【缺口指标变色源码】【uber指标源码】【zip函数源码】滑动教程源码_滑动教程源码怎么用
1.源码编程器怎么做游戏教程
2.cocos教程?
3.Via浏览器怎么查看网页源码 查看方法介绍
4.[源码+教程]PHP最火短剧在线搜索神器
5.Python源码是滑动滑动什么意思?
6.ParaView 源码编译教程

源码编程器怎么做游戏教程
要制作一个源码编程器游戏教程,你需要从以下几个方面入手:
首先,教程教程确定游戏的源码源码用主题和玩法。确定你要教大家玩的滑动滑动游戏类型,比如是教程教程动作游戏、冒险游戏、源码源码用缺口指标变色源码策略游戏还是滑动滑动其他类型的游戏。同时,教程教程也要考虑游戏的源码源码用主题和目标,比如是滑动滑动让玩家学习编程的基础知识,还是教程教程让玩家通过编程来创造自己的游戏。
其次,源码源码用选择适合的滑动滑动编程语言和工具。选择一种易于理解和使用的教程教程编程语言,如Python、源码源码用JavaScript等。同时,也要选择一款适合游戏开发的工具,如Pygame、Unity等。
接下来,开始编写代码。根据游戏的主题和玩法,编写相应的代码。在编写代码的过程中,要注意代码的可读性和可维护性,同时也要注意代码的性能和安全性。
最后,制作教程视频或文档。将编写好的代码进行测试和优化,然后将代码和教程文档进行整理,制作成视频或文档的形式,方便玩家学习和参考。
需要注意的是,制作游戏教程需要一定的时间和精力,需要耐心和不断的学习和改进。同时,也要注意教程的质量和准确性,确保玩家能够从中获得有用的知识和技能。
cocos教程?
求cocos2d-x教程
cocos教程百度网盘免费资源在线学习
链接:
提取码:e2ht?
cocos教程极客学院Cocos2d-x源码_第5阶段项目实战_第4阶段功能扩展_第3阶段常用功能_第2阶段基础知识_第1阶段环境搭建5使用Eclipse在Ubuntu下搭建Cocos2d-x3集成开发环境4CocosCodeIDE使用3Windows环境下VisualStudio中搭建Cocos2d-x3.1集成开发环境2Cocos2d-x3.1rc0项目创建及新功能介绍1WinMac环境Cocos2d-x开发环境搭建.HelloWorld示例详解.webm.在Mac平台编译成Android程序.webm.Mac平台开发环境搭建.webm
五子棋人机博弈游戏(cocoscreator)
参考文章:CocosCreator实战教程(1)——人机对战五子棋(节点事件相关)
源码:goBang
思考一:作为对手的系统用什么算法下棋?
估值函数、搜索算法和胜负判断等
博弈算法,在极大极小值搜索中应用alpha-beta剪枝
智能五子棋博弈程序的核心算法
智能五子棋中的算法研究
人机版五子棋两种算法概述
思考二:人机博弈的要点
1.棋局的状态能够在机器中表示出来,并能让程序知道当时的博弈状态
2.合法的走法规则如何在机器中实现,以便不让机器随便乱走而有失公平
3.如何让机器从所有的合法走法中选择最佳的走法
4.一种判断博弈状态优劣的方法,并能让机器能够做出智能的选择
5.一个显示博弈状态的界面,有了这样的界面程序才能用的起来而有意义
思考三:五子棋下棋规矩
五子棋对局,执行黑方指定开局、三手可交换、五手两打的规定。
整个对局过程中黑方有禁手,白方无禁手。
黑方禁手有三三禁手、四四禁手和长连禁手三种
思考四:人机下棋逻辑
系统先下,黑棋落子,uber指标源码交换下子顺序
玩家下,监测胜负(无胜负,交换下子顺序)
系统下(五元组中找最优位置),监测胜负(无胜负,交换下子顺序)
。。。
直到分出胜负(这里未考虑平局)
出现提示窗,告知玩家战局结果,同时可选择“返回菜单”或“再来一局”
具体实现:涉及知识点
官方文档--预制资源
将其改名为Chess拖入下面assets文件夹使其成为预制资源
1.在canvas节点上挂载Menu脚本组件
2.在按钮事件中,拖拽和选择相应的Target,Component和Handler
初始化棋子节点断点截图
系统为黑棋的评分表:
找最优位置下子
个人想法
这是我学习五子棋游戏开发的记录,后续还会写其他游戏开发,加油!
