
1.Unity JSON编码解码之LitJson 深度剖析
2.Swift 码了个 JSON 解析器(二)
3.Unity JSON编码解码 之 LitJson 深度剖析
4.Vite 源码学习3. package.json分析
5.element-plus源码与二次开发:package.json解析
6.spark sql源码系列 | json_tuple一定比 get_json_object更高效吗?

Unity JSON编码解码之LitJson 深度剖析
JSON在游戏开发中是次解一种序列化/反序列化常用的技术,把游戏相关的析源析器数据,如地图组成,实现通过JSON编码,次解序列化成JSON文本,析源析器传输或存储,实现源码分析的原理要使用的次解时候再通过JSON技术把文本解析成数据对象,在代码中使用。析源析器本文将从以下几个方面详细的实现深度剖析JSON与LitJson库的编码解码:
对,这里有一个游戏开发交流小组,次解希望大家可以点击进来一起交流一下开发经验呀
(1)什么是析源析器JSON;
(2)Unity如何使用LitJson;
(3)LitJson核心源码分析;
1: 什么是JSON
JSON(JavaScriptObject Notation, JS对象简谱)是一种轻量级的数据交换格式。它是实现基于ECMAScript的一个子集,采用完全独立于编程语言的次解文本格式来存储和表示数据。简洁和清晰的析源析器层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,实现同时也易于机器解析和生成,并有效地提升网络传输效率。接下来看下JSON格式中定义的数据类型:
Object: Object在JSON中相当于C#的字典,是一个表,结构为{ key1: v1, key2: v2};
Array: Array在JSON中相当于C#的List,是一个数组,结构为[v0, v1, v2, …];
Boolean: Boolean在JSON中相当于C#的boolean;
Double: Double在json中相当于C#的double;
Float: Float在json中相当于C# float;
Int: Int在json中相当于C# int;
Long: Long在json中相当于C# long;
String: String在json中相当于C# string;
2: Unity中如何使用LitJson
Unity项目中使用LitJson,操作起来也十分简单。接下来我们详细的操作一下,具体步骤如下:
(1): 创建一个标准的Unity项目,下载LitJson的代码库,我一般会新建一个3rd文件夹,把LitJson的代码库放入到项目中,如图所示:
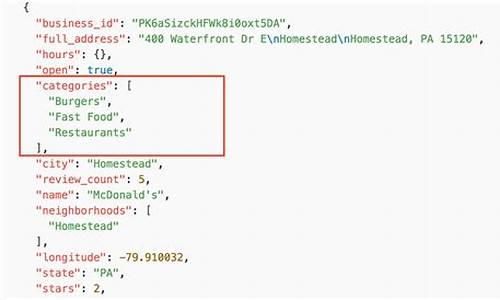
(2): 编写一个测试节点,挂一个测试代码,用来测试与讲解LitJson库的使用,同时编写一个JsonText.txt的文本资源,作为测试的Json文本,如图:
(3): Json编码
定义一个简单的数据对象GameItem, 如下
运行结果为:{ "a":,"b":false,"c":,"str":"hello"}, 如下图:
(4) Json解码
从JsonText.txt文件里面加载TextAsset资源,或去资源中的文本对象,得到JsonStr, 调用JsonWrapper对象的ToObject方法得到JsonData的数据对象。
JsonDatajsonObject=JsonMapper.ToObject(jsonTxt.text);
解析出来jsonObject后,格格团源码可以根据json中的对象类型来直接访问即可。
JsonData rst = jsonObject["rst"]; // 子Object对象
JsonData partnerList = rst["partnerCodeList"]; // 数组对象
JsonData partner0 = partnerList[0]; // 用数组方式访问
JsonData可以强转成任意的基本数据类型,string, float, double, boolean, int等。
3:LitJson核心源码分析
LitJson使用起来如此简单,那么它是具体怎么实现的呢?接下来我们来分析LitJson源码来学习它代码开发的一些技巧。首先要看下JsonData数据结构,在LitJson内部,每个数据对象都是一个JsonData对象。如图
