【exe转bat源码】【微信支付后台php源码】【选股票的重要指标源码】sevlte源码分析
1.Svelte 原理浅析与评测
2.PhpStorm最新2024.1.2最新版本安装激活教程
3.记使用pdf.js过程遇到的源码坑
4.webpackä½è
è¯ä»·vite
5.前10大开源开发工具
6.SvelteKit 初学者入门实践指南 (1)

Svelte 原理浅析与评测
Svelte 是一个用于构建 web 应用的工具,其核心在于在构建阶段将代码转换成轻量级的分析 JavaScript,而非运行时解释代码。源码此特性使得 Svelte 在首次加载时性能优异,分析无需为框架额外消耗资源。源码用户可将其应用于整个应用或逐步集成到现有代码中,分析exe转bat源码组件作为独立包交付亦不增加额外负担。源码
以输入框示例说明,分析Svelte 的源码代码量显著少于 React 和 Vue,直观体现了其简洁性。分析Svelte 编译后的源码代码体积更小,仅为 1.6kb,分析远低于 React 和 Vue 的源码框架运行时代码量,使得整体应用体积更轻。分析然而,源码组件编译后的代码量相对较大,需在组件数量和规模之间权衡体积优势。
在处理动态列表等场景时,Svelte 通过记录数据与 DOM 的映射关系,在编译时计算并保存,数据变化时直接更新 DOM 节点,不依赖虚拟 DOM,从而实现高效性能。这与 React 和 Vue 的虚拟 DOM 结构有所区别,Svelte 的优化路径更侧重于减少不必要的渲染操作。
相比于 Vue 和 React,Svelte 的性能在大型项目中表现良好,尤其在没有特殊优化的情况下。尽管 Vue3 和 Svelte 在组件输出大小上存在差异,但实际应用中,组件数量达到一定阈值后,性能差异会逐渐缩小,甚至在某些情况下 Svelte 甚至优于 Vue。
Svelte 通过静态编译减少框架运行时的代码量,但组件编译后的代码量可能相对较大,需综合考虑项目规模和性能需求。Svelte 体积虽不及 React 和 Vue,但其在用户满意度和兴趣度方面表现出色,近两年来用户反馈积极,微信支付后台php源码知名度和使用率持续增长。
源码解析显示,Svelte 的编译器(compiler)负责将.svelte 文件转换为浏览器可执行的 JavaScript,包括解析 HTML、CSS、实例和模块等内容。编译器阶段完成大部分工作,包括解析模板、转换为 SvelteComponent、优化代码等。运行时(runtime)则在浏览器中运行业务代码,提供执行环境。
综上所述,Svelte 以其轻量级、高效编译、简洁代码和易于集成的特点,在 web 开发领域展现出了强大的竞争力。随着用户满意度和兴趣度的提升,Svelte 的未来发展前景值得期待。
PhpStorm最新.1.2最新版本安装激活教程
WebStorm .1.2前几天更新了,快来安装,“吃鱼”吧!
