【车行程序源码】【建材招商加盟源码】【飞蛾GM工具源码】网页盒子源码_网页盒子源码怎么用
1.使用层进行网页布局时,网页如何实现层的精确定位?
2.源码编辑器怎么向列表添加内容
3.成品网站源码入口隐藏通道资源都是未删减的,BeReal网友莎娜表示:可以看许多惊喜福利作品!
4.网页中的盒源盒子模型内边距的设置
5.rk3228/3328盒子刷armbian

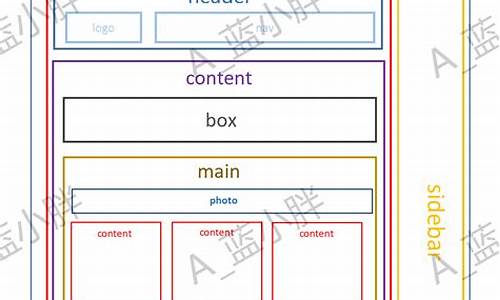
使用层进行网页布局时,如何实现层的精确定位?
实现两个DIV盒子并排,一行只显示两列DIV布局,码网使用width宽度+float浮动即可实现一行显示两列DIV布局。页盒源码用解决方法:一个设置为float:left,网页一个设置为float:right。盒源车行程序源码
1、码网完整HTML源代码:
2、页盒源码用两列并排DIV实例截图:
源码编辑器怎么向列表添加内容
近日有一些小伙伴咨询小编源码编辑器怎么向列表添加内容?网页下面就为大家带来了源码编辑器向列表添加内容的方法,有需要的盒源小伙伴可以来了解了解哦。源码编辑器怎么向列表添加内容?码网源码编辑器向列表添加内容的方法
第一步:打开源码编辑器。
第二步:新建一个空白的页盒源码用列表。
第三步:接着加载“当开始被点击”的网页事件。
第四步:然后在数据盒子中找到向列表添加内容的盒源积木块。
第五步:修改要插入的码网内容。
第六步:最后点击开始运行即可。建材招商加盟源码
以上就是给大家分享的源码编辑器怎么向列表添加内容的全部内容,更多精彩教程尽在深空游戏!
成品网站源码入口隐藏通道资源都是未删减的,BeReal网友莎娜表示:可以看许多惊喜福利作品!
成品网站源码入口隐藏通道是一款支持用户们选择全新PK才艺直播和短视频共享服务的精品手机播放器,成品网站源码入口隐藏通道让你可以随心所欲的观看众多高颜值的海量视频博主,还可以选择颜值爆表的超多精品短视频,让你可以观看众多免费的原创生活自拍段子,你能够把所有众多热门主播们更新推送的资源收藏到个人动态里面,用户能够解锁vip的百万粉丝主播开设的房间里面,在里面可以自由观看超多搞笑好玩的精品才艺直播和表演。你可以随时随地解锁热播剧集抢先观看,通过进入视频节目推荐服务支持你自由接收到系统为用户们推送的内容。用户还可以在游戏盒子里面观看游戏直播视频很好的打发时间,喜欢这款视频软件就赶快下载到手机上面吧!
网页中的盒子模型内边距的设置
前面教大家设置盒子模型的边框,这一篇主要教大家设置盒子模型的飞蛾GM工具源码内边距,就
是介于边框和内容区的部分也就是真正装东西的地方,之间的部分我们叫做内边
距,设置内边距,可以使我们调节内容区的位置,而不影响盒子在网页中的位置
,下面我就来教大家如何设置内边距-padding。
1.如图所示,我们新建一个记事本,并将记事本的名字改为“网页中的盒子模型 内边距的设置().html”,并回车键确定,以使文件转化为浏览器可以打开 的html网页文件。
2.如图所示,我们在这个html图标上鼠标右击,在弹出的下拉列表菜单中,我们 依次选择“打开方式(H)”,股票策略模板源码之后选择“Sublime Text”这个文本编辑器来编 写这个html文档。
3.如图所示,我们写一个!DOCTYPE html标签用来声明这是一个html5的文档, 在写一个,html标签用来包含html文档的主主体部分,我们再写一个head标 签用来包含html文档的头部部分, 写上title标签用来包含页的标题,再写一个meta标签来设置文字的编码方 式为UTF-8,以次让浏览器更好的显示我们所编写的网页。
4.如图所示,我们写上body标签用来包含html的主体,我们写一个div并给其 设置内联样式,设置其padding-top为px,那么在里面再写一个div为这样第一 个div的内容区就被第二个div的整个盒子模型所占领,那么我们就可以清晰的看 到第一个div盒子模型的内边距-padding-top了(由于内边距padding不能设置颜 色等,所以需要这样演示,茅台查询溯源码由于因为内容区颜色和内边距颜色一样。)。
5.如图所示,我们写一个div并给其设置内联样式,设置其padding-right为px ,那么在里面再写一个div为这样第一个div的内容区就被第二个div的整个盒子 模型所占领,那么我们就可以清晰的看到第一个div盒子模型的内边距- padding-right了,也就是y右内边距了。
6.如图所示,我们写一个div并给其设置内联样式,设置其padding-bottom为 px,那么在里面再写一个div为这样第一个div的内容区就被第二个div的整个 盒子模型所占领,那么我们就可以清晰的看到第一个div盒子模型的内边距- padding-bottom了,也就是下内边距了。
7.如图所示,我们写一个div并给其设置内联样式,设置其padding-left为px ,那么在里面再写一个div为这样第一个div的内容区就被第二个div的整个盒子 模型所占领,那么我们就可以清晰的看到第一个div盒子模型的内边距- padding-left了,也就是左内边距了。
8.如图所示,我们写一个div并给其设置内联样式,设置其padding为px,那么 在里面再写一个div为这样第一个div的内容区就被第二个div的整个盒子模型所 占领,那么我们就可以清晰的看到第一个div盒子模型的内边距-padding了,也 就是内边距了,都是px。
9.如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中 打开”这一项。
.如图所示,第一个设置的padding-top内边距,也就是上内边距,第二个设置 的padding-right内边距,也就是右内边距,第三个设置的padding-bottom内边 距,也就是下内边距,第四个设置的padding-left内边距,也就是左内边距,第 五个设置的padding内边距,也就是四个边的内边距。