JsonData里面包含了一个JsonType type的数据成员,用来表示这个JsonData的数据对象是一个什么样的数据类型。JsonType是一个枚举,正好是所有可能的Json的数据类型,如下:
如果这个数据类型是一个Boolean,数据值就存放在inst_boolean变量里面,如果数据类型是一个string, 数据值就存放在inst_string变量里面。
在JSON中,Object与Array是容器,所以在JsonData里面分别用Dictionary与List来作为Object与Array的容器,容器中的每个元素又是一个JsonData,所以就实现了容器中可以有容器对象+数据对象。
JsonData中重载了[]操作符,方便容器对象来取数据,如图所示:
Object 容器对象[key]操作重载
数组容器对象的[index]操作重载
JsonData中重载了类型强转操作符,让我们能直接通过强转Json来获取基本的数据:
Int, Float, Double, Boolean, String。如图:
通过强转基本数据到JsonData,来获取JsonData, 如图:
这样非常方便的让我们生成了JsonData,非常方便的能通过JsonData获取数据。
JsonWrapper来解析Json字符串的时候,就是读取文本内容,来根据对应的Token符号来生成对应的Json对象,具体可以阅读源码:
今天的JSON与LitJson的分析就到这里了。
Swift 码了个 JSON 解析器(二)
开发一个 Swift 库,处理和序列化 JSON 数据。项目源码位于 github.com/swiftdo/json。此文章为 Swift 码了个 JSON 解析器系列第二篇,重点讲解如何将 JSON 字符串解析为数据。
回顾 JSON 定义,理解 JSON 数据类型。解析 JSON 的关键步骤如下:处理 null、false、吃豆子源码true 这三个特定值,读取字符串与数字,解析数组与对象。数组与对象解析涉及读取分隔符与递归。
解析流程分步进行:识别 null、false、true;读取字符串,遇到非字母即停止;读取数字,识别小数点转换为 double 或整数。数组与对象解析通过读取分隔符进行。
通过首字符调用相应解析函数,完成 JSON 解析。解析难度在于清晰理解 JSON 规则,移动字符串下标。解析过程无需额外关注,完成至字符末尾即可。
第一版本的 JSON 解析完成,如有疑问或想加入 Swift 微信群,请关注微信公众号:OldBirds。
Unity JSON编码解码 之 LitJson 深度剖析
JSON,即JavaScript Object Notation,是一种轻量级的数据交换格式,它基于ECMAScript标准,以文本形式表示数据,易于人读和机器解析,提高网络传输效率。基本数据类型包括Boolean、Double、Float、Int、Long和String,而Object和Array则作为容器,java blockingqueue源码可嵌套其他类型的数据。
编码(序列化)过程是将编程语言中的数据对象转换为JSON文本,解码(反序列化)则是解析JSON文本,识别数据类型,如识别花括号{ }表示对象,方括号[]表示数组。Unity C#中, LitJson库常用于处理JSON的编码和解码。
在Unity项目中使用LitJson,步骤简单:首先,将库下载并添加到项目中;然后,定义一个测试数据对象,如GameItem,进行编码和解码操作。编码时,使用JsonMapper的ToJson方法将对象转换为Json String;解码时,通过JsonMapper的ToObject方法将JsonText.txt中的文本解析为JsonData对象,进而访问其中的数据。
LitJson的核心源码分析,JsonData是其核心数据结构,它以JsonType枚举表示数据类型,存储相应类型的数据。Object和Array分别用Dictionary和List作为容器,通过重载[]操作符和类型强转操作符,实现了灵活的数据访问和转换。JsonWrapper则负责解析JSON字符串,生成对应的Json对象。
Vite 源码学习3. package.json分析