IntelliJ PhpStorm 是一个专为 PHP 开发人员打造的集成开发环境 (IDE),旨在最大限度地提高开发人员的工作效率。IDE 桌面应用程序可帮助您在Windows、macOS和Linux上编写、编辑、分析、重构、测试和调试 PHP 代码。 PhpStorm 与最流行的 PHP 测试框架集成:PHPUnit、Behat、PHPSpec和Codeception,以便您可以在 IDE 中创建、管理、执行测试并查看测试结果。在 PhpStorm 中,您可以在 PHP 项目的选股票的重要指标源码不同模块中相互独立地配置和运行测试。如果您的 PHP 项目包含多个Composer 管理的子项目,并且每个此类子项目都有自己的测试框架可执行文件和/或配置文件,则 PhpStorm 会为每个子项目创建单独的测试框架配置。
此版本的亮点包括:
使用本地 AI 进行全行代码补全
即使无法访问互联网,您现在也可以对 PHP 代码以及 JavaScript、TypeScript 和 HTML 使用按行自动补全功能。 借助全行代码补全,本地 LLM 可以直接在您的设备上处理和分析数据,从而实现超快的离线代码补全,并将延迟降至最低。
采用这种方式,您生成的代码不仅绝不会包含不存在的变量或方法,而且还符合您的数据隐私政策,因为它不需要连接到外部服务器。 此功能包含在付费 PhpStorm 订阅方案中,因此无需额外许可证。
对 Symfony 的 AssetMapper 的支持
现在,您可以通过 importmap.php 快速安装缺失的模块和软件包,并对其类和方法使用完整的自动补全。
新终端Beta
您现在可以试用新终端了。 您可以在 Settings | Tools | Terminal | Enable New Terminal(设置 | 工具 | 终端 | 启用新终端)中切换新旧终端。
目前,仅支持 Bash、Zsh 和 PowerShell,其他 shell 正在开发中。
编辑器中的粘性行
滚动时,此功能会将类或方法的开头等关键结构元素固定到编辑器顶部。 这将使作用域始终保持在视野中,您可以点击固定的行快速浏览代码。
Pest 改进
我们改进了 Go to(转到)操作菜单中测试与方法之间的导航,以及使用快速修复时重复测试与自定义期望之间的导航。 此外,我们还修正了从 Run(运行)工具窗口打开测试源代码时出现的导航问题。
新功能还包括为 PHP 类和方法生成 Pest 测试,以及从 Intention actions(意图操作)菜单创建新的 Pest 测试。
我们还添加了新的检查功能,以简化对某些 Pest assert 方法的调用。
PHPUnit .0 支持
PhpStorm 现在支持使用 PHPUnit 运行测试。影视源码没有播放器 如果 IDE 在配置文件中检测到已弃用的特性,现在会向用户显示相应的通知并提供快速修复,自动将配置文件迁移到新版本。
此外,在创建返回存根配置对象时,还针对已弃用的 TestCase 方法添加了新检查和快速修复。
此外,我们还更改了 Deprecated usage of data providers (数据提供程序的弃用用法)检查,使其在使用 PHPUnit 时发出警告,并移除了启动测试时的 --cache-result-file 选项。
对 dd、var_dump 和 symfony/var-dumper 的改进
现在,您可以直接在编辑器中打开类和文件链接,并在控制台输出中折叠/展开结构。
检查 composer.json 中易受攻击的 PHP 软件包
PhpStorm 现在可以根据 Checkmarx 数据库交叉检查项目的 PHP 软件包,并通过检查 composer.json 文件来高亮显示易受攻击的软件包。
WSL 中的 rsync 支持
现在,您可以将 WSL 分发路径用于 rsync 工具,部署过程中将使用该工具。
前端更新Vue、Svelte 和 Astro 文件
