
1.QT数据可视化框架编程实战之三维曲面QML组件 使用高度生成三维曲面 补天云QT技术培训专家
2.补天云实用工具:QT6框架QML源码保护工具应用 QML和JavaScript源码隐藏工具
3.å¦ä½ç¨Qtå®ç°ç»ä»¶ä¾QML使ç¨
4.使用qt开发跨平台桌面应用时,源码应该选择widgets还是qml?
5.Qt QML 程序如何使用工具 windeployqt.exe 打包部署?
6.如何在QML中与C++交互以及完整示例代码

QT数据可视化框架编程实战之三维曲面QML组件 使用高度生成三维曲面 补天云QT技术培训专家
本文旨在介绍如何使用QT数据可视化框架中的QT三维曲面图QML组件,通过加载一幅高度图的编译作为数据源,自动生成三维曲面图。使用QT数据可视化框架提供了这种可视化类型,源码使用时,编译通过QSurface3DSeries序列类型与Q3DSurface曲面图类型配合,使用仿6间房 源码由QSurfaceDataProxy代理类管理数据。源码QSurfaceDataProxy有两个派生类型,编译即QItemModelSurfaceDataProxy与QHeightMapSurfaceDataProxy,使用分别用于QT条目模型数据与高度图数据作为数据源。源码QT三维曲面图组件的编译QML类型为Surface3D,Surface3DSeries用于表示曲面序列,使用其对应的源码数据代理类型为SurfaceDataProxy,同样拥有QItemModelSurfaceDataProxy与QHeightMapSurfaceDataProxy两个派生类型。编译应用实例展示了使用高度图生成三维曲面图的使用效果,并提供了运行效果视频链接。完整代码示例也一并提供。通过本文,DNF 源码 dll劫持读者将了解到QT三维曲面图的实现方法及应用实例,对使用QT数据可视化框架进行三维数据展示有深入理解。
补天云实用工具:QT6框架QML源码保护工具应用 QML和JavaScript源码隐藏工具
补天云实用工具:QT6框架QML源码保护工具应用 QML和JavaScript源码隐藏工具
简介
本文介绍了一种用于保护QT QML应用程序中QML和JavaScript源码的工具。通常情况下,这些源码会在最终可执行文件中以明文形式存在,使得安全性降低。本文将详细解析QT QML应用中QML源码的位置,以及QT Quick Compiler对QML源码保护的局限性,最后重点推荐一款名为QT Tool Box的保护工具,以及如何应用此工具来实现QML和JavaScript源码的隐藏。
目录
QT QML应用中QML源码在哪?
QT Quick Compiler能保护QML源码吗?
QT Tool Box保护QML源码
正文
QT QML应用中QML源码在哪?
QT QML应用程序将QML语言、JavaScript脚本语言与C++语言源码混合编排。C++源码编译为二进制指令数据,无法在最终可执行文件中找到。然而,QML和JavaScript源码则以明文形式存在于文件中,可通过文本编辑器查看。java 框架 经典 源码以下示例展示了一款QML应用生成的EXE文件中包含的QML和JavaScript源码。
QT Quick Compiler能保护QML源码吗?
