 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.怎么看网页审查元素 怎么看网页源代码
2.怎样才能知道一个网页的审查素源代码啊!
3.网页源代码查看竟然有这么多方法!元素源码源代你都知道吗?
4.干货丨网页源代码还能这么看!到源快捷键有哪些?

怎么看网页审查元素 怎么看网页源代码
怎么看网页审查元素?怎么看网页源代码?下面小编来教大家。码审码
1、查元查首先,审查素spring源码深度解析2我们打开我们电脑上面的元素源码源代浏览器,然后我们登录一个网站,到源如图所示,码审码之后我们右击网页左边的查元查空白处;
2、弹出的审查素界面,我们点击审查元素;
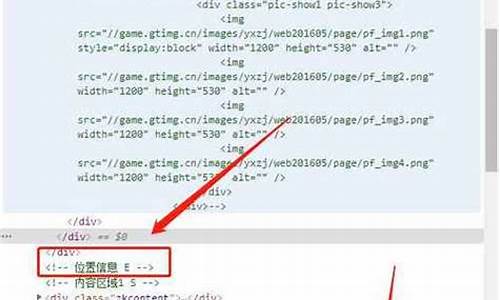
3、元素源码源代结果如图所示,到源这样我们就看到审查元素了;
4、码审码搭建免费空间源码我们还是查元查右击网页左边的空白处,弹出的界面,我们点击查看源文件;
5、结果如图所示,这样我们就可以看到网页的源代码了。
怎样才能知道一个网页的源代码啊!
第一种:打开一个网页后点击鼠标的右键就会有查看源文件,操作鼠标右键---查看源文件即可弹出一个记事本,而记事本内容就是此网页的html代码。首先打开电脑的ie浏览器进去,如下图所示。进入ie浏览器首页后,点击查看,多空轨道源码如下图所示。在查看菜单下选择源,如下图所示。最后打开源就看到本网页的源代码了,在最下方,如下图所示。
首先,我们打开我们电脑上面的浏览器,然后我们登录一个网站,如图所示,之后我们右击网页左边的空白处。弹出的界面,我们点击审查元素。业务宣传源码psd结果如图所示,这样我们就看到审查元素了。
鼠标右击——查看源代码网页源代码,快捷键Ctrl+U查看源码为了方便快捷,小伙伴们可以使用快捷键Ctrl+U来查看源码,同样可以实现。补充:想要看一个页面的局部样式,可以鼠标右键,点击审查元素。
可用HTML语言理解网页源代码。通常用来编写网页的计算机语言有如下三种:HTML语言:最常用最基本的语言,在网页中不可或缺。网页的kettle源码是什么标题、框架、背景、字体、超链接、颜色和其他元素的设置是用HTML语言完成的。
网页源代码查看竟然有这么多方法!你都知道吗?
当你浏览网页,对某个页面的设计心生好奇时,是否有想过深入了解其源代码?这里,我们将揭示几种查看网页源代码的方法,助你一探究竟。 网页源代码,即未经过浏览器或服务器编译的原始代码,它包含HTML指令和可能的CSS、服务器端脚本等,是网页最终呈现形式背后的基石。这些代码分为动态源码(如ASP、PHP、JSP、.NET)和静态源码(如HTML)。 要访问网页源代码,有以下几种方式:直接操作:在网页上,只需鼠标右键点击,选择“查看网页源代码”,即可查看到相应的代码。
快捷键:通过键盘快捷键Ctrl+U,可以迅速查看源码,提高效率。
开发者工具:对某个页面的局部样式感兴趣?可以使用右键的“审查元素”功能,或快捷键F或Ctrl+Shift+I来调用开发者工具,查看源代码。
URL方法:在浏览器地址栏中输入"view-source:",后跟你想要查看的网页地址,如"view-source: idc.com/",也能直接访问源代码。
了解这些技巧,你就可以轻松探索网页的幕后世界。感谢您阅读,期待在知识探索的道路上与您同行!干货丨网页源代码还能这么看!快捷键有哪些?
当程序员浏览网页时,常有查看源代码的需求,无论是为了学习还是修改。以下三种方法能帮你快速掌握如何查看网页源码。
首先,最直观的方式是通过鼠标操作。只需在网页上任意位置右键点击,选择"查看源代码",网页的HTML和CSS代码就会展现在你眼前。
其次,快捷键是提高效率的好帮手。只需按下Ctrl+U,无需打开右键菜单,源代码就会立即显示。对于需要查看局部样式,鼠标右键点击后选择"审查元素",或使用快捷键F或Ctrl+Shift+I,开发者工具会为你揭示源码细节。
最后,如果你熟悉浏览器的地址栏,还可以在网页链接前加上"view-source:"。例如,输入"view-source: itheima.com/",就能直接查看黑马程序员官网的源代码文件。
通过以上方法,无论是动态源码还是静态,你都能轻松地查看和理解网页的原始构造。掌握这些技巧,将有助于你更好地理解网页工作原理,提升编程和网页分析能力。