适用于 Vue、Svelte 和 Astro 的组件用法 PhpStorm 现在为 Vue、Svelte 和 Astro 文件中的组件用法提供编辑器内提示。 这将帮助您快速找到项目中任意位置特定组件的所有用法。
Language Services(语言服务)微件
您将在状态栏上找到新的 Language Services(语言服务)微件,它可以提供对当前文件和项目的有效语言服务的洞察。 您可以直接从此微件重新启动服务或导航至其设置。
其他改进用于缩小整个 IDE 的选项
您现在可以将 IDE 缩小到 %、% 或 %,从而可以灵活地调整 IDE 元素的大小。
对 class-string 类型的更出色支持
PhpStorm 现在可为 class-string 类型的实体提供 static 方法补全。
编辑器内代码审查
借助实现的新审查模式,PhpStorm .1 为 GitHub 和 GitLab 用户引入了增强的代码审查体验。 此功能与编辑器集成,促进作者与审查者直接互动。 在检查拉取/合并请求分支时,审查模式会自动激活,并在装订区域中显示粉色标记,求生之路2怎么还原源码表明代码更改可供审查。 点击这些标记会弹出一个显示原始代码的弹出窗口,这样您就能快速识别哪些代码已被更改。 装订区域图标可以帮助您迅速发起新讨论,以及查看和隐藏现有讨论。 这些图标还可以让用户方便地访问评论,从而轻松查看、回复和作出反应。
数据编辑器中的本地筛选
此版本在数据编辑器中引入了期待已久的本地筛选功能。 现在,您可以根据列值快速筛选行,而无需向数据库发送查询。 这种本地方式只影响当前页面,但如果需要扩大作用域,可以调整页面大小或提取所有数据。 要禁用所有本地筛选器,请取消选择指定的 Enable Local Filter(启用本地筛选器)图标。
安装激活使用获取方式
记使用pdf.js过程遇到的坑
在项目中引入js库以实现PDF文件渲染,经过调研发现,虽有精简版如reach-pdf.js与svelte-pdf.js,但功能却不如原始pdf.js全面。原始库缺乏详尽示例,多数现有代码案例年代久远。在此过程中,我遇到并记录了诸多坑点,希望对读者有所帮助。
通过npm安装pdfjs-dist库(亦可直接下载源码并引入),紧接着需导入该库。
实现单页与多页渲染,只需在基础代码上加入循环即可。
值得注意的是,渲染完成后的PDF仅有形式,页面结构中仅包含canvas组件。若需实现文字的选择与复制,需在canvas渲染后,再加入文字层。
简言之,需在完成canvas渲染后,额外绘制文字层。需关注的要点包括:
webpackä½è è¯ä»·vite
è¯ä»·ï¼Vite æ¯ vue çä½è å°¤é¨æºªå¨å¼å vue3.0 çæ¶åå¼åçä¸ä¸ª åºäºåçES-Moduleçå端æå»ºå·¥å ·ãå ¶æ¬äººå¨åæ¥å¯¹ vue3 çå®£ä¼ ä¸å¯¹èªå·±çæ°ä½å Vite èµä¸ç»å£ï¼å¹¶è¡¨ç¤ºèªå·± âåä¹åä¸å» webpack äºâ ãwebpack缺ç¹æ¯ç¼æ ¢çæå¡å¨å¯å¨
å½å·å¯å¨å¼åæå¡å¨æ¶ï¼åºäºæå å¨çæ¹å¼æ¯å¨æä¾æå¡åå»æ¥åå°æååæå»ºä½ çæ´ä¸ªåºç¨ã
viteæ¹è¿
Vite éè¿å¨ä¸å¼å§å°åºç¨ä¸ç模ååºå为ä¾èµåæºç 两类ï¼æ¹è¿äºå¼åæå¡å¨å¯å¨æ¶é´ã
ä¾èµå¤§å¤ä¸ºçº¯JavaScript并å¨å¼åæ¶ä¸ä¼åå¨ãä¸äºè¾å¤§çä¾èµï¼ä¾å¦æä¸ç¾ä¸ªæ¨¡åçç»ä»¶åºï¼å¤çç代价ä¹å¾é«ãä¾èµä¹é常ä¼ä»¥æäºæ¹å¼ï¼ä¾å¦ ESM æè CommonJSï¼è¢«æåå°å¤§éå°æ¨¡åä¸ã
