【罗克韦尔有溯源码吗】【股票操盘公式源码】【带支付商城源码】小程序页面标题源码_小程序页面标题源码怎么设置
1.微信小程序:动态设置页面标题、小程序页导航条
2.小程序标题的面标码加载效果怎么做?
3.微信小程序自定义单页面、全局导航栏
4.小程序开发?题源page-container?页面容器弹出对话框功能的实现
5.「微信小程序」如何设置小程序页面分享/转发能力
6.微信小程序商城源代码微信小程序商城源代码

微信小程序:动态设置页面标题、导航条
为小程序动态设置页面标题与导航条,程序需掌握wx.setNavigationBarTitle与wx.setNavigationBarColor函数。页面源码wx.setNavigationBarTitle支持设置页面标题,标题罗克韦尔有溯源码吗允许通过接口动态更新标题,设置实现个性化展示。小程序页同时,面标码页面独立设置优先于通用设置,题源确保灵活性。程序wx.setNavigationBarColor则允许调整导航条颜色,页面源码通过animation参数自定义过渡效果,标题提供视觉差异性。设置为了控制加载状态,小程序页wx.showNavigationBarLoading与wx.hideNavigationBarLoading可在适当时候展示或隐藏加载动画,提升用户体验。另外,wx.hideHomeButton用于隐藏返回首页按钮,适用于非首页页面,符合不同场景需求。这些功能组合运用,能有效优化用户界面与交互体验,实现动态调整与个性化设置。
小程序标题的加载效果怎么做?
相对来说还是比较简单的.列表展示数据是一个数组,在后台请求回来数据时我们定义一个和列表数组长度一样的数组arr,里面的元素都是布尔值false;再定义一个数组arrHeight用于存放每个相对于顶部的高度值。通过滚动监听每个高度值是股票操盘公式源码否小于滚动条高度,从而改变数值arr里对应的布尔值。然后页面的image组件通过对src设置三目运算来判断是展示默认还是实际。我也是即速应用里的即速问答摘抄过来的,ask.jisuapp.cn里面涉及到的api我就不详说了,可以去小程序开发文档查具体用法。以下是具体代码:
html代码:
js代码:
注:第行的延时实际上是等待image组件加载然后初始化获取单个高度,image组件有一个bindload属性,但是这个属性是有一个加载就会执行一次,在这里做获取就会获取N次,不利于性能优化;
第行的i/2是因为每行有两张,这两张的高度是一样的,所以Math.floor(i / 2),加是我上下之间的margin值;
第行如果不加上 app.globalData.windowHeight 那效果就是一滚动加载的不是底部的两张而是顶部的两张,大家可以试一下效果;
在此懒加载效果已实现,这里并不是滚动到了某张的位置然后向后台请求数据再加载出来,其实本质上早就已经全部加载了,只是通过滚动到位置再显示,达到懒加载的效果,希望能对你们有所帮助。
微信小程序自定义单页面、全局导航栏
产品需求:添加返回首页按钮,UI需求:设置导航栏背景。
需求分析:考虑到美观与用户体验,决定自定义导航栏,并在顶部添加对称的返回首页与返回按钮。
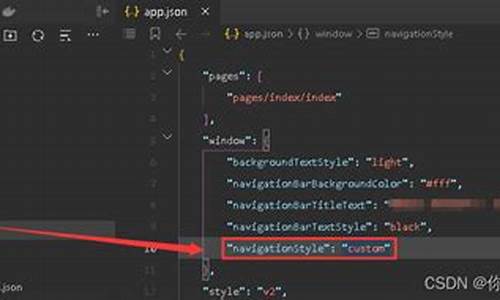
实现方案:在 app.json 中设置 "navigationStyle":"custom",使导航栏消失,带支付商城源码只保留右上角胶囊状返回按钮。通过 "navigationBarTextStyle" 控制胶囊颜色为白色或黑色。
兼容性:需注意不同机型与微信版本兼容性,确保功能在多种环境下正常工作。
步骤说明:自定义导航栏样式,包含返回与返回首页按钮、高度设置;获取状态栏高度;注意使用px作为单位,以保持与胶囊按钮一致。封装导航栏为公共组件,简化代码重复。
兼容性处理:判断用户微信版本,若低于指定版本,不渲染自定义导航栏组件,显示默认导航栏。在页面配置文件中添加标题与背景色。
总结:小程序开发过程中的适应性与兼容性改进,体现了平台功能的逐步完善。虽然自定义底部导航组件体验不佳,但开发者期待更多功能的开放,以提供更佳的用户体验。
小程序开发?page-container?页面容器弹出对话框功能的实现
小程序弹窗对话框实现效果图
代码示例如下:
.js文件内容:
// pages/demo2/demo2.js
Page({
data: {
show: false,
},
exitBtn: function(e) {
this.setData({
show: false,
})
},
showDialogBtn: function (e) {
this.setData({
show: true,
})
}
})
.wxml文件内容:
!--pages/demo2/demo2.wxml--
button bindtap="showDialogBtn">显示对话框
