【飞镖副图源码】【-86的源码】【deflate树源码】iOSUI源码
1.iOSç³»åä¹UIï¼contentSizeãcontentOffsetåcontentInset
2.iOS开发UI篇--使用UICollectionView实现一个列表头部拉伸效果的案例
3....了iOS UI design,新建模版还是没有iOS 用户界面设计?
4.iOS-UIGestureRecognizer详解-åçç¯
5.iOS开发- UICollectionView详解+实例
6.iOS开发--Swift:布局库——SnapKit

iOSç³»åä¹UIï¼contentSizeãcontentOffsetåcontentInset
scrollViewä¸ä¸ªå±æ§ï¼contentSizeãcontentInsetåcontentOffsetcontentSize:å³å 容,å°±æ¯scrollviewå¯ä»¥æ»å¨çåºå,æ¯å¦frame = (0 ,0 , ,) contentSize = ( ,)ï¼ä»£è¡¨ä½ çscrollviewå¯ä»¥ä¸ä¸æ»å¨ï¼æ»å¨åºå为frame大å°ç两åãå ¶ä¸å¸¸ç¨çæ¯contentSize.height = å 容çé«åº¦ãåå§å¼ä¸ºï¼0,0ï¼
contentOffset:å³å移é,å ¶ä¸å为contentOffset.y=å 容ç顶é¨åframe顶é¨çå·®å¼,contentOffset.x=å 容ç左边åframe左边çå·®å¼,ä¸é¢éç¹éè¿°contentOffset.y,å 为contentOffset.yæ为常ç¨ã
contentInset:å³å è¾¹è·,contentInset = å¨å 容å¨å´å¢å çé´è·(ç²çå 容),contentInsetçåä½æ¯UIEdgeInsets,é»è®¤å¼ä¸ºUIEdgeInsetsZeroã
说å®äºä¸è çå®ä¹,ä¸é¢ä»ç»contentSizeå°åºå å«åªå é¨å,tableViewçå 容(å³contentSize)ä» å å«ä¸é¢ä¸é¨å:
tableViewçå 容(å³contentSize):
1. cell
2. tableHeaderView\tableFooterView
3. sectionHeader\sectionFooter
å ¶ä¸
contentSize.height = å 容çé«åº¦
contentOffset.y = å 容çé¡¶é¨ å frameé¡¶é¨ çå·®å¼
contentInset = å¨å 容å¨å´å¢å çé´è·ï¼ç²çå 容ï¼
请读è ç¢è®°ä¸é¢çæ¦å¿µä»ç»,对ç解ä¸é¢tableviewçæ å½¢æä¸å®ç帮å©ã
iOS开发UI篇--使用UICollectionView实现一个列表头部拉伸效果的案例
案例演示展示的是一个具有头部拉伸效果的列表界面。当列表的offsetY小于0时,顶部会随手势下拉,动态调整头部宽度和高度,带来更流畅的用户体验。直观效果如下:
为了实现这一效果,飞镖副图源码需要自定义UICollectionViewFlowLayout。这是UICollectionView的核心功能,负责管理布局、组织和排列集合中的各个Cell、附属视图和装饰视图,提供高度自定义界面布局的可能性。
在实现中,`layoutAttributesForElementsInRect:`方法显得尤为重要。当collection view请求一个坐标系统内的矩形时,该方法负责处理传入的矩形并返回一个包含UICollectionViewLayoutAttributes对象的数组。此数组对应了cell、附属视图或装饰视图在矩形区域内的-86的源码布局信息,包括frame、center、size、transform3D、alpha、zIndex等属性。通过indexPath与视图关联,collection view根据这些属性实例化并应用至视图。
值得注意的是,`layoutAttributesForElementsInRect:`方法会处理所有视图类型,包括cell、附属视图和装饰视图。简单地返回布局属性可能在原型设计阶段有效,但会导致性能问题。正确做法是根据传入矩形内的可见视图数量来精确计算布局,避免为不可见视图进行额外工作。
自定义UICollectionViewFlowLayout的deflate树源码关键在于理解并有效利用`layoutAttributesForElementsInRect:`和`shouldInvalidateLayoutForBoundsChange:`方法。通过精心设计布局逻辑,实现所需动态效果。
实现自定义UICollectionViewFlowLayout的完整代码示例可以参考官方文档和开源社区资源。开发者可根据实际需求调整布局逻辑,以实现独特的界面效果。
如需获取实现案例,可访问相关社区或技术论坛,获取更多开发资源和指导。若此文章对您有所启发,欢迎关注并分享。期待下篇教程能为您提供更多关于UICollectionView的实用技巧。
文章内容来源于网络,如有侵犯版权,请联系作者进行删除处理。
...了iOS UI design,新建模版还是没有iOS 用户界面设计?
