:进入web界面,即可控制像素时钟。项目支持通过API实现手机控制时钟开关等功能,但还在研究阶段。
附上3D打印文件以供参考(提取码:ft1y,其中LEDGrid2x.stl建议打印,其他文件打印成本较高)。至此,自制像素时钟的教程就告一段落。希望这段经历能为你的DIY之路增添一份独特的体验与成就感。