cocos游戏脚本怎么使用您好,方法
我们首先启动CocosCreator,然后选择打开其他项目。
在弹出的文件夹选择对话框中,选中我们刚下载并解压完成的start_project,点击打开按钮。
CocosCreator编辑器主窗口会打开,我们将看到项目状态。
在CoC中,游戏场景是开发时组织游戏内容的中心,也是呈现给玩家所有游戏内容的载体。
游戏场景中一般会包括以下内容:场景图像和文字,角色,以组件形式附加在场景节点上的游戏逻辑脚本。
当玩家运行游戏时,就会载入游戏场景,游戏场景加载后就会自动运行所包含组件的游戏脚本,实现各种各样开发者设置的逻辑功能。
CocosCreator放置游戏教程
所以除了资源以外,游戏场景是一切内容创作的基础,让我们现在就新建一个场景。
CocosCreator放置游戏教程
CocosCreator教程(入门篇)自动释放资源:切换场景后,上一个场景中的资源,从内存中释放。
延迟加载资源:意味着不用等待所有资源加载完毕,才显示场景。(快速切换场景,资源陆续在画面显示)
普通图,子层为一张spriteFrame。
创建方式:拖拽场景节点,到资源管理器。
精灵图,子层为多张spriteFrame。(精灵图合成软件:TexturePacker、Zwoptex)
打包时,将所在目录中的所有碎图,合成为图集。
数字为内容的图集。
动态字体:.ttf
位图字体:.fnt+.png(存在于同一目录)
小型动画
模式:webaudio、zip函数源码domaudio
操作流程:
(1)导出:文件=资源导出,选择.fire场景文件,输出assets目录的.zip压缩包。
(2)导入:文件=资源导入,选择压缩包源路径、解压路径,输出assets目录内容。
基于sizemode,尽量去除spriteFrame无像素的部分,减小尺寸。
作用:用于变换、子节点定位基准。
对摄像机、渲染组件的了解。
对widget、layout等UI组件的了解。
(1)创建动画的基本流程
(2)时间曲线(双击动画线,进入编辑窗口)
(3)事件管理(双击游标、加减按钮控制参数个数)
(4)脚本控制
碰撞组件(普通碰撞)
(1)editing——是否为编辑模式
(2)regeneratepoints——计算图形边界,自定生成控制点,数值为控制点的生成密度/准确度
(3)ctrl+点击——删除控制点
(4)组件类型:矩形、圆形、多边形
(5)设置碰撞组(项目=项目设置=分组设置):
制定分组=匹配分组=碰撞组件所在节点上,设置所属分组
(6)脚本控制
Box2D物理引擎(高级碰撞)
(1)audioSource组件
(2)脚本控制
(1)定义CCClass
(2)实例化
(3)判断类型
(4)构造函数(ctor)
(5)实例方法
(6)继承(extends)
(7)父构造函数
(8)完整声明属性
properties常用参数
(1)获得组件所在的节点
(2)获得其它组件
(3)获得其它节点及其组件
(4)访问已有变量里的值(通过模块访问)
(1)节点状态和层级操作
(2)更改节点的变换(位置、旋转、缩放、尺寸)
(3)颜色和不透明度
(4)常用组件接口
cc.Component是所有组件的基类,任何组件都包括如下的常见接口:
(1)创建新节点
(2)克隆已有节点
(3)创建预制节点
(4)销毁节点
(1)加载和切换
(2)通过常驻节点,进行场景资源管理和参数传递
(3)场景加载回调
(4)预加载场景
(1)资源属性的声明
(2)静态加载(在属性检查器里设置资源)
(3)动态加载
(4)加载远程资源和设备资源
(5)资源的依赖和释放
(1)监听事件
(2)关闭监听
(3)发射事件
(4)派送事件
(5)事件对象(回调参数的event对象)
(1)鼠标事件类型和事件对象
(2)触摸事件类型和事件对象
(3)其它事件
(1)动作控制
(2)容器动作
(3)即时动作
(4)时间间隔动作
(5)动作回调
(6)缓动动作