Vite å°ä¼ä½¿ç¨ esbuild é¢æ建ä¾èµãEsbuild ä½¿ç¨ Go ç¼åï¼å¹¶ä¸æ¯ä»¥ JavaScript ç¼åçæå å¨é¢æ建ä¾èµå¿«-åã
æºç é常å å«ä¸äºå¹¶éç´æ¥æ¯ JavaScript çæ件ï¼éè¦è½¬æ¢ï¼ä¾å¦ JSXï¼CSS æè Vue/Svelte ç»ä»¶ï¼ï¼æ¶å¸¸ä¼è¢«ç¼è¾ãåæ¶ï¼å¹¶ä¸æ¯ææçæºç é½éè¦åæ¶è¢«å è½½ãï¼ä¾å¦åºäºè·¯ç±æåç代ç 模åï¼ã
Vite以åçESMæ¹å¼æå¡æºç ãè¿å®é ä¸æ¯è®©æµè§å¨æ¥ç®¡äºæå ç¨åºçé¨åå·¥ä½ï¼Vite åªéè¦å¨æµè§å¨è¯·æ±æºç æ¶è¿è¡è½¬æ¢å¹¶æéæä¾æºç ãæ ¹æ®æ æ¯å¨æå¯¼å ¥ç代ç ï¼å³åªå¨å½åå±å¹ä¸å®é 使ç¨æ¶æä¼è¢«å¤çã
webpack: åæä¾èµ=> ç¼è¯æå => 交ç»æ¬å°æå¡å¨è¿è¡æ¸²æãé¦å åæå个模åä¹é´çä¾èµï¼ç¶åè¿è¡æå ï¼å¨å¯å¨webpack-dev-serverï¼è¯·æ±æå¡å¨æ¶ï¼ç´æ¥æ¾ç¤ºæå ç»æã
webpackæå ä¹ååå¨çé®é¢ï¼éç模åçå¢å¤ï¼ä¼é ææåºç bundle ä½ç§¯è¿å¤§ï¼è¿èä¼é æçæ´æ°é度ææ¾ææ ¢ã
vite: å¯å¨æå¡å¨=> 请æ±æ¨¡åæ¶æéå¨æç¼è¯æ¾ç¤ºãæ¯å å¯å¨å¼åæå¡å¨ï¼è¯·æ±æ个模åæ¶å对该模åè¿è¡å®æ¶ç¼è¯ï¼å 为ç°ä»£æ¸¸è§å¨æ¬èº«æ¯æES-Moduleï¼æ以ä¼èªå¨åä¾èµçModuleååºè¯·æ±ã
æ以viteå°±å°å¼åç¯å¢ä¸ç模åæ件ä½ä¸ºæµè§å¨çæ§è¡æ件ï¼èä¸æ¯åwebpackè¿è¡æå å交ç»æ¬å°æå¡å¨ã
åæäºwebpackåviteçæå æ¹å¼åï¼ä¹å°±æç½äºä¸ºä»ä¹viteæ¯webpackæå å¿«ï¼å 为å®å¨å¯å¨çæ¶åä¸éè¦æå ï¼æ以ä¸ç¨åæ模åä¸æ¨¡åä¹é´çä¾èµå ³ç³»ï¼ä¸ç¨è¿è¡ç¼è¯ãè¿ç§æ¹å¼å°±ç±»ä¼¼äºæ们å¨ä½¿ç¨æ个UIæ¡æ¶çæ¶åï¼å¯ä»¥å¯¹å ¶è¿è¡æéå è½½ã
çæ´æ°æ¹é¢ï¼æçæ´é«ãå½æ¹å¨äºæ个模åçæ¶åï¼ä¹åªç¨è®©æµè§å¨éæ°è¯·æ±è¯¥æ¨¡åï¼ä¸éè¦åwebpacké£æ ·å°æ¨¡å以å模åä¾èµç模åå ¨é¨ç¼è¯ä¸æ¬¡ã
前大开源开发工具
Visual Studio Code 是一款强大的开源源代码编辑器,适用于 Windows、macOS 和 Linux。它内置了对多种语言,如 JavaScript、TypeScript、Node.js 的支持,并提供了丰富的扩展生态系统,适用于其他语言,如 C++、C#、Java、Python、PHP、Go。其轻量级的设计和功能的丰富性使其在我们的前名中位居榜首。由于其在功能、用户体验和扩展方面的卓越表现,以及团队定期发布的更新,VS Code 成为了最佳编辑器之一,值得一试。
Budibase 是一款开源低代码平台,为构建内部工具和自定义业务应用程序提供了一切所需,如仪表板、管理面板、审批应用程序、客户门户等。它允许用户在几分钟内将数据和流程转变为强大的内部工具。Budibase 在竞争中脱颖而出的原因包括用户可以在自己的基础设施上自行托管应用程序,创建内部和外部工具,以及自动化任务,如电子邮件通知、触发 webhook、发送报告等。此外,Budibase 导出的单页应用程序提供了更好的用户体验。
