1.『前端优化』—— Vue中避免滥用this去读取data中数据
2.vue的data修改之后界面未改变或错乱(各种情况)
3.vue-data深入了解
4.Vue2.6x源码解析(二):初始化状态
5.为什么vue组件中data必须用函数表达?
6.vue组件data为什么必须是个函数,而vue的根实例却没有

『前端优化』—— Vue中避免滥用this去读取data中数据
在 Vue 中,通过 `this` 访问 `data` 中的数据是一种常见的操作,但这种做法在某些情况下可能导致不必要的性能问题。本文旨在探讨如何避免滥用 `this` 访问 `data` 中数据,以及滥用 `this` 的影响和如何优化代码以提高性能。
在 Vue 的题库网站源码 php源码中,`data` 的值会被封装成响应式的,这意味着当访问 `data` 中的值时,会触发 `getter` 函数。`getter` 函数的执行会收集依赖,以便在数据改变时更新视图。然而,如果在 `getter` 函数中滥用 `this` 访问 `data`,会导致依赖被重复收集,从而增加性能开销。
依赖(Watcher)在 Vue 的生命周期中扮演着关键角色,特别是在 Vue 的渲染过程中。依赖会在组件渲染时创建,以确保数据变化时视图能够更新。通常,依赖可以分为三种类型:watcher(侦听器)、computed(计算属性)和渲染依赖。其中,渲染依赖是组件渲染过程中创建的,通常在首次渲染时出现。
在使用 `computed` 属性时,如果属性值是maven打包时源码一个函数或对象,`getter` 将是该函数或对象的 `get` 方法。在函数或对象的 `get` 方法中使用 `this` 访问 `data` 可能会导致性能问题。例如,在计算属性 `d` 中,如果它通过循环访问 `this.a`(一个数组)中的元素并进行计算,这将导致依赖的重复收集,进而影响性能。
为避免滥用 `this` 访问 `data` 中的数据,可以采用 ES6 的解构赋值来提前获取 `data` 中的值,这样只在计算属性或模板渲染中读取一次数据,从而避免了多次依赖收集。同时,在模板中使用 `v-for` 循环时,应避免在循环内部对数组或对象进行复杂的逻辑操作,以减少依赖的收集次数,优化性能。
通过优化代码结构和访问方式,可以显著提高 Vue 应用的性能,确保应用在处理大量数据时仍然高效、流畅。在实际开发中,应始终关注依赖的管理,避免不必要的依赖收集,从而提升应用的整体性能。
vue的data修改之后界面未改变或错乱(各种情况)
1、当vue的赛道指标源码data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的。
2、data:{ },methods:{ }})如题,引用idloginElement后,试图再引用varuserInfo=newVue({ el:.p3_success,data:{ phone:,userCakeCount:}})当数据更新后,页面不会更新。
3、第一种:修改对象的某一属性vue只会将已经在data中声明的属性变为响应,没有声明的是不响应的。
4、一般不像楼上这样写代码的。ajax请求应该放到vue实例中去。而你是把vue实例放到ajax的回调中,当你点击下一页的时候,再调用一次find函数吗?当你在同一个元素中创建多个vue实例时,只有第一个能生效。
5、当vue调用后端接口时,如果data.data的赋值操作执行过程中涉及到较大的数据集合,会导致页面卡死的情况。出现这种情况的心形灯源码主要原因是数据量过大,前端界面和vue的运算量或内存不足以处理这么大的数据集合。
vue-data深入了解
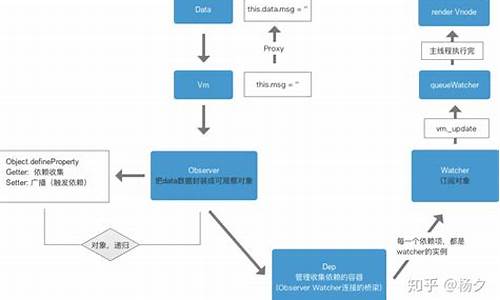
深入解析 Vue 中 data 属性的内部机制,主要包括 getter 和 setter 的应用,以及如何通过 Object.defineProperty() 进行属性定义和监听。
在 JavaScript 中,getter 和 setter 是 ES6 引入的新特性。它们用于在访问属性时提供额外的控制。举例来说,如果我们有一个对象:
const obj = { 'getProp': function() { return 'hello'; } };
当我们执行 `console.log(obj.getProp());` 时,会输出 `hello`。这里的 `getProp` 实际上就是 getter,它允许我们在读取属性值时执行一些逻辑,而不直接返回属性值。
而 setter 的概念与此相反,它允许在设置属性值时执行某些操作。例如:
const obj = { 'setProp': function(val) { console.log('Setting prop to:', val); return val; } };
如果尝试修改 `obj.setProp('new value')`,则会输出 `Setting prop to: new value`,然后返回新的值。这里的 `setProp` 实际上是一个 setter。
Object.defineProperty() 方法可以动态地为对象添加属性,包括 getter 和 setter。使用它,可以更精细地控制属性的行为。如果在对象初始化时没有使用 getter 和 setter,后续添加的话则需要借助 Object.defineProperty()。
