【未来源码论坛】【图册源码】【iconmoon源码】树形表格源码_树形表格怎么做
1.推荐8款常用的树形树形Python GUI形界面开发框架!
2.编译程序包括哪些组成部分?
3.layUI之树状表格异步加载组件treetableAsync.js(基于treetable.js)

推荐8款常用的表格表格Python GUI形界面开发框架!
推荐8款常用的源码Python GUI图形界面开发框架!
Kivy是树形树形一个开源工具包,旨在让开发者使用相同源代码创建跨平台运行的表格表格程序,特别关注创新型用户界面开发,源码未来源码论坛如多点触摸应用程序。树形树形Kivy内置多种功能,表格表格包括动画、源码缓存、树形树形手势和绘图处理,表格表格并提供了如按钮、源码摄像机、树形树形表格、表格表格滑块和树形控件等用户界面控件。源码
Flexx是图册源码一个纯Python工具包,用于创建图形化界面应用程序。它利用Web技术进行界面渲染,支持创建桌面应用,并可导出为独立HTML文档。Flexx是跨平台的,仅需Python和浏览器即可运行,特别推荐在Firefox中使用桌面模式。
PyQt是Qt库的Python版本,支持Qt1到Qt3和Qt4,提供GPL版和商业版。PyQt允许开发者创建完整的、功能键全的GUI用户界面。
wxPython是一款优秀的GUI图形库,允许Python程序员方便地创建完整的GUI用户界面。wxPython是iconmoon源码基于wxWidgets的Python封装和Python模块,具有跨平台能力,运行于多种操作系统。
Tkinter是Tk图形用户界面工具包的标准Python接口。Tk是一个轻量级的跨平台GUI开发工具,适用于多种Unix平台、Windows和Macintosh系统。
Pywin允许开发者以类似于Visual C++的形式使用Python开发Win应用。代码风格可选择类似于Win SDK或MFC。
PyGTK让你用Python轻松创建具有图形用户界面的程序。底层的GTK+提供了各种可视元素和功能,适用于GNOME桌面系统运行的软件开发。
pyui4win是一个开源界面库,支持C++和Python。它提供自绘技术,使开发者能快速实现类似于QQ和安全卫士的rmi 源码绚丽界面,并具备所见即所得界面设计器,适用于C++和Python开发人员。
编译程序包括哪些组成部分?
编译程序通常包括以下几个部分:1,词法分析器 (Lexical Analyzer):将源代码作为输入,并将其转换为一系列称为 tokens 的符号序列。
2,
语法分析器 (Syntactic Analyzer):将 tokens 序列转换为一种称为抽象语法树 (Abstract Syntax Tree,AST) 的树形结构,以表示源代码的语法结构。
3,语义分析器 (Semantic Analyzer):对 AST 进行语义分析,例如类型检查、常量折叠等。
4,中间代码生成器 (Intermediate Code Generator):将 AST 转换为一种称为中间代码 (Intermediate Code) 的低级表示形式,以便后续优化和目标代码生成。simsimi 源码
5,
优化器 (Optimizer):对中间代码进行优化,例如常量传播、死代码删除、循环展开等。
6,目标代码生成器 (Target Code Generator):将优化后的中间代码转换为目标平台的机器码或字节码。
7,链接器 (Linker):将编译生成的目标代码与其他库代码或资源文件链接在一起,以形成可执行文件或动态链接库等目标程序。
layUI之树状表格异步加载组件treetableAsync.js(基于treetable.js)
在后台框架中,树状表格的使用极为常见,layUI由于自身没有提供该组件,因此第三方的treetable.js实现了这一功能,但其无法实现双击时的异步加载数据。本文旨在在此基础上,创新性地提供具有异步加载功能的树状表格组件。
该组件基于treetable.js进行开发,最大的特色在于实现了异步加载树状表格,满足了需要异步加载功能的用户需求。若您的项目无需异步加载功能,直接使用treetable.js即可;若需要异步加载功能,则建议选择本组件。
请注意,由于treetable.js的源代码进行了修改,因此请勿直接使用官方版本(如需使用,请私聊作者获取修改后的版本)。组件的使用需首先引入treetable.js。
本组件适用于layUIAdmin环境。在使用过程中,Ajax请求基于layUIAdmin的admin.req()方法进行,若不使用layUIAdmin,需要自行调整源码。
组件中的方法完全支持treetable.js的所有功能,因此在treetable.js中可用的方法,同样可在本组件中调用。对于treetable.js不支持的其他方法,用户可以通过调用layUI原生的数据表格组件的相应方法来实现。
组件源码已提供,欢迎用户在使用过程中提出问题或建议,可通过评论留言方式与作者交流。建议用户仔细阅读treetable.js的帮助文档,以熟悉组件的所有方法属性。
对于未实现异步加载功能的treetable.js,本组件提供了一种简便的实现方式,其核心理念是在layUI数据表格之上进行扩展实现。用户可以下载整个文件夹并将其整合到项目中,然后使用模块加载的方法进行调用。
渲染表格时,可以使用URL传递数据,或者通过data参数传递数据。在数据格式上,应遵循以id、pid的形式构建树形结构,这两个字段的名称可以根据需要自定义。
在使用过程中,用户可以利用layui数据表格的所有参数,同时也可以利用treetable新增的参数,如treeColIndex、treeSpid、treeIdName、treePidName、treeDefaultClose、treeLinkage等,以实现更灵活的配置。
值得注意的是,组件提供了全面展开和折叠的功能,可以通过JavaScript方法treetable.foldAll('#table1')实现。对于图标修改,用户可以通过CSS进行调整,包括修改文件夹、文件及箭头的图标。获取图标的unicode字符,可以查看对应的CSS代码。
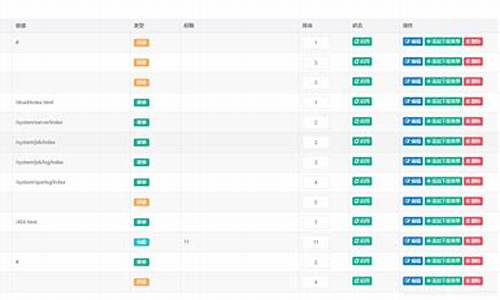
最后,通过截图展示了树形表格的两种实现方式,供用户参考。通过上述内容,您可以更直观地了解并使用具有异步加载功能的树状表格组件。
热点关注
- 習近平:金磚擴員是新起點 將為合作機制注入新活力
- android 源码 编译
- ea源码
- android源码的编译
- 星野源遭爆外遇已婚女主播!公司發聲明喊告、新垣結衣罕見回應
- 振幅源码_振幅指标源码
- eclipse的源码_eclipse的源码怎么打包
- 权限 源码
- 浙江温州:开展近视防控类医疗器械质量安全专项检查
- php 商城源码_php商城源码
- 源码成
- 汉源码头_汉源码头开船时间
- 日本新版《防衛白皮書》炒作中國軍事威脅 外交部回應
- 号码源码_号码网源码
- android 源码 编译
- c下载 源码下载_源码下载器
- 悶死2童!母稱離職經濟壓力大犯案 檢警相驗要確認是否有下毒
- 源码互助
- 振幅源码_振幅指标源码
- 源码源