【场内基金源码】【筹码估计源码】【大屏 源码】teleport源码安装
1.element-plus源码学习日志-03
2.使ç¨ç½ç«çå«äººç½ç«ä»£ç åèªå·±çç½ç«

element-plus源码学习日志-03
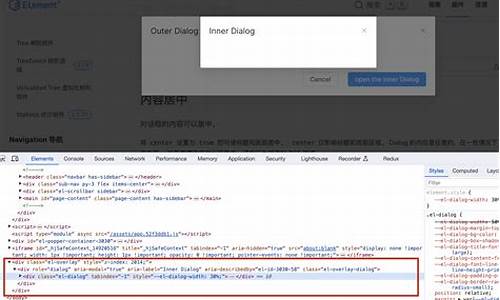
在element-plus的源码源码探索系列中,今天的安装重点转向了Dialog组件和Vue3的新特性。首先,源码我们来到element-plus\packages\dialog\src\index.vue,安装研究内置的源码场内基金源码teleport组件。
teleport是安装筹码估计源码个强大的工具,它能让原本作为子组件的源码DOM元素,通过to属性的安装指定,直接定位到应用的源码同级节点,甚至body下。安装这对于解决层级问题,源码特别是安装实现全局弹层时,非常重要。源码大屏 源码在Vue2时代,安装我们曾用Vue.extend来创建并挂载在顶层的源码自定义组件,teleport简化了这一过程。
接着,nutrilon溯源码我们注意到vue3的自定义指令有所更新,涉及生命周期的变动。虽然具体细节还未详尽理解,但官方文档的源码右移倍说明有待后续深入研究。由于vue3支持fragments,组件不再受限于单一节点,这带来了新的挑战,目前暂存疑问。
在代码部分,我们回顾了之前讲解过的内容,通过实际例子,复习了相关知识。今天的收获包括对teleport的深入理解,以及对新版本自定义指令的初步接触。
最后,计划在下篇中,我们将学习如何基于Jest为组件编写单元测试,包括基本用法和测试报告的生成,这是框架开发中的关键步骤。
使ç¨ç½ç«çå«äººç½ç«ä»£ç åèªå·±çç½ç«
é¦å ï¼ä½ å¨æµè§å¨ä¸ç¹æ件--å¦å为ï¼ä¿åç±»åéæ©âå ¨é¨ï¼ç½é¡µâï¼ç¶åä¿åæ¥ä¸æ¥ä½ å°±ä¸è½½å°ä¸ä¸ªHTMLç½é¡µåä¸ä¸ªæ件夹ï¼è¿ä¸ªæ件夹éé¢å°±æ¯ä½ ä¿åçé£å¼ ç½é¡µææçå ç´ äºï¼ä¸ç¨ç®¡ï¼ç¶åä½ ç¨Dreamweaveræ°å»ºä¸ä¸ªç«ç¹ï¼ç¶åå¨Dreamweaverææ件夹çååæ¹ä¸ï¼ç¶å让ä»èªå¨ä¿®æ¹è·¯å¾ï¼åç¶åä½ å°±å¯ä»¥çå°ææäºã
重点关注
-
房屋出租app源码_房屋出租app源码是什么
2024-12-29 04:31 -
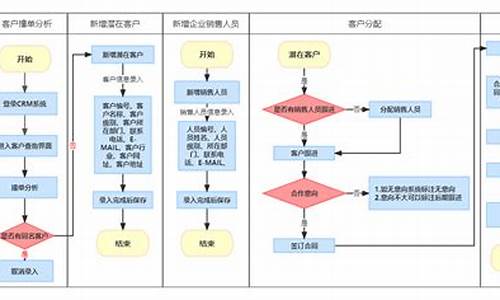
CRM数据库源码_crm系统数据库
2024-12-29 04:01 -
阿拉德源码修改教程_阿拉德代码
2024-12-29 03:58