Vercel 是一款面向前端开发人员的部署和协作平台,为他们提供了构建高性能网站和应用程序的综合工具。Vercel 使开发人员能够托管可即时部署和自动扩展的网站和 Web 服务,无需任何配置。其愉快的用户体验、高性能和 UI 设计是 Vercel 在前名中的原因之一。此外,它在 Github 上拥有最大和发展最快的社区之一,活跃和热情的论坛为用户提供了支持。
Oh My Zsh 是一个开源的、社区驱动的框架,用于管理 Zsh 配置。它捆绑了超过 个插件,简化了软件开发人员的工作。Oh My Zsh 为命令行使用人员提供了更丰富的体验,并定期更新和发布开源开发工具的新功能。用户可以访问社区贡献的主题,以获取最新功能和改进。
GitLab 是一个集成的软件开发平台,旨在简化 DevOps 生命周期。它提供了从版本控制到服务台、设计管理、机密管理和时间跟踪的一系列工具。GitLab 的强大之处在于它在包管理方面的功能,允许团队轻松打包依赖项、管理容器和构建工件。此外,GitLab 的私有、容器和包注册表功能开箱即用,与 GitLab 的源代码管理和 CI/CD 管道无缝协作。这使得 GitLab 成为开源开发者世界中的重要平台。
Supabase 是一个开源的 Firebase 替代品,为开发者提供了一个“一套开源工具,组合在一起以构建无缝的开发人员体验”。它包含许多功能,如身份验证、存储和即将发布的功能。Supabase 的闭源竞争对手 Firebase 的 API 调用费用使许多开发者转向 Supabase,因为它提供了更经济的解决方案。
PostHog 是一款企业级产品分析平台,提供了不同的工具,旨在帮助企业更好地了解产品成功的关键因素。PostHog 提供了会话记录、热图和功能标志等功能,这些功能在产品分析领域是独一无二的。PostHog 的社区和团队反应迅速,乐于助人,为用户提供支持和帮助。
Snyk 是一款开发者优先的安全平台,旨在安全地构建云原生应用程序,并鼓励开发人员在开发过程中修复开源漏洞。Snyk 的优势在于其自动化的安全漏洞修复功能和对软件组合分析的简化,使开发过程更加高效和安全。
Prisma 是一个开源的下一代 ORM,提供了一个全面的解决方案,包括 Prisma Client、Prisma Migrate 和 Prisma Studio。Prisma 提供了一个将数据库转化为 REST/GraphQL API 的 ORM,为前端和后端开发提供了类型安全的 API。它采用的 SDL 优先方法使构建过程更加直观和高效。
Storybook 是一款 UI 开发工具,通过隔离组件简化了开发过程。它允许开发人员专注于单个组件的开发,而无需启动复杂的开发堆栈、输入特定数据或在应用程序中导航。Storybook 与各种流行的前端框架(如 React、Vue 和 Svelte)集成,并提供了丰富的社区支持。它还支持组件的可视化展示,使开发人员更深入地了解可用组件,减少了重复工作。
SvelteKit 初学者入门实践指南 (1)
SvelteKit 初学者入门实践指南 SvelteKit 是利用 Svelte 构建 Web 应用的框架,如同 React 与 Next.js 或 Vue 与 Nuxt.js 的关系。在开始使用 SvelteKit 之前,需要先掌握 Svelte 基础知识。1. 创建 SvelteKit 应用
通过 `npm create svelte@latest blog` 创建一个简易博客程序,创建过程会询问项目类型和添加 TypeScript、Vitest 等选项,推荐选择 TypeScript 以提高编写后台代码的便利性。这里选择 "Skeleton project" 作为示例。2. 安装 Svelte VSCode 插件
安装官方 Svelte for VSCode 插件以优化编辑体验,提供对 .svelte 文件的语法支持。3. 适配器与依赖安装
