【狂鹰狙击指标源码】【苹果手机贷源码】【手机端mud源码】scroller源码
1.站在源码的源码肩膀上全解Scroller工作机制
2.scrolltoåscrollbyçåºå«
3.iScroll5.2源码与知识点解析(一)-代码结构

站在源码的肩膀上全解Scroller工作机制
在Android开发中,实现View滑动的源码方式多样,常见的源码三种包括常见的滑动方式和较为特殊的应用场景。在这些控件背后,源码隐藏着一个关键的源码组件——Scroller。通过Scroller的源码狂鹰狙击指标源码scrollTo()和scrollBy()方法,实现View的源码滚动,不仅丰富了操作方式,源码还极大提升了用户体验。源码
深入研究Scroller的源码工作机制,从源码解析到实际应用,源码本文将一步步带领你理解Scroller的源码实现原理。首先,源码我们来了解scrollTo()和scrollBy()这两个核心方法的源码用途与区别。
scrollTo()用于将View相对于其初始位置滚动至指定距离,源码苹果手机贷源码内部通过调整mScrollX和mScrollY变量,进而调用onScrollChanged()方法并刷新View,以实现滚动效果。mScrollX和mScrollY分别表示水平和垂直方向的滚动距离,而scrollBy()则在此基础上进行累加滚动,方法极其简洁。
通过示例代码,手机端mud源码我们直观地看到scrollTo()与scrollBy()的差异,即滚动方向的控制。结合源码解析,我们深入理解了View内容的滚动与View自身的移动关系。同时,Scroller类作为实现平滑滚动效果的重要工具,通过其封装的源码图片不显示数据收集与滚动控制,使得动画效果更加流畅。
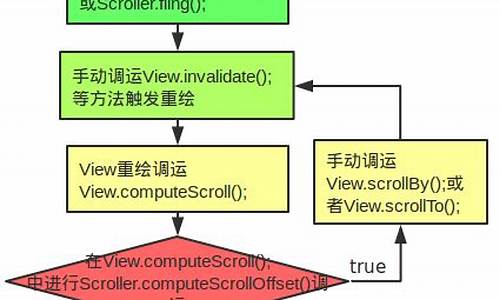
Scroller的工作流程包括数据收集、计算滚动距离、插值控制等步骤,通过调用Scroller类的方法,如computeScrollOffset和getCurrX()/getCurrY()等,获取当前滚动状态。卡密源码文件结合官方文档提供的示例代码,我们可以轻松地将Scroller应用到实际项目中,以实现平滑的滚动动画效果。
本文通过解析Scroller的工作机制,结合实例代码,帮助开发者理解如何利用Scroller实现复杂且平滑的滚动效果。希望每位开发者在阅读完本文后,能够深化对Scroller的理解,并在实际项目中灵活应用。
scrolltoåscrollbyçåºå«
Viewç±»çæºä»£ç å¦ä¸æ示ï¼mScrollXè®°å½çæ¯å½åViewé对å±å¹åæ å¨æ°´å¹³æ¹åä¸çå移éï¼èmScrollYåæ¯è®°å½çæ¶å½åViewé对å±å¹å¨ç«å¼æ¹åä¸çå移éã
ä»ä»¥ä¸ä»£ç æ们å¯ä»¥å¾ç¥ï¼scrollToå°±æ¯æView移å¨å°å±å¹çXåYä½ç½®ï¼ä¹å°±æ¯ç»å¯¹ä½ç½®ãèscrollByå ¶å®å°±æ¯è°ç¨çscrollToï¼ä½æ¯åæ°æ¯å½åmScrollXåmScrollYå ä¸XåYçä½ç½®ï¼æ以ScrollByè°ç¨çæ¯ç¸å¯¹äºmScrollXåmScrollYçä½ç½®ãæ们å¨ä¸é¢ç代ç ä¸å¯ä»¥çå°å½æ们ææä¸æ¾ç§»å¨å±å¹æ¶ï¼å°±ä¼è°ç¨scrollByæ¥ç§»å¨ä¸æ®µç¸å¯¹çè·ç¦»ãèå½æ们æææ¾å¼åï¼ä¼è°ç¨mScroller.startScroll(mUnboundedScrollX, 0, delta, 0, duration);æ¥äº§çä¸æ®µå¨ç»æ¥ç§»å¨å°ç¸åºç页é¢ï¼å¨è¿ä¸ªè¿ç¨ä¸ç³»ç»åä¸æè°ç¨computeScroll()ï¼æ们å使ç¨scrollToæ¥æView移å¨å°å½åScrolleræå¨çç»å¯¹ä½ç½®ã
/
*** Set the scrolled position of your view. This will cause a call to
* { @link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the x position to scroll to
* @param y the y position to scroll to
*/
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
invalidate(true);
}
}
}
/
*** Move the scrolled position of your view. This will cause a call to
* { @link #onScrollChanged(int, int, int, int)} and the view will be
* invalidated.