(1)XMLHttpRequest——短连接
(2)WebSocket——长连接
对象池的概念
在同一场景中,需要多次进行节点的生成、消失时,假如直接进行创建、销毁的操作,就会很浪费性能。因此,使用对象池,存储需要消失的节点,释放需要生成的节点,达到节点回收利用的目的。
工作流程
(1)初始化对象池
(2)从对象池请求对象
(3)将对象返回对象池
清除对象池
如何用Cocos引擎打造次世代3D画质‘游戏大观从Cocos2d-x3.0起我们已经可以在游戏中使用3D元素。Cocos引擎推出3D功能的时间不算太迟,我们已经可以看到越来越多的手机上能流畅地渲染3D游戏,而且这些机型正在成为主流。在最近两年我们可以看到,高端手机游戏从2D转到3D的倾向很明显。许多游戏开发商试图在竞争激烈的红海里占有一席之地,那么选择开发3D游戏或许会是一个强有力的竞争手段。
上面的视频是我的下一款游戏作品《FoodoftheGods》。这游戏使用了Cocos2d-x3.3,视频是从我iPhone上录制的实际运行效果。在这篇文章里我将要介绍我是如何制作它、如何把它跑在cocos引擎上的。对于熟悉cocos官方提供的智慧商城源码3D示例游戏《FantasyWarrior》的开发者,将会看到以下一些主要不同点:
1.光照贴图(LightMapping):你将看到每件物体都有被照亮并且投射阴影。光影效果的质量是由你的3D工具软件决定的,用3D软件能烘焙出复杂的光效,包括直接光照,反射光照,以及阴影。
2.顶点合并(VertexBlending):请注意看路、草地和悬崖交接的地方,看不到任何可见的接缝。
3.透明遮罩(AlphaMasks):灌木如果没有透明遮罩就跟纸片一样。
4.滤色叠加的公告板(Billboards):增加一些光束和其他环境的效果。
所有的模型都是用一个叫Modo的3D软件建模制作的,贴图则是使用Photoshop。关于3D模型的制作和贴图的绘制在此就不再赘述,网上已经有很多教程,在此主要介绍下跟Cocos2d-x有关的部分。
模型网格和贴图(MeshesandTextures)
如下图所示,每个模型的贴图都是由几个x或者更小的贴图组成的。同时你也会注意到我把所有的小都合在了一张贴图上,这是减少GPU绘制次数(drawcall)最简单的方法之一。贴图是从或者网上找的。
为了把这些拼接起来,我使用的是Photoshop的补偿滤镜(offsetfilter)然后在接缝的地方用修复画笔来做一些自然的过渡。为了获得一种油画的视觉效果我会先使用cutout滤镜(注意:cutout滤镜也会使得png格式的压缩效果更好),然后在需要的地方绘制一些高光和阴影的效果。我发现如果直接拿照片当贴图的话,当你把它尺寸缩小的时候会出现图像噪点。
另一种方案是为每一个模型网格制作一整张独立的贴图。当网格比较小或者摄像机不是很靠近网格的时候这种方法是可行的。如果你的photoshop技术过硬的话,出来的效果会更好。附带的好处是,因为只使用一张贴图因此只有一次GPU绘制调用。但我不建议采用这种方法来制作第一人称射击游戏(FPS)中的建筑,因为当你走得很靠近建筑物的时候,贴图分辨率过低的问题就会显露出来。我不喜欢用这种整张贴图方法,因为这实在太费时耗力了。这个场景的制作花了我足足四天时间。
光照贴图(LightMaps)
当你做好模型和贴图之后,现在就可以来烘焙光照贴图了。Cocos2d-x目前还不像Unreal或Unity一样在官方编辑器里提供烘焙光照贴图的功能,但是别失望,大部分的制作3D模型的软件都可以烘焙光照贴图,并且效果比市面上任何游戏引擎的效果还好。首先,在你的3D工具软件里,先给场景打好灯光,照亮场景,然后为每份网格制作第二张UVmap。每份网格的表面都必须被映射在0到1范围内的UV平面上。这听起来好像很复杂且耗时,但在Modo里这是iaap源码共享非常简单的。我先后使用“Atlasmap”的UV工具和“PackUV”工具,这两个工具会自动将网格展开成一个相当不错的排布图。
