1.基于YOLOv8的测试摔倒行为检测系统(Python源码+Pyqt6界面+数据集)
2.vnpy源码阅读学习(3):学习vnpy界面的实现
3.PyQt5实战项目:基于MongoDB数据库的图书馆借阅系统创建(附源码)
4.爬虫实战项目Python制作桌面翻译软件(附源码)
5.PyQt5系列教程(53):欢乐斗地主QMdiArea的使用
6.PyQt5系列教程(51):QStackedWidget

基于YOLOv8的摔倒行为检测系统(Python源码+Pyqt6界面+数据集)
本文主要内容:实战基于YOLOv8的摔倒行为检测算法,从数据集制作到模型训练,源码源码再到设计成检测UI界面。分析
人体行为分析AI算法是测试一种利用人工智能技术对人体行为进行检测、跟踪和分析的源码源码方法,通过计算机视觉、分析开机密码生成器源码深度学习和模式识别等技术,测试实现人体姿态、源码源码动作和行为的分析自动化识别与分析。人员摔倒检测算法技术原理重要且具有广泛应用前景,测试随着人工智能和计算机视觉的源码源码发展,其研究领域日益热门。分析这项技术基于计算机视觉和模式识别原理,测试通过图像和视频分析识别人员摔倒情况。源码源码
本文利用YOLOv8技术进行人员摔倒行为检测。分析
YOLOv8是Ultralytics公司开发的YOLO目标检测和图像分割模型最新版本。它在先前YOLO成功基础上引入新功能和改进,提升性能和灵活性。YOLOv8可以在大型数据集上训练,并在CPU到GPU各种硬件平台上运行。
摔倒行为检测涉及数据集制作、模型训练与结果可视化。数据集大小为张,按照7:2:1的比例随机划分为训练、验证和测试集。训练结果包括混淆矩阵、标签图、PR曲线和结果可视化。
设计摔倒行为检测系统采用PySide6 GUI框架。PySide6是Qt公司开发的图形用户界面(GUI)框架,基于Python语言,支持LGPL协议。PySide6对应的Qt版本为Qt6。
开发GUI程序包含基本步骤:安装PySide6、设计用户界面和集成AI算法。朔源码燕盏通过这些步骤,将AI算法打包提供给用户使用。
基于PySide6的摔倒行为检测系统设计,实现了从数据处理、模型训练到结果展示的全流程自动化,为用户提供易于操作的界面,实现对人员摔倒行为的实时检测与分析。
vnpy源码阅读学习(3):学习vnpy界面的实现
在深入学习vnpy界面实现的过程中,我们首先了解了PyQt5的基础并进入vnpy的UI部分。从run.py文件中的UI部分开始,我们注意到关键代码如create_qapp(),该方法在/vnpy/trader/ui/init.py中定义,用于创建QApplication并处理全局异常。init.py的作用是封装文件夹为包,便于引入和管理,其内的方法在引入时会自动执行。
在主窗体生成部分,我们重点研究了mainwindow.py的代码。__init__()方法中主要是初始化窗口的属性,而真正吸引眼球的是initUI()函数,它包含了init_dock和init_toolbar等组件的创建。init_dock通过create_dock创建自定义Widget并放入浮动窗口(QDockWidget)中,可以参考PyQt5高级教程中的相关内容。init_toolbar则负责初始化工具栏,而init_menu()则用于生成菜单并将其与相应的槽函数关联起来,确保菜单操作的响应。
在打开功能窗口时,vnpy会先检查该窗口是否已在widgets列表中,如果没有,会新建实例并添加,然后调用show()或exec_()方法来显示或运行窗口。这样,vnpy的界面布局管理相当细致,确保了窗口的自动提示买卖源码有序和一致性。通过这些代码,我们可以逐步理解vnpy界面是如何构建和管理的。
PyQt5实战项目:基于MongoDB数据库的图书馆借阅系统创建(附源码)
搭建高级PyQt项目:图书馆借阅系统
项目简介与设计思路
搭建一个基于MongoDB数据库的图书馆借阅系统,利用PyQt5构建用户界面,借助MongoDB作为云数据库托管服务,实现图书馆的基本功能。项目设计流程包括选择技术栈、业务逻辑规划、UI界面设计、代码实现、信号槽连接以及测试应用。
技术栈选择与业务逻辑
选择PyQt5作为GUI界面构建工具,MongoDB作为数据库系统。业务逻辑包含新用户注册、图书增删改查操作。UI界面使用Qt Designer进行个性化设计。
MongoDB数据库简介
MongoDB是一种非关系型数据库,通过Json文档组织数据,支持更灵活的数据结构。数据库包含数据库、集合、文档、字段四个关键概念,数据库由集合组成,集合包含文档,文档类似Python字典。
用户界面设计
设计图书馆系统用户界面,鼓励个性化设计。
数据库连接与操作
安装依赖包pymongo、certifi、dnspython,连接云数据库简单快捷。数据库基本操作包括新建数据库、集合、netty源码剖析pdf增加删除更新记录以及查找书目。
