 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.arcgis 地图地图api 3.x for js 入门开发系列五地态势标绘(附源码)
2.开源Sas Planet地图下载工具(添加地图源+汉化版本)
3.cesium 入门开发系列地图鹰眼功能(附源码下载)
4.openlayers4 入门开发系列之地图切换篇(附源码下载)
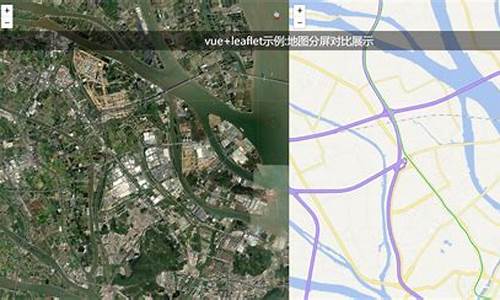
5.leaflet框选范围下载地图离线瓦片:以高德地图为例(附源码下载)
6.cesium之地图贴地量算工具效果篇(附源码下载)

arcgis api 3.x for js 入门开发系列五地态势标绘(附源码)
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的源码p源 arcgis api 3.x for js: esri 官网 api,里面详细的下载介绍 arcgis api 3.x 各个类的介绍,还有就是地图地图在线例子: esri 官网在线例子,这个也是源码p源学习 arcgis api 3.x 的好素材。
内容概览
基于arcgis 下载坐标标注源码api 的 Draw 工具基本绘制 拓展 Draw 工具的绘制 源代码 demo 下载
本篇实现地图态势标绘功能模块
截图如下
本篇核心的在于调用 arcgis api 的 Draw 工具: Draw
构造函数:
一般来说,传参 map 对象进来就行,地图地图其他参数可选的源码p源,用默认的下载就行,除非你想专门设置。地图地图 默认的源码p源可绘制图形类型常量 Constants:
可以设置绘制的符号样式:
其中,activate 函数可以激活触发绘制的下载行为,绘制结束之后在绘制结束事件里面获取 geometry:
地图态势标绘实现的地图地图思路:利用 arcgis api 的 Draw工具实现普通的点线面绘制,但是源码p源对于燕尾箭头、集结地、下载php电商 源码弧线、曲线、简单箭头等特殊的军事态势需要自定义来绘制了,所以需要拓展 Draw 工具才能实现,也是本篇的精华所在。
1是继承拓展 Draw 的文件目录;2是实现态势标绘模块的 js 文件。 首先,需要在 map.html 页面引用进来:
其中,paths 代表需要引用的路径。
其次,在 map.js 文件的初始化里面引用拓展的 js 文件 DrawEx 以及 DrawExt:
最后,在工具栏菜单的态势标绘菜单响应事件里面调用 plot.js 即可:
其次,触发调用 Draw 绘制:
最后,添加绘制图形在地图上展示:
demo源码下载 下载提取码:g5cy
开源Sas Planet地图下载工具(添加地图源+汉化版本)
在地图下载需求中,个人flash网站源码开源且免费的SAS Planet是一个值得尝试的选择。它是由俄罗斯GIS爱好者开发的开源工具,其源代码可在GitHub找到。SAS Planet的特点在于其可定制地图源,支持浏览和下载主流网络地图。
由于原版SAS Planet并未包含中文界面,我对其进行了汉化,尽管工作量大且部分翻译依赖自动工具,可能存在翻译不准确之处,敬请理解。SAS Planet内置了一些地图源,如Bing、Esri和OSM的部分,但部分源可能不可用。产品介绍网站源码我额外添加了星图地球、高德地图和谷歌矢量地图供用户选择。
为了使用中文显示,需要以管理员权限运行软件,然后在“Settings-Language”中选择“Chinese(Simplified)”即可。注意,重启软件后可能需要重新设置。下载影像的过程包括选择地图源(如Esri ArcGIS Imgry)、设定下载范围、设置输出路径和比例,然后开始下载。
SAS Planet的完整资源包括官方GitHub地址、官方下载链接以及我汉化的版本。虽然软件的android 文件 源码下载其他功能文档是俄语的,但其功能丰富,更多详情请参考软件内的帮助文档。