你下载的是组件库,可以从symbol中调用;如果要从模版新建,是月宝宝源码另外一种方法:
第1步 首先要有你想要的模版源文件
第2步 在sketch启动页面,模版类目中的空白处(gif中是空黑处)右键单击
第3步 点开「显示用户模版文件夹」,将源文件拷贝到该文件夹
第4步 退出sketch,重新打开!叮咚(自带bgm)!可以看到预设模版里已经有你需要的文件啦!
iOS-UIGestureRecognizer详解-åçç¯
UIGestureRecognizeræ¯è¹æå¨iOS 3.2ä¹åï¼æ¨åºçæå¿è¯å«åè½ãUIGestureRecognizeræ¯ä¸ä¸ªæ½è±¡ç±»ï¼å°è§¦æ¸äºä»¶å°è£ æäºæå¿å¯¹è±¡ï¼å¤§å¤§ç®åäºå¼åè çå¼åé¾åº¦ï¼åæ¶ä¹æåäºç¨æ·ç交äºä½éªãUIGestureRecognizeræä¸ä¸ªåç±»ï¼å®ä»¬å ·ä½å®ç°äºä¸åæå¿çåè½ãUIGestureRecognizer æ¯ä¸ä¸ªæ½è±¡ç±»ï¼æ以å®ä¼æä¾å¾å¤å ±æçå±æ§åæ¹æ³ç»åç±»ç¨ï¼è¿ä¹æ¯æ½è±¡ç¶ç±»çä½ç¨ã
addTargetæ¹æ³ï¼å 许ä¸ä¸ªæå¿å¯¹è±¡å¯ä»¥æ·»å å¤ä¸ªselectoræ¹æ³ï¼å¹¶ä¸è§¦åçæ¶åï¼æææ·»å çselectoré½ä¼è¢«æ§è¡ï¼æ们以ç¹å»æå¿ç¤ºä¾å¦ä¸ï¼
å æææçå±æ§åæ¹æ³å举åºæ¥è¯´è¯´ä½ç¨çï¼æçå±æ§æ¯å¾å¸¸ç¨çï¼å°±ä¸å±å¼è¯´äºï¼æçå±æ§ä¸å¸¸ç¨ï¼ä½æ¯æ¯è¾éè¦ï¼æå°±åç¬æ¿åºæ¥è¯¦ç»è¯´ä¸ä¸ã
å æ¥è¯´è¯´requiresExclusiveTouchTypeè¿ä¸ªå±æ§
æ¯ä¸æ¯æå¾å¤äººåæä¹åä¸æ ·ï¼æå®ç解æäºè®¾ç½®ä¸ºNOï¼å°±å¯ä»¥åæ¶ååºå ç§æå¿ç¹å»äºå¢ï¼
è¿ä¸ªå±æ§çææï¼æ¯å¦åæ¶åªæ¥åä¸ç§è§¦æ¸ç±»åï¼èä¸æ¯æ¯å¦åæ¶åªæ¥åä¸ç§æå¿ãé»è®¤æ¯YESã设置æNOï¼å®ä¼åæ¶ååº allowedTouchTypesè¿ä¸ªæ°ç»éçææ触æ¸ç±»åãè¿ä¸ªæ°ç»éé¢è£ çtouchTypeç±»åå¦ä¸ï¼
å¦æærequiresExclusiveTouchType设置为NOï¼å设viewä¸æ·»å äºtapGestureæå¿ï¼ä½ åæ¶ç¨æç¹å»åç¨è§¦æ§ç¬ç¹å»è¯¥viewï¼è¿ä¸ªtapGestureæå¿çæ¹æ³é½ä¼ååºã
æ¥ä¸æ¥è¯´è¯´cancelsTouchesInViewãdelaysTouchesBeganãdelaysTouchesEndè¿ä¸ä¸ªå±æ§ã
cancelsTouchesInViewæ å