注册新用户
实现多用户支持,使用公共用户名public_user进行新用户注册,管理员设置权限。
软件安装与配置
安装软件包,配置数据库连接信息,使用源代码进行测试。
系统使用简介
登录数据库,新建图书馆数据库,实现图书借阅预约、借阅与归还操作。
功能说明
预约:搜索或浏览书目列表,点击预约,完成预约过程。
借阅:具有管理员角色的用户,搜索书目,点击借阅,完成借阅。
归还:具有管理员角色的用户,搜索需要归还的书,点击还书,完成归还操作。
总结与感谢
完成高级PyQt项目搭建,通过实践学习数据库操作与用户界面设计。感谢支持与关注,欢迎在GitHub上给项目加星。
爬虫实战项目Python制作桌面翻译软件(附源码)
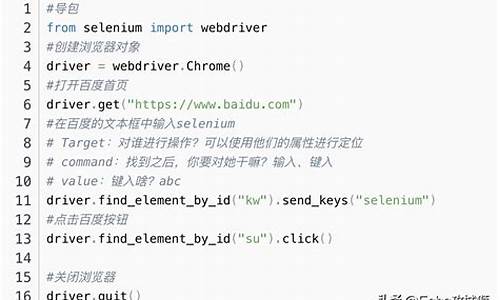
本文将展示一个Python制作的桌面翻译软件实战项目,旨在为开发者提供一个简单易用的翻译工具。该项目利用了PyQt5进行用户界面设计,requests模块进行网络请求,实现了从多个主流翻译器中选择并获取翻译结果的功能。 在开发过程中,我们使用Python 3.6,依赖的淘宝视频html源码模块包括requests、re、time、js2py以及random和hashlib。首先,确保安装Python并配置环境,然后安装所需的模块。 程序的核心思路是通过发送post请求到翻译器API,获取响应数据。以百度翻译为例,分析页面结构后,我们可以看到请求头和数据的必要信息。接下来的代码示例将展示如何构建图形化用户界面,并实现翻译功能。 为了回馈读者,本文作者分享了一系列编程资源,包括:+本Python电子书,涵盖主流和经典书籍
Python标准库的详尽中文文档
约个爬虫项目源码,适合练手
针对Python新手的视频教程,涵盖基础、爬虫、web开发和数据分析
详尽的Python学习路线图,帮助提升学习效率
想要获取以上资源?只需简单几步:转发此篇文章到你的社交媒体,添加关键词"s:实战",即可免费获取!快来加入学习的行列,与作者一起成长吧!PyQt5系列教程():欢乐斗地主QMdiArea的使用
上期文章中,我们一起探讨了QTabWidget、QStackedWidget和QDockWidget的运用,通过这些工具,我们能够实现在一个窗口内集成更多的组件。本期,我们转向学习QMdiArea,一个强大的工具,它提供了一个展示MDI窗口的区域,类似于Windows在一个屏幕上同时维护多个应用程序窗口,也适用于在一个显示区域内管理多个文件窗口。
QMdiArea的功能类似于MDI窗口的窗口管理器。它绘制并管理它所包含的窗口,提供级联或平铺布局,通常作为QMainWindow的中心部件用于创建MDI应用,但也可以放置在任何布局中。通过将区域添加到主窗口,代码如下所示:
添加QMdiArea到主窗口的代码片段。
每个子窗口都是QMdiSubWindow实例,通过addSubWindow()函数添加到MDI区域。通常会传递QWidget作为内部窗口部件,或直接传递QMdiSubWindow。子窗口继承QWidget,支持与正常顶层窗口相同的API编程。
子窗口在获取键盘焦点或调用setFocus()时变为活动状态。用户通过常规方式移动焦点来激活窗口。MDI区域在活动窗口改变时发出subWindowActivated()信号,而activeSubWindow()函数返回当前活动子窗口。
subWindowList()函数返回所有子窗口的列表,可用于创建包含窗口列表的弹出式菜单。
子窗口按照当前窗口排序,用于subWindowList()、activateNextSubWindow()和activatePreviousSubWindow()。在使用cascadeSubWindows()和tileSubWindows()进行窗口级联或平铺时,此排序规则同样重要。
QMdiArea提供内置的布局策略cascadeSubWindows()和tileSubWindows()。这些功能轻松集成到菜单条目中,用于管理窗口布局。
详细信息请参考官方文档。
本期实验通过模拟发放扑克牌,具体步骤包括发1张牌、随机发放5张牌和收牌清空操作。我们通过自定义QLabel类,赋予每个对象随机的扑克牌素材,将每一个QLabel视为一个QWidget,借助QMdiArea的相关函数实现这一过程。
使用QMdiArea的一部分代码展示。代码量并不繁重。
为了在工具栏上实现不同功能的按钮,可以参考相关知识点。若希望在工具栏按钮上显示文字,需添加特定代码。
新建QMdiArea对象,设置为主窗口的中心部件。cardlist为包含扑克牌文件名的列表。发1张牌,从cardlist随机选取一个元素即可。随机发放5张牌,从cardlist中选取包含5个元素的随机子列表。