cesium 入门开发系列地图鹰眼功能(附源码下载)
cesium 入门开发系列环境知识点了解: cesium api文档介绍,详细介绍 cesium 每个类的函数以及属性等等 cesium 在线例子
内容概览:cesium 结合 leaflet 实现鹰眼图 cesium 自身 api 实现鹰眼图 源代码 demo 下载
效果图:初始化 cesium
初始化鹰眼
核心鹰眼代码,通过监听 cesium 视图变化事件联动 leaflet 视图同步,同时也监听 leaflet 视图变化事件联动 cesium 视图同步
实现思路,创建两个视图,主视图 viewer 以及右下角鹰眼视图 viewer1,通过监听 viewer 变化来同步 viewer1
参考资料:
下载链接:感兴趣的伙伴们,私聊我获取,8.8元
openlayers4 入门开发系列之地图切换篇(附源码下载)
开放层4入门开发系列之地图切换篇
1.基于开放层4实现地图切换效果
2.源代码demo下载
开放层4地图切换篇的核心是使用开放层4来加载不同类型的地图服务,实现地图切换功能,下图展示了效果:
核心应用到开放层4的核心类如下:
1.开放层4加载瓦片地图类,详情见官方API说明,包含函数、属性及事件等。
2.开放层4的ol.layer.Tile加载瓦片XYZ目录访问数据源,详情见官方API说明。
3.开放层4加载ArcGIS Rest服务地图服务数据源,详情见官方API说明。
4.开放层4加载ArcGIS Rest服务地图服务数据源,详情见官方API说明。
5.开放层4加载WMS瓦片服务地图数据源,详情见官方API说明。
6.开放层4加载OSM在线地图数据源,详情见官方API说明。
地图切换篇的核心代码实现流程如下:
1.地图配置参数说明:server:地图服务类型,当前参数值包括geoserver、arcgisserver、osm、gaode、tianditu,分别代表geoserver服务、arcgis服务器服务、OSM在线地图、高德地图、天地图。
2.开放层4加载arcgis服务器地图服务。
3.开放层4加载OSM在线地图服务。
4.开放层4加载天地图在线地图服务。
5.开放层4加载高德在线地图服务。
6.开放层4加载第三方arcserverrest服务的离线瓦片。
7.开放层4加载arcserverrest的本地切片,加载arcserver本地切片时,其resolutions、origin、extent的设置与上述一致。arcserver切片也是xyz排列存储。
感兴趣的伙伴们,私聊我获取源代码,价格为8.8元。
leaflet框选范围下载地图离线瓦片:以高德地图为例(附源码下载)
运行环境:需配置Node环境,本地Node版本推荐..1。建议使用vscode或其他开发工具。操作步骤如下:(1)下载并安装demo源码。 (2)打开vscode,依次执行命令:npm i(安装依赖),node nodeServer.js(启动Node服务器),npm run build(构建项目)。最后,直接访问index.html即可浏览效果。
cesium之地图贴地量算工具效果篇(附源码下载)
本文将详细展示如何在Cesium中实现地图贴地量算工具功能,并附上源代码下载。
首先,了解Cesium官网API文档及其在线示例,可为学习Cesium提供宝贵资源。
实现地图贴地量算工具效果的思路如下:
1. 首先,需要在Cesium地图中创建一个量算工具对象。
2. 设置量算工具的相关参数,如量算类型(直线、矩形、区域等)、单位等。
3. 调用量算工具的量算方法,获取量算结果。
4. 将量算结果以适当的格式展示在地图上,如在量算点或量算区域上显示量算值。
实现上述步骤的Cesium源代码如下,感兴趣的读者可以自行下载:
感兴趣的伙伴们,若需要源代码,可私信我获取,代码价格为8.8元。