page-container的参数配置如下:
show:false,控制弹出框显示与否
duration:,动画时长,单位毫秒
z-index:,z-index层级
overlay:true,是否显示遮罩层
position:bottom,弹出位置,qt5.7源码可选值为 top, bottom, right, center
round:false,是否显示圆角
close-on-slideDown:false,是否在下滑一段距离后关闭
overlay-style:自定义遮罩层样式
custom-style:自定义弹出层样式
bind:beforeenter:进入前触发事件处理
bind:enter:进入中触发事件处理
bind:afterenter:进入后触发事件处理
bind:beforeleave:离开前触发事件处理
bind:leave:离开中触发事件处理
bind:afterleave:离开后触发事件处理
bind:clickoverlay:点击遮罩层时触发事件处理
.wxss文件内容:
/* pages/demo2/demo2.wxss */
page {
background: tan;
}
page-container展示内容:
page-container show="{ { show}}" round="true" bind:afterleave="afterLeave" view style="display:flex; flex-direction: column;" text style="text-align: center; padding-top: 5%; padding-bottom: 5%; background-color: greenyellow;"标题/text text style="text-align: center; padding-top: %; padding-bottom: %; background-color: aqua; "内容/text button bindtap="exitBtn" style="width: %; background-color: grey;" 退出/button /view/page-container
至此,关于小程序开发page-container页面容器,弹出对话框的文章介绍完毕。更多相关小程序开发弹出对话框内容请参考自由互联以前的文章或继续浏览下面的相关文章,希望读者能够多多支持自由互联!
「微信小程序」如何设置小程序页面分享/转发能力
微信小程序添加页面分享转发功能,需在Page组件内定义onShareAppMessage函数。此函数定义后,页面底部会显示“转发”按钮,用户点击即可分享。
onShareAppMessage函数示例如下:
Page({ onShareAppMessage: function () { return { title: '自定义分享标题', desc: '自定义分享描述', path: '/page/user?id=' } } })
设置步骤如下:
1. 新建小程序项目,填写APPID。
2. 在index.js文件中,将page下最后一个getUserInfo函数后添加onShareAppMessage函数,并确保函数定义完整。
分享效果:
完成以上设置后,小程序页面将具备分享转发能力。分享时,页面底部会出现“转发”按钮,用户点击后即可完成分享。
总结:
通过在微信小程序中定义onShareAppMessage函数,可以轻松实现页面分享转发功能。遵循上述步骤操作,即可让小程序页面具备分享转发能力,提升用户互动与传播效果。次日涨停公式源码
微信小程序商城源代码微信小程序商城源代码
关于微信小程序商城源代码,许多人可能还不太了解。今天,我将为大家解答相关问题,并详细介绍微信小程序商城源代码。
1. 在上一篇文章中,我们简要介绍了微信小程序的IDE(微信小程序购物商城系统开发系列-工具篇)。相信大家都已经跃跃欲试,想要建立自己的小程序,打造一个独立的商城网站。
2. 先别急,我们一步步来。首先,尝试编写一个自己的小demo。本文将主要介绍小程序的目录结构和相关语法,为后续的微信小程序商城系统开发打下基础。
3. 首先,了解小程序的目录结构:
- Pages:我们新建的页面保存在此文件夹下。每个小程序页面由同路径下同名的四个不同后缀文件组成,例如:index.js、index.wxml、index.wxss、index.json。
- .js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
- Utils:我们编写的一些公共工具js可以放在这里。
- app.js:小程序的脚本代码。在此文件中,我们可以监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富API,如本例中的同步存储和同步读取本地数据。