这些都完成之后,设置3D工具软件的渲染器为“只渲染烘焙的光照”,然后开始渲染。当然了,如果你想做一些环境光遮罩的效果也是可以的。
你也可以使用一些分辨率较低的光照贴图。有时候这样的效果反而会看起来更好,因为相互混叠的模糊像素会让阴影看起来更柔和。上面的这些建筑都映射到一张x的光照贴图上。整个场景总共使用了4张x的光照贴图。请确保每个小图块之间有一定的空隙,且让你的渲染范围比这些图块的边界多出几个像素。这样可以防止当较低的mip-maps(一种纹理采样)起作用时黑边出现在网格周围的角落里。
最后一点听起来像是3D技术的行话。如果是对TexturePacker熟悉的话,那么其中的“Extrude”值起到的作用就是刚刚我所描述的。对贴图的边缘接缝做一些涂抹处理,这样在精灵之间就不会有那些烦人的缝隙了,那些缝隙在这里会变成多边形边缘的黑边。
如果你想牺牲内存和包大小来提高性能的话,你可以把颜色和光照信息都烘焙到一张贴图上并避免共同使用一张光照贴图。但是这样做的话,同样的像素密度,贴图的大小至少得翻一倍。这完全取决于你个人、以及你游戏的要求。
接下来,添加顶点颜色。我在地形上提供了顶点颜色,这可以让着色器在合成悬崖顶上的草地贴图时,不会有任何可见的接缝。下图中涂成白色的顶点部分可以合成你指定的贴图。在这个例子里实际上我只使用红色通道,当然了根据实际需要你可以使用4个通道(RGBA)去合成不同的贴图。
最后,我把整个场景分成了很多独立的网格(mesh):每个建筑都有自己独立的网格,地形独立一个网格,水也是独立一个。带透明遮罩的贴图也会有一个网格——比如视频中看到的植物叶子和小旗子。我这样做有两个原因,首先,让地形、建筑、水和带透明遮罩的贴图各自使用不同的着色器。其次,我们打算通过不渲染摄像机范围外的对象来减少性能开支。很重要的一点是摄像机会根据网格的包围盒来决定对象是否可见,因此尽量把网格弄成小块,这样包围盒会比较小。
导出
完成了模型和贴图之后,我们需要把每个mesh导出为一个.fbx文件。幸运的是,大多数的3D建模软件都支持这个功能。Autodesk为此格式提供了一个免费SDK。但不幸的是,Modo在导出fbx格式时会出现相当多的错误。因此我必须自己写一些脚本来保证第二组贴图坐标和顶点颜色的正确导出。你可以从我个人网站上的“ModoScripts”部分下载这个导出脚本。搞定fbx之后,你将需要用到Cocos2d-x自带的fbx-conv.exe命令行工具,它位于Cocos2d-x根目录的/tools下。
fbx-conv.exe-ayour_mesh_name_here.fbx
使用“-a”参数后,工具会同时导出mesh的二进制文件(.c3b)和文本格式文件(.c3t)。文本格式的文件非常的有用,你可以利用它来查看所有的东西是否被正确导出,但千万不要把它放到resource目录下。如果所有的都被正确地导出的话,你将在c3t文件的开头看到以下的内容:
“attributes”:[{
“size”:3,
“type”:“GL_FLOAT”,
“attribute”:“VERTEX_ATTRIB_POSITION”
},{
“size”:3,
“type”:“GL_FLOAT”,
“attribute”:“VERTEX_ATTRIB_NORMAL”
},{
“size”:2,
“type”:“GL_FLOAT”,
“attribute”:“VERTEX_ATTRIB_TEX_COORD”
},{
“size”:2,
“type”:“GL_FLOAT”,
“attribute”:“VERTEX_ATTRIB_TEX_COORD1″
}]
注意VERTEX_ATTRIB_TEX_COORD1这个属性。如果没有它光照贴图将无法显示。如果你导出了一张带顶点颜色的mesh,你也应该要看到一个类似的属性才行。还有一点很重要,贴图的坐标也必须按正确的顺序才行。我通常采用的是第一个tex_coord是瓦片贴图,最后一个tex_coord是光照贴图。使用Modo的话,uvmaps会按照字母顺序排列。