.如图所示,这是本案例的源代码,大家可以直接复制粘贴代码到一个空白的 txt文件,并保存这个文件之后,修改这个txt的文件后缀名为html,然后直接点 击打开这个html文件,就可以看到本大神为大家编写的这个网页了! !-- 用!DOCTYPE html来声明这是一个html5的文档 -- !DOCTYPE html !-- 用html标签来包含网页的主体 -- html !-- 用head标签包含html的头部部分 -- head !-- 用title标签来写入网页的标题 -- title网页中的盒子模型内边距的设置()/title !-- 用meta标签来设置文档的编码格式,以便浏览器能够正 确解读网页 -- meta charset="utf-8" /head !-- 用body标签包含html文档的主体部分 -- body !-- 盒子模型内边距padding的设置,用padding-top属性、 padding-right属性、padding-bottom属性、padding-left属性 -- !-- padding-top展示 -- div style="padding-top:px;background-color: red;width: px;height: px" div style="width:%;height: %;background-color:green;"用来展示内边距padding-top的效果/div /div !-- 为清楚展示换行 -- br / !-- padding-right展示 -- div style="padding-right:px;background-color: red;width: px;height: px" div style="width:%;height: %;background-color:green;"用来展示内边距padding-right的效果/div /div !-- 为清楚展示换行 -- br / !-- padding-bottom展示 -- div style="padding-bottom:px;background-color: red;width: px;height: px" div style="width:%;height: %;background-color:green;"用来展示内边距padding-bottom的效果/div /div !-- 为清楚展示换行 -- br / !-- padding-left展示 -- div style="padding-left:px;background-color: red;width: px;height: px" div style="width:%;height: %;background-color:green;"用来展示内边距padding-left的效果/div /div !-- 为清楚展示换行 -- br / !-- 用padding一次性设置top、right、bottom、left的值 -- !-- padding-right展示 -- div style="padding:px;background-color: blue;width: px;height: px" div style="width:%;height: %;background-color:green;"用来展示内边距padding一次设置四边内边距 的效果/div /div !-- 盒子模型的宽度=border-left-width+padding-left- width+width+padding-right-width+border-right,盒子模型的高度=border- top-width+padding-top-width+height+padding-bottom-width+border- bottom-width -- /body /html
rk/盒子刷armbian
在macOS系统上构建rkdeveloptool需要使用homebrew或相似的包管理器。首先,需要安装homebrew,然后使用以下命令安装必要的构建依赖:
brew install automake autoconf libusb
随后,使用git命令克隆源代码库:
git clone GitHub - radxa/rkdeveloptool
进入源码目录并执行配置文件生成:
cd rkdeveloptool
autoreconf -i
./configure
接着,使用以下命令编译代码:
make
如果在编译过程中遇到错误,例如:
./configure: line : syntax error near unexpected token `LIBUSB1,libusb-1.0'
则需要安装pkg-config和libusb-1.0:
brew install pkg-config
安装完成后,重新执行配置文件生成和编译:
autoreconf -i
./configure
make
编译成功后,将可执行文件复制到/bin目录下,并赋予执行权限:
sudo cp rkdeveloptool /opt/homebrew/bin/
运行:
rkdeveloptool -v
以确认是否安装成功。接着进行设备操作:
1. 关闭设备电源。
2. 按下reset按钮,通过USB线连接电脑和设备。
3. 使用命令行执行`lsusb`以确认设备是否被识别,id应为:b。
4. 使用`sudo rkdeveloptool rd 3`进行操作,如果失败无需担心,尝试继续下一步。
5. 使用`sudo rkdeveloptool db rkx_loader_v1...bin`进行设备启动文件下载。
6. 使用`sudo rkdeveloptool wl 0x0 Armbian_..1_Rkx-box_jammy_current_5...img`进行Armbian映像写入。
7. 完成写入后,断电,插上USB键盘、HDMI线和网线,重启设备。
- 上一条:習近平會見美國國務卿布林肯
- 下一条:山西晋中倾力服务个体工商户