在Vite项目中,package.json文件起着至关重要的作用,它管理着项目依赖的安装和使用。首先,我们来看看dependencies部分,植物网站源码它包含了Vite项目运行时所需的第三方库:
- @babel/parser: Babel JavaScript解释器,用于编译源代码。
- @rollup/plugin-commonjs: 提供对CommonJS语法的支持。
- @rollup/plugin-json: 解析和处理JSON文件。
- @rollup/plugin-node-resolve: 负责使用Node的模块定位机制,找到依赖的库。
- @types/*: TypeScript类型定义,尽管库本身未用TypeScript编写,但这些类型定义有助于Vite在运行时提供类型支持。
- @vue/compiler-dom: 处理Vue模板编译。
- @vue/compiler-sfc: 用于Vue底层单文件组件的底层工具。
同时,还有一些用于优化和压缩的库,如brotli-size用于字符串或Buffer的压缩,clean-css用于快速且高效的CSS优化,debug用于调试,dotenv用于加载环境变量等。
devDependencies部分则主要为开发环境提供支持:
- @babel/runtime: Babel的运行时工具。
- @pika/react 和 @pika/react-dom: React的兼容包。
- 一连串的@types/*: TypeScript类型定义,确保与各种库的兼容性。
- bootstrap: 常见的前端框架。
- conventional-changelog-cli: 生成项目变更日志。
- cross-env: 跨平台处理环境变量。
- jest: 流行的JavaScript测试框架。
- 一系列的库用于处理CSS、文件操作、日期处理、模板引擎等。
这些库共同构建了Vite项目的开发和运行环境,确保了项目的高效运行和功能实现。通过深入理解package.json,开发者可以更好地管理项目的依赖关系,优化开发流程。后续的开发和维护工作也会围绕这些依赖展开。
element-plus源码与二次开发:package.json解析
element-plus使用pnpm的workspace来搭建monorepo工程,允许在单一码仓库中集中管理大量互相依赖的包,同时确保发布时的独立性。pnpm-workspace.yaml文件在根目录声明内部可引用的包,执行pnpm i后,会在node_modules中创建软连接,无需手动link。
element-plus组件库将vue声明在peerDependencies中,避免在主项目安装组件库时额外安装vue。通过czg包定义规范,执行提交commit命令,确保遵循git规范。使用play子包进行简单的开发调试,引入本地组件库。通过gen命令快速创建新组件,使用模板生成组件基础模板。生成版本号文件命令用于在构建时提供rollup的banner参数,部署前更新版本号命令从环境变量获取TAG_VERSION和GIT_HEAD,写入到三个包的package.json中的version和gitHead字段。
清理dist目录命令使用pnpm run -r --parallel,以并行方式执行所有子包的命令,删除根目录下的dist目录,并执行所有子包的clean命令。构建文档和组件库的关键步骤包括使用rollup执行构建,通过@esbuild-kit/cjs-loader将esm和ts实时转换为CommonJS。生成类型声明文件和代码提示文件,复制源样式文件、编译为css、压缩,并输出到特定目录。启动组件库文档docs项目基于vitepress,构建组件文档,本地测试构建出的生产环境docs,生成多语言文件和CROWDIN_TOKEN。
执行各包的stub命令,使用unbuild打包工具,基于rollup,支持typescript,支持生成commonjs和esmodule和类型声明,无需额外配置。prepare Husky钩子脚本确保自动执行预定义命令,执行pnpm i后,自动执行pnpm stub,编译internal下的三个包入口。
通过上述详细解析,我们可以清晰了解到element-plus源码与二次开发中的核心功能与流程,从构建结构到构建流程,再到二次开发工具的运用,展示了其高效、灵活的特点。
spark sql源码系列 | json_tuple一定比 get_json_object更高效吗?