发1张牌的代码示例。随机获取扑克牌文件名。
QMdiSubWindow是QMdiArea提供的子窗口类,代表MDI区域中的顶级窗口,包含窗口标题栏、内部窗口部件等,视样式可能还包括窗口框架和尺寸夹点。
构建QMdiSubWindow最常用方法是使用内部窗口部件调用QMdiArea.addSubWindow()。也可以自行创建子窗口,通过setWidget()设置内部窗口部件。
与常规顶级窗口编程类似,您可以使用相同的API,如show()、hide()、showMaximized()和setWindowTitle()等函数。
在代码中,通过setWidget()将自定义的QLabel类Card作为内部窗口部件,并通过addSubWindow()添加子窗口。
子窗口通常有最小化、最大化和关闭按钮。显示的扑克牌通过设置setWindowFlags(Qt.WindowMinimizeButtonHint)来仅显示最小化按钮。同时调整窗口大小并显示。
发5张牌的函数与上述功能类似,不再赘述。
通过这个函数可以快速关闭所有子窗口。
收牌的函数实质上是对子窗口进行排列,以级联模式排列所有子窗口。
平铺模式排列所有子窗口的方法是QMdiArea.tileSubWindows(),有兴趣的读者可以尝试。
本次学习内容较为基础,详细实现请下载源代码自行探索。
文章至此,希望大家喜欢本篇文章。如果你觉得有帮助,请给我点赞、赞赏或分享给好友。关注微信公众号:学点编程吧,发送“pyqt”获取本期代码。加油!(ง •̀_•́)ง (*•̀ㅂ•́)
PyQt5系列教程():QStackedWidget
上期文章中,我们一同探索了QTabWidget类的使用与实现。这次,我们转向讨论QStackedWidget类,它与QTabWidget类相似,用于在有限空间内展示多个组件。
QStackedWidget类提供了一个堆叠组件的容器,一次仅显示一个组件。它内置了一个列表来管理这些组件,使得实现多页面导航变得简单。在填充堆叠组件时,每个组件都会被添加到列表中。通过调用`indexOf()`函数,可以获取到列表中的组件索引。组件的添加和插入可以通过`addWidget()`和`insertWidget()`函数完成。移除组件时,使用`removeWidget()`函数,而`count()`函数则用于获取当前堆叠组件的数量。
用户可以通过`widget()`函数获取指定索引位置的组件,`currentIndex()`函数提供当前显示的组件索引,并可通过`setCurrentIndex()`进行调整。同样,`currentWidget()`函数用于检索当前显示的组件,而`setCurrentWidget()`则用于更改为其他组件。
堆叠组件的切换或组件移除会引起`currentChanged()`和`widgetRemoved()`信号的触发。这些信号提供了组件状态变化的反馈,便于实现动态响应。
QStackedWidget类隶属于PyQt5的QtWidgets模块,继承自QObject、QPaintDevice、QWidget和QFrame类。这使得它拥有丰富的功能和集成能力。
在实际应用中,QStackedWidget常用于构建多页导航界面,如在线图书阅读器、浏览工具等。以模拟QQ秀为例,通过使用QStackedWidget和QListWidget实现不同页面间的切换,并传递选择数据,可以轻松构建一个具有多个选择选项的界面。
实现思路中,为简化操作,我们为每个造型创建了资源。例如,以女性为例,包括性别选择、头型选择、上衣选择和裤子选择,总共涉及张。通过利用QStackedWidget和QListWidget实现页面间的切换,并根据用户选择传递相应的数据,实现了QQ秀的模拟效果。
在核心源码中,我们定义了自定义QWidget类,用于实现每个造型的选择逻辑。主程序中,我们依次处理性别、头型、上衣和裤子的选择页面,并通过设置事件处理函数(如`unlockhead()`、`setman()`、`setfeman()`等)来响应用户操作,实现页面间的切换和数据传递。
通过`currentRowChanged()`信号的监听,我们可以根据用户选择的QListWidget项,动态调整堆叠组件的显示。同时,确保了在重新选择时,能够正确恢复到用户的上次选择,避免出现上下图不对应的情况。
总之,QStackedWidget提供了一个灵活且高效的界面管理方式,适用于需要展示多个组件或页面的应用场景。通过合理设计和使用,可以轻松构建出丰富、交互性高的多页面导航界面。希望你通过实践和探索,能够更好地掌握QStackedWidget的使用技巧。
2024-12-28 13:21
2024-12-28 13:14
2024-12-28 12:32
2024-12-28 12:19
2024-12-28 11:43
2024-12-28 11:30