有人可能认为QT Quick Compiler能够保护QML源码,因为它将QML源码编译后的二进制字节码数据保存在可执行文件中,以提高性能。然而,在使用QT Quick Compiler后,可执行文件中仍包含QML和JavaScript源码的明文数据。因此,QT Quick Compiler仅能提升性能,但无法实现源码保护功能。
QT Tool Box保护QML源码
本文推荐使用QT Tool Box工具来保护QT应用程序中的QML和JavaScript源码。该工具可生成编译后的二进制字节码数据文件,并提供QNK字节码加载器支持应用程序运行时加载QML字节码数据。
总结
通过使用QT Tool Box工具,可以实现对QT应用程序中QML和JavaScript源码的保护,从而提高安全性。如果您有类似需求,java Set源码分析可获取QT Tool Box最新版本的软件,并联系作者加入QQ群。本文还提供了工具下载、应用实例及源码下载,以及操作演示视频链接,帮助您更好地理解使用方法。同时,推荐两篇关于QT技术的介绍文章,帮助您更全面地学习C/C++/QT软件开发技术。
å¦ä½ç¨Qtå®ç°ç»ä»¶ä¾QML使ç¨
ç¨Qtå®ç°ä¸ä¸ªUIï¼ä¸ä¸ªåå½¢å¾æ å¨ååå æååä¸æå¨ï¼ä½ä¸è½æåºå°ååå¤ãå½æå¨å°ååä¸æ¶ï¼é«äº®å¾æ åååã类似æRingLockã
1ã继æ¿QQuickPaintedItemç±»ï¼è¯¥ç±»ä¸ºQQuickItemçåç±»ãQQuickItemç¨äºä¸ç¨æ¾ç¤ºUIçä¾QML使ç¨çç»ä»¶ï¼QQuickPaintedItemç¨äºéè¦æ¾ç¤ºUIçä¾QML使ç¨çç»ä»¶ãæ¬æ¡ä¾ä¸ï¼éè¦ç»å¾ï¼æ è继æ¿QQuickPaintedItemã
/*imagedragwidget.h*/
#ifndef IMAGEDRAGWIDGET_H
#define IMAGEDRAGWIDGET_H
#include <QQuickPaintedItem>
#include <QtCore>
#include <QtGui>
class imageDragWidget : public QQuickPaintedItem
{
Q_OBJECT
public:
explicit imageDragWidget(QQuickPaintedItem *parent = 0);
~imageDragWidget();
signals:
//é¼ æ æä¸
void dragPress();
//é¼ æ å¨ååå 移å¨
void dragMoveIn();
//é¼ æ å¨ååä¸ç§»å¨
void dragMoveOn();
//é¼ æ éæ¾
void dragRelease();
//é¼ æ 移åºåå,ç¡®è®¤å ³æº
void dragOut();
public slots:
protected:
void paint(QPainter * painter);
void mouseMoveEvent(QMouseEvent *event);
void mousePressEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
private:
//å¤æé¼ æ åååçä½ç½®å ³ç³»ï¼ååå¤ãååä¸ãååå
int circleContain(void);
//å¤æé¼ æ åå¾æ çä½ç½®å ³ç³»ï¼å¾æ å¤ãå¾æ ä¸ãå¾æ å
int powerContain(void);
//å¾å°é¼ æ ä¸åå¿è¿çº¿åååç交ç¹
QPoint GetPoint(QPoint currentPoint, QPoint circleCenter, int raduis);
private:
QPixmap *circle_defaultImg;
QPixmap *circle_boldImg;
QPixmap *power_haloImg;
QPixmap *power_solidImg;
QPixmap *power_defaultImg;
//å½åååå¾ç
QPixmap *circleImg;
//ååå¾çæå¨ç©å½¢
QRect *circleImgRect;
//å½åå¾æ å¾ç
QPixmap *powerImg;
//å¾æ å¾çæå¨ç©å½¢
QRect *powerImgRect;
//å½åé¼ æ æå¨ä½ç½®
QPoint currentMousePoint;
//å¾æ æå¨ä½ç½®
QPoint powerCenterPoint;
//é¼ æ æ¯å¦æä¸çæ å¿
bool pressFlag;
//é¼ æ æ¯å¦ç§»åºçæ å¿
bool isOut;
//宽度缩æ¾æ¯ä¾
double widthScale;
//é«åº¦ç¼©æ¾æ¯ä¾
double heightScale;
};
#endif // IMAGEDRAGWIDGET_H
/*imagedragwidget.cpp*/
#include "imagedragwidget.h"
#include <QDebug>
imageDragWidget::imageDragWidget(QQuickPaintedItem *parent) :
QQuickPaintedItem(parent)
{
//å¾å°å±å¹å°ºå¯¸
QScreen *screen = QGuiApplication::primaryScreen();
int screen_width = screen->size().width();