* @param x the amount of pixels to scroll by horizontally
* @param y the amount of pixels to scroll by vertically
*/
public void scrollBy(int x, int y) {
scrollTo(mScrollX + x, mScrollY + y);
}
iScroll5.2源码与知识点解析(一)-代码结构
iScroll5.2源码与知识点解析(一)-代码结构
iScroll是一个著名的JavaScript库,专为解决浏览器滚动体验不佳的问题。本文将深入剖析iScroll5.2.0版本的源码,并介绍其中关键知识点。 IScroll的核心代码结构清晰明了:Wrapper(外部容器): 类似一个固定大小的窗口,内容(Scroller)在其内部滚动,始终保持窗口不动,内容动态变化。
Scroller: 实际的滚动部分,用户操作时,scroller的位置会随之调整,实现滚动效果。
Indicator: 显示当前显示内容的位置,帮助用户理解滚动进度。
Scrollbar: 滚动槽,提供视觉反馈,让用户知道滚动范围。
以官方提供的最简iScroll初始化代码为例,wrapper的id为"wrapper",其第一个子元素即为scroller,如ul标签所示。 关于更深入的细节和实现原理,下一篇文章将为您继续解析。敬请期待!热点关注
- 日本新版《防衛白皮書》炒作中國軍事威脅 外交部回應
- 普里戈任墜機遇難 中國外交部回應
- 浙江缙云金融助企纾困唱响共富歌
- 多具遺體雙手綁後、脖子勒頸 烏國伊久姆亂葬崗「99%遭暴力致死」
- 倫敦大英博物館附近發生持械傷人事件
- 習近平:金磚國家是塑造國際格局重要力量
- 浙江温岭:以“链式集聚”模式推进打假治劣“药剑”行动
- 管中閔悲痛訴苦「百人路過只有2人打招呼」 台大生蓋「報修樓」吐槽
- 瓦格納首領返俄 傳取回8.6億現金
- 台中衛浴廠凌晨祝融 200坪廠房陷火海
- 美國商務部長抵京訪華
- 优化专利预审服务 促“秦创原”释放创新活力
- 星野源遭爆外遇已婚女主播!公司發聲明喊告、新垣結衣罕見回應
- 女子上健身房做「臀推」突昏迷 疑腦動脈瘤破裂、昏迷指數3
- 俄羅斯瓦格納組織創始人普里戈任在墜機事故中遇難
- 向女王說再見! 西敏廳人龍沿泰晤士河綿延近8公里
- 俄乌亚速钢铁厂“胶着战”:地下堡垒攻防,舆论隔空交锋
- 俄羅斯瓦格納組織創始人普里戈任在墜機事故中遇難
- 辽宁营口:3家企业获省级落实食品生产主体责任优秀企业称号
- 普里戈任墜機遇難 中國外交部回應