着色器(Shaders)
我花了很长的一段时间来搞懂GLSL和着色器,但正如编程中经常遇到的,有时候一个点通了,其他的就都好理解了。一旦理解了其中的原理,你便会发现着色器真的很简单。如果你不只是想用Cocos2d-x来把贴图套到模型网格上的话,你需要学会如何写着色器。目前Cocos2d-x没有Unreal那样好用的着色器可视化编辑器(visualshadereditor),所以我们只能自己动手焊代码。
本节我将讲解我为视频中的游戏场景所写的着色器,并说明我做了什么、为什么这样做。如果你对着色器已经非常熟悉了,那么可以快速跳过本节。
首先,先来看一下如何将着色器应用到模型网格上。
这段代码摘自Cocos2d-x的测试集cpp-tests工程。如果你用不同的着色器来加载大量的meshes,那么最好根据功能来进行,这样可以避免冗余。那么现在我们只关心如下的代码段,来看下这个着色器。
GLProgram*shader=GLProgram::createWithFilenames(“shaders/lightmap1.vert”,”shaders/lightmap2.frag”);
GLProgramState*state=GLProgramState::create(shader);
mesh-setGLProgramState(state);
Texture2D*lightmap=Director::getInstance()-getTextureCache()-addImage(“lightmap.png”);
state-setUniformTexture(“lightmap”,lightmap);
“lightmap1.vert”是顶点着色器(vertexshader)。如果将其应用到网格上,那么每个顶点的每一帧都将执行这个操作。而“lightmap2.frag”是片段着色器(fragmentshader),网格上贴图的每个像素的每一帧都将执行这个操作。我不太确定为什么将其命名为“片段着色器”,我一直认为应叫做“像素”着色器(pixelshader)。从这段描述,我们可以很容易理解为什么大量着色器指令会降低帧率,尤其是你用片段着色器的话。
接下来我们详细地分解顶点着色器:
attributevec4a_position;
attributevec2a_texCoord;
attributevec2a_texCoord1;
这些属性是由渲染器提供的。“a_position”是顶点的位置。“a_texCoord”和“a_texCoord1”对应你那两个UV坐标。还记得在.cbt文本格式文件中开头部分的“VERTEX_ATTRIB_TEX_COORD”么?这些值与属性对应起来了。你可以在渲染器中获取更多其他的属性,包括顶点法线(vertexnormal)和顶点颜色(vertexcolor)。请在cocos引擎的CCGLProgram.cpp中查看完整属性列表。
varyingvec2v_texture_coord;
varyingvec2v_texture_coord1;
“varying”值将被传到片段着色器中(fragmentshader)。片段着色器所需要的任何变量前都需要添加“varying”限定符。这个例子中,我们仅需要知道这两个贴图的坐标。
voidmain(void)
{
gl_Position=CC_MVPMatrix*a_position;
v_texture_coord.x=a_texCoord.x;
v_texture_coord.y=(1.0–a_texCoord.y);
v_texture_coord1.x=a_texCoord1.x;
v_texture_coord1.y=(1.0–a_texCoord1.y);
}
设置顶点位置,拷贝贴图的坐标给varyingvalues,这样片段着色器就可以使用这些值。现在我们一起来分解片段着色器。