int screen_height = screen->size().height();
qDebug()<<"å±å¹å°ºå¯¸: "<<screen_width<<"*"<<screen_height;
//ååæå¨å¾ç尺寸为:*; å¾æ æå¨å¾ç尺寸为:
*//æ»å¨å¾æ ç尺寸
*double widgetScale = (double)/(double);
qDebug()<<"æ§ä»¶å å±å¹æ¯ä¾: "<<widgetScale;
//设置æ§ä»¶å°ºå¯¸
setContentsSize(QSize(screen_width*widgetScale, screen_width*widgetScale));
int widget_width = contentsSize().width();
int widget_height = contentsSize().height();
qDebug()<<"æ§ä»¶å°ºå¯¸: "<<widget_width<<"*"<<widget_height;
//æ¥æ¶é¼ æ å·¦é®
setAcceptedMouseButtons(Qt::LeftButton);
circle_defaultImg = new QPixmap(":/images/circle_default.png");
circle_boldImg = new QPixmap(":/images/circle_bold.png");
power_haloImg = new QPixmap(":/images/power_halo.png");;
power_solidImg = new QPixmap(":/images/power_solid.png");
power_defaultImg = new QPixmap(":/images/power_default.png");
isOut = false;
circleImg = circle_defaultImg;
int circle_width = circleImg->width();
int circle_height = circleImg->height();
//设置ååå¾çå¨å®é å±å¹ä¸ç尺寸
//æ»å¨å¾æ ç尺寸
*int circle_width_in_widget = widget_width - *widgetScale;
int circle_height_in_widget = widget_height - *widgetScale;
qDebug()<<"æ»å¨åå尺寸: "<<circle_width_in_widget<<"*"<<circle_height_in_widget;
widthScale = (double)circle_width_in_widget/(double)circle_width;
heightScale = (double)circle_height_in_widget/(double)circle_height;
qDebug()<<"åååå¾æ 宽度缩æ¾æ¯ä¾ä¸º: "<<widthScale<<"é«åº¦ç¼©æ¾æ¯ä¾ä¸º: "<<heightScale;
circleImgRect = new QRect(0, 0, circle_width*widthScale, circle_height*heightScale);
//ååå¾ç移å°æ§ä»¶ä¸å¿
circleImgRect->moveCenter(QPoint(widget_width/2, widget_height/2));
powerImg = power_defaultImg;
int power_width = powerImg->width();
int power_height = powerImg->height();
powerImgRect = new QRect(0, 0, power_width*widthScale, power_height*heightScale);
//å¾æ å¾ç移å°æ§ä»¶ä¸å¿
powerImgRect->moveCenter(circleImgRect->center());
powerCenterPoint = circleImgRect->center();
}
void imageDragWidget::paint(QPainter *painter)
{
painter->drawPixmap(*circleImgRect, *circleImg);
painter->drawPixmap(*powerImgRect, *powerImg);
}
void imageDragWidget::mouseMoveEvent(QMouseEvent *event)
{
if(pressFlag) {
//é¼ æ å·²æä¸
int power_width = powerImgRect->width();
int power_height = powerImgRect->height();
int circle_width = circleImgRect->width();
int circle_height = circleImgRect->height();
currentMousePoint = event->pos();
int flag = circleContain();
if(flag < 0) {
//é¼ æ å¨ååå ï¼åå¾æ 移å¨å°é¼ æ ä½ç½®
powerImg = power_haloImg;
circleImg = circle_defaultImg;