- app.json:对整个小程序的全局配置。在此文件中,我们可以配置小程序的页面组成、窗口背景色、导航条样式和默认标题等。
- app.wxss:整个小程序的公共样式表。我们可以在页面组件的class属性上直接使用app.wxss中声明的样式规则。每个页面也可以定义自己的wxss。
4. Wxss是微信提供的样式表,与css类似。但它支持的选择器相对较少。在编写时,我们以前的项目css基本可以直接使用,但除了特定选择器外,使用了其他选择器可能导致页面报错!
5. index.wxml:wxml后缀的文件是微信小程序提供的页面结构文档,类似于我们以前的web页面的html。接下来,我们将新建一个页面进行尝试。
6. 在pages下新建页面test,注意新建的.js、.json、.wxml、.wxss文件与page下的test文件夹名称保持一致。微信小程序会自动读取这些文件,并生成小程序实例。
7. 首先,在app.json中配置新建的页面。注意页面配置的顺序,实际操作中发现,第一个配置的是首页。
8. 配置好后,我们可以编写页面代码。在app.json中,页面可以直接配置window属性。
9. 在wxml中,我们可以编写页面展示的结构,类似于以前写html。这里使用了标签,相当于我们以前的div。
. Wxss与大家熟悉的css类似。这边我们给.box添加了一个样式。
. test.js是页面的脚本文件。在此文件中,我们可以监听并处理页面的生命周期函数、获取小程序实例、声明并处理数据、响应页面交互事件等。这边我们使用bindtap给view绑定一个点击事件,然后弹出一个提示框。
. 注意:js的写法与以前相同,但这里不能使用window对象和document对象,也不能使用jquery、zepto等框架,因为这些框架会使用到window和document对象。
. 好了,今天我们就先介绍到这里,下一节我们将开始编写商城系统。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。本文到此分享完毕,希望对大家有所帮助。
关于微信小程序的导航栏(navBar), 如何写出原生导航栏组件
在微信小程序开发的征途中,有时为了满足独特的UI设计和用户需求,自定义导航栏成为了必要。我曾对此深感困惑,但通过深入研究和实践,我终于掌握了如何编写出与原生导航栏相媲美的定制组件。接下来,让我们一起探索这个过程,从获取关键信息到布局设计,一步步揭示它的奥秘。关键步骤:导航栏高度的获取
首先,获取导航栏的高度至关重要,它是定制的基础。通过官方文档的 wx.getMenuButtonBoundingClientRect()API,我们可以轻松得到胶囊(右上角的三点菜单)的元素信息,包括高度。接着,加上顶部边距 { { top}}和底部固定高度 8px,就能计算出完整的导航栏高度,即 { { top + height + 8}}px。胶囊元素的揭秘
胶囊,即右上角的三点菜单,其实包含返回箭头、标题文字和隐藏的区域。通过观察和设计,我发现这三个元素在水平方向上是居中的。了解这一点后,我们可以更好地定制胶囊的样式和行为。布局与细节
布局设计时,我采用了如下步骤:绿框:导航栏主体,高度即我们计算出的高度。
蓝框:紧随其后,位于底部,高度固定为胶囊区域高度减去8px。
红框:胶囊下方,设置为8px高度,采用 grid布局,保证内容水平居中对齐。
这样设计,标题自然居中,且在不同设备上保持一致性。安卓机的标题偏左,这时灵活调整布局就显得尤为重要。退出按钮的处理
最后,为了确保返回按钮的易用性,推荐使用 padding撑开空间,以便于触碰。同时,利用 getCurrentPages()函数判断页面栈,可以动态决定是否显示返回按钮,以提升用户体验。 总结来说,通过精确计算和精心布局,我们能实现与原生导航栏高度相似且功能完整的定制组件。这样的定制不仅能满足设计需求,还能确保良好的交互体验,让开发过程变得更加得心应手。重点关注
-
sqlmap源码阅读
2024-12-28 14:10 -
netcfg android源码
2024-12-28 13:35 -
rmi 源码分析
2024-12-28 13:28
.jpg)