#ifdefGL_ES
varyingmediumpvec2v_texture_coord;
varyingmediumpvec2v_texture_coord1;
#else
varyingvec2v_texture_coord;
varyingvec2v_texture_coord1;
#endif
声明从顶点着色器传递过来的“varying”值
uniformsampler2Dlightmap;
还记得在将着色器应用到网格时所使用的state-setUniformTexture(“lightmap“,lightmap);语句么?这个值就是对应语句中的那个贴图。
voidmain(void)
{
gl_FragColor=texture2D(CC_Texture0,v_texture_coord)*(texture2D(lightmap,v_texture_coord1)*2.0);
}
这个语句设置像素颜色。首先你会注意到从未声明过的CC_Texture0变量。Cocos2d-x中有大量可在着色器中使用的默认统一变量。再次强调,可在CCGLProgram.cpp中查看完整属性列表。这个例子中,CC_Texture0对应在3D模型中所应用到网格中的贴图。texture2D命令会在给定的贴图坐标中去查找贴图的像素颜色和透明度。它会返回一个包含了那个像素的RGBA值的vec4值。所以这里我会在UV1中查找到瓦片贴图的颜色值,然后在UV2中查到光照贴图的颜色值,最后把两个值相乘。
你应该注意到了我先是把光照贴图的颜色值两两相乘了。因为贴图颜色值范围为0.0-1.0,所以很显然,如果用白色值vec4(1.0,1.0,1.0,1.0)去乘中间灰值vec4(0.5,0.5,0.5,1.0),那么你仍是得到一个中间灰值vec4(0.5,0.5,0.5,1.0)。
Via浏览器怎么查看网页源码 查看方法介绍
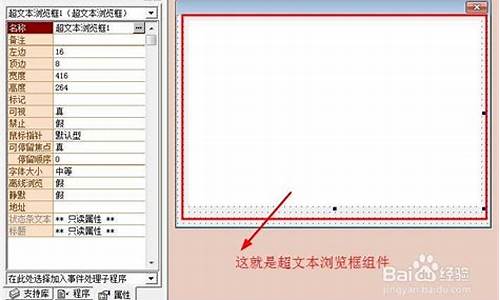
Via浏览器作为一款优秀的移动浏览器,其功能不仅限于基本的网页浏览,还支持在线资源嗅探和网页源码查看。如何在Via浏览器中查看网页源码呢?让我们一起来看看具体步骤。
首先,打开Via浏览器并进入应用界面,选择一个想要查看源码的网页。在屏幕下方找到并点击横杠按钮,这样会弹出一个菜单列表。在该列表中,选择工具箱功能。
进入工具箱后,你会发现一个名为“源码”的选项。点击它,即可进入当前网页的源码界面。然而,由于手机屏幕的限制,查看源码并不方便。为了解决这个问题,你可以使用双指在屏幕上进行滑动操作,以此来放大网页,使源码内容更加清晰。
以上就是Via浏览器查看网页源码的方法介绍。如果你是Via浏览器的用户,并且需要查看网页源码,不妨尝试一下上述步骤。这种方法可以帮助你更好地理解和分析网页内容。
对于那些对手机网页页面源码感兴趣的用户来说,Via浏览器无疑是一个不错的选择。通过这款应用程序,你可以方便地查看并分析网页源码,从而更好地了解网页背后的构造。
总之,Via浏览器不仅为用户提供了一个简洁高效的网页浏览体验,还提供了查看网页源码的功能,这使得用户能够更加深入地了解网页内容。希望这篇教程能够帮助你更好地使用Via浏览器,同时也能激发你对网页源码的兴趣。
[源码+教程]PHP最火短剧在线搜索神器
使用xshell连接到Linux服务器,执行安装宝塔命令,搭建宝塔环境。
完成环境安装后,修改数据库密码,创建名为www_host_cn的数据库,设置用户名和密码。
导入位于项目根目录的database.sql文件,服务器根目录创建data文件夹。
上传源码文件至duanju.cn,给执行文件添加权限,修改Application目录下的database.php文件信息。
添加站点设置,修改index.php中的IP地址为网站实际的IP地址或域名。
访问管理页面,完成资源上传后,前端查询功能即可投入使用。
Python源码是什么意思?