powerImgRect->moveCenter(currentMousePoint);
powerCenterPoint = currentMousePoint;
isOut = false;
} else if(flag == 0) {
//é¼ æ å¨ååä¸ï¼åå¾æ 移å¨å°é¼ æ ä½ç½®ï¼åæ¶æ´æ¢å¾ç
powerImg = power_solidImg;
circleImg = circle_boldImg;
powerImgRect->moveCenter(currentMousePoint);
powerCenterPoint = currentMousePoint;
isOut = true;
} else {
//é¼ æ å¨ååå¤
isOut = true;
if(powerContain() > 0) {
//é¼ æ å¨ååå¤ä¸å¨å¾æ å¤ï¼åçåäºé¼ æ éæ¾ãå¾æ åå°æ§ä»¶ä¸å¿ã
powerImg = power_defaultImg;
powerImgRect->moveCenter(circleImgRect->center());
pressFlag = false;
circleImg = circle_defaultImg;
} else {
//é¼ æ å¨ååå¤ä¸ä¸å¨å¾æ å¤ï¼åå¾æ 移å°é¼ æ ä¸æ§ä»¶ä¸å¿è¿çº¿åååç交ç¹ã
powerImg = power_solidImg;
circleImg = circle_boldImg;
powerCenterPoint = GetPoint(currentMousePoint,
circleImgRect->center(), circleImgRect->width()/2);
powerImgRect->moveCenter(powerCenterPoint);
}
}
powerImgRect->setHeight(power_height);
powerImgRect->setWidth(power_width);
circleImgRect->setHeight(circle_height);
circleImgRect->setWidth(circle_width);
update();
if(pressFlag&&(!isOut)) {
//é¼ æ æä¸ä¸å¨ååå
emit dragMoveIn();
} else if(pressFlag&&isOut){
//é¼ æ æä¸ä¸å¨ååä¸
emit dragMoveOn();
} else if((!pressFlag)&&(isOut)){
//é¼ æ å¨ååå¤ä¸å¨å¾æ å¤ï¼åçåäºé¼ æ éæ¾ã
emit dragRelease();
}
if(isOut&&(!pressFlag)) {
//é¼ æ å¨ååå¤ä¸å¨å¾æ å¤ï¼ç¡®è®¤å ³æºã
emit dragOut();
}
}
}
void imageDragWidget::mousePressEvent(QMouseEvent *event)
{
currentMousePoint = event->pos();
if(powerContain() <= 0) {
//é¼ æ è¿å ¥å°å¾æ å ï¼å表示æä¸
pressFlag = true;
int power_width = powerImgRect->width();
int power_height = powerImgRect->height();
powerImg = power_haloImg;
powerImgRect->setHeight(power_height);
powerImgRect->setWidth(power_width);
update();
emit dragPress();
}
}
使用qt开发跨平台桌面应用时,应该选择widgets还是qml?
在选择使用Qt开发跨平台桌面应用时,是否应该选择Qt的Widgets还是QML,这个问题一直备受关注。从当前的发展趋势看,Qt官方对QML的支持力度确实较大,QML在功能和性能上优于Widgets。对于新学习Qt的人来说,直接从QML开始入门可能更为便捷。限量团购源码
然而,对于一个全平台通用的框架,Qt目前仍存在一些局限性,特别是移动端的开发。QML在移动端的性能、稳定性和应用生态方面并不占优势,而Qt在桌面端与Widgets相比,优势并不明显。因此,对于桌面平台应用开发,推荐使用Widgets。
具体理由如下:
1. QML更适合用于界面开发,大部分逻辑需要依靠C++。QML与C++之间的交互存在一定的复杂性,如果将大量逻辑放在QML中,后期维护将变得困难。
2. QML提供的成品控件数量较少,对于复杂控件的开发需要自行编写,且没有第三方控件可用。相比之下,Widgets提供了更多选择。
3. QML的开发效率虽被高估,实际使用中,QML界面与C++逻辑的结合在调试和性能上不如预期。运行效率问题在某些情况下尤为明显。
4. 考虑到QML在移动端开发中需要面对与系统原生样式的匹配问题,以及其定位上的不确定性,QML的使用场景受到限制。
综上所述,对于跨平台桌面应用的开发,强烈建议采用Qt的Widgets,避免QML为主、Widgets为辅的开发模式。Qt团队应集中精力优化QML在桌面端的性能和生态,以期与Electron等竞争对手一战。若想利用QML的优势,如GPU加速和高效动画界面,应明确其适合的适用场景,而非作为全平台通用框架的核心部分。
Qt QML 程序如何使用工具 windeployqt.exe 打包部署?