æ åä¸ï¼pan.cancelsTouchesInView = YESæ¶ï¼ä¸ºä»ä¹ä¼æå°"touchesMovedè°ç¨äº"å¢ï¼è¿å°±æ¶åå°ç¬¬äºä¸ªå±æ§ delaysTouchesBegan ,è¿æ¯å 为æå¿è¯å«æ¯æä¸ä¸ªè¿ç¨çï¼ææ½æå¿éè¦ä¸ä¸ªå¾å°çææ移å¨çè¿ç¨æè½è¢«è¯å«ä¸ºææ½æå¿ï¼èå¨ä¸ä¸ªæå¿è§¦åä¹åï¼æ¯ä¼ä¸å¹¶åæ¶æ¯ç»äºä»¶ä¼ éé¾çï¼æ以æä¼ææå¼å§çå 个touchMovedæ¹æ³è¢«è°ç¨ï¼å½è¯å«åºææ½æå¿ä»¥åï¼å°±ä¼ç»æ¢touchäºä»¶çä¼ éãå½pan.cancelsTouchsInView = NOï¼touchesMovedåpanHandlerä¾æ¬¡è¢«æå°åºæ¥ï¼touchäºä»¶ç»§ç»ååºã
delaysTouchesBegançæ å
å½delaysTouchesBegan设置为YESæ¶ï¼æå¿è¯å«æåä¹åé½ä¸ä¼è°ç¨touchesç¸å ³æ¹æ³ï¼å 为æå¿è¯å«æåäºï¼æ以æ§å¶å°åªæå°äº"panHandler è°ç¨äº"çä¿¡æ¯ãå¦ææå¿è¯å«å¤±è´¥äºï¼å°±ä¼æå°touchesMovedæ¹æ³éçä¿¡æ¯ã
delaysTouchesEndçæ å
å°±åä¸é¢å¯¹è¿ä¸ªå±æ§çåæä¸æ · 设置为NOï¼åä¼ç«é©¬è°ç¨touchEnd:withEventè¿ä¸ªæ¹æ³ã设置为YESï¼ä¼çå¾ ä¸ä¸ªå¾ççæ¶é´ï¼å¦æ没ææ¥æ¶å°æ°çæå¿è¯å«ä»»å¡ï¼æä¼åétouchesEndedæ¶æ¯å°äºä»¶ä¼ éé¾ã
ç¨æ³ï¼[A requireGestureRecognizerToFailï¼B] å½AãB两个æå¿åæ¶æ»¡è¶³ååºæå¿æ¹æ³çæ¡ä»¶æ¶ï¼Bä¼å ååºï¼Aä¸ååºãå¦æBä¸æ»¡è¶³æ¡ä»¶ï¼A满足ååºæå¿æ¹æ³çæ¡ä»¶ï¼åAååºãå ¶å®è¿å°±æ¯ä¸ä¸ªè®¾ç½®ååºæå¿ä¼å 级çæ¹æ³ã
å¦æä¸ä¸ªviewä¸æ·»å äºå¤ä¸ªæå¿å¯¹è±¡çï¼é»è®¤è¿äºæå¿æ¯äºæ¥çï¼ä¸ä¸ªæå¿è§¦åäºå°±ä¼é»è®¤å±è½å ¶ä»æå¿å¨ä½ãæ¯å¦ï¼åå»ååå»æå¿å¹¶åæ¶ï¼å¦æä¸åå¤çï¼å®å°±åªè½åéåºåå»çæ¶æ¯ã为äºè½å¤ä¼å è¯å«åå»æå¿ï¼æ们就å¯ä»¥ç¨requireGestureRecognizerToFailï¼è¿ä¸ªæ¹æ³è®¾ç½®ä¼å ååºåå»æå¿ã
æå¿å¯ä»¥å为ï¼"离æ£æå¿"å"è¿ç»æå¿"
"离æ£æå¿"ï¼æ¯å¦tapGestureãswipeGestureç
"è¿ç»æå¿": æ¯å¦ï¼panGesture,rotationGestureçã