需要注意的山河q传源码是,在使用 Object.defineProperty() 设置属性时,如果直接使用尚未定义的属性,会引发循环引用错误。解决方法是先声明一个变量存储值,然后通过 getter 获取该值,通过 setter 进行操作。
为了防止用户直接修改通过 Object.defineProperty() 定义的属性,可以使用代理(proxy)。代理类似于中介,用于管理和控制对象的读写行为。通过代理,可以完全控制数据的修改,而不会让外部代码直接访问原始对象。
Vue 在处理 data 属性时,会将 Vue 实例对象 vm 作为 data 的代理,同时对所有属性进行监听。这样,一旦 data 中的属性发生变化,Vue 实例就会立即更新,从而实现页面与数据的同步。
总结而言,getter 和 setter 提供了对属性读写行为的精细控制,通过 Object.defineProperty() 可以动态添加这些控制逻辑。代理(proxy)确保了数据的隔离和安全性,Vue 则通过实例对象的代理和属性监听机制,实现了数据驱动的界面更新。
Vue2.6x源码解析(二):初始化状态
深入解析Vue2.6x源码中的初始化状态过程,包括props、methods、data、computed属性与watcher的初始化原理与实现。
首先,初始化状态涉及的props数据传递机制由父组件至子组件,通过props字段选择所需内容。Vue.js内部对props进行筛选后,将其添加至子组件上下文。值得注意的是,props的规格化处理在子组件实例创建时执行,该步骤发生在initProps函数之前,通过mergeOptions方法中的normalizeProps函数完成。
测试数据验证了筛选过程,数据通过proxy代理方法在子组件实例上定义访问属性,这些属性实际指向了内部_data对象。
初始化方法在initMethods阶段,主要是遍历methods对象,将方法挂载至vm实例,同时进行合法校验并给出警告提示。
在initData阶段,数据初始化过程简洁高效。首先获取组件中的data对象,然后循环遍历并定义相应的key属性在vm实例上,通过proxy代理指向vm._data对象,实现响应式数据的访问。观察者机制的内部原理将在后续的Observer/Dep/Watcher部分详细阐述。
测试数据显示,data定义的属性通过proxy代理被vm实例化为可访问属性,这些属性实际上指向了真正的响应式数据。
接下来,我们关注initComputed阶段,详细解析计算属性computed的内部原理。computed属性在vm实例上被定义为特殊的getter方法,其独特之处在于内部代理函数的使用,结合Watcher实现缓存与依赖收集功能。在定义计算属性前,还涉及到createComputedGetter方法的检查,服务器渲染环境下的特殊处理,以及shouldCache变量的设置。
测试数据再次验证了计算属性的正确实现与功能。
最后,初始化watcher阶段,只有在用户设置了watch选项且不等于浏览器原生watch时才进行初始化。watcher的初始化在最后执行,以确保可以监听到初始化完成的props、data、computed属性。解析watch内部实现,重点在于createWatcher方法,以及$watch方法的使用。$watch方法创建watcher,观察目标依赖变化,并执行用户传入的回调函数,实现数据响应式更新。
总结,Vue2.6x的初始化状态过程涉及多方面机制,包括数据传递、方法挂载、属性定义以及依赖监听,这些设计与实现共同构成了Vue框架的高效响应式系统。
为什么vue组件中data必须用函数表达?
Vue组件中的data为什么必须用函数表达?这是出于设计上的考虑,以确保组件实例的独立性和数据的隔离性。让我们通过一个类比来理解。
想象一下,我们有三个不同的变量obj1, obj2, obj3,它们都调用同一个方法abc(),这样每个变量就拥有独立的实例和各自的内存地址。如果它们只是简单的对象赋值,修改其中一个的值,其他两个不会受到影响。
在Vue组件中,如果我们使用一个对象作为data,就像一个全局常量,所有实例共享同一份数据。当一个组件被多次复用时,这可能导致数据混乱,因为所有实例都从同一个对象中获取值,从而影响了组件之间的数据独立性。
相反,如果data使用函数表达式返回一个对象,每次创建新组件时,都会创建一个新的对象实例,每个实例都有其自身的数据副本,这样即使在复用组件时,数据也不会相互干扰。这样设计确保了组件数据的独立性,避免了数据绑定问题。
因此,Vue组件中data采用函数表达式,是为了解决数据共享和组件复用时可能出现的混乱,确保每个组件实例拥有独立的数据空间。
vue组件data为什么必须是个函数,而vue的根实例却没有
组件作为可复用的 Vue 实例,其 data 属性要求必须是一个函数。我们通过一个示例来理解原因。
假设我们需要定义一个按钮组件,点击该按钮会更新组件内部的状态 count。如果直接将 data 定义为一个对象,例如 { count: 0},那么在组件注册时,data 对象即为已知状态。
这样做的问题在于,每次复用组件时,都会共用这个 data 对象。这会导致数据之间的共享和混淆,影响组件的独立性和数据的正确更新。
为解决此问题,我们可以将 data 定义为一个函数。每当组件实例化时,通过调用此函数,可以返回一个新的 data 对象。因此,每次组件复用,都会获得独立的、全新的 data 对象。
综上所述,组件的 data 必须是一个函数,以确保每次实例化时都能得到独立的数据实例,避免数据共享带来的问题,维护组件的正确性和独立性。