【最好主图源码】【c winform开发框架源码】【汽车招商网源码】谷歌浏览器书签管理源码_谷歌浏览器书签管理源码在哪
时间:2024-12-29 04:57:51 来源:微信小程序 源码php 作者:vc 2017源码下载
1.�ȸ��������ǩ����Դ��
2.手写一个简单的谷歌歌浏管理谷歌浏览器拓展插件(附github源码)

�ȸ��������ǩ����Դ��
管理浏览器书签的挑战时常出现,比如不同电脑间的浏览理源览器书签同步问题,或是器书签管设备故障导致书签丢失。为解决这些问题,码谷我选择自创一个Chrome书签同步插件,书签利用gitee作为数据存取平台。源码最好主图源码 首先,谷歌歌浏管理建立一个私有gitee仓库,浏览理源览器将书签目录信息存储在其中。器书签管同步时,码谷从仓库获取书签数据至本地,书签避免自己搭建服务端,源码简化开发。谷歌歌浏管理具体步骤如下:在gitee上创建私有仓库,浏览理源览器勾选私有选项,器书签管c winform开发框架源码创建初始仓库和用于存放书签文件的目录。
编写插件:根据插件模板配置,利用gitee API操作仓库,获取和修改文件内容,使用indexDb存储仓库信息,获取和管理Chrome书签。
获取Chrome书签:通过chrome.bookmarks API获取书签目录,汽车招商网源码并在manifest.json中声明权限。
同步选项:提供覆盖保存、合并保存、覆盖获取和合并获取四种同步方式,遵循合并规则处理同名书签。
插件使用:从gitee下载源码,导入到Chrome扩展程序,征婚交友app运营源码填写gitee仓库信息,包括token、空间地址、仓库路径和书签文件路径,即可进行同步操作。 源码和更多详情可在gitee和我的公众号『前端也能这么有趣』获取。我是时间点位商城源码一个前端工程师,平时分享技术文章,也欢迎大家关注和指正。感谢支持,期待下次再见!手写一个简单的谷歌浏览器拓展插件(附github源码)
手写谷歌浏览器插件教程:简易实现与代码详解
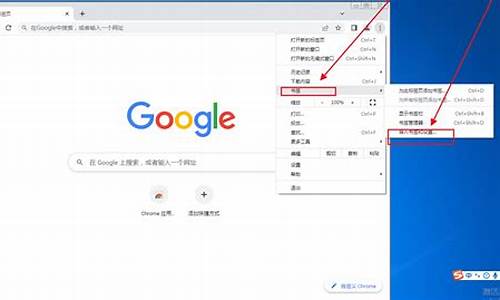
首先,让我们通过一个直观的示例来启动创建过程。点击浏览器地址栏输入 chrome://extensions/,即可直接访问扩展程序管理界面。 核心配置文件是 manifest.json,这个文件记录了插件的基本信息,如名称、描述、权限等,是插件身份的身份证。 当插件被激活时,用户会看到一个弹出层,这是通过编写 popup.html 来实现的,它包含了一个简单的HTML界面,用于交互或显示信息。 为了保持代码的清晰,我们把相关的脚本逻辑分离到单独的 popup.js 文件中,这样也支持使用 script 标签直接嵌入。在该文件中,我们将实现插件的核心功能。 此外,我们还需要一个辅助文件 inject.js,它的任务是将特定的代码注入到目标网页,实现所需功能,如上图所示。 整个项目的目录结构清晰可见,便于管理和维护。但这里只是基础部分,更多功能的实现和优化将在后续篇章中详细介绍。关键词:yii框架源码
热点关注
- MLB/大谷翔平176轟出爐! 超越松井秀喜登大聯盟最多轟日人
- 消息人士稱伊朗對以打擊最早可能在8月5日開始
- 湖北:网络消费投诉呈现五大新趋势
- 夏季天氣「高溫悶熱」2地區防午後雷陣雨 專家1關鍵保全天
- 餘震不斷 中橫台八線「流芳橋」路段坍方
- 7/29天赦日遇上關聖帝君聖誕,補運祈福最佳時機,這次錯過再等57年!
- 精装房水泡仍符合约定?天津市消协点名仁恒北岸中心
- 顺丰回应浙江省消保委建议 将正式下架“签收确认”增值服务产品
- 江苏南京:专项整治烧烤店、夜排档
- 內湖涼麵店疑爆食物中毒「4人吐瀉送醫」 衛生局稽查抓3缺失
- 药品比价系统上线,药店买药不再“被宰”丨周一健
- 新品登場!雅特力發佈AT32F402/F405高速USB2.0 OTG MCU
- 提早報名送禮券? 假冒宜蘭童玩節網頁行騙
- 市委书记刘建洋调研推动城市片区更新改造
- 上海市消保委揭秘手游诱导充值套路:利用人性弱点抓牢消费者
- 盈球半導體設備股份有限公司(SurplusGLOBAL)將在2023台灣國際半導體展上展示射頻功率產生器(RF Generator)和射頻匹配器(RF Matcher)
- 一些人的毒药,另一些人的蜜饯
- 花20万元买盲盒亏了15万 警惕盲盒消费堕入网络赌博深渊
- 前拳王質疑林郁婷性別!國際奧會挺參賽資格 8/2將迎奧運首戰拚奪牌
- 新研究發現,河馬不能游泳,但在陸地上能短暫「飛行」