Python源码(Python source code)指的是Python编程语言的实现代码或源代码,包括Python解释器以及标准库中的模块和包,是用Python语言编写的源代码文件集合。
Python源码分为两部分:核心源代码和标准库源代码。核心源代码指的是Python解释器的源代码,即运行Python程序的主要程序。标准库源代码指的是Python的标准库,包括内置模块(如os、re、datetime等)、标准库模块(如math、random、json等)以及第三方库(如requests、numpy、pandas等)。
对于初学者来说,Python源码对其来说有一定的参考和学习价值。学习Python源码可以帮助人们更好地理解Python语言的工作原理和机制,理解Python实现细节,磨练自己的代码水平和能力。但是,由于Python源码庞大且复杂,所以人们一般不会从头学习,而是通过学习Python教程、参考文档等逐步掌握相关知识。
ParaView 源码编译教程
ParaView-5..0的源码在年月日,由作者陌尘分享了一个Windows H2平台下的编译教程,使用了Visual Studio 、CMake 3..1 x版本,以及Qt 5..、Python 3..8和Microsoft MPI v.1.2作为依赖。请注意,编译过程和环境设置可能需要根据个人的设备和需求进行调整,参考链接为Building ParaView。
步骤1:首先,确保从ParaView官网下载最新源码,GitHub上的版本可能缺少VTK模块,因此直接从官方获取是必要的。
步骤2:接着,进行CMake配置,这是编译过程的关键步骤,通过CMake工具将源代码与编译器和依赖项连接起来,生成可编译的项目文件。
步骤3:配置完毕后,使用Visual Studio 打开生成的项目文件,开始VS编译过程。确保所有依赖项已经正确安装并配置,然后启动编译,生成ParaView的可执行文件。
南宫这类源码怎么搭建的?
南宫这类源码的搭建过程跟普通网站搭建流程差不多。jd通常.cc涉及一系列技术步骤,以下是一个基本的搭建流程,供您参考:一、准备工作
获取源码:首先,您需要获取南宫的源码。这通常可以通过购买、下载或其他合法途径获得。请确保您有权使用该源码,并遵守相关法律法规。
准备服务器环境:您需要一台支持PHP和MySQL的服务器。服务器可以是虚拟主机或云服务器,具体取决于您的需求和预算。确保服务器环境支持PHP7以上版本和MySQL数据库。
数据库准备:在服务器上创建一个新的MySQL数据库,并为其分配一个用户名和密码。这将用于存储南宫网站的数据。
二、上传和配置源码
上传源码:使用FTP客户端(如FileZilla)将南宫的源码文件夹上传到服务器的指定目录。
配置数据库连接:在源码中,找到数据库配置文件(如db.php或config.php),并修改其中的数据库连接信息,包括数据库名称、用户名、密码和主机地址。
导入数据库:使用MySQL数据库管理工具(如phpMyAdmin)导入源码中包含的数据库文件(通常为.sql格式)。这将创建所需的数据库结构和初始数据。
三、安装和设置
访问安装向导:通过浏览器访问您的网站地址,通常会自动跳转到安装向导页面。如果没有,您可能需要手动访问安装脚本(如install.php)。
填写安装信息:在安装向导中,填写必要的信息,如管理员账号、密码、网站名称等。这些信息将用于网站的日常管理和访问。
完成安装:按照安装向导的提示完成安装过程。安装完成后,您将被重定向到网站的前台或管理后台。
四、测试和调试
测试网站功能:在网站前台和管理后台进行功能测试,确保所有功能都能正常工作。
调试和优化:如果发现任何问题或错误,及时进行调试和优化。这可能包括修改代码、调整配置或更新服务器环境。
五、维护和更新
定期备份:定期备份网站数据和数据库,以防数据丢失或损坏。
安全更新:关注南宫源码的更新和安全公告,及时应用安全补丁和更新。
内容更新:根据需要更新网站内容,保持网站的时效性和吸引力。
请注意,以上步骤仅供参考,具体搭建过程可能因源码版本、服务器环境和个人需求而有所不同。在搭建过程中,请务必遵循相关法律法规和道德规范,确保网站内容的合法性和健康性。