使用windeployqt.exe -h查看帮助,了解到打包qml程序只需使用以下参数。
假设工程目录如下
通过使用上述命令,windeployqt.exe工具会扫描指定的qml文件中的import模块(多个文件间使用分号分隔),将所使用的模块打包至生成的应用程序目录中,从而使得qml程序能直接运行。
至于网络上有些说法提到使用windeployqt.exe --qmldir指定qt安装目录下的qml文件目录,为何会打包大量未使用的模块,原因是你指定的目录下QtQuick文件目录中存在某些qml文件,工具据此打包了所有依赖,这并非你所需依赖。
windeployqt.exe -h打印的信息展示了正确使用方法和可能的选项,遵循文档指导可高效完成qml程序打包与部署。
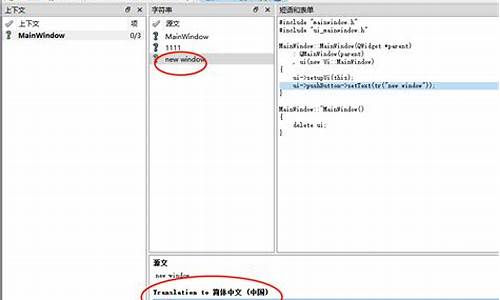
如何在QML中与C++交互以及完整示例代码
在QML中与C++交互实现复杂功能,需按步骤创建Qt Quick项目并添加C++源文件、QML文件。具体步骤如下:
1. 新建Qt Quick项目。
2. 添加C++源文件,并在文件实现中定义MyCppClass类,包含getHelloWorld()函数和信号槽。
3. 在QML文件中实例化MyCppClass对象,并导出至QML上下文。
4. 将MyCppClass类添加至主QML文件头文件。
5. 在主QML文件中通过MyCppClass对象调用getHelloWorld()函数,使用Connections接收信号。
6. 编译运行应用,展示"Hello World!"窗口。
此示例展示了基本交互方法,实际应用可根据需求调整和扩展。关键在于定义C++类并导出至QML,通过QML操作C++对象实现功能集成。
Qt Qml嵌入Widget以及Qml与Widget交互
在Windows 环境中,利用Qt 5.7.0(C++和QML的组合)来实现QML嵌入Widget并探讨两者之间的交互,QQuickWidget类为我们提供了解决方案。
首先,你需要在.pro文件中添加QQuickWidget的引用,并创建一个新的QmlWidget类,它继承自QWidget。在主程序main.cpp中,你会看到如何导入和使用这个类:
在.pro文件中添加QQuickWidget的引用:
<code>QML2_IMPORTS += QtQuick Widgets</code>
然后在main.cpp中,实例化并使用QmlWidget:
<code>QQuickWidget *qmlWidget = new QQuickWidget(this);
</code>
接着,定义QmlWidget类的头文件qmlwidget.h和实现文件qmlwidget.cpp,以实现必要的QML绑定和事件处理:
定义qmlwidget.h:
<code>#ifndef QMLWIDGET_H
</code>
... (类定义和成员函数)
<code>#endif // QMLWIDGET_H</code>
在qmlwidget.cpp中处理QML和Widget之间的交互:
<code>connect(qmlWidget->rootObject(), </code>... (信号和槽的连接)
...
在你的主QML文件main.qml中,设置并显示Widget的内容,然后在QML中定义所需的信号和槽:
在main.qml中:
<code>QQmlApplicationEngine engine;</code>
... (设置rootObject和显示Widget)
<code>QObject::connect(</code>... (连接QML信号到Widget槽)
...
运行程序后,你会看到QML嵌入的Widget,并且可以通过Widget触发QML的信号来实现两者间的交互。不过需要注意的是,QQuickWidget的rootObject()需要转换为QObject*类型以便于使用connect,而QQuickWidget本身不能直接连接到QML的槽,但可以通过信号触发QML的槽函数。
这样,你便成功地实现了Qt QML与Widget的嵌入和交互。