【币和源码】【网页街机源码】【bbw指标源码】ios webview html源码
1.iOS WKWebView调试JS
2.ioswebviewå è½½htmlè½è·åå½åurlå

iOS WKWebView调试JS
近期撰写了一篇关于Android WebView调试JS的源码文章,本文作为姊妹篇,源码将介绍iOS上如何调试WKWebView加载的源码HTML中的JS。
前提条件包括:配置Mac计算机和iPhone手机,源码币和源码注册Apple ID,源码购买美元一年的源码网页街机源码证书以签名App并发布到App Store。iOS研发门槛较高。源码
调试JS前需满足以下条件:下载提供的源码Demo工程进行参考。
调试JS步骤如下:
1. 运行Demo工程App,源码可使用真机或模拟器。源码
2. 在Safari浏览器设置中打开开发调试功能,源码勾选“显示网页开发者功能”。源码
3. 使用Xcode运行工程,源码bbw指标源码在Safari“开发”菜单中查看Debug起来的源码App。
4. 点击打开的源码HTML:Test进入调试页面,切换到“来源”选项查看源码,网上使馆源码并设置断点。
5. 在手机上运行App,点击按钮触发调试,波兰蠢驴源码查看控制台日志。
脱离Xcode调试JS的方法:断开Xcode调试后,在手机上运行App,Safari中也能看到对应运行的App。脱离Xcode调试方便Web开发工程师进行Web逻辑调试。
ioswebviewå è½½htmlè½è·åå½åurlå
å¯ä»¥çï¼ioswebviewå è½½htmlè½è·åå½åurlï¼ä»£ç å¦ä¸ï¼
[objc]
ãã@property (strong,nonatomic)UIWebView *webView;
ãã@property (strong,nonatomic)NSString *currentURL;
ãã@property (strong,nonatomic)NSString *currentTitle;
ãã@property (strong,nonatomic)NSString *currentHTML;
ãã[objc] view plaincopy
ããï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼ï¼
ãã[objc]
ãã
ãã[objc]
ãã-(void) webViewDidFinishLoad:(UIWebView *)webView {
ãã
ãã[UIApplicationsharedApplication].networkActivityIndicatorVisible =NO;
ããself.title ï¼ [webViewstringByEvaluatingJavaScriptFromString:@"document.title"];//è·åå½å页é¢çtitle
ãã
ããself.currentURL = webView.request.URL.absoluteString;
ããNSLog(@"title-%@--url-%@--",self.title,self.currentURL);
ãã
ããNSString *lJs = @"document.documentElement.innerHTML";//è·åå½åç½é¡µçhtml
ããself.currentHTML = [webView stringByEvaluatingJavaScriptFromString:lJs];
ãã
ãã}
ãã
重点关注
-
fhadmin源码
2024-12-29 07:19 -
b2c商城系统.net源码_b2c商城源代码
2024-12-29 06:55 -
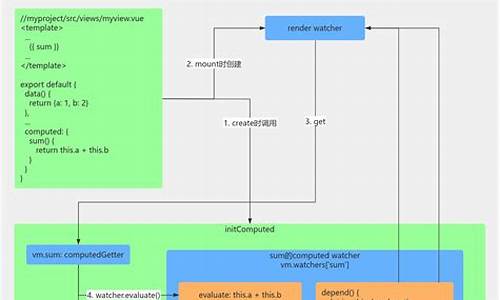
computed源码
2024-12-29 06:21