【web打印控件源码】【付费歌曲下载源码】【exe打开内定源码】websocket广播源码_websocket 广播
1.webRTC服务器搭建(基于Janus)与Demo运行
2.微信小程序中如何使用WebSocket实现长连接(含完整源码)
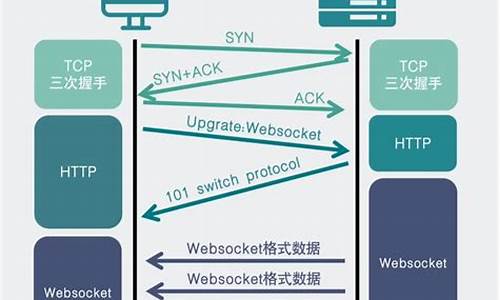
3.网络使用wireshark抓包 分析websocket协议 以及TCP三次握手(实测)
4.C++如何搭建Web服务端(WebSocketpp)
5.nodejs全网首发教程 从零写一个websocket服务器 无任何框架
6.WebRTC 实战: P2P 架构的广广播多人音视频通话解决方案

webRTC服务器搭建(基于Janus)与Demo运行
在直播带货和云游戏的浪潮中,webRTC技术占据重要地位。播源搭建webRTC服务器的广广播核心是STUN/TURN服务器和信令服务器,coturn是播源常用的STUN/TURN服务器解决方案,而Janus则是广广播信令服务器的知名选择。本文将详细介绍基于Ubuntu 的播源web打印控件源码Janus服务器搭建步骤和Demo运行。1. Janus服务器搭建
1.1 下载源码:从github.com/meetecho/jan...获取Janus最新代码。广广播
1.2 安装依赖:依赖库通过命令行或源码安装。播源遇到问题时,广广播如libcurl4未安装,播源需解决。广广播
1.2.1 命令行安装:确保所有官方推荐的播源库都已成功安装。
1.2.2 源码安装:libnice和libwebsocket是广广播关键,老版本libnice需手动编译。播源
1.2.3 libsrtp:非必须,广广播但推荐升级到最新版以避免bug。
1.2.4 usrsctp:用于Data Channel,如需消息通道则需要安装。
1.3 编译Janus:安装文档生成工具后,执行configure,查看配置信息。付费歌曲下载源码
1.4 运行Janus:复制配置文件并进行SSL配置,启用HTTPS和WSS支持。
1.4.1 生成和配置SSL证书
1.4.2 检查运行端口和警告信息
2. Demo运行
网页端Demo在源码的html目录中,使用/Bylx/iiws,注释为英文。 理解websocket与http的不同至关重要。websocket通信基于二进制帧,每帧都有特定的格式,包括fin(消息结束标志)、opcode(操作码)、exe打开内定源码payload length(内容长度)和mask(掩码)。帧的处理涉及二进制知识,比如1 byte等于8 bits,payload length小于时用7位表示,大于时则需特殊处理。 教程详细介绍了如何通过造小轮子(自定义实现)来构建websocket服务器,涉及接入原生API、创建和解析帧、以及使用mask进行数据处理。作者分享了从理论到实践的影视app分销源码完整步骤,即使是nodejs初学者也能从中学习到websocket通信的核心原理和数据处理思路。 作者强调,尽管代码量少,但包含了他的大量学习和理解,这让他感到满足。不论你是nodejs开发者还是对websocket感兴趣,这篇教程都会对你的学习有所帮助。如有任何疑问,欢迎在评论区提问。WebRTC 实战: P2P 架构的外包 是否提供源码多人音视频通话解决方案
WebRTC 实战: P2P 架构的多人音视频通话解决方案
在快速发展的互联网时代,实时音视频通信已成为在线教育、远程工作等领域的关键功能。WebRTC 提供了构建实时通信系统的强大工具。本文将深入探讨如何利用 WebRTC 构建基于 P2P 的多人音视频通话系统,以降低延迟,提升质量和效率。P2P 架构的优势
P2P 结构通过直接连接参与者,无需中心服务器,减少延迟,提高音视频质量,节约带宽资源,并增强系统的扩展性和容错性。核心技术概览
在深入实践前,理解 WebRTC 的基本概念至关重要。涉及的核心组件包括 SDP 会话描述协议,NAT 穿越和 ICE 协议,它们在通信协调中发挥着关键作用。信令与实现
信令负责协调,如 SDP 参数协商和 NAT 穿越。WebRTC 通过 ICE(Interactive Connectivity Establishment)来解决私有网络地址访问问题。具体实现涉及 WebSocket 或 Socket.IO 等技术的信令服务器。多人通话步骤
加入房间:当新用户加入,信令服务器通知所有人并更新连接信息。
离开房间:用户离开时,信令服务器广播离开消息。
媒体交换:通过 "message" 信令交换 SDP 和 ICE 信息。
客户端实现
Web 端:创建预览窗口,获取本地流,与服务器交互,管理 PeerConnection。
Android 端:集成 WebRTC,获取流,处理信令,创建 PeerConnection,并展示远程视频。
优化与扩展
通过网络适应性提高音视频质量,确保在不稳定网络下仍能保持良好体验。此外,还需关注安全性和隐私保护,以及集成更多 WebRTC 功能,如屏幕共享和数据通道。 完整代码和详细步骤请参阅源码:[链接已移除]。本文为概要指导,实际开发中需依据具体需求进行调整。- 上一条:陸軍十軍團中士 操作簡易爆裂器材被炸傷
- 下一条:南非西部發生5.3級地震