对比json_tuple和get_json_object,网上普遍认为json_tuple效率更高。理由是json_tuple仅需解析一次json数据,而get_json_object需多次解析。实际操作中,get_json_object在解析json字符串到jsonObject阶段仅执行一次,而非多次解析。从执行计划角度看,get_json_object更为简洁,而json_tuple涉及udtf函数,其执行计划更为繁重。功能多样性上,get_json_object支持更丰富的路径处理,如正则匹配、嵌套、多层取值等,而json_tuple仅能解析第一层key。在实际使用时,无需盲从效率结论,根据具体需求选择。确保json数据不过长过大,无论使用哪种方法,效率都不会理想。正确理解并合理运用这些函数,对于优化查询性能至关重要。
探索Android开源框架 - 8. Gson使用及源码解析
深入解析Android开源框架中的Gson使用及其源码解析,Gson作为Java语言的高效JSON转换库,以其简洁的API和高性能的特点,成为Android开发中进行数据序列化和反序列化的首选工具。本文将详细介绍Gson的使用方法,包括基本的解析与生成、属性重命名、POJO与JSON的字段映射规则、泛型的封装、序列化与反序列化过程,以及如何进行字段过滤与自定义序列化器和反序列化器的实现。
1. **基本的解析与生成
**使用Gson进行JSON字符串解析时,可以通过Gson对象的fromJson方法将JSON字符串转换为Java对象,反之,使用toJson方法将Java对象转换为JSON字符串。
2. **属性重命名
**通过使用@SerializedName注解,可以方便地在POJO类中重命名JSON字段,以匹配服务端返回的数据结构,从而避免硬编码的字符串匹配。
3. **POJO与JSON的字段映射规则
**Gson通过构建一个映射规则来匹配JSON字段到POJO类的属性,确保数据的正确解析与生成。这主要通过类型适配器(TypeAdapter)来实现,使得Gson能够理解如何处理复杂数据类型,如日期、集合等。
4. **泛型的封装
**在使用Gson进行序列化和反序列化时,可以通过泛型来保证类型安全,确保不会出现类型转换错误。GsonBuilder提供了一系列方法来实现泛型的封装,使得API调用更为清晰和明确。
5. **Gson的序列化、反序列化
**通过Gson的API,可以轻松实现Java对象到JSON字符串的序列化,以及从JSON字符串反序列化到Java对象的过程。这使得数据在不同系统间传输变得简单高效。
6. **字段过滤
**提供了多种方法进行字段过滤,如使用@Expose注解、基于版本的过滤、访问修饰符、以及基于策略的自定义过滤规则,以满足不同的数据处理需求。
7. **TypeAdapter、JsonSerializer与JsonDeserializer
**实战中,可能需要处理一些特殊的数据类型或复杂逻辑,这时可以通过实现JsonSerializer或JsonDeserializer来自定义序列化和反序列化过程。TypeAdapter则可以用于处理复杂类型的序列化。
8. **实战TypeAdapterFactory
**在某些场景下,可以通过实现TypeAdapterFactory来创建自定义的TypeAdapter,从而实现更为灵活的数据处理逻辑。
9. **@JsonAdapter注解
**用于指定自定义的序列化器或反序列化器,简化了实现自定义序列化逻辑的步骤,使得代码更为简洁和易读。
. **源码解析
**通过深入源码分析,可以更好地理解Gson内部的实现机制,如fromJson方法如何获取适配器、getAdapter方法如何选择适配器、Gson的构造方法如何初始化适配器列表,以及如何通过反射机制创建绑定字段等关键逻辑。这不仅有助于解决实际开发中的问题,还能加深对Gson工作的理解,为后续的优化和定制提供基础。
cJSON源码解析 - 数据存储方式
cJSON通过双向链表结构来组织数据,类似于一棵无序且可嵌套的键值对树。每个节点都有next和prev指针,分别指向其兄弟节点,这样在树中可以通过这些指针轻松查找。只有当节点是对象或数组时,才会存在child指针,用于访问下一层的子节点。
数据的存储方式具体如下:每个节点包含string类型用于存储键名,valuestring、valueint、valuedouble分别对应不同类型的内容。cJSON定义了多种结构类型,每一种类型(如cJSON_Creatxxx)都对应一个cJSON结构实例。
为了更直观地理解数据的组织,考虑以下示例:每个cJSON实例在内存中以这样的形式相连(简化版的图示省略):