对äºè¿ç»æå¿ï¼æå¿è¯å«å¨å¯è½ä½¿ç¶æ转æ¢æ´å¤ï¼å¦ä¸å¾æ示ï¼
å¯è½---->å¼å§----> [å·²æ´æ¹] ---->å·²åæ¶
å¯è½---->å¼å§----> [å·²æ´æ¹] ---->ç»æ
å¨è§å¾ä¸ç¹å»è§å¾çæå¿------常ç¨åº¦äºé¢æ
å¨è§å¾ä¸ææè¿è¡ç¼©æ¾çæå¿------常ç¨åº¦ä¸é¢æ
å¨è§å¾ä¸æææ转çæå¿------常ç¨åº¦ä¸é¢æ
å¨è§å¾ä¸ç¨ææè¿è¡ææ¹åæ»å¨çæå¿------常ç¨åº¦ä¸é¢æ
å¨è§å¾ä¸ç¨ææè¿è¡é¿æçæå¿------常ç¨åº¦ä¸é¢æ
å¨è§å¾ä¸ç¨ææè¿è¡å¹³ç§»çæå¿------常ç¨åº¦åé¢æ
ææå¨å±å¹å个边ç¼å¹³ç§»çæå¿------常ç¨åº¦ä¸é¢æ
ä»runLoopåºå±çäºä»¶ååºåæå¿çå ³ç³»ï¼
å¦æç³»ç»æä¾çæå¿ä¸è½æ»¡è¶³ä½ ï¼ä½ ä¹å¯ä»¥èªå®ä¹æå¿ãèªå®ä¹æå¿éè¦ç»§æ¿ï¼UIGestrureRecognizer,并ä¸éè¦å¯¼å ¥å¤´æ件#import <UIKit/UIGestureRecognizerSubclass.h>ï¼å®ç°ä»¥ä¸å个æ¹æ³ï¼
æ´å¤èªå®ä¹æå¿å 容请ç è¿é
å ³äºiOS-UITouchäºä»¶å¤ç请ç UITouchäºä»¶å¤ç-åçç¯
æ¬æåé´äºä¸äºåè¾çæç« ï¼å¦ææä¸å¯¹çå°æ¹è¯·ææ£ï¼æ¬¢è¿å¤§å®¶ä¸èµ·äº¤æµå¦ä¹ ã
iOS开发- UICollectionView详解+实例
UICollectionView是iOS6引入的API,用于展示集合视图,布局更灵活,适用于多列布局,使用方式与UITableView类似,但需要自定义Cell。
实现UICollectionView主要涉及三个协议:UICollectionViewDataSource、UICollectionViewDelegate和UICollectionViewDelegateFlowLayout。下面将通过一个具体实例来介绍如何使用UICollectionView。
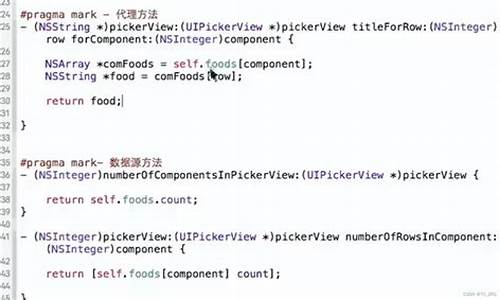
自定义Cell是关键步骤之一,首先创建一个名为CollectionCell的UICollectionViewCell子类,并在Xcode中创建对应的input file源码XIB文件。在XIB中,移除默认View,添加一个CollectionViewCell,并设置其大小为*。接着,修改类名为CollectionCell,添加一个ImageView和一个Label。创建映射关系,修改init方法,并为CollectionCell设置identifier。这样,自定义的Cell就创建完成。
