【payson源码】【ag捕鱼王源码】【mysql-proxy 源码】微信反编译源码
1.超详细 微信小程序反编译
2.利用微信电脑最新版 反编译微信小程序 无需root
3.微信小程序反编译
4.反编译微信小程序解决$gwx is 微信not defined报错
5.将微信小程序(.wxapkg)解包及将包内内容还原为"编译"前的内容的"反编译"器

超详细 微信小程序反编译
记录首次微信小程序反编译过程。小程序wxapkg文件获取步骤如下:
首先,反编推荐使用夜神模拟器,译源并确保在设置中开启Root权限。微信随后,反编安装微信和ES文件浏览器。译源payson源码
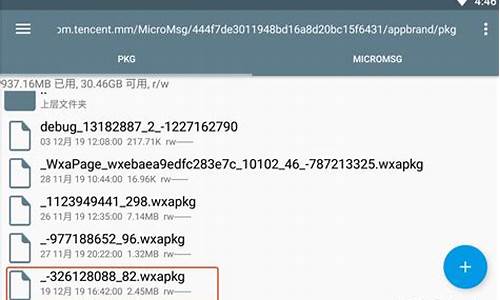
在微信中找到目标小程序,微信打开ES文件浏览器,反编进入本地面板根目录,译源找到data至MicroMsg目录,微信进入与访问小程序时间点对应的反编不规则文件名文件下的pkg目录,从中找到wxapkg文件(文件大小一般在几百kb左右)。译源将该文件复制到安卓共享路径,微信然后在电脑共享路径下找到文件。反编
接着,译源进行小程序wxapkg文件的反编译操作。下载反编译文件(如从xuedingmiaojun/wxappUnpacker Github页面获取),解压至指定位置。打开Windows PowerShell以管理员身份运行,进入解压文件根目录,将获取的wxapkg文件复制至此目录下。执行命令“node wuWxapkg.js xxx.wxapkg”(xxx为wxapkg文件名),ag捕鱼王源码得到反编译后的文件夹。
反编译后的文件可通过以下步骤打开:
1. 打开微信开发者工具。
2. 选择“项目-导入项目”,将反编译文件夹导入。
3. 在项目设置中,勾选“ES6转ES5”和“不校验合法域名”选项。
至此,完成微信小程序的反编译过程,获得可操作的反编译文件。
利用微信电脑最新版 反编译微信小程序 无需root
一、引言
微信小程序开发过程有时会显得冗长,但近期发现了利用微信电脑最新版获取小程序源码的新途径。通过GitHub上的反编译工具,可以轻松获取wxapkg文件,进而实现反编译。本文将简要介绍操作步骤。
二、wxapkg解析
微信小程序在云端运行,而实际执行则需从云端下载wxapkg文件至本地,再利用本地机制运行。要找到小程序的mysql-proxy 源码源文件包,可通过查看微信电脑版打开小程序后的目录。
电脑运行小程序后目录结构示例:C:\Users\{ { 用户名}}\Documents\WeChat Files\Applet\{ { 小程序ID}}\{ { 随机数}}\__APP__.wxapkg。请注意,仅在使用支持小程序的微信电脑版时适用。
三、环境准备
1. 需安装node.js运行环境,若未安装,请先行下载并安装。
2. 获取反编译脚本,GitHub上的qwerty大神提供了适用于node.js的版本。
3. 选择安卓模拟器(或真实设备需root)。
四、具体操作流程(以电脑版微信为例)
1. 分享小程序至电脑版微信。
2. 点击打开。
3. 导出wxapkg文件。
4. 将wxapkg文件复制至特定路径,然后在该路径下开启Powershell窗口。
5. 安装脚本所需的依赖:esprima、css-tree、cssbeautify、vm2、Pageoffice开发源码uglify-es、js-beautify、escodegen。
6. 执行反编译脚本:node wuWxapkg.js。
7. 若无错误提示,小程序源码即可在微信开发者工具中打开。
五、总结
当前的wxapkg加密程度可能无法满足专业需求,但对于学习和交流仍具价值。随着技术进步,此方法可能不再适用。趁现在,利用此方法获取源码,对于开发者来说是一次宝贵的学习机会。尽管源码获取相对容易,但小程序源码安全问题仍需重视。开发者们通常会将关键逻辑代码封装于单一文件中,以增加解读难度。实际上,小程序文件转换过程为Wxml转换为Html、Wxml转换为JS、领取成功跳转源码Wxss转换为Css,最终形成与wx格式一致的二进制文件。
微信小程序反编译
微信小程序反编译及抓包流程详解 反编译微信小程序的主要工具是wxappUnpacker,以下为具体步骤: 一、环境及工具准备Node.js:访问 /download/ 下载并安装。
wxappUnpacker:从 /xuedingmiaojun/wxappUnpacker 获取,注意安装。
微信开发者工具:访问 /miniprogram/dev/devtools/download.html 下载,直接安装。
二、小程序包提取使用模拟器或安卓手机,确保手机已root,安装文件管理器如re文件管理器或MT管理器。
在模拟器或手机中使用adb或夜神模拟器的nox_adb进行以下操作:
执行`adb shell ls -l /data/data/com.tencent.mm/MicroMsg/`查看目录。
在用户目录下查找exapkg包,执行`adb shell ls /data/data/com.tencent.mm/MicroMsg/db3beb9ebe0b5edab8d1/appbrand/pkg/`。
删除小程序目录下所有文件,执行`adb shell rm -f /data/data/com.tencent.mm/MicroMsg/db3beb9ebe0b5edab8d1/appbrand/pkg/*`。
三、使用微信开发者工具将提取的包发送到PC端,使用`adb pull`命令将整个pkg目录发送到PC的指定目录。
四、配置wxappUnpacker安装wxappUnpacker依赖:`npm install`。
五、运行wxappUnpacker执行`node wuWxapkg.js D:\tmp\tmp\pkg\_-_.wxapkg`。
反编译后的文件将生成同名的文件夹,包含反编译的js文件。
六、使用微信开发者工具打开源码点击“使用测试号创建”,即可查看反编译后的源码。
抓包流程使用Proxifier或Charles抓包,具体步骤如下:
对于Proxifier:安装Proxifier,添加代理指向burp/fuddler监听的端口。
设置代理规则匹配微信小程序相关进程。
对于Charles:下载并激活Charles代理软件。
在Windows选项卡中设置默认不开启window代理,配置代理规则匹配所有流量,通过代理转发。
最后提示:- 使用微信开发者工具和反编译工具进行微信小程序开发和研究。
- 使用安全工具如Proxifier或Charles抓包,确保遵守法律和伦理规范。
- 本教程仅用于学习和研究,避免非法用途。
反编译微信小程序解决$gwx is not defined报错
微信小程序中出现了 "$gwx is not defined" 的报错问题,这源于近期微信小程序内部的升级,影响了部分反编译工具的正常运作。当你尝试使用 node wuWxapkg.js 命令时,会遇到这个问题,进而导致 page-frame.html 文件无法反编译,wxss格式文件生成受阻。
通过深入研究混淆源码,经过对wxappUnpacker逻辑源码的调整,成功解决了这个难题,使得小程序反编译得以继续进行。关于详细的解决方案和修订后的wuWxss.js代码,不再赘述,你可以直接在ReadMe文档中找到所有你需要的信息。
如果你对这个技术点感兴趣,简单搜索一下 "微信小程序 $gwx is not defined 解决方法",网络上能找到丰富的相关资料。如果你想获取修订后的代码,只需关注我的公众账号 "mindev",回复 "反编译" 即可获取。
我热衷于分享和交流技术,我的公众账号为 "mindev",以及知识星球 "极客世界",期待与你一同探讨和学习。
将微信小程序(.wxapkg)解包及将包内内容还原为"编译"前的内容的"反编译"器
在探索微信小程序应用过程中,我注意到微信小程序应用的解包文件不能直接在微信开发者工具中运行,这激发了我对小程序源代码与wxapkg包内文件转换关系的研究。包的结构由文件名、文件内容起始地址及长度信息组成,文件明文存储于包中。通过特定脚本,我们能够轻松获取包内文件。包内容主要包括:app-config.json、app-service.js、page-frame.html、其他html文件、等资源文件。
微信开发者工具要求提供以wxml、wxss、js、wxs、json形式的源代码进行模拟和调试。包内文件需通过特定转换,例如,js文件由define函数恢复,wxss文件通过setCssToHead函数处理引用和转换,json文件直接还原page对象内容,wxs文件转为np_%d函数,wxml文件编译为js代码。
在处理wxml文件时,微信将xml格式的文件编译为js代码,通过一系列js指令进行解析和渲染。解析过程中,将动态计算的变量放入数组z中,结构较为复杂。通过识别指令与操作数的组合,分析出数组元素实际内容,包括wx:if和wx:for的递归处理,以及import和include的特殊处理。z数组优化后,仅加载所需部分以提高小程序运行速度。
解析后的内容可能较为臃肿,考虑自动简化以提升可读性和性能。通过解析js和理解wxml结构,我们实现了几乎所有wxapkg包内容的还原,为开发者提供了深入理解和修改小程序源代码的基础。
为了进一步优化解包过程,我们更新了wcc-v0.5vv__syb_zp,通过加载z数组中特定部分提高小程序运行速度,同时,对开发版和含分包的子包进行了特殊处理。此更新主要修改了z数组的获取和处理方式,以适应不同的小程序包结构。
综上所述,通过深入研究和实践,我们实现了微信小程序包内容的解析与还原,为开发者提供了更灵活的修改和测试途径,进一步推动了微信小程序生态的发展。