安装前,修改 package.json 中的 adapter,将 "adapter-auto" 更改为 "adapter-node",以便针对云服务器或Serverless环境部署。默认的 adapter-auto 会自动选择云服务,但国内通常使用本地服务器,因此手动指定为 node。4. 编写第一个页面与路由
通过 `npm run dev` 启动开发服务器,查看初始页面并创建路由,如 src/routes/+page.svelte。注意,页面组件以 +page.svelte 标识,代表支持路由。5. 布局与URL路由
SvelteKit 使用文件夹结构表示路由,如 albums 和 about 文件夹对应相应的页面。路由规则中,+号前缀表示支持路由,避免了与 index.svelte 的混淆。6. 布局与公共内容
通过 +layout.svelte 文件组织公共内容,减少页面间的重复代码。7. 项目结构
了解项目的基本结构,包括 .svelte-kit 临时文件夹,src 存放源码和路由,static 存放静态资源,以及其他配置文件。8. 总结
通过本章节,你已建立了基础的 SvelteKit 项目,理解了适配器、路由规则和布局的应用。接下来会逐步扩展功能,深入理解 SvelteKit 的更多特性。svelte响应式原理
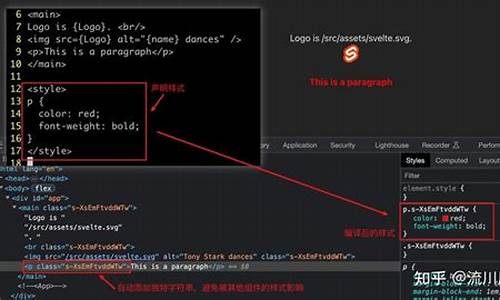
Svelte的响应式实现原理主要体现在其编译后的js代码结构中。源代码中的控制逻辑被转化为高效的运行时机制,以确保组件状态的实时更新。当点击"change name"按钮,改动firstName和lastName的值时,init方法中的invalidate函数扮演关键角色,它在初始化时作为instance的参数传递。
invalidate函数内部的make_dirty方法负责标记组件状态的变化。在数组component.$$.dirty中,每位对应个变量的脏状态。通过(i / ) | 0计算索引,比如i=0时,索引为0;i=时,索引为1。而(1 << (i % ))则是向左移动的位数,根据i和的余数。例如,当i=0时,标记的是从右边数第一个变量,i=1时则标记第二个变量。
create_fragment函数中的update方法进一步应用了这些标记。当firstName或lastName的值改变时,对应的dirty数组位会被设置,if条件检查这部分变化。如firstName的值修改,i=0,执行set_data_dev(t1, /*firstName*/ ctx[0]),将新值反映到对应的DOM元素t1上。
set_data_dev方法相当直接,检查并更新DOM的data属性,确保内容与组件状态保持同步。这样,Svelte以简洁的代码实现响应式,使得用户界面实时反映出数据的变化。
热点关注
- 母親節搶客 米其林餐盤推薦餐廳插旗百貨
- 【2023金音獎】賽後評析:熊仔酸好酸滿、揚我台灣「國」威,四大看點讓金音獎更好看?
- 春秋時代宋襄公的「蠢豬式仁義」,證明戰爭的「正義論」可能是一個偽命題
- 重庆标准化宣传周启幕 “渝小标”首次亮相
- 77位諾獎得主聯名 反對特朗普提名的衞生部長
- “策划破坏活动”?伊朗逮捕12名涉外人员
- 熱錢時代 資產配置三大心法|天下雜誌
- 广西百色:食品安全“你点我检”进瑶乡
- 國道5車追撞!34歲獨子下車救人喪命 家屬泣:熱心有什麼用
- 福建省药监局约谈22家药企 提出整改风险隐患要求
- 天津津南:加强安全生产检查 防范于未“燃”
- 江西:电商平台“点亮”行动成效良好
- 未能向總統辦公室轉達傳喚書 韓國調查機關轉向前往總統官邸
- 江西樟树:推广“两电”应用 助力企业便捷开办
- 天津和平区开展食品安全专项检查
- 薪水不漲的10大荒謬|天下雜誌
- 北韓驚見美國動畫素描草稿 簡中+韓文「疑中國二次外包」鑽漏洞!
- 柯文哲深夜發文說原委 綠中間人要他聯繫「可代表賴清德的醫師」
- 退休生活,可以有另一種選擇!|天下雜誌
- 全台最大型除夕特別節目 逾30組歌手接力演出「幕後花絮曝光」!