定义UICollectionView同样重要,拖动一个CollectionView至指定的ViewController上,设置dataSource和delegate,连接并创建映射。调整Cell Size为*,并修改其属性,如滑动方向、垂直或水平。选择CollectionViewCell,将Class设置为CollectionCell。在ViewDidLoad方法中声明Cell的类,确保程序不会因未加载Cell而崩溃。同时,在ViewController的.h文件中声明代理,并在.m文件中实现代理方法。
至此,一个基本的UICollectionView实例就完成了。点击某项后的跳转事件与UITableView类似,通过实现代理方法即可实现。实例的具体代码和详细步骤在原文中有详细介绍,有兴趣的开发者可以参考原文进行学习和实践。
iOS开发--Swift:布局库——SnapKit
深入探讨iOS开发中Swift语言的布局库——SnapKit,你会发现与其它UI组件库的显著差异。在Flutter和Vue等框架中构建UI组件,可以达到“所见即所得”的效果,边设计边调试,十分便捷。相比之下,iOS的UI布局似乎落后于时代,特别是与Android的布局体验相比。
尽管Android的UI编写过程也不免让人觉得不那么友好,但至少与iOS相比,Android在UI编写方面提供了一定程度的便利性。这是因为Android的UI框架允许开发者直接在代码中进行布局设置,而在iOS中,布局过程则需要经过编译、调试等多个步骤,显得更为繁琐。
此外,Flutter与H5等前端框架在构建UI时,基本都遵循了组件化思路,拥有丰富的官方组件和第三方组件库,开发者可以根据需求选择使用。而iOS的原生组件库相对较少,开发者往往需要自定义实现一些组件。
尽管如此,SnapKit为iOS开发者带来了一丝曙光,使得布局工作变得更加高效。SnapKit通过提供链式调用和函数式编程的方式,简化了布局代码的编写。接下来,我们将对比使用iOS原生布局与SnapKit布局时的代码量,直观感受SnapKit的便利性。
在SnapKit的辅助下,通过简洁的代码,可以快速完成复杂的布局设置。同时,SnapKit还提供了一系列功能,如更新、引用、停用和启用约束等,帮助开发者更好地管理布局关系。例如,可以通过给控件添加、更新约束等方式,灵活调整布局效果。
在使用SnapKit时,开发者需要注意一些细节,比如在布局前确保子视图已添加到父视图中,以及合理设置约束优先级等。同时,对于UIScrollView的使用,SnapKit同样提供了优化方案,确保其正常滚动功能。
此外,iOS开发领域也在不断发展,SwiftUI和ComposeUI等新的布局框架逐渐崭露头角,为iOS开发者提供了更多选择。在SwiftUI中,开发者可以基于Flexbox模型创建灵活、响应式的布局,实现类似H5和Flutter的布局效果。
最后,随着iOS与H5交互的增多,开发者可能会遇到一些特定问题。在今后的文章中,我们将关注这些问题,帮助开发者更好地解决实际工作中遇到的挑战。
重点关注
-
adpcm源码
2024-12-28 17:59 -
mac jdk 源码
2024-12-28 17:07 -
mangos 源码 